Mi haszna a betöltési animáció egy weboldalon?
az egyik probléma, amelyet minden webfejlesztőnek szem előtt kell tartania, az oldal betöltési ideje. Igaz, a manapság egyre nagyobb internetsebességgel a legtöbb oldal és alkalmazás meglehetősen gyorsan nyílik meg. Azonban mindig van némi hely a fejlesztéshez.
bizonyos esetekben elkerülhetetlen, hogy a felhasználók egy rövid pillanatra várjanak az összes adat és oldal betöltésére. Az ilyen pillanatokban szükséged van valamire, ami felhívja a felhasználók figyelmét, és elég hosszú ideig tartja őket a webhelyen, hogy az összes tartalom betöltődjön.
ennek egyik módja egy szemet gyönyörködtető betöltő animáció vagy GIF betöltése a webhelyre, hogy szórakoztassa a felhasználókat, miközben várják, hogy a webhely többi része betöltődjön.
például még az Amelia webhely esetében is egy nagyon egyszerű betöltési animációt használunk, hogy tudatjuk felhasználóinkkal, hogy valami történik jelenleg.
vessünk egy pillantást ezekre az érdekes betöltési GIF animációkra.
találtunk néhány a legjobb loading animációk és loading gif, és itt vannak:
- Gömb animáció WIP
- Betöltése Micro Animáció
- Avanti e indietro loader
- képernyő animáció betöltése — homokóra
- “ugráló” — B&W betöltési animáció 9
- Olvadó loader
- Loader a dolgok
- Preloadeer Animation
- Loader Animáció
- Loading képernyő vizuális az alkalmazás
- Betöltési animáció
- Free CSS& JavaScript kivonatok animált rakodógépek készítéséhez
- loading Bar with Counter
- Light Loader
- Multi-Animated Loader
- Canvas Fractal Loader
- OuroboroCSS rakodógépek
- Hőmérő Loader
- három.js Loader
- Organic Circle
- Simple Circle Rotator
- Pure CSS Loader Dots
- Csúszó Tér LoaderView
- DotsLoaderView
- Blurred Gear Loader
- a CSS Lépcsőn Loader
- betöltő toll
- a CSS Loader
- Vivid CSS3 Spinner
- Prism betöltő képernyő
- betöltő
- codepen Loading Dots
- Preloader Animation
- SVG ∞ Loader
- Tomato loader with CSS vars
- animált flippreloader
- SpinKit
- CSS-Spinner
- gondolatok befejezése az animáció betöltésével a weboldalakon
Gömb animáció WIP

Ez egy jó példa a loading képernyő gif, hogy a fogások a figyelmet, sokáig elég, a többi a tartalom betölteni. Egy titokzatos füst által körülvett forgó kört ábrázol, amelyet egy pillanatra nem tudsz nézni. Egy pillanatra tényleg elég…
Betöltése Micro Animáció

Mivel a honlap mögött ez a betöltési animáció egy sörgyár, ez a loader gif teszi az ész a világ. Bemutatja a sörfőzdék gyártási folyamatát, amely nemcsak csökkenti a felhasználók frusztrációját, akiknek meg kell várniuk az oldal betöltését, hanem valójában kreatív módon is felkeltik érdeklődésüket.
Avanti e indietro loader

Ez az egyszerű betöltő animált gif tökéletes a fogása a felhasználó figyelmét át a pozíciók a grafika miatt sorrendben. Ennek a betöltő ikonnak a szépsége az egyszerűségében rejlik. Ez intuitív, és ez fogja a felhasználók elfoglalt helyett hagyta, hogy elhagyják az oldalt frusztráció.
képernyő animáció betöltése — homokóra

Ez a betöltő animált GIF két okból nagyszerű. A “Köszönöm a türelmét”megjegyzés segít létrehozni egy kommunikációt a felhasználóval, valamint egy bizonyos szintű megértést. A hourglass preloader ezzel szemben felhívja a felhasználó figyelmét, és kényelmesebbé teszi a várakozást.
“ugráló” — B&W betöltési animáció 9

A legjobb dolog, gyakran a legegyszerűbb is ugyanaz a szabály vonatkozik, hogy a CSS betöltési animáció. Bár ez egyeseknek unalmasnak tűnhet, valójában tökéletes az egyszerűségében. És a legjobb az egészben, hogy nem hagyhatod abba a nézelődést.
Olvadó loader

Ez a terhelés gif animációk egyesíti a két nagyon hatásos elem, amikor elkapta a felhasználó figyelmét, hogy a várakozási idő több kellemes számukra.
az olvadáshoz hasonló folyadékhatást használja, és azonnal felhívja a felhasználó figyelmét, ugyanakkor nyugtató elemeket ad hozzá, például a látható izzó vonalat.
Loader a dolgok

A fészkelő minta mindig jó választás, amikor a betöltő animált gif-ek. Adja hozzá a 3D-s hatást a keverékhez, tökéletes betöltő animációval rendelkezik, amelyet érdemes létrehozni!
Preloadeer Animation

a betöltő animáció tervezésekor mindig gondoljon a célközönségre és arra, hogy mit szeretne látni. Ez a weboldal nagyszerű munkát végzett abban, hogy a karácsonyhoz kapcsolódó számos dolgot összekapcsolva létrehoz egy preloader gif-et, amely tökéletes a gyermekek számára célzott online tanfolyamokhoz. Az érzelmi válasz kiváltása a felhasználókkal mindig jó ötlet, ha tudod, hogyan kell helyesen csinálni.
Loader Animáció

Aki ezt tervezte, vár animált gif biztos akartam lenni benne, hogy foglalja el a felhasználó figyelmét számos különböző szinteken. Tehát ahelyett, hogy egyszerű betöltő animációt készítettek volna, egy többképernyős megjelenítési mintát választottak, amely szemet gyönyörködtető, és egy ideig a felhasználó figyelmét is elfoglalja. Adja hozzá a forgó effektusokat és a színátmenet színeit a keverékhez, majd hozzon létre néhány szép betöltő képernyőt.
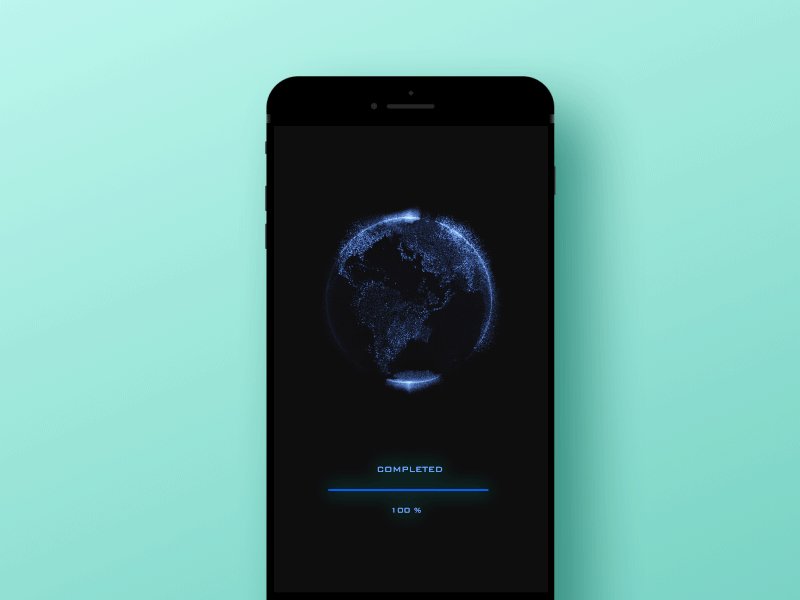
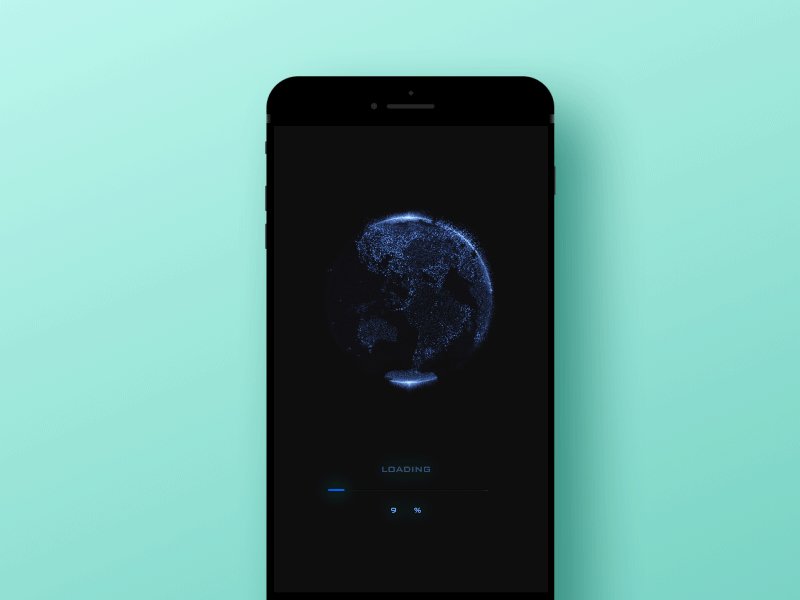
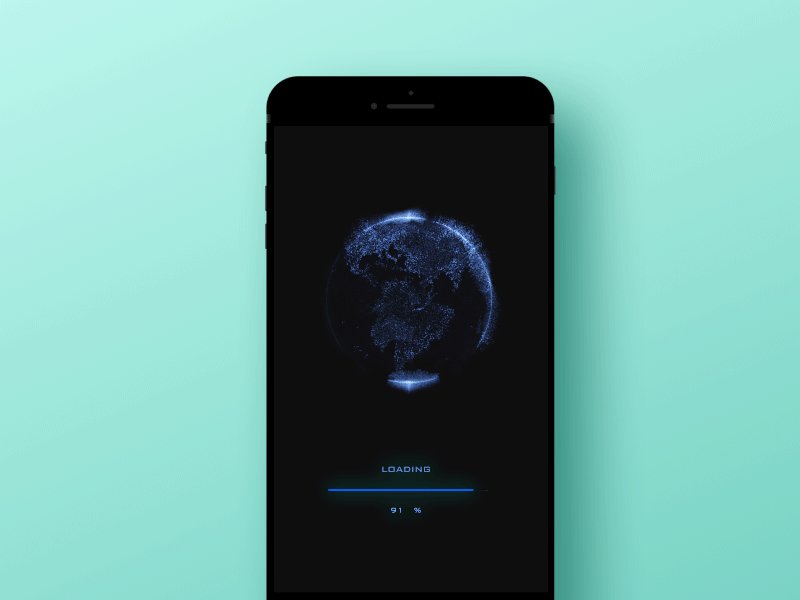
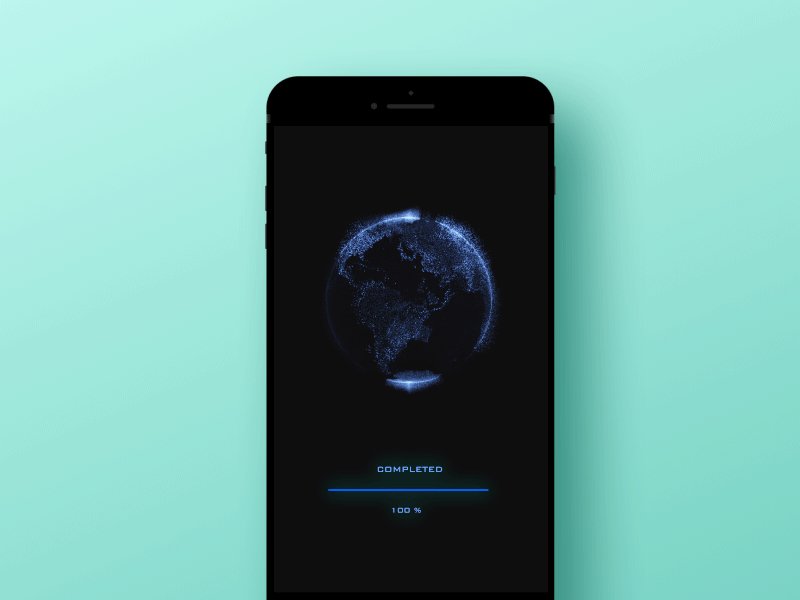
Loading képernyő vizuális az alkalmazás

Ez a terhelés bár gif nem egyetlen célt szolgál, de az is nagyon klassz, divatos. Úgy tervezték, az Android / iOS mobil app / web, és egyesíti a forgó földgömb a színes kontrasztok, hogy hozzon létre egy érdekes sci-fi vizuális hatás.
Betöltési animáció

A legrosszabb módja létre egy terhelés a kép gif ez létrehoz valamit, ami nincs értelme azt nem a történet volt. A felhasználók nem akarják ezt látni; akarnak valamit, ami érzelmi kapcsolatot teremt velük.
az itt látható preloader képek ideálisak erre. Ez a gyorsan változó számokkal és gyorsan forgó színes sávokkal ellátott betöltő animáció lehetővé teszi a felhasználó számára, hogy a webhely a lehető leggyorsabban betöltődik, és hogy a problémák a háttérben folyamatosak ott-ott.
Free CSS& JavaScript kivonatok animált rakodógépek készítéséhez
míg volt esélyünk néhány nagyon érdekes statikus betöltő oldal megtekintésére a múltban, a dinamikus elemek hozzáadása a keverékhez mindig jó ötlet, ha a felhasználók figyelmét szeretné elfoglalni.
vessünk egy pillantást erre a betöltő gif generátor gyűjteményre, amely segít a betöltő animáció létrehozásában pontosan úgy, ahogy szeretné.
loading Bar with Counter
ezt a gyönyörű betöltő sávot Nicolas Slatiner tervezte, és egy intuitív betöltő animáció, amely megjeleníti a betöltési százalékot. A design tiszta, szépsége az egyszerűségében rejlik. Ez egy nagyszerű előrehaladási sáv gif, amely minden webhelyhez illeszkedik.
Light Loader
Ez a spinner alakú könnyű rakodó egy nagyszerű betöltő animáció, aki szereti az egyszerű terveket egy kis csavarral. A csillagpolimer alakját tiszta CSS3 animációkkal párosítva hozza létre a gif betöltési hatását, amely azonnal felhívja a felhasználó figyelmét.
Multi-Animated Loader
néhány sor JavaScript a show / hide funkció hozzáadásához, még akkor is, ha ez a funkció nélkül is jól működik. Ez azt jelenti, hogy lehet futtatni tiszta CSS3 sok lehetőség, beleértve a különböző színek, méretek, sebesség.
Canvas Fractal Loader
emlékszel a régi iskola Windows képernyővédő? Ez a csíkos fraktál vászon betöltése ikon gif nem érzem magam, mint egy kicsit. Sok Javascriptet használ, és bár vászonelemnek hívják, valójában nem használ vászonelemet az oldalon.
valójában az oka annak, hogy hívják, abban rejlik, hogy vázlat hajtja.js, amely egy természetes vászon könyvtár. Tehát, ha nincs probléma a JavaScript egy kicsit a webhelyén való lejátszásával, akkor ez a betöltő animáció az egyik nagyszerű választás az Ön számára.
OuroboroCSS rakodógépek
A Geoffrey Crofte által létrehozott OuroboroCSS rakodógépeket tiszta CSS hajtja, és egy ismétlődő animációs cikluson működnek, amely az alakba való eltűnés illúzióját kelti.
bár ez a kialakítás Tökéletes a belső rakodók számára, a teljes oldal betöltése animáció használata nem feltétlenül a legjobb lépés, mert nem elég erős ahhoz, hogy egyedül maradjon az egész oldalon.
Hőmérő Loader
a tervezés során az egyéni hőmérő-stílus loader, a teremtő, Hugo Giraudel, tényleg átlépte a határt a CSS ezzel a betöltési animáció mozog, számos különböző színek alulról felfelé. Az animációk tiszta CSS, csak 3 HTML elem van egymásba ágyazva.
három.js Loader
the Three.a Lennart Hase js loader olyan hűvös terhelés gif, hogy egyszerűen hozzá kellett adnunk a listához. Használja az ingyenes három.js 3D könyvtár, hogy hozzon létre egy forgó kocka egy kis felületen, amely nem tud segíteni, de folyamatosan nézi.
az animációt JavaScript és WebGL renderelés vezérli. A 3D-s design, hogy az egyik legmenőbb új trendek web design, hozzátéve, néhány 3D-s elemeket a loading animáció mindig jó ötlet.
Organic Circle
Ez a lenyűgöző canvas circle loader teljes egészében a HTML canvas elem segítségével CTX és JavaScript hívásokat, hogy hozzon létre ez a csodálatos és szemet gyönyörködtető hatása a semmiből. Ez nem egy rakodó kör, amely könnyen beépíthető bármely webhelybe, de el kell ismernie, hogy érdemes megnézni.
Simple Circle Rotator
ha egyszerű, szép megjelenésű, mégis igazán hatékony vászontöltőt szeretne, akkor ez csak a megfelelő választás lehet az Ön számára. A vászon elem belső körét végtelenül forgatja, néhány alapvető JavaScript vezérli az animációt. Az egyik legjobb dolog az egyszerű, elegáns minták, mint ez az egyik az a tény, hogy könnyen beépíthető bármely helyszínen anélkül, hogy zavaró vagy nyomasztó.
Pure CSS Loader Dots
ha tiszta CSS betöltőt keres, akkor ezt a hűvös és szórakoztató animációs CSS betöltését mindenképpen érdemes megfontolni. Ez egyszerű, hogy hozzanak létre, szemet gyönyörködtető, szórakoztató nézni. Egy másik nagy plusz az, hogy könnyen beépíthető bármely weboldalra, és szolgálja annak célját, egy nagy loading animáció. A dot alakzatok és animációk végigfutnak a CSS-en, és nincs szükség JavaScript-re.
Csúszó Tér LoaderView

Ez a csúszó tér loader teszi a vár egy kicsit kevésbé bosszantó, mint tartja a szem mozog a négyzetek. Nagyszerű megoldás azoknak a vállalkozásoknak, akik elektronikát vagy online játékokat értékesítenek, hogy látogatóikat a weboldallal foglalkoztassák.
DotsLoaderView

A pattogó fekete golyó jelennek meg a semmiből, majd eltűnnek, szolgálni, mint egy szórakoztató elem lehetne használni a weboldalak akarsz kinézni még egy kis játékosság.
Blurred Gear Loader
A három forgó fogaskerékkel ellátott homályos fogaskerék-rakodó a mozgást és a bonyolultságot testesíti meg, és megfelelő lehet azoknak a vállalkozásoknak, amelyek gépeket vagy mechanikus alkatrészeket forgalmaznak.
a CSS Lépcsőn Loader
A csökkenő, illetve növekvő lépcsőn loader egy fehér labda ugrás a tetején van egy minimalista design, mégis nagyon egyszerű. Érthető lenne, ha az üzletemberek komolynak és megbízhatónak mutatkoznának.
betöltő toll
könnyű egyszerűséggel a hernyószerű színes körök, amelyek balra vagy jobbra mozognak, és mindkét oldalon egyként érkeznek, kevésbé unalmasak a látogatók számára. A rakodó szinte bármilyen vállalkozásnak megfelelő, univerzális animációval, a látogatókat pedig szórakoztatja, miközben arra vár, hogy földet érjenek a honlapon.
a CSS Loader
egyszerű “figyelem getter” loader így forog a kocka, hogy nagyobb lesz, ha előre, majd visszatér a kezdeti formája, amikor megy vissza, egy fenntartva megoldás az üzleti akar megjelenni, okos, kifinomult, hogy a látogató.
Vivid CSS3 Spinner
az élénk spinner loader a forgó szivárvány, hogy a tekercs egyfajta geometriai virág-szerű forma felvidítani a látogatókat, és segít nekik felkészülni valami szórakoztató és izgalmas. Az ilyen rakodó lehet használni a vállalkozások számára, akik a piacon a termékek vagy szolgáltatások gyerekeknek. Jól kell működnie a gyermekek oktatási oldalain
Prism betöltő képernyő
a prism betöltő képernyőnek emlékeztetnie kell a LinkedIn egyik hátterét a fényképekhez. A rakodó távolról úgy néz ki, mint a csillagképek, amelyek az űrben mozognak a középső fő elemmel, amely potenciálisan vállalati logót tartalmazhat. A rakodó felhasználható olyan vállalkozások számára, amelyek nemzetközi ügyfelekkel dolgoznak, például a B2B szektorban.
betöltő
hasonló fajta? Itt van a rakodó, amely szórakoztatja a látogatót, lehetővé téve számukra a visszaszámlálást, amelyet a különböző képek animációjának megváltoztatása kísér. Ne feledje, hogy ez a rakodó bármilyen képet forgathat, így bármilyen üzleti igénynek megfelelhet.
itt egy olyan ember sziluettje, akinek a hátán egy jetpack repül, amilyen gyorsan csak tud. Az ilyen betöltő, amely átirányítja a felhasználót a következő oldalra, szinte minden vállalkozás használhatja, különösen azok, amelyek szeretnék kiemelni szolgáltatásuk sebességelemét.
codepen Loading Dots
minimalista és tömör kialakítású, ezt a dot preloadert például művészi emberek vagy tervezők használhatják online portfólióikhoz.
Preloader Animation
Ez a preloader nem emlékezteti az egyik kígyó játékot? Ez az energia ikon animáció egy plug lehet értelme az internet szolgáltatók vagy bármely más ügynökségek, akik segítenek a vállalkozások és az ügyfelek együttműködnek.
SVG ∞ Loader
nem js, keresztböngésző, minimális kód. 20 sor CSS és 4 sor generált SVG.
Tomato loader with CSS vars
nem működik az Edge-ben, mivel a calc() nem támogatja animation-delay értéket.
animált flippreloader
egy fantasztikus flip preloader készült CSS. A színek teljesen logikusak a flip-en. Bármely szín Könnyen beállítható.
SpinKit

Simple loading spinners animated with CSS. See demo. SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smooth and easily customizable animations.
CSS-Spinner

/div>
gyűjtemény 12 kis, elegáns tiszta CSS spinners a honlapon loading animáció.
gondolatok befejezése az animáció betöltésével a weboldalakon
a weboldal tervezésekor minden apró részletet figyelembe kell vennie egy fiókban. Egy csodálatos weboldal használata haszontalan, ha a betöltési idő túl hosszú, és a felhasználók fele még akkor is feladja, mielőtt esélyt kapna a webhely megtekintésére.
annak elkerülése érdekében, hogy ez megtörténjen, be kell építenie egy érdekes betöltő animációt a webhelyére, és szükség esetén vegye fel a felhasználó figyelmét, amíg a tartalom többi része betöltődik. Kap kreatív és design Egy vicces várakozás gif, hogy minden felhasználó szívesen látni!
Ha élvezte az animáció betöltéséről szóló cikk olvasását, olvassa el ezeket is:
- csodálatos Portfólió webhelyek nagyszerű tervezéssel (145 példa)
- a weboldal Színsémái, amelyek csodálatosnak tűnnek: 30 színpaletta
- UX Designer Portfólió webhelyek, amelyek ügyfeleket vonzanak
- 116 Cool CSS szöveghatások