¿Cuál es el uso de una animación de carga en un sitio web?
Uno de los problemas que todo desarrollador web debe tener en cuenta es el tiempo de carga de la página. Por supuesto, con las velocidades de Internet más altas que tenemos hoy en día, la mayoría de las páginas y aplicaciones se abren bastante rápido. Sin embargo, siempre queda algo de espacio para mejorar.
En algunos casos, es inevitable dejar que los usuarios esperen un breve momento a que se carguen todos los datos y páginas. En momentos como ese, necesitas algo para llamar la atención de los usuarios y mantenerlos en el sitio el tiempo suficiente para que se cargue todo el contenido.
Una forma de hacerlo es agregando una animación de carga llamativa o un gif de carga al sitio para mantener a los usuarios entretenidos mientras esperan que se cargue el resto del sitio.
Por ejemplo, incluso para el sitio web de Amelia, usamos una animación de carga muy simple para que nuestros usuarios sepan que algo está sucediendo en este momento.
Echemos un vistazo a estas interesantes animaciones gif de carga.
Hemos encontrado algunas de las mejores animaciones de carga y gif de carga, y aquí están:
- Orbe animación WIP
- Carga Micro Animación
- Avanti e espalda cargador
- de la Pantalla de Carga de la Animación — reloj de Arena
- «hinchable» — B&W animación de carga 9
- Fusión cargador
- Gestor de cosas
- Preloadeer Animación
- Gestor de Animación
- de la pantalla de Carga visual de la aplicación
- animación de Carga
- CSS gratuito& Fragmentos de JavaScript para crear Cargadores animados
- Barra de carga con contador
- la Luz del Cargador
- Cargador de animación múltiple
- Lienzo Fractal Cargador
- Cargadores OuroboroCSS
- Cargador de termómetros
- Tres.js Cargador
- Círculo orgánico
- Rotador de círculo simple
- Puntos de cargador CSS puro
- Deslizamiento de la Plaza LoaderView
- DotsLoaderView
- Cargador de engranajes borroso
- Cargador de escaleras CSS
- Pluma de carga
- Cargador de CSS
- Vivid CSS3 Spinner
- Pantalla de carga de Prism
- Gestor
- Redirigir Cargador
- Codepen Puntos de carga
- Precargador de Animación
- SVG ∞ Cargador
- Cargador de tomate con vars CSS
- Animados flippreloader
- SpinKit
- CSS-Ruleta
- Pensamientos finales sobre el uso de la animación de carga en sitios web
Orbe animación WIP

Este es un gran ejemplo de una pantalla de carga gif que te llame la atención lo suficiente como para que el resto de la carga de contenido. Representa un círculo giratorio rodeado de un humo misterioso que no puedes dejar de observar por un momento. Y un momento es realmente todo…
Carga Micro Animación

Desde el sitio web detrás de esta animación de carga es una fábrica de cerveza, este cargador gif tiene todo el sentido del mundo. Representa el proceso de producción de los productos de la cervecería que no solo reducirá la frustración de los usuarios que tienen que esperar a que la página se cargue, sino que en realidad despertará su interés de una manera creativa.
Avanti e espalda cargador

Esta carga simple gif animado es perfecto para la captura de la atención del usuario mediante la transferencia de las posiciones de los gráficos en un debido orden. La belleza de este icono de carga radica en su simplicidad. Es intuitivo y mantendrá a los usuarios ocupados en lugar de dejarlos salir de la página frustrados.
de la Pantalla de Carga de la Animación — reloj de Arena

Este cargador de gif animado es ideal para dos razones. La nota de «Gracias por su paciencia» ayuda a establecer una comunicación con el usuario y obtener un cierto nivel de comprensión. El precargador de reloj de arena, por otro lado, atrae la atención del usuario y hace que su espera sea más cómoda.
«hinchable» — B&W animación de carga 9

Las mejores cosas que a menudo son los más simples y la misma regla se aplica a la CSS animación de carga. Si bien este puede parecer aburrido para algunos, en realidad es perfecto en su simplicidad. Y lo mejor de todo es que no puedes dejar de mirarlo.
Fusión cargador

Esta carga de animaciones gif combina dos elementos eficaces cuando se trata de la captura de la atención del usuario y hacer que el tiempo de espera más agradable para ellos.
Utiliza el efecto fluido que se asemeja a la fusión y ocupa inmediatamente la atención del usuario, y al mismo tiempo, agrega elementos calmantes como la línea brillante que puede ver.
Gestor de cosas

El patrón de anidación es siempre una buena opción cuando se trata de cargar los gifs animados. Agregue el efecto 3D a la mezcla y tendrá una animación de carga perfecta que vale la pena crear.
Preloadeer Animación

A la hora de diseñar su animación de carga, siempre pensar en el público objetivo y qué es lo que les gustaría ver. Este sitio web hizo un gran trabajo al combinar varias cosas asociadas con la Navidad y crear un gif precargado perfecto para cursos en línea dirigidos a niños. Desencadenar una respuesta emocional con tus usuarios siempre es una buena idea si sabes cómo hacerlo bien.
Gestor de Animación

Quien diseñó esta a la espera de gif animados quería asegurarse de que se ocupa la atención del usuario en varios niveles diferentes. Por lo tanto, en lugar de crear una animación de carga simple, optaron por un patrón de visualización multipantalla que es llamativo y está destinado a ocupar la atención del usuario por un tiempo. Agregue los efectos giratorios y los colores degradados a la mezcla y creará algunas pantallas de carga encantadoras.
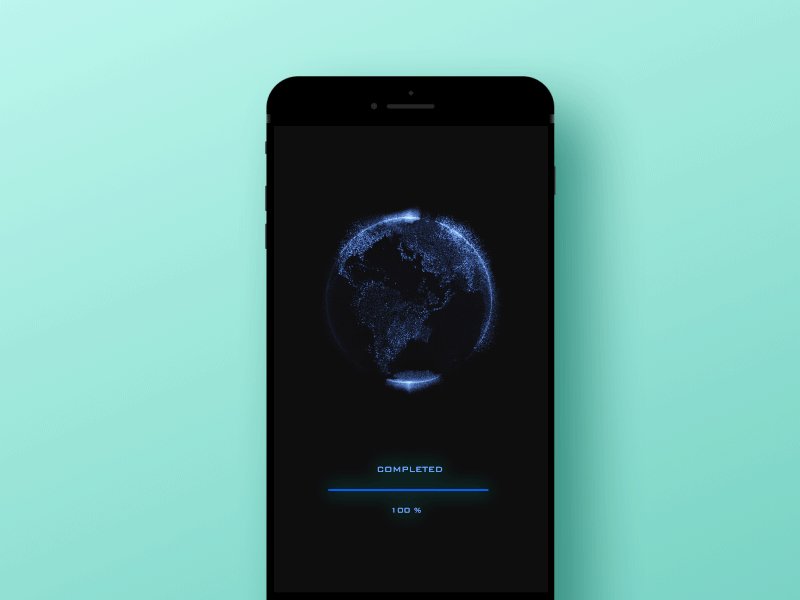
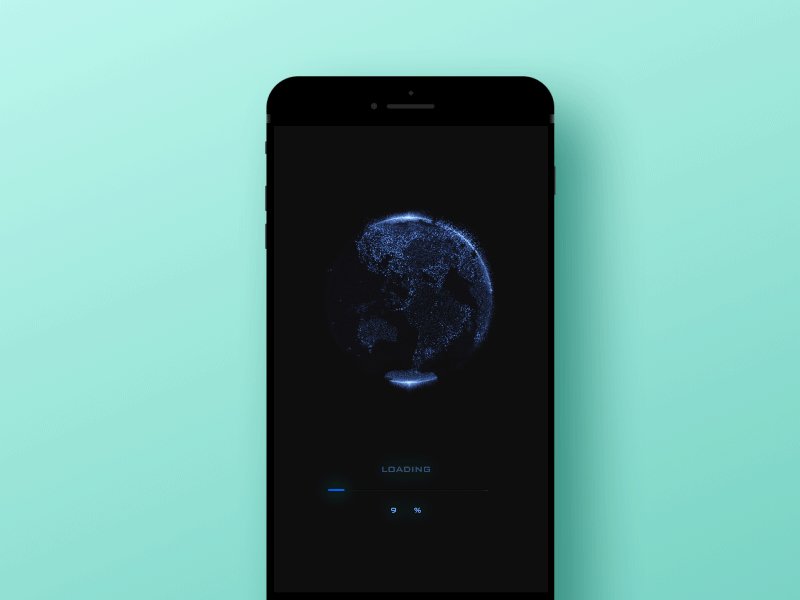
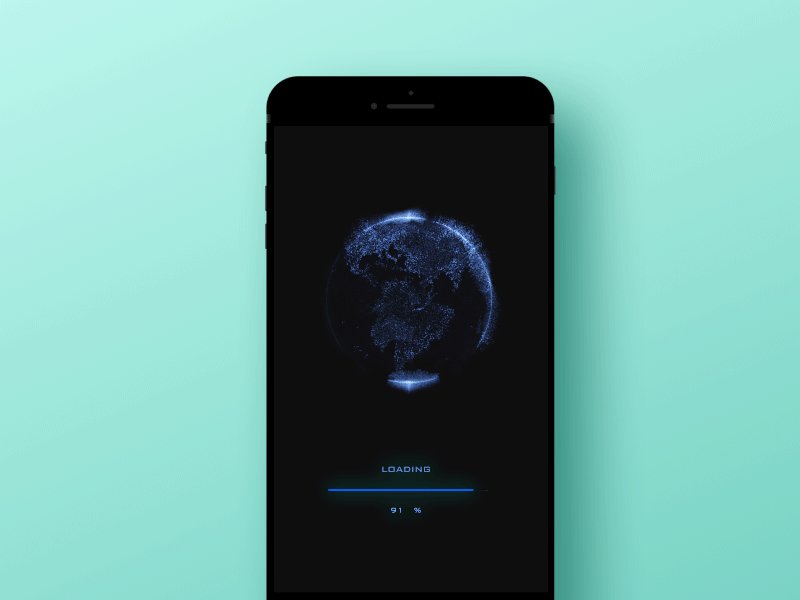
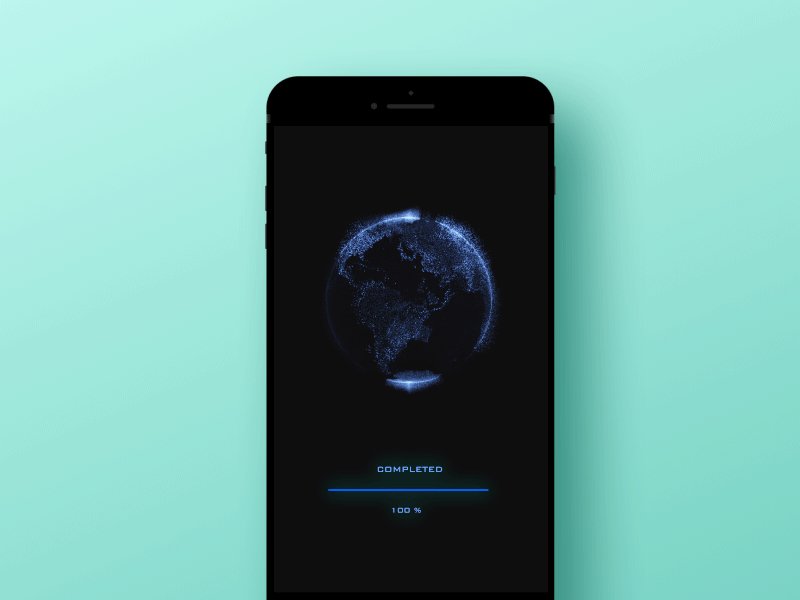
de la pantalla de Carga visual de la aplicación

Esta barra de carga gif no sólo sirve a su propósito, pero también es muy cool y a la moda. Fue diseñado para la aplicación móvil/web Android/iOS y combina el globo giratorio con los contrastes de color que crean un interesante efecto visual de ciencia ficción.
animación de Carga

La peor manera de crear una carga de imagen gif es mediante la creación de algo que no tiene sentido y le dice que no cuento en absoluto. Los usuarios no quieren ver eso; quieren algo que cree una conexión emocional con ellos.
Las imágenes precargadas que vemos aquí son ideales para eso. Esta animación de carga con los números que cambian rápidamente y las barras de color que giran rápidamente le permite al usuario saber que el sitio se está cargando lo más rápido posible y que los problemas se están procesando en segundo plano en ese momento.
CSS gratuito& Fragmentos de JavaScript para crear Cargadores animados
Si bien hemos tenido la oportunidad de ver algunas páginas de carga estática bastante interesantes en el pasado, agregar los elementos dinámicos a la mezcla siempre es una buena idea cuando desea ocupar la atención de los usuarios.
Echemos un vistazo a esta colección de generador de gif de carga que te ayudará a crear la animación de carga exactamente como la deseas.
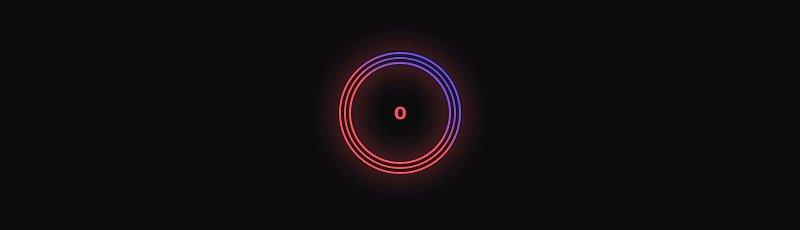
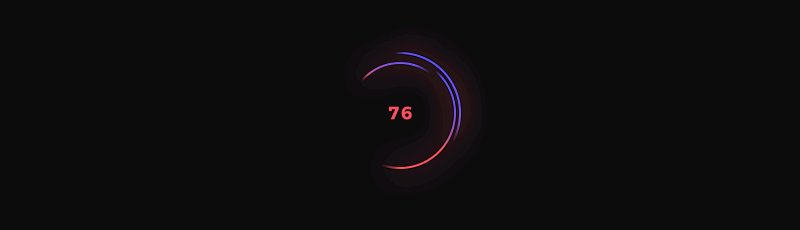
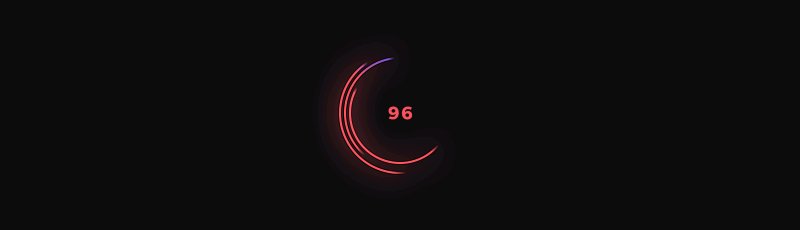
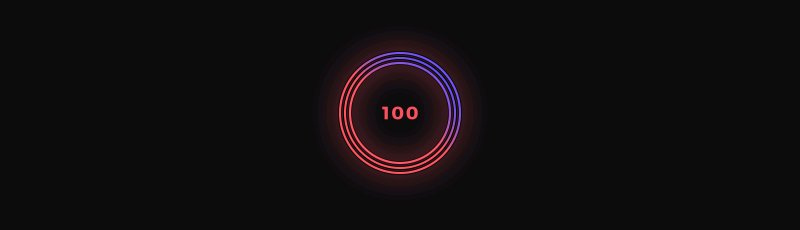
Barra de carga con contador
Esta hermosa barra de carga fue diseñada por Nicolas Slatiner y es una animación de carga intuitiva que muestra el porcentaje de carga. El diseño es limpio y su belleza radica en su simplicidad. Es un gran gif de barra de progreso que encajaría bien en cualquier sitio web.
la Luz del Cargador
Esta luz del cargador en forma de rueda es un gran animación de carga que gustan de diseños simples con un pequeño giro. Utiliza la forma de estallido junto con animaciones CSS3 puras para crear un efecto de carga gif que ocupará la atención del usuario inmediatamente.
Cargador de animación múltiple
Algunas líneas de JavaScript para agregar una función de mostrar/ocultar, aunque puede hacer que funcione incluso sin esta función. Eso significa que se puede ejecutar en CSS3 puro con muchas opciones, incluidos diferentes colores, tamaños y velocidades.
Lienzo Fractal Cargador
¿te acuerdas de la vieja escuela de Windows protector de pantalla? Este gif de icono de carga de lienzo fractal a rayas se siente un poco como si lo fuera. Usa mucho JavaScript y aunque se llama elemento canvas, en realidad no usa un elemento canvas en la página.
De hecho, la razón por la que se llama así radica en el hecho de que está alimentado por Sketch.js, que es una biblioteca de lienzo natural. Así que si no tienes problemas para jugar un poco con JavaScript en tu sitio, esta animación de carga es una de las mejores opciones para ti.
Cargadores OuroboroCSS
Los cargadores OuroboroCSS creados por Geoffrey Crofte funcionan con CSS puro y funcionan en un ciclo de animación repetido que da la ilusión de desaparecer en la forma.
Sin embargo, si bien este diseño es perfecto para cargadores internos, usarlo como animación de carga de página completa podría no ser el mejor movimiento porque no es lo suficientemente potente como para estar solo en toda la página.
Cargador de termómetros
Al diseñar este cargador personalizado de estilo termómetro, el creador, Hugo Giraudel, realmente superó los límites de CSS con esta animación de carga que se mueve a través de varios colores diferentes de abajo a arriba. Las animaciones son CSS puro y solo hay 3 elementos HTML anidados uno dentro del otro.
Tres.js Cargador
Los Tres.js loader de Lennart Hase es un gif de carga tan genial que simplemente tuvimos que agregarlo a la lista. Usa los Tres gratis.biblioteca js 3D para crear un cubo giratorio en una superficie pequeña que uno no puede dejar de mirar.
La animación se controla a través de JavaScript y renderizado WebGL. Dado que el diseño 3D es una de las nuevas tendencias más interesantes en diseño web, agregar algunos elementos 3D a su animación de carga siempre es una buena idea.
Círculo orgánico
Este impresionante cargador de círculo de lienzo está construido completamente sobre el elemento de lienzo HTML utilizando llamadas ctx y JavaScript para crear este efecto sorprendente y llamativo desde cero. Este no es un círculo de cargador que pueda incorporarse fácilmente a cualquier sitio web, pero debe admitir que valió la pena verlo.
Rotador de círculo simple
Si desea un cargador de lienzo que sea simple, atractivo, pero realmente efectivo, este podría ser la opción correcta para usted. Rota el círculo interno de un elemento canvas infinitamente con un JavaScript básico controlando la animación. Una de las mejores cosas de los diseños simples y elegantes como este es el hecho de que se pueden incorporar fácilmente a cualquier sitio sin ser perturbadores o abrumadores.
Puntos de cargador CSS puro
Si está buscando un cargador CSS puro, este CSS de animación de carga genial y divertido definitivamente vale la pena considerarlo. Es simple de configurar, llamativo y divertido de ver. Otra gran ventaja es que se puede incorporar fácilmente a cualquier sitio web y cumplir su propósito de una gran animación de carga. Las formas de puntos y las animaciones se ejecutan a través de CSS y no se requiere JavaScript.
Deslizamiento de la Plaza LoaderView

Este deslizamiento de la plaza cargador hace que la espera un poco menos frustrante, ya que mantiene su ojo se mueva junto con las plazas. Una gran solución para las empresas que venden productos electrónicos o juegos en línea para mantener a sus visitantes comprometidos con el sitio web.
DotsLoaderView

El rebote bolas negras que aparecen de la nada y desaparecen servir como un entretenido elemento y podría ser utilizado para los sitios web que quieres lucir presentable, pero con una pizca de picardía.
Cargador de engranajes borroso
Un cargador de engranajes borroso con las tres ruedas dentadas giratorias encarna el movimiento y la complejidad y podría ser apropiado para empresas que comercializan maquinaria o piezas mecánicas.
Cargador de escaleras CSS
El cargador de escaleras descendente y ascendente con una bola blanca que salta en la parte superior tiene un diseño minimalista pero es muy sencillo. Podría tener sentido para los negocios que quieren presentarse como serios y confiables.
Pluma de carga
Con un ligero toque de simplicidad, los coloridos círculos de oruga que se mueven a la izquierda o a la derecha y vienen uno a cada lado hacen que la carga sea menos aburrida para los visitantes. El cargador es apropiado para casi cualquier tipo de negocio con su animación universal, y debe mantener a los visitantes entretenidos mientras esperan para aterrizar en la página de inicio.
Cargador de CSS
Un cargador simple» captador de atención » como este cubo rodante que se hace más grande al avanzar y vuelve a su forma inicial al retroceder, es una solución reservada para negocios que quiere parecer inteligente y sofisticada para el visitante.
Vivid CSS3 Spinner
El vivid spinner loader con el arco iris giratorio que rueda en una especie de forma geométrica en forma de flor puede animar a los visitantes y ayudarlos a prepararse para algo divertido y emocionante. Dicho cargador podría usarse para empresas que comercializan sus productos o servicios a niños. Debería funcionar bien para sitios de educación infantil
Pantalla de carga de Prism
La pantalla de carga de prism debería recordar el fondo de LinkedIn para las fotos. El cargador remotamente se ve como constelaciones que se mueven en el espacio con el elemento principal en el medio que podría tener un logotipo corporativo. El cargador podría utilizarse para empresas que trabajan con clientes internacionales, por ejemplo, en el sector B2B.
Gestor
Gusta la variedad? Aquí está el cargador que mantiene entretenido al visitante, permitiéndole ver una cuenta atrás acompañada de una animación cambiante de diferentes imágenes. Tenga en cuenta que este cargador puede tener cualquier imagen giratoria para que pueda adaptarse a las necesidades de cualquier negocio.
Redirigir Cargador
Aquí es una silueta de un hombre con un jetpack en la espalda volando tan rápido como puede. Este cargador que redirige a un usuario a la página siguiente puede ser utilizado por casi cualquier negocio, especialmente aquellos que desean resaltar el elemento de velocidad de su servicio.
Codepen Puntos de carga
Al tener un diseño minimalista y sucinto, este precargador de puntos podría ser utilizado por personas artísticas o diseñadores para sus portafolios en línea, por ejemplo.
Precargador de Animación
no esta preloader recordar a uno de los juego de la serpiente? Esta animación de icono de energía con un enchufe puede tener sentido para los proveedores de Internet o cualquier otra agencia que ayude a las empresas y los clientes a colaborar.
SVG ∞ Cargador
Sin JS, cross-browser, un mínimo de código. 20 líneas de CSS y 4 líneas de SVG generadas.
Cargador de tomate con vars CSS
No funciona en Edge debido a la falta de soporte para calc() como valor de retardo de animación.
Animados flippreloader
Un impresionante flip preloader hecho en CSS. Los colores son totalmente lógicos en flip. Cualquier color se puede configurar fácilmente.
SpinKit

Simple loading spinners animated with CSS. See demo. SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smooth and easily customizable animations.
CSS-Ruleta

Colección de 12 de pequeño, elegante, puro css spinners para su sitio web animación de carga.
Pensamientos finales sobre el uso de la animación de carga en sitios web
Al diseñar un sitio web, debe tener en cuenta cada pequeño detalle. Tener un sitio web maravilloso es inútil si el tiempo de carga es demasiado largo y la mitad de los usuarios se rinden incluso antes de tener la oportunidad de ver su sitio.
Para evitar que eso suceda, debe incorporar una animación de carga interesante en su sitio web y ocupar la atención del usuario durante el tiempo que sea necesario hasta que se cargue el resto del contenido. ¡Sea creativo y diseñe un divertido gif de espera que todos los usuarios estarán felices de ver!
Si te gustó leer este artículo sobre la carga de animación, también deberías leer estos:
- Sitios Web de Portfolio increíbles con un gran Diseño (145 Ejemplos)
- Esquemas de color de sitios Web que se Ven increíbles: 30 Paletas de Colores
- Portafolio de Diseñadores de Experiencia de usuario Sitios Web que Atraen Clientes
- 116 Efectos de Texto CSS Geniales