care este utilizarea unei animații de încărcare pe un site web?
una dintre problemele pe care fiecare dezvoltator web trebuie să le țină cont este timpul de încărcare a paginii. Acordat, cu viteze mai mari de internet pe care le avem în zilele noastre, majoritatea paginilor și aplicațiilor se deschid destul de repede. Cu toate acestea, există întotdeauna un spațiu pentru îmbunătățire.
în unele cazuri, este inevitabil să lăsați utilizatorii să aștepte un moment scurt pentru ca toate datele și paginile să se încarce. În astfel de momente, aveți nevoie de ceva pentru a atrage atenția utilizatorilor și a-i menține pe site suficient de mult timp pentru a încărca tot conținutul.
o modalitate de a face acest lucru este prin adăugarea unei animații de încărcare atrăgătoare sau încărcarea gif pe site pentru a menține utilizatorii distrați în timp ce așteaptă încărcarea restului site-ului.
de exemplu, chiar și pentru site-ul Amelia, folosim o animație de încărcare foarte simplă pentru a anunța utilizatorii noștri că se întâmplă ceva în acest moment.
Să aruncăm o privire la aceste animații interesante de încărcare gif.
am găsit unele dintre cele mai bune animații de încărcare și gif de încărcare, și aici sunt:
- animație Orb WIP
- încărcarea Micro animație
- Avanti e indietro loader
- animație ecran de încărcare — clepsidră
- „bouncy” — B&w animație de încărcare 9
- încărcător de topire
- încărcător de lucruri
- animație Preloadeer
- animație încărcător
- ecran de încărcare vizual pentru app
- animație de încărcare
- CSS gratuit& fragmente JavaScript pentru crearea de Încărcătoare animate
- bara de încărcare cu contor
- Light Loader
- încărcător Multi-animat
- Canvas Fractal Loader
- încărcătoarele OuroboroCSS
- încărcător termometru
- trei.JS Loader
- Organic Circle
- simplu cerc Rotator
- pure CSS Loader Dots
- glisante LoaderView pătrat
- DotsLoaderView
- Încărcător cu angrenaj încețoșat
- CSS stairs Loader
- Loading Pen
- CSS Loader
- Vivid CSS3 Spinner
- Prism Loading Screen
- încărcător
- încărcător redirecționare
- puncte de încărcare Codepen
- Preloader Animation
- svg incarcator de clasa a X-a
- încărcător de tomate cu CSS vars
- flippreloader animat
- SpinKit
- CSS-Spinner
- terminarea gândurilor privind utilizarea animației de încărcare pe site-uri
animație Orb WIP

acesta este un exemplu excelent de GIF de ecran de încărcare care vă atrage atenția suficient de mult timp pentru ca restul conținutului să se încarce. Înfățișează un cerc rotativ înconjurat de un fum misterios pe care nu te poți abține să nu-l privești o clipă. Și un moment este într-adevăr tot ce este nevoie…
încărcarea Micro animație

deoarece site-ul din spatele acestei animații de încărcare este o fabrică de bere, acest gif încărcător are tot sensul din lume. Acesta descrie procesul de producție a produselor de bere, care nu numai că va reduce frustrarea utilizatorilor care trebuie să aștepte încărcarea paginii, dar le va stârni interesul într-un mod creativ.
Avanti e indietro loader

acest GIF animat simplu de încărcare este perfect pentru a atrage atenția utilizatorului prin transferul pozițiilor grafice într-o ordine cuvenită. Frumusețea acestei pictograme de încărcare constă în simplitatea sa. Este intuitiv și va menține utilizatorii ocupați, mai degrabă decât să-i lase să părăsească pagina în frustrare.
animație ecran de încărcare — clepsidră

acest gif animat încărcător este mare pentru două motive. Nota „Vă mulțumim pentru răbdare” vă ajută să stabiliți o comunicare cu utilizatorul și să obțineți un anumit nivel de înțelegere. Preloader-ul hourglass, pe de altă parte, atrage atenția utilizatorului și le face așteptarea mai confortabilă.
„bouncy” — B&w animație de încărcare 9

cele mai bune lucruri sunt adesea cele mai simple și aceeași regulă se aplică animației de încărcare CSS. În timp ce acest lucru ar putea părea plictisitor pentru unii, este de fapt perfect în simplitatea sa. Și cel mai bun lucru este că nu te poți opri să te uiți la el.
încărcător de topire

>
acest gif de animații de încărcare combină două elemente foarte eficiente atunci când vine vorba de a atrage atenția utilizatorului și de a face timpul de așteptare mai plăcut pentru ei.
folosește efectul fluid care seamănă cu topirea și ocupă imediat atenția utilizatorului și, în același timp, adaugă elemente liniștitoare, cum ar fi linia strălucitoare pe care o puteți vedea.
încărcător de lucruri

>
modelul de cuibărit este întotdeauna o alegere bună atunci când vine vorba de încărcarea GIF-urilor animate. Adăugați efectul 3D în mix și aveți o animație de încărcare perfectă care merită creată!
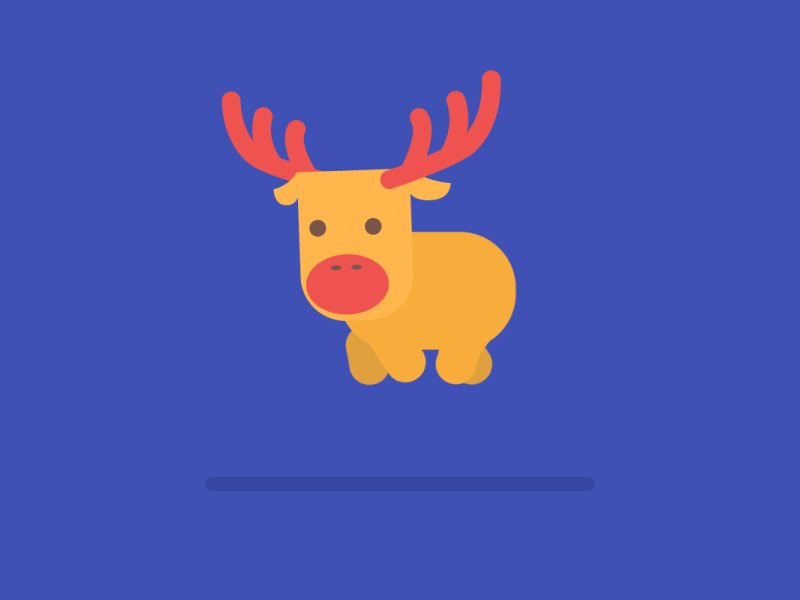
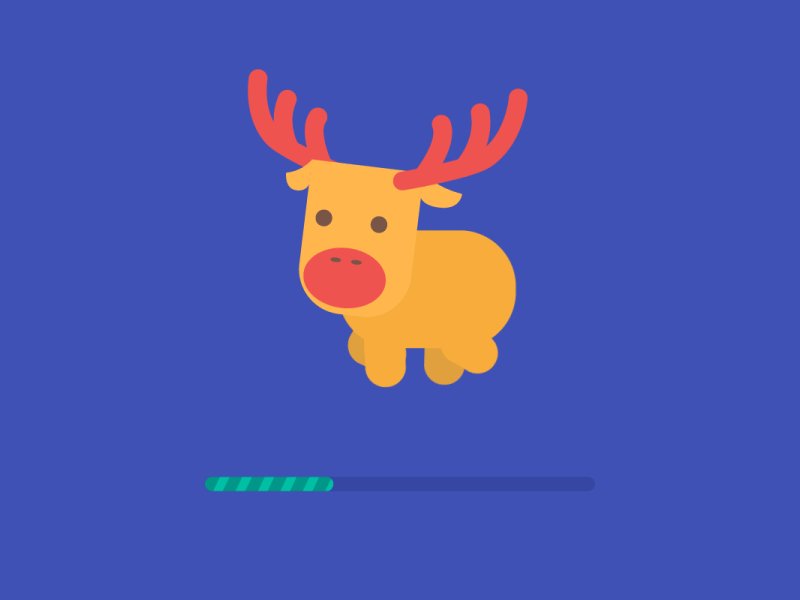
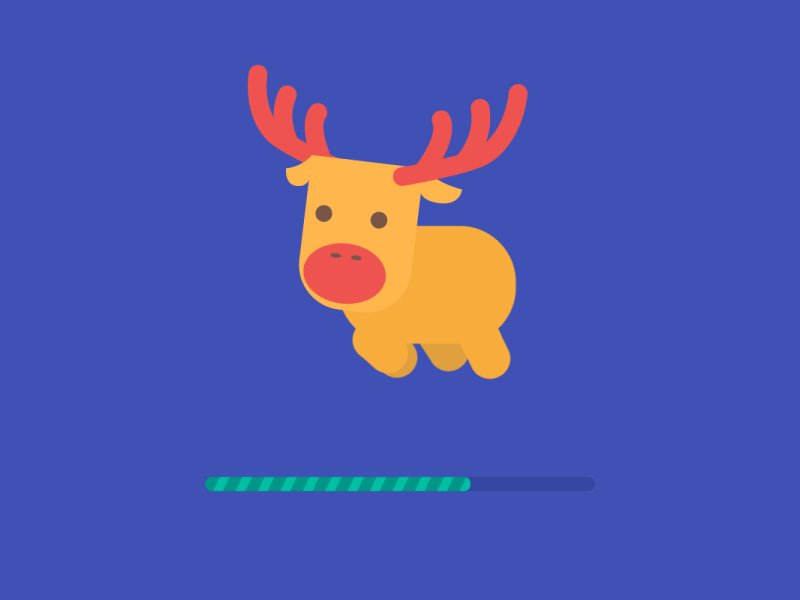
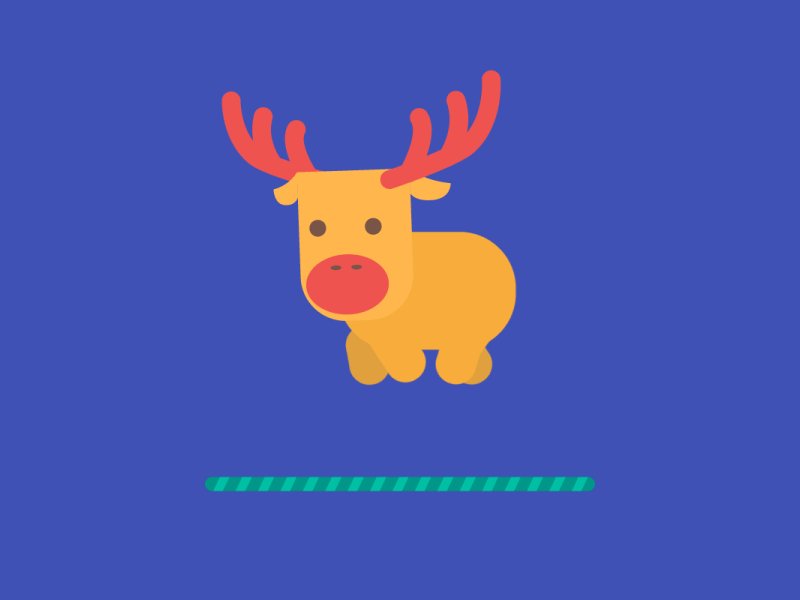
animație Preloadeer

când proiectați animația de încărcare, gândiți-vă întotdeauna la publicul țintă și la ce ar dori să vadă. Acest site a făcut o treabă excelentă prin combinarea mai multor lucruri asociate cu Crăciunul și crearea unui GIF preloader perfect pentru cursuri online orientate către copii. Declanșarea unui răspuns emoțional cu utilizatorii dvs. este întotdeauna o idee bună dacă știți cum să o faceți corect.
animație încărcător

cine a proiectat acest GIF animat în așteptare a vrut să se asigure că ocupă atenția utilizatorului pe mai multe niveluri diferite. Deci, mai degrabă decât a crea o animație de încărcare simplu, au optat pentru un model de afișare multi-ecran, care este ochi-prinderea și obligat să ocupe atenția utilizatorului pentru un timp. Adăugați efectele rotative și culorile gradientului în amestec și veți crea câteva ecrane de încărcare minunate.
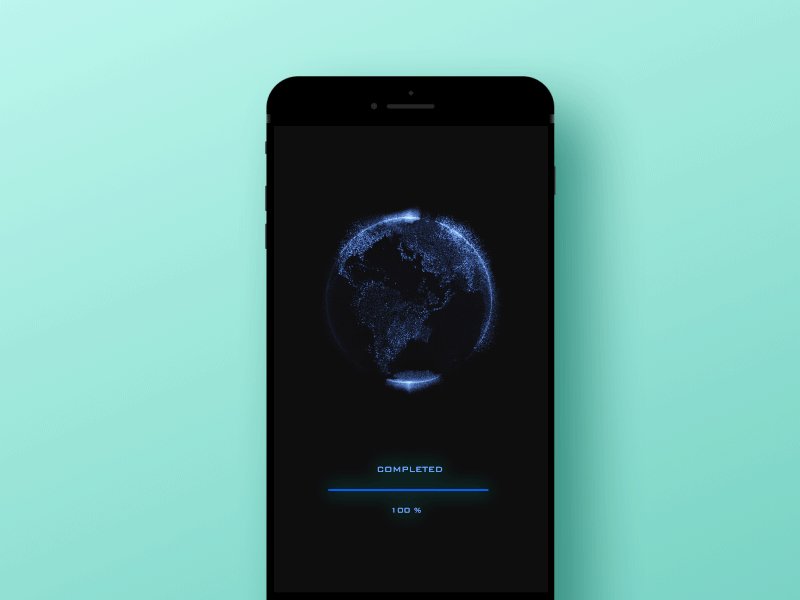
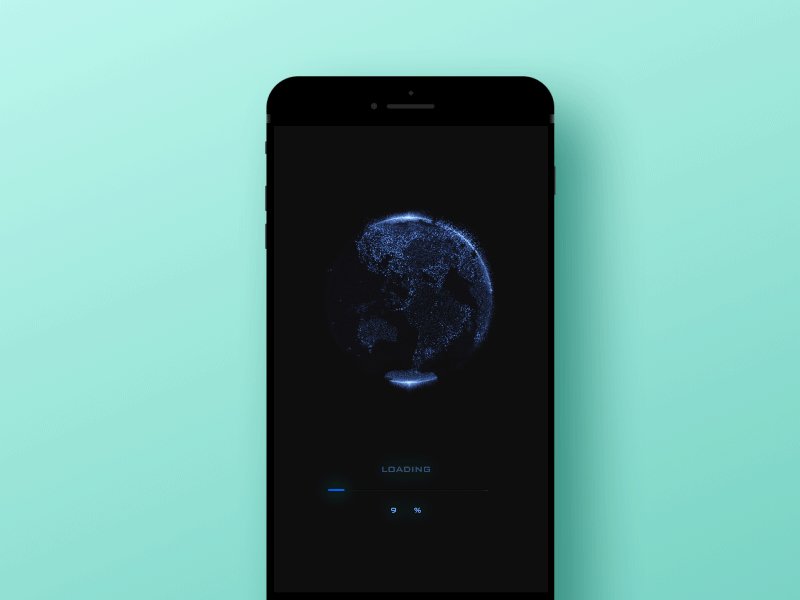
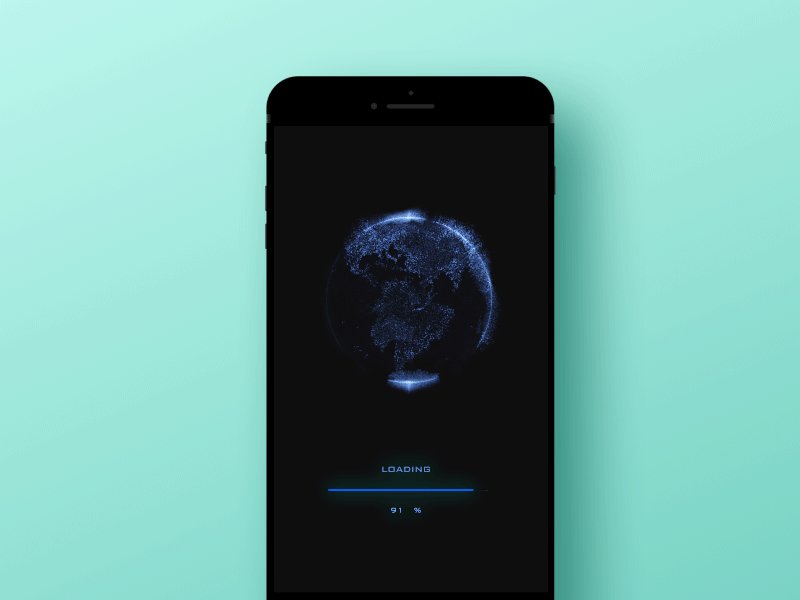
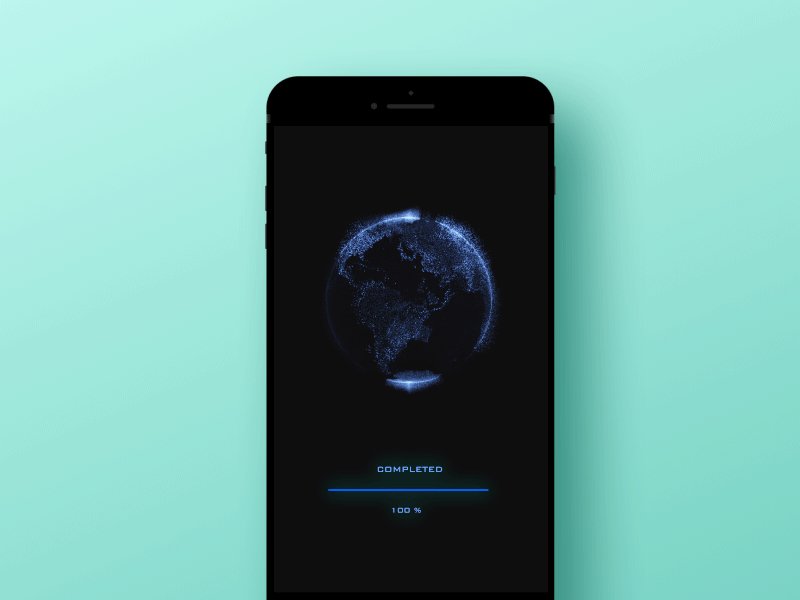
ecran de încărcare vizual pentru app

această bară de încărcare gif nu numai că își servește scopul, dar este, de asemenea, foarte cool și la modă. A fost conceput pentru aplicația mobilă Android/iOS / web și combină globul rotativ cu contrastele de culoare care creează un efect vizual sci-fi interesant.
animație de încărcare

>
cel mai rău mod de a crea o imagine gif de încărcare este prin crearea a ceva care nu are sens și nu spune nicio poveste. Utilizatorii nu vor să vadă asta; vor ceva care creează o legătură emoțională cu ei.
imaginile preloader pe care le vedem aici sunt ideale pentru asta. Această animație de încărcare cu numerele care se schimbă rapid și barele de culoare care se rotesc rapid permite utilizatorului să știe că site-ul este încărcat cât mai repede posibil și că problemele sunt procese în fundal chiar atunci și acolo.
CSS gratuit& fragmente JavaScript pentru crearea de Încărcătoare animate
în timp ce am avut o șansă de a vedea unele pagini destul de interesante de încărcare statice în trecut, adăugarea elementelor dinamice în mix este întotdeauna o idee bună atunci când doriți să ocupe atenția utilizatorilor.
Să aruncăm o privire la această colecție generator GIF de încărcare care vă va ajuta să creați animația de încărcare exact așa cum doriți.
bara de încărcare cu contor
această frumoasă bară de încărcare a fost proiectată de Nicolas Slatiner și este o animație de încărcare intuitivă care afișează procentul de încărcare. Designul este curat și frumusețea sa constă în simplitatea sa. Este o bară de progres mare gif care s-ar potrivi chiar în orice site web.
Light Loader
Acest încărcător de lumină în formă de spinner este o animație de încărcare mare care place modele simple, cu un pic de poftă de mâncare. Folosește forma accelerației cuplată cu animații CSS3 pure pentru a crea un efect de încărcare gif care va ocupa imediat atenția utilizatorului.
încărcător Multi-animat
câteva linii de JavaScript pentru a adăuga o caracteristică spectacol / ascunde, chiar dacă puteți face să funcționeze chiar și fără această caracteristică foarte bine. Asta înseamnă că poate fi rulat în CSS3 pur cu multe opțiuni, inclusiv diferite culori, dimensiuni și viteză.
Canvas Fractal Loader
vă amintiți vechiul screensaver pentru Windows școală? Această pictogramă de încărcare a pânzei fractale cu dungi gif se simte puțin. Folosește o mulțime de JavaScript și chiar dacă se numește element de pânză, nu folosește de fapt un element de pânză pe pagină.
de fapt, motivul pentru care se numește asta constă în faptul că este alimentat de Sketch.js, care este o bibliotecă de pânză naturală. Deci, dacă nu aveți o problemă să vă jucați puțin cu JavaScript pe site-ul dvs., această animație de încărcare este una dintre alegerile excelente pentru dvs.
încărcătoarele OuroboroCSS
încărcătoarele OuroboroCSS create de Geoffrey Crofte sunt alimentate de CSS pur și funcționează pe un ciclu de animație repetat care dă iluzia dispariției în formă.
cu toate acestea, în timp ce acest design este perfect pentru încărcătoare interne, folosind-o ca o animație de încărcare pagină completă ar putea să nu fie cea mai bună mișcare, deoarece nu este într-adevăr suficient de puternic pentru a sta singur pe întreaga pagină.
încărcător termometru
la proiectarea acestui încărcător personalizat în stil termometru, creatorul, Hugo Giraudel, a împins într-adevăr limitele CSS cu această animație de încărcare care se deplasează printr-un număr de culori diferite de jos în sus. Animațiile sunt CSS pur și există doar 3 elemente HTML imbricate în interiorul reciproc.
trei.JS Loader
cele trei.JS loader de Lennart Hase este un gif de încărcare atât de cool încât pur și simplu a trebuit să-l adăugăm pe listă. Acesta utilizează Gratuit trei.JS bibliotecă 3D pentru a crea un cub rotativ pe o suprafață mică, care nu se poate ajuta, dar ține uita la.
animația este controlată prin redarea JavaScript și WebGL. Cu designul 3D fiind una dintre cele mai tari tendințe noi în designul web, adăugarea unor elemente 3D la animația dvs. de încărcare este întotdeauna o idee bună.
Organic Circle
Acest impresionant Canvas circle loader este construit în întregime pe elementul canvas HTML folosind apelurile ctx și JavaScript pentru a crea acest efect uimitor și atrăgător de la zero. Acesta nu este un cerc de încărcătoare care ar putea fi ușor încorporat în orice site web, dar trebuie să recunoașteți că a meritat să îl vedeți.
simplu cerc Rotator
Dacă doriți un încărcător panza, care este simplu, frumos cu aspect, dar foarte eficient, aceasta ar putea fi doar alegerea potrivita pentru tine. Se rotește cercul interior al unui element de panza infinit cu unele JavaScript de bază care controlează animația. Unul dintre cele mai bune lucruri despre design-urile simple și elegante, cum ar fi acesta, este faptul că acestea pot fi ușor încorporate în orice site fără a fi perturbatoare sau copleșitoare.
pure CSS Loader Dots
Dacă sunteți în căutarea unui încărcător CSS pur, această animație de încărcare cool și distractivă CSS merită luată în considerare. Este simplu de configurat, ochi-prinderea, și distractiv să se uite la. Un alt mare plus este că poate fi ușor încorporat în orice site web și servește scopului său de o animație de încărcare excelentă. Formele dot și animații rula prin CSS și nu există nici JavaScript necesar.
glisante LoaderView pătrat

Acest încărcător pătrat glisant face așteptarea un pic mai puțin frustrantă, deoarece vă menține ochiul în mișcare împreună cu pătratele. O soluție excelentă pentru companiile care vând electronice sau jocuri online pentru a-și menține vizitatorii angajați cu site-ul web.
DotsLoaderView

bilele negre care apar de nicăieri și dispar servesc ca un element distractiv și ar putea fi folosite pentru site-urile web care doresc să arate prezentabile, dar cu un vârf de jucăuș.
Încărcător cu angrenaj încețoșat
un încărcător cu roți dințate încețoșate cu cele trei roți dințate întruchipează mișcarea și complexitatea și ar putea fi adecvat pentru întreprinderile care comercializează mașini sau piese mecanice.
CSS stairs Loader
încărcătorul de scări descendent și ascendent cu o bilă albă sărind deasupra are un design minimalist, dar este foarte simplu. Ar putea avea sens pentru afaceri care doresc să se prezinte ca fiind grave și de încredere.
Loading Pen
cu o ușoară notă de simplitate, cercurile colorate asemănătoare omidei care se deplasează spre stânga sau spre dreapta și vin ca una pe fiecare parte fac încărcarea mai puțin plictisitoare pentru vizitatori. Încărcătorul este potrivit pentru aproape orice fel de afaceri cu animația sa universală și ar trebui să țină vizitatorii amuzați în timp ce așteaptă să aterizeze pe pagina principală.
CSS Loader
un simplu „atenție getter” încărcător ca acest cub de rulare, care devine mai mare atunci când se deplasează înainte și revine la forma inițială atunci când merge înapoi, este o soluție rezervată pentru afaceri care vrea să apară inteligent și sofisticat pentru vizitator.
Vivid CSS3 Spinner
vivid Spinner loader cu curcubeul rotativ care se rostogolește într-un fel de formă geometrică de flori poate înveseli vizitatorii și îi poate ajuta să se pregătească pentru ceva distractiv și interesant. Un astfel de încărcător ar putea fi utilizat pentru întreprinderile care își comercializează produsele sau serviciile către copii. Ar trebui să funcționeze bine pentru site-urile de educație pentru copii
Prism Loading Screen
ecranul de încărcare prism ar trebui să reamintească unul dintre fundalul LinkedIn pentru fotografii. Încărcătorul arată de la distanță ca niște constelații care se mișcă în spațiu cu elementul principal în mijloc, care ar putea avea un logo corporativ. Încărcătorul ar putea fi utilizat pentru întreprinderile care lucrează cu clienți internaționali, de exemplu în sectorul B2B.
încărcător
ca varietate? Aici este încărcătorul care ține un vizitator distrați, permițându-le să vadă o numărătoare inversă însoțită de schimbarea animație de imagini diferite. Rețineți că acest încărcător poate avea orice imagini rotative, astfel încât să poată satisface nevoile oricărei afaceri.
încărcător redirecționare
iată o siluetă a unui om cu un jetpack pe spate care zboară cât de repede poate. Un astfel de încărcător care redirecționează un utilizator către pagina următoare poate fi utilizat de aproape orice afacere, în special de cele care ar dori să evidențieze elementul de viteză al serviciului lor.
puncte de încărcare Codepen
având un design minimalist și succint, acest preloader dot ar putea fi folosit de oameni artistici sau designeri pentru portofoliile lor online, de exemplu.
Preloader Animation
nu ar trebui ca acest preloader să reamintească unuia dintre jocurile de șarpe? Această animație cu pictograme energetice cu un dop poate avea sens pentru furnizorii de internet sau pentru orice alte agenții care ajută companiile și clienții să colaboreze.
svg incarcator de clasa a X-a
Nu JS, cross-browser, Cod minim. 20 de linii de CSS și 4 linii de SVG generate.
încărcător de tomate cu CSS vars
nu funcționează în Edge din cauza lipsei de suport pentru calc() ca o valoare de animație-întârziere.
flippreloader animat
un preloader flip minunat făcut în CSS. Culorile sunt pe deplin logice pe flip. Orice culori pot fi setate cu ușurință.
SpinKit

Simple loading spinners animated with CSS. See demo. SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smooth and easily customizable animations.
CSS-Spinner

colectia de 12 mici, elegante filaturi CSS pure pentru site-ul dvs. de încărcare animație.
terminarea gândurilor privind utilizarea animației de încărcare pe site-uri
când proiectați un site web, trebuie să luați fiecare detaliu într-un cont. A avea un site minunat este inutil dacă timpul de încărcare este prea lung și jumătate dintre utilizatori renunță chiar înainte de a avea șansa de a vă vedea site-ul.
pentru a evita acest lucru, ar trebui să încorporați o animație interesantă de încărcare în site-ul dvs. web și să ocupați atenția utilizatorului atât timp cât este necesar până când restul conținutului se încarcă. Fii creativ și proiectează un GIF amuzant de așteptare pe care fiecare utilizator ar fi fericit să-l vadă!
Dacă v-a plăcut să citiți acest articol despre încărcarea animației, ar trebui să citiți și următoarele:
- site-uri web de portofoliu uimitoare cu un Design excelent (145 de exemple)
- scheme de culori ale site-ului web care arată uimitor: 30 palete de culori
- UX site-uri de portofoliu de Designer care atrag clienti
- 116 efecte de text CSS Cool