hva er bruken Av en lasteanimasjon På et nettsted?
En av problemene som hver webutvikler har å huske på er siden lasting tid. Gitt, med de høyere internetthastighetene vi har i dag, åpner de fleste sidene og appene ganske raskt. Det er imidlertid alltid noe plass igjen for forbedring.
i noen tilfeller er det uunngåelig å la brukerne vente et kort øyeblikk for alle data og sider å laste. I øyeblikk som det trenger du noe for å få brukerne oppmerksomhet og holde dem på nettstedet lenge nok til at alt innholdet skal lastes.En måte å gjøre det på er å legge til en iøynefallende lasteanimasjon eller laste gif til nettstedet for å holde brukerne underholdt mens de venter på at resten av nettstedet skal lastes.for Eksempel, selv For Amelia-nettstedet, bruker Vi en veldig enkel lasteanimasjon for å la brukerne vite at noe skjer for øyeblikket.
La oss ta en titt på disse interessante laste gif animasjoner.
Vi har funnet noen av de beste laste animasjoner og lasting gif, og her er de:
- Orb animasjon WIP
- Laster Mikro Animasjon
- avanti e indietro loader
- Laster Skjerm Animasjon — Timeglass
- «bouncy» — B&w laster animasjon 9
- Smeltende laster
- Laster av ting
- Preloadeer Animasjon
- Laster Animasjon
- Laster skjermen visuell for app
- Laster animasjon
- Gratis CSS & JavaScript-Utdrag for Å Lage Animerte Lastere
- Lasting Bar med Teller
- Lys Loader
- Multi-Animated Loader
- Lerret Fraktal Loader
- OuroboroCSS Lastere
- Termometer Loader
- Tre.js Loader
- Organisk Sirkel
- Enkel Sirkel Rotator
- Pure CSS Loader Dots
- Skyve Firkantet LoaderView
- DotsLoaderView
- Blurred Gear Loader
- CSS Trapper Loader
- Lasting Penn
- CSS Loader
- Vivid CSS3 Spinner
- Prism Lasting Skjermen
- Laster
- Redirecting Loader
- Codepen Loading Dots
- Preloader Animasjon
- svg ∞ Laster
- Tomato loader med CSS vars
- Animert flippreloader
- SpinKit
- CSS-Spinner
- Avslutte tanker Om Å Bruke Lasting Av Animasjon på Nettsteder
Orb animasjon WIP

dette er et godt eksempel på en lasteskjerm gif som fanger oppmerksomheten din lenge nok til at resten av innholdet lastes. Den skildrer en roterende sirkel omgitt av en mystisk røyk som du ikke kan unngå å se et øyeblikk. Og et øyeblikk er egentlig alt som trengs…
Laster Mikro Animasjon

siden nettstedet bak denne lasteanimasjonen er et bryggeri, gir denne lasteren gif all mening i verden. Det skildrer produksjonsprosessen til bryggeriproduktene som ikke bare vil redusere frustrasjonen til brukerne som må vente på at siden skal lastes, men det vil faktisk vekke sin interesse på en kreativ måte.
avanti e indietro loader

denne enkle lasting animert gif er perfekt for å fange brukerens oppmerksomhet ved å overføre posisjonene til grafikk i riktig rekkefølge. Skjønnheten i dette lasteikonet ligger i sin enkelhet. Det er intuitivt og det vil holde brukerne opptatt i stedet for å la dem forlate siden i frustrasjon.
Laster Skjerm Animasjon — Timeglass

denne lasteren animerte gif er flott av to grunner. Notatet «Takk for tålmodigheten din» bidrar til å etablere en kommunikasjon med brukeren og få et visst nivå av forståelse. Timeglass preloader, derimot, tiltrekker brukerens oppmerksomhet og gjør deres venter mer behagelig.
«bouncy» — B&w laster animasjon 9

de beste tingene er ofte de enkleste og den samme regelen gjelder for css lasting animasjon. Selv om dette kan virke kjedelig for noen, er det faktisk perfekt i sin enkelhet. Og det beste med det er at du ikke kan slutte å se på det.
Smeltende laster

div >
denne laste animasjoner gif kombinerer to svært effektive elementer når det gjelder å fange brukerens oppmerksomhet og gjøre ventetiden mer behagelig for dem.
den bruker væskeeffekten som ligner smelting og umiddelbart opptar brukerens oppmerksomhet, og samtidig legger den til beroligende elementer som den glødende linjen du kan se.
Laster av ting

>
hekkemønsteret er alltid et godt valg når det gjelder lasting av animerte gif-er. Legg TIL 3D-effekten i blandingen, og du har en perfekt lasteanimasjon som er verdt å skape!
Preloadeer Animasjon

når du designer din lasteanimasjon, tenk alltid på målgruppen og hva er det de ønsker å se. Dette nettstedet gjorde en god jobb med det ved å kombinere flere ting knyttet Til Jul og skape en preloader gif perfekt for barnmålrettede online kurs. Å utløse en følelsesmessig respons med brukerne dine er alltid en god ide hvis du vet hvordan du gjør det riktig.
Laster Animasjon

den som laget denne venter animerte gif ønsket å sørge for at det opptar brukerens oppmerksomhet på flere ulike nivåer. Så i stedet for å lage en enkel lasting animasjon, de valgte en multi-skjerm mønster som er iøynefallende og bundet til å okkupere brukerens oppmerksomhet for en stund. Legg til de roterende effektene og gradientfargene i blandingen, og du vil lage noen flotte lasteskjermer.
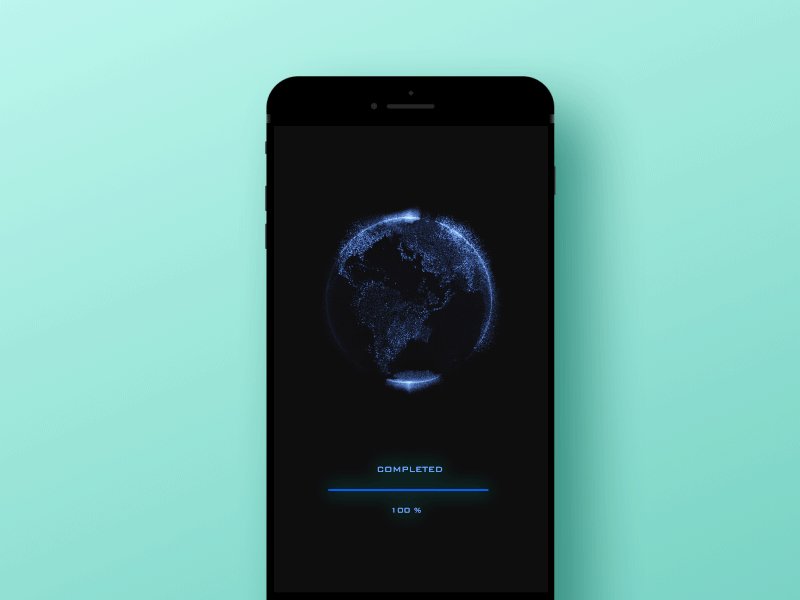
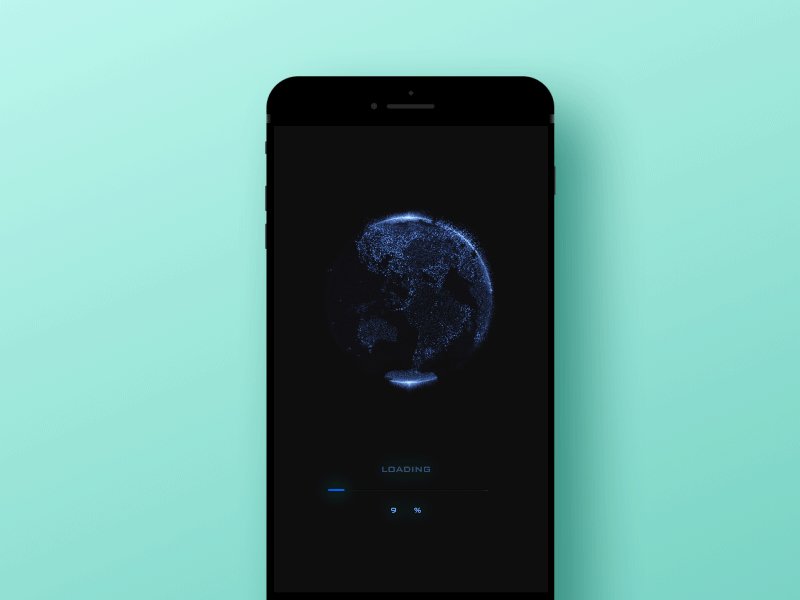
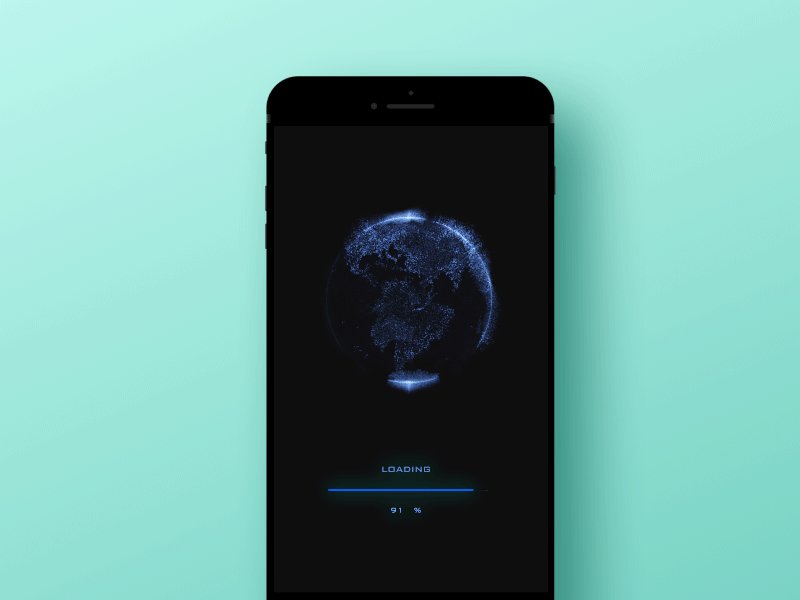
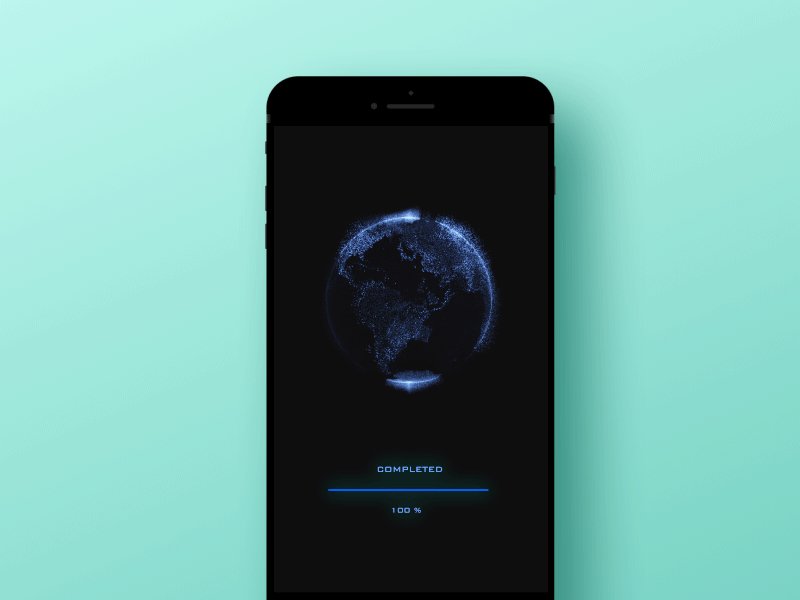
Laster skjermen visuell for app

denne lastelinjen gif tjener ikke bare sin hensikt, men det er også veldig kult og fasjonabelt. Den ble designet For Android/iOS mobilapp/web, og den kombinerer den roterende kloden med fargekontrast som skaper en interessant sci-fi visuell effekt.
Laster animasjon

den verste måten å lage et lastebilde gif er ved å skape noe som ikke gir mening og forteller ingen historie i det hele tatt. Brukerne vil ikke se det; de vil ha noe som skaper en følelsesmessig forbindelse med dem.
preloader bildene som vi ser her er ideelle for det. Dette lasting animasjon med raskt skiftende tall og raskt roterende fargefelt lar brukeren vite at området blir lastet så fort som mulig, og at problemene blir prosesser i bakgrunnen akkurat der og da.
Gratis CSS & JavaScript-Utdrag for Å Lage Animerte Lastere
mens vi har hatt en sjanse til å se noen ganske interessante statiske lastesider tidligere, er det alltid en god ide å legge til de dynamiske elementene i blandingen når du vil okkupere brukerens oppmerksomhet.
La oss ta en titt på denne laste gif generator samling som vil hjelpe deg å lage lasting animasjon akkurat som du vil ha det.
Lasting Bar med Teller
denne vakre lasting animasjon som viser lasting prosent. Designet er rent og dets skjønnhet ligger i sin enkelhet. Det er en stor fremdriftslinje gif som ville passe rett inn i et nettsted.
Lys Loader
dette lyset loader i form av en spinner er en stor lasting animasjon som liker enkle design med en liten vri. Den bruker starburst form kombinert med rene CSS3 animasjoner for å skape en gif lasting effekt som vil oppta brukerens oppmerksomhet umiddelbart.
Multi-Animated Loader
Noen få linjer Med JavaScript for å legge til en vis / skjul-funksjon, selv om du kan få det til å fungere selv uten denne funksjonen helt fint. Det betyr at den kan kjøres i ren CSS3 med mange alternativer, inkludert forskjellige farger, størrelser og hastighet.
Lerret Fraktal Loader
husker du den gamle skolen Windows skjermsparer? Denne stripete fraktal lerret lasting ikonet gif føles som det litt. Den bruker Mye JavaScript, og selv om det kalles et canvas-element, bruker det faktisk ikke et canvas-element på siden.
faktisk er grunnen til at det kalles som ligger i det faktum at det er drevet Av Sketch.js som er et naturlig lerret bibliotek. Så hvis du ikke har et problem med å leke med JavaScript litt på nettstedet ditt, er denne lasteanimasjonen et av de gode valgene for deg.
OuroboroCSS Lastere
De OuroboroCSS lastere laget Av Geoffrey Crofte er drevet av ren CSS og de opererer på en gjentatt animasjon syklus som gir en illusjon av å forsvinne inn i formen.
selv om dette designet er perfekt for interne lastere, er det kanskje ikke det beste trekket å bruke det som en fullsideanimasjon fordi det ikke er veldig kraftig nok til å stå alene på hele siden.
Termometer Loader
når du utformer denne tilpassede termometer-stil loader, skaperen, Hugo Giraudel, virkelig presset grensene FOR CSS med denne lasting animasjon beveger seg gjennom en rekke forskjellige farger fra bunn til topp. Animasjonene er rene CSS og det er bare 3 HTML-elementer nestet inne i hverandre.
Tre.js Loader
De Tre.js loader Av Lennart Hase er en så kul last gif at vi bare måtte legge den til i listen. Den bruker gratis Tre.js 3d bibliotek for å lage en roterende kube på en liten overflate som man ikke kan unngå å se på.
animasjonen styres Via JavaScript og WebGL-gjengivelse. Med 3D-design som en av de kuleste nye trendene i webdesign, er det alltid en god ide å legge TIL NOEN 3d-elementer i lasteanimasjonen din.
Organisk Sirkel
denne imponerende lerret sirkel loader er bygget helt PÅ HTML lerret element ved hjelp av ctx Og JavaScript samtaler for å skape denne fantastiske og iøynefallende effekt fra bunnen av. Dette er ikke en lastersirkel som lett kan innlemmes i et hvilket som helst nettsted, men du må innrømme at det var verdt å se det.
Enkel Sirkel Rotator
hvis du vil ha et lerret loader som er enkel, pen, men virkelig effektiv, kan dette være akkurat det riktige valget for deg. Den roterer den indre sirkelen av et lerret element uendelig med noen grunnleggende JavaScript kontrollere animasjonen. En av de beste tingene med de enkle og elegante designene som denne er at de lett kan innlemmes i et hvilket som helst nettsted uten å være forstyrrende eller overveldende.
Pure CSS Loader Dots
HVIS du er på jakt etter en ren CSS loader, er denne kule og morsomme laste animasjon CSS definitivt verdt å vurdere. Det er enkelt å sette opp, iøynefallende og morsomt å se på. Et annet stort pluss er at det enkelt kan innlemmes i et hvilket som helst nettsted og tjene formålet med en flott lasteanimasjon. Prikkformene og animasjonene går GJENNOM CSS, og Det er ikke Nødvendig Med JavaScript.
Skyve Firkantet LoaderView

dette skyve firkantet loader gjør venter litt mindre frustrerende som det holder øyet beveger seg sammen med rutene. En flott løsning for bedrifter som selger elektronikk eller spill på nettet for å holde sine besøkende engasjert med nettstedet.
DotsLoaderView

div >
de hoppende svarte ballene som vises ut av ingensteds og forsvinner, tjener som et underholdende element og kan brukes til nettsteder som ønsker å se presentable, men med en klype lekenhet.
Blurred Gear Loader
en uskarp gearwheel loader med de tre spinnende gearwheels legemliggjør bevegelse og kompleksitet og kan være hensiktsmessig for bedrifter som markedsfører maskiner eller mekaniske deler.
CSS Trapper Loader
nedstigende og stigende trapper loader med en hvit ball hoppe på toppen har en minimalistisk design, men det er veldig grei. Det kan være fornuftig for bedrifter som ønsker å presentere seg som seriøs og troverdig.
Lasting Penn
med en lett berøring av enkelhet, larve-lignende fargerike sirkler som beveger seg til venstre eller høyre og kommer som en på hver side gjør lasting mindre kjedelig for besøkende. Lasteren passer for nesten alle slags bedrifter med sin universelle animasjon, og den bør holde besøkende underholdt mens de venter på å lande på hjemmesiden.
CSS Loader
en enkel «oppmerksomhet getter» loader som dette rullende kube som blir større når du går fremover og går tilbake til sin opprinnelige form når du går tilbake, er en reservert løsning for virksomheten som ønsker å vises smart og sofistikert til besøkende.
Vivid CSS3 Spinner
den vivid spinner loader med roterende regnbue som ruller inn i en slags geometrisk blomst-lignende form kan muntre de besøkende opp og hjelpe dem å bli klar for noe morsomt og spennende. Slike laster kan brukes til bedrifter som markedsfører sine produkter eller tjenester til barn. Det bør fungere godt for barns utdanning nettsteder
Prism Lasting Skjermen
prism lasting skjermen skal minne en Av LinkedIn bakgrunn for bilder. Lasteren ser eksternt ut som konstellasjoner som beveger seg i rommet med hovedelementet i midten som potensielt kan ha en bedriftslogo. Lasteren kan brukes til bedrifter som jobber med internasjonale kunder, for EKSEMPEL I b2b-sektoren.
Laster
liker du variasjon? Her er lasteren som holder en besøkende underholdt, la dem se en nedtelling ledsaget av endring animasjon av forskjellige bilder. Husk at denne lasteren kan ha noen bilder som roterer slik at den kan imøtekomme enhver virksomhets behov.
Redirecting Loader
her er en silhuett av en mann med en jetpack på ryggen flyr så fort han kan. Slike laster som omdirigerer en bruker til neste side, kan brukes av nesten enhver bedrift, spesielt de som ønsker å markere hastighetselementet i tjenesten.
Codepen Loading Dots
denne dot preloader Kan for eksempel brukes av kunstneriske personer eller designere for deres online porteføljer.
Preloader Animasjon
Bør ikke denne preloader minne en av slangen spillet? Denne energiikonet animasjon med en plugg kan være fornuftig for internett-leverandører eller andre byråer som hjelper bedrifter og kunder samarbeide.
svg ∞ Laster
INGEN JS, kryss-nettleser, minimal kode. 20 LINJER MED CSS og 4 linjer med generert SVG.
Tomato loader med CSS vars
Fungerer ikke I Edge på grunn av manglende støtte for calc () som en animasjonsforsinkelsesverdi.
Animert flippreloader
en fantastisk flip preloader laget I CSS. Farger er helt logiske på flip. Eventuelle farger kan settes enkelt.
SpinKit

Simple loading spinners animated with CSS. See demo. SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smooth and easily customizable animations.
CSS-Spinner

/ div>
samling av 12 små, elegante rene css spinnere for din nettside lasting animasjon.
Avslutte tanker Om Å Bruke Lasting Av Animasjon på Nettsteder
når du designer et nettsted, må du ta hver eneste detalj inn i en konto. Å ha et flott nettsted er ubrukelig hvis lastetiden er for lang og halvparten av brukerne gir opp selv før de får en sjanse til å se nettstedet ditt.
for å unngå at det skjer, bør du innlemme en interessant lasteanimasjon på nettstedet ditt og okkupere brukerens oppmerksomhet så lenge som nødvendig til resten av innholdet laster. Vær kreativ og designe en morsom venter gif at hver bruker ville være glad for å se!
Hvis du likte å lese denne artikkelen om å laste animasjon, bør du også lese disse:
- Amazing Portfolio Nettsteder Med Flott Design (145 Eksempler)
- Nettside Fargevalg Som Ser Fantastisk Ut: 30 Fargepaletter
- UX Designer Portefølje Nettsteder Som Tiltrekker Seg Kunder
- 116 Kule CSS Teksteffekter