o Que é o uso de uma animação de carregamento de um site?
uma das questões que cada desenvolvedor da web tem que ter em mente é o tempo de carregamento da página. É certo que, com as maiores velocidades de internet que temos hoje em dia, a maioria das páginas e aplicativos abrem rapidamente. No entanto, há sempre algum espaço para melhorias.
em alguns casos, é inevitável deixar os usuários esperar por um breve momento para todos os dados e páginas para carregar. Em momentos como este, você precisa de algo para chamar a atenção dos usuários e mantê-los no site o tempo suficiente para todo o conteúdo para carregar.
uma maneira de fazer isso é adicionando uma animação de carregamento de olho ou Carregando gif para o site para manter os usuários entretidos enquanto eles estão esperando o resto do site para carregar.
por exemplo, mesmo para o site Amelia, usamos uma animação de carregamento muito simples para informar os nossos usuários que algo está acontecendo no momento.vamos dar uma olhada nestas interessantes animações GIF de carregamento.
encontramos algumas das melhores animações de carregamento e GIF, e aqui estão:
- Orb animação WIP
- a Carregar Micro Animação
- Avanti e volta carregador
- Tela de Carregamento de Animação — Ampulheta
- “saltitante” — B&W animação de carregamento 9
- Fusão carregador
- Carregador de coisas
- Preloadeer Animação
- Carregador de Animação
- tela de Carregamento visual para o aplicativo
- animação de Carregamento
- CSS livre& excertos de JavaScript para criar Carregadores animados
- Barra de Carregamento com Contador
- a Luz do Carregador
- Multi-Animação Carregador
- Canvas Fractal Loader
- OuroboroCSS Carregadores
- Termômetro Carregador
- três.js Carregador
- Orgânica Círculo
- Círculo Simples Rotador
- Pure CSS Loader Dots
- Deslizante Praça LoaderView
- DotsLoaderView
- Turva Engrenagem Carregador
- CSS Escadas Carregador
- a Carregar a Caneta
- CSS Carregador
- Vivas CSS3 Giratório
- Prism Loading Screen
- Carregador
- Redirecionando Carregador
- Codepen Loading Dots
- animação Preloader
- SVG ∞ Loader
- Tomate carregador com CSS vars
- Animado flippreloader
- SpinKit
- CSS-Spinner
- Pensamentos finais sobre o uso de animação de carregamento em sites
Orb animação WIP

Este é um grande exemplo de um ecrã de carregamento, gif que chama a sua atenção por tempo suficiente para que o resto do conteúdo para carregar. Ele retrata um círculo rotativo rodeado por uma misteriosa fumaça que você não pode deixar de assistir por um momento. E um momento realmente é tudo o que preciso…
a Carregar Micro Animação

Desde que o site trás dessa animação de carregamento é de uma cervejaria, este carregador gif faz todo o sentido do mundo. Ele retrata o processo de produção dos produtos da cervejaria que não só reduzirá a frustração dos usuários que têm que esperar pela página para carregar, mas realmente vai despertar o seu interesse de uma forma criativa.
Avanti e volta carregador

Este simples carregamento de gif animado é perfeita para a captura a atenção do utilizador através da transferência de posições de elementos gráficos em um devido fim. A beleza deste ícone de carregamento reside na sua simplicidade. É intuitivo e vai manter os usuários ocupados ao invés de deixá-los sair da página em frustração.
Tela de Carregamento de Animação — Ampulheta

Este carregador de gif animado é ótimo por dois motivos. A nota” obrigado por sua paciência” ajuda a estabelecer uma comunicação com o Usuário e obter um certo nível de compreensão. O hourglass preloader, por outro lado, atrai a atenção do Usuário e torna sua espera mais confortável.
“saltitante” — B&W animação de carregamento 9

As melhores coisas são muitas vezes os mais simples e a mesma regra se aplica para o CSS animação de carregamento. Embora este possa parecer chato para alguns, é realmente perfeito em sua simplicidade. E a melhor coisa sobre isso é que você não pode parar de olhar para ele.
Fusão carregador

Este carregamento animações gif combina dois elementos eficazes quando se trata de pegar a atenção do usuário e tornar o tempo de espera mais agradável para eles.
ele usa o efeito fluido que se assemelha à fusão e imediatamente ocupa a atenção do Usuário, e ao mesmo tempo, ele adiciona elementos calmantes, como a linha brilhante que você pode ver.
Carregador de coisas

O aninhamento padrão é sempre uma boa escolha quando se trata de carregamento de gifs animados. Adicione o efeito 3D na mistura e você tem uma animação de carregamento perfeito que vale a pena criar!
Preloadeer Animação

Quando criar a sua animação de carregamento, sempre penso sobre o público-alvo e o que é que eles gostariam de ver. Este site fez um ótimo trabalho nisso, combinando várias coisas associadas com o Natal e criando um gif pré-carregador perfeito para as crianças-alvo cursos on-line. Desencadear uma resposta emocional com seus usuários é sempre uma boa idéia se você sabe como fazê-lo direito.
Carregador de Animação

Quem projetou esta esperando gif animado queria certificar-se de que ele ocupa a atenção do usuário em diversos níveis diferentes. Então, ao invés de criar uma simples animação de carregamento, eles optaram por um padrão de exibição multi-tela que é atraente e vinculado a ocupar a atenção do usuário por um tempo. Adicione os efeitos rotativos e as cores do gradiente na mistura e você vai criar algumas telas de carregamento adoráveis.
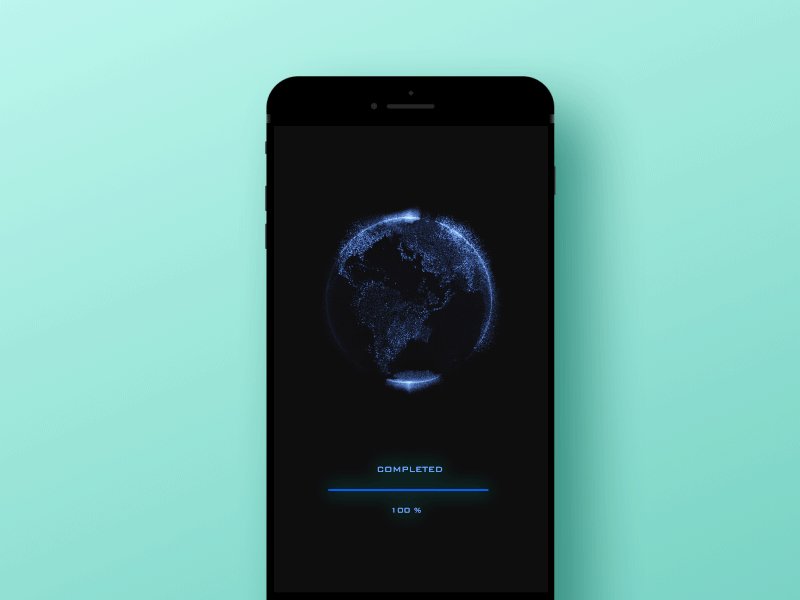
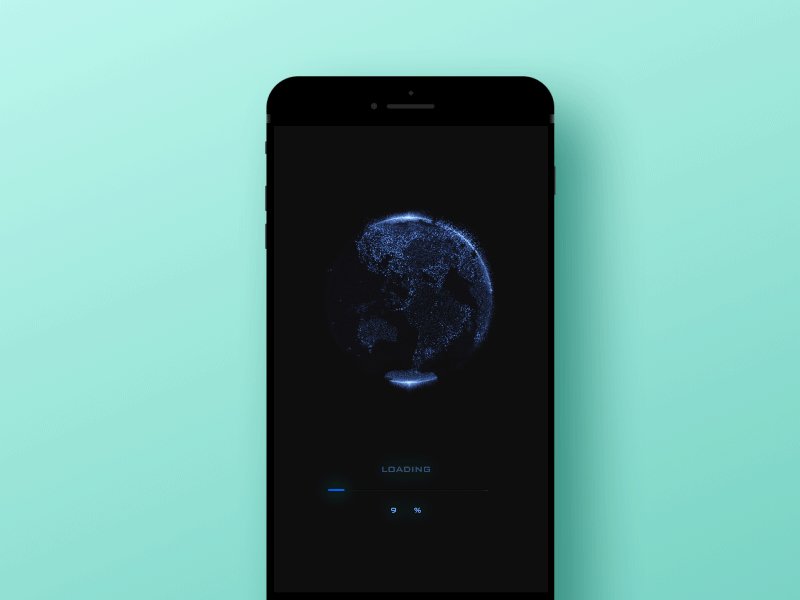
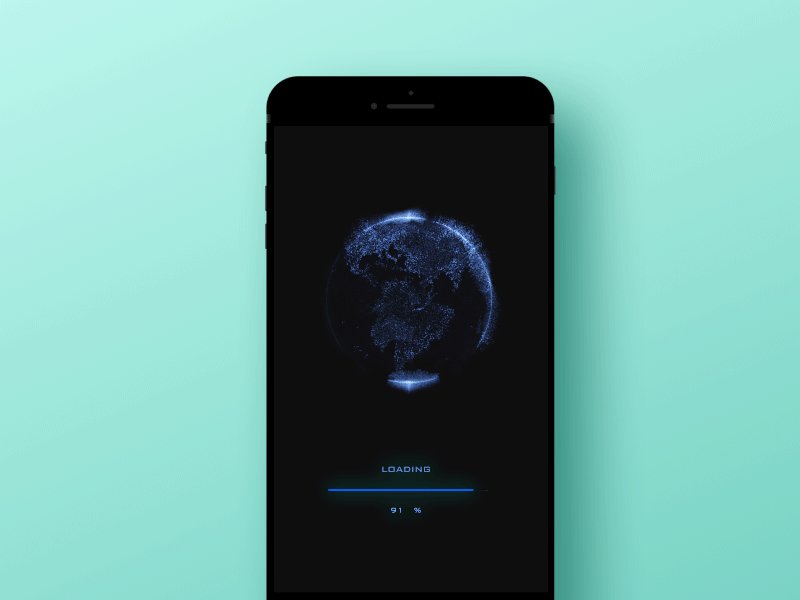
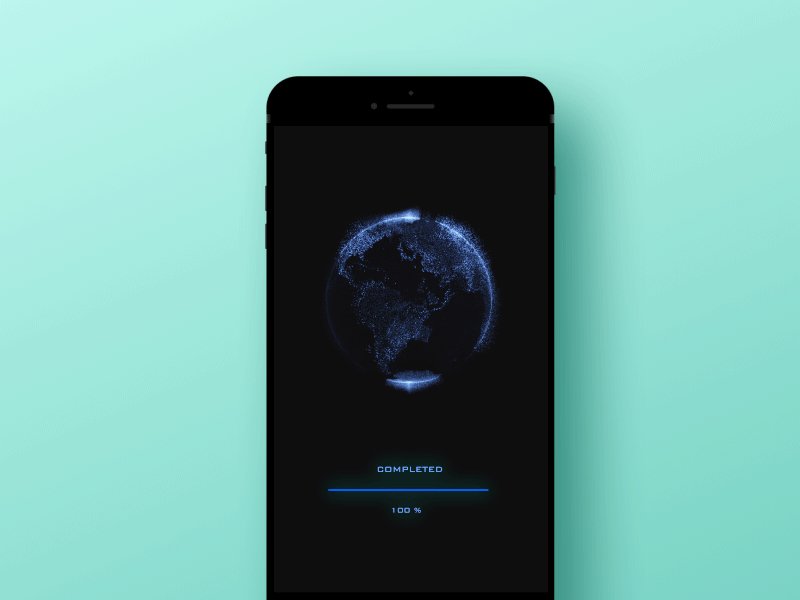
tela de Carregamento visual para o aplicativo

Esta barra de carregamento gif não só serve a seu propósito, mas ele também é muito legal e elegante. Ele foi projetado para o Android/iOS mobile app/web e combina o globo rotativo com os contrastes de cor que criam um interessante efeito sci-fi visual.
animação de Carregamento

A pior maneira de criar um carregamento de imagem gif é através da criação de algo que não faz sentido e diz que não há história em tudo. Os usuários não querem ver isso; eles querem algo que crie uma conexão emocional com eles.
As imagens pré-carregadas que vemos aqui são ideais para isso. Esta animação de carregamento com os números em rápida mudança e barras de cores de rotação rápida permite ao usuário saber que o site está sendo carregado o mais rápido possível e que os problemas estão sendo processos em segundo plano, então e lá.
CSS livre& excertos de JavaScript para criar Carregadores animados
embora tenhamos tido a oportunidade de ver algumas páginas de carregamento estático bastante interessantes no passado, adicionar os elementos dinâmicos na mistura é sempre uma boa ideia quando você quer ocupar a atenção dos utilizadores.
vamos dar uma olhada nesta coleção de gerador gif de carregamento que irá ajudá-lo a criar a animação de carregamento exatamente como você deseja.
Barra de Carregamento com Contador
Esta bela barra de carregamento foi projetado por Nicolas Slatiner e é um intuitivo animação de carregamento que apresenta os percentuais de carregamento. O design é limpo e a sua beleza reside na sua simplicidade. É um grande progresso GIF bar que caberia direito em qualquer site.
a Luz do Carregador
Este leve carregador em forma de um spinner é um grande carregamento de animação que gostam de desenhos simples com um pequeno toque. Ele usa a forma de starburst acoplada com animações CSS3 puras para criar um efeito de carga gif que irá ocupar a atenção do Usuário imediatamente.
Multi-Animação Carregador
algumas linhas de JavaScript para adicionar um recurso mostrar/ocultar, mesmo que você pode fazê-lo funcionar, mesmo sem esse recurso apenas a de multa. Isso significa que ele pode ser executado em puro CSS3 com muitas opções, incluindo diferentes cores, tamanhos e velocidade.
Canvas Fractal Loader
lembras-te do screensaver das antigas janelas da escola? Esta tela fractal listrada carregando o ícone gif parece um pouco. Ele usa um monte de JavaScript e mesmo que seja chamado de um elemento de tela, ele realmente não usa um elemento de tela na página.
Na verdade, a razão pela qual é chamado isso reside no fato de que ele é alimentado por Sketch.js que é uma biblioteca de tela natural. Então, se você não tem um problema em jogar com JavaScript um pouco em seu site, esta animação de carregamento é uma das grandes opções para você.
OuroboroCSS Carregadores
O OuroboroCSS carregadores criado por Geoffrey Crofte são alimentados por CSS, e eles operam em repetição de um ciclo de animação que dá a ilusão de extinção na forma.
no entanto, embora este design seja perfeito para carregadores internos, usá-lo como uma animação de carregamento de página completa pode não ser o melhor movimento, porque não é realmente poderoso o suficiente para ficar sozinho em toda a página.
Termômetro Carregador
Ao projetar este costume termômetro de estilo carregador, o criador, Hugo Giraudel, realmente empurrou os limites de CSS com esta animação de carregamento em movimento, através de um número de diferentes cores, de baixo para cima. As animações são CSS puras e há apenas 3 elementos HTML aninhados dentro um do outro.
três.js Carregador
Os Três.js loader de Lennart Hase é um GIF de carga tão legal que simplesmente tivemos que adicioná-lo à lista. Usa os três grátis.js 3D library para criar um cubo rotativo em uma pequena superfície que não se pode deixar de olhar.
a animação é controlada através de renderização JavaScript e WebGL. Com o design 3D sendo uma das novas tendências mais legais no design web, adicionar alguns elementos 3D para a sua animação de carregamento é sempre uma boa ideia.
Orgânica Círculo
Este impressionante tela círculo carregador é construído inteiramente em HTML elemento de tela usando o ctx e chamadas JavaScript para criar esta incrível e olho-captura efeito a partir do zero. Este não é um círculo de carregadores que poderia ser facilmente incorporado em qualquer site, mas você tem que admitir que valeu a pena vê-lo.
Círculo Simples Rotador
Se você deseja uma tela carregador que é simples, bonito, mas realmente eficaz, este pode ser apenas a escolha certa para você. Ele roda o círculo interno de um elemento de tela infinitamente com algum JavaScript básico controlando a animação. Uma das melhores coisas sobre os projetos simples e elegantes, como este é o fato de que eles podem ser facilmente incorporados em qualquer site sem ser perturbador ou esmagador.
Pure CSS Loader Dots
Se estiver à procura de um carregador CSS puro, este cool and fun loading animation CSS vale definitivamente a pena considerar. É simples de configurar, olho-olho, e divertido de olhar. Outra grande vantagem é que pode ser facilmente incorporada em qualquer site e servir ao seu propósito de uma grande animação de carregamento. As formas de pontos e animações passam por CSS e não é necessário JavaScript.
Deslizante Praça LoaderView

Este deslizamento praça carregador torna a espera de um pouco menos frustrante como ele mantém seus olhos movendo-se junto com as praças. Uma grande solução para as empresas que vendem eletrônicos ou jogos online para manter seus visitantes envolvidos com o site.
DotsLoaderView

O salto de bolas pretas que aparecem do nada e desaparecem servir como um divertido elemento e pode ser usado para sites que desejam olhar apresentável ainda com uma pitada de diversão.
Turva Engrenagem Carregador
Um turva engrenagem do carregador com as três girando gearwheels incorpora o movimento e a complexidade e pode ser adequado para as empresas que comercializam máquinas ou peças de mecânica.
CSS Escadas Carregador
A descer e subir as escadas carregador com uma bola branca saltar em cima tem um design minimalista é muito simples. Pode fazer sentido para os negócios que querem apresentar-se como sérios e confiáveis.
a Carregar a Caneta
Com um leve toque de simplicidade, a lagarta-como círculos coloridos que se movem para a esquerda ou para a direita e se apresentam como um de cada lado fazer o carregamento menos chato para os visitantes. O carregador é apropriado para quase qualquer tipo de negócios com sua animação universal, e ele deve manter os visitantes divertidos enquanto espera para pousar na página inicial.
CSS Carregador
Um simples “chamariz” loader como este rolamento de cubo que fica maior quando se mover para a frente e retorna à sua forma inicial quando vai voltar, é uma reservados solução para o negócio que quer parecer inteligente e sofisticado para o visitante.
Vivas CSS3 Giratório
vivas giratório loader com a rotação do arco-íris, que rola em uma espécie de geometria flores como forma pode animar os visitantes e ajudá-los a ficar pronto para algo mais divertido e emocionante. Esse carregador pode ser usado para empresas que comercializam seus produtos ou serviços para crianças. Ele deve funcionar bem para sites de Educação Infantil
Prism Loading Screen
o PRISM loading screen deve lembrar um dos antecedentes do LinkedIn para fotos. O carregador remotamente se parece com constelações que estão se movendo no espaço com o elemento principal no meio que poderia potencialmente apresentar um logotipo corporativo. O carregador pode ser usado para empresas que trabalham com clientes internacionais, por exemplo no setor B2B.
Carregador
Gosta de variedade? Aqui está o carregador que mantém um visitante entretido, deixando-os ver uma contagem regressiva acompanhada por uma mudança de animação de diferentes imagens. Tenha em mente, que este carregador pode ter quaisquer imagens rotativas para que ele possa atender às necessidades de qualquer negócio.
Redirecionando Carregador
Aqui é uma silhueta de um homem com um jetpack nas costas, voando o mais rápido que puder. Esse Carregador que redireciona um usuário para a próxima página pode ser usado por quase qualquer negócio, especialmente aqueles que gostariam de destacar o elemento velocidade de seu serviço.
Codepen Loading Dots
tendo um design minimalista e sucinto, este ponto preloader poderia ser usado por pessoas artísticas ou designers para as suas carteiras online, por exemplo.
animação Preloader
Este pré-carregador não deveria lembrar um jogo da cobra? Esta animação energy icon com um plug Pode fazer sentido para provedores de internet ou quaisquer outras agências que ajudam empresas e clientes a colaborar.
SVG ∞ Loader
no JS, cross-browser, código mínimo. 20 linhas de CSS e 4 linhas de SVG geradas.
Tomate carregador com CSS vars
não funciona em Edge devido à falta de apoio para o calc() como uma animação-valor de atraso.
Animado flippreloader
Uma incrível flip preloader feito em CSS. As cores são completamente lógicas no flip. Todas as cores podem ser definidas facilmente.
SpinKit

Simple loading spinners animated with CSS. See demo. SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smooth and easily customizable animations.
CSS-Spinner

Coleção de 12 de pequeno e elegante, css, spinners para o seu website animação de carregamento.
Pensamentos finais sobre o uso de animação de carregamento em sites
ao projetar um site, você tem que levar todos os pequenos detalhes em uma conta. Ter um site maravilhoso é inútil se o tempo de carregamento é muito longo e metade dos usuários desistir mesmo antes que eles têm a chance de ver o seu site.
para evitar que isso aconteça, você deve incorporar uma animação de carregamento interessante em seu site e ocupar a atenção do usuário durante o tempo necessário até o resto das cargas de conteúdo. Crie e crie um GIF de espera engraçado que todos os usuários ficariam felizes em ver!se gostou de ler este artigo sobre o carregamento de animação, também deve ler estes:
- espantosos sites de portfólio com grande Design (145 exemplos)
- esquemas de cores do Website que parecem espantosos: 30 paletas de cores
- sítios Web de design de carteiras UX que atraem clientes
- 116 efeitos de texto Cool CSS