すべてのweb開発者が心に留めておく必要がある問題の一つは、ページの読み込み時間です。 確かに、我々は今日持っているより高いインターネット速度で、ページやアプリのほとんどはかなり迅速に開きます。 しかし、改善のために残されたいくつかのスペースが常にあります。
場合によっては、ユーザーがすべてのデータとページがロードされるのをしばらく待たせることは避けられません。 そのような瞬間には、ユーザーの注意を喚起し、すべてのコンテンツをロードするのに十分な長さのサイトにそれらを維持するために何かが必要です。
それを行う一つの方法は、彼らがロードするサイトの残りの部分を待っている間、ユーザーが楽しませ続けるために、サイトに目を引くロードアニメーション
たとえば、Ameliaのウェブサイトでも、非常に簡単な読み込みアニメーションを使用して、現時点で何かが起こっていることをユーザーに知らせます。
のは、これらの興味深いロードgifアニメーションを見てみましょう。
私たちは、最高のロードアニメーションとロードgifのいくつかを発見しました,そしてここで彼らは:
- オーブアニメーションウィップ
- マイクロアニメーションをロード
- Avanti e indietroローダー
- 溶融ローダー
- 物事のローダー
- 無料CSS&アニメーションローダーを作成するためのJavaScriptスニペット
- カウンター付きロードバー
- ライトローダー
- マルチアニメーションローダー
- OuroboroCSSローダー
- 温度計ローダー
- 三つ。jsローダー
- オーガニックサークル
- Simple Circle Rotator
- 純粋なCSSローダードット
- ぼやけたギアローダー
- CSS階段ローダー
- ロードペン
- CSS Loader
- 鮮やかなCSS3スピナー
- Prismロード画面
- ローダー
- Codepenロードドット
- プリローダーアニメーション
- SVG Loader Loader
- Css varsを使用したトマトローダー
- アニメーションflippreloader
- SpinKit
- ウェブサイト上でアニメーションをロードすることについての考えを終了
オーブアニメーションウィップ

これは、コンテンツの残りの部分がロードするのに十分な長さのためにあなたの注意をキャッチするロード画面gifの素晴らしい例です。 それはあなたが助けることが一瞬見ることができない神秘的な煙に囲まれた回転する円を描いています。 そして、瞬間は本当にそれが取るすべてです…
マイクロアニメーションをロード

この読み込みアニメーションの背後にあるウェブサイトは醸造所であるため、このローダー gifは世界のすべての意味を成しています。 これは、ページがロードされるのを待たなければならないユーザーの欲求不満を減らすだけでなく、実際に創造的な方法で彼らの関心を喚起する醸造所製品
Avanti e indietroローダー

この単純なロードアニメーションgifは、正当な順序でグラフィックスの位置を転送することにより、ユーザーの注意を引くのに最適です。 このロードアイコンの美しさは、そのシンプルさにあります。 それは直感的であり、ユーザーが欲求不満でページを離れるのではなく、ユーザーを占領し続けます。Div>

このローダーアニメーションgifは二つの理由のために素晴らしいです。 “あなたの忍耐に感謝”ノートは、ユーザーとのコミュニケーションを確立し、一定のレベルの理解を得るのに役立ちます。 砂時計のpreloaderは、一方では、ユーザーの注意を引き付け、待っていることをより快適にさせる。h2>

div>
最高のものは、多くの場合、最も単純なものであり、同じルールがcssの読み込みアニメーションに適用されます。 これはいくつかに退屈に見えるかもしれませんが、実際にはそのシンプルさで完璧です。 そしてそれについての最もよい事はそれを見ることを止めることができないことである。
溶融ローダー

それは溶けることに類似している流動効果を使用し、すぐにユーザーの注意を占め、同時に、あなたが見ることができる白熱ラインのようななだめる
物事のローダー

/div>
アニメーションgifの読み込みに関しては、ネストパターンは常に良い選択です。 ミックスに3D効果を追加し、あなたが作成する価値がある完璧なロードアニメーションを持っています!/div>
ロードアニメーションを設計するときは、常にターゲットオーディエンスと、彼らが見たいものについて考えてください。 このウェブサイトは、クリスマスに関連するいくつかのものを組み合わせて、子供を対象としたオンラインコースに最適なプリローダー gifを作成するこ あなたのユーザーとの感情的な応答を誘発することはそれを正しくする方法を知っていればよい考え常にである。Div>

この待機中のアニメーションgifを設計した人は、いくつかの異なるレベルでユーザーの注意を占めていることを確認したかったです。 だから、単純な読み込みアニメーションを作成するのではなく、目を引くとしばらくの間、ユーザーの注意を占めるようにバインドされているマルチスクリーンディスプレイのパターンを選択しました。 ミックスに回転効果とグラデーションの色を追加し、あなたには、いくつかの素敵なロード画面を作成します。div>

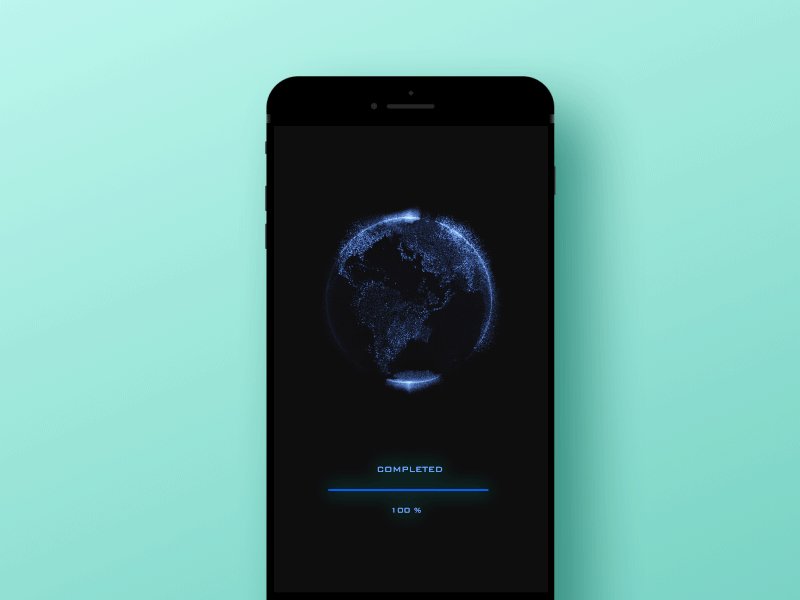
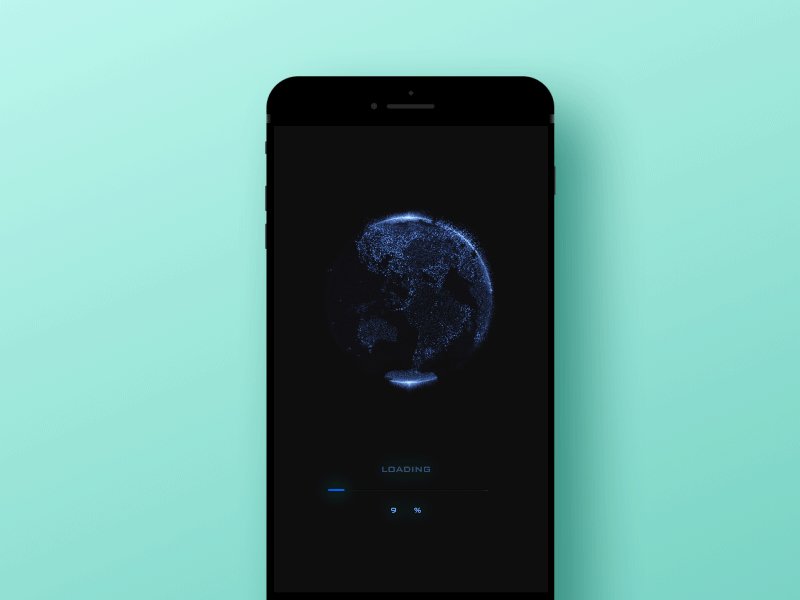
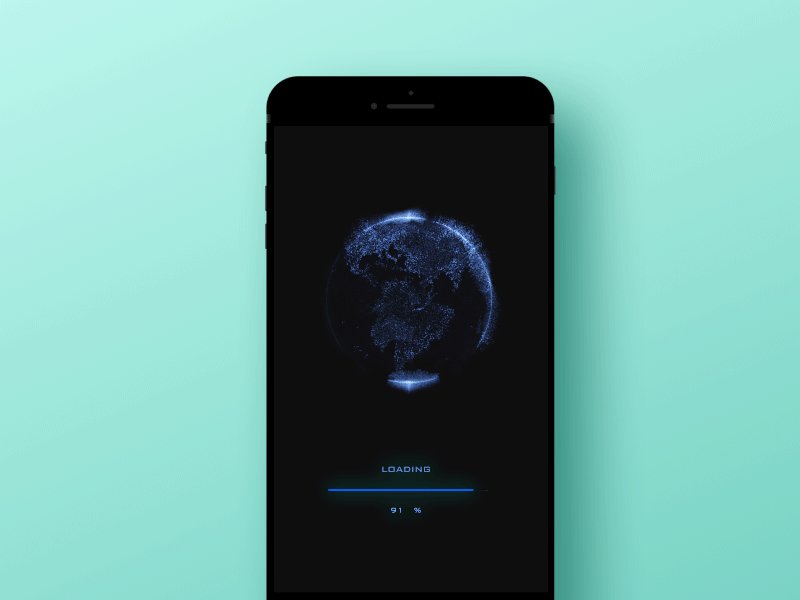
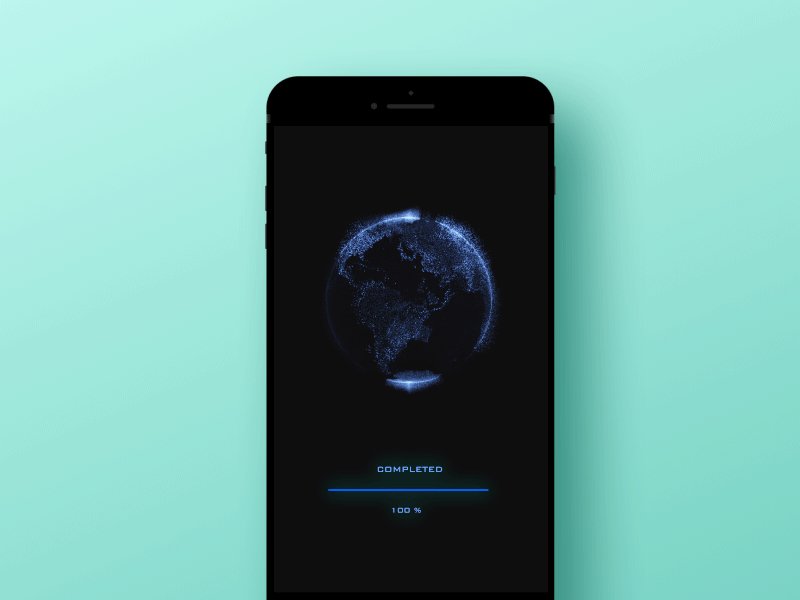
このロードバー gifは、その目的を果たすだけでなく、それはまた、本当にクールでファッショナブルです。 これは、Android/iOSモバイルアプリ/web用に設計され、それは興味深いsfの視覚効果を作成する色のコントラストと回転地球を組み合わせたものです。/div>読み込み画像gifを作成する最悪の方法は、意味をなさず、まったく話をしないものを作成することです。 ユーザーはそれを見たくない、彼らは彼らと感情的なつながりを作り出す何かを望んでいます。
ここで見ているプリローダー画像はそのために理想的です。 急速に変化する数字と迅速に回転するカラーバーを持つこのロードアニメーションは、ユーザーがサイトが可能な限り速くロードされていることを知ることができ、問題は右のその後、そこにバックグラウンドでプロセスされていることができます。
無料CSS&アニメーションローダーを作成するためのJavaScriptスニペット
過去にはかなり興味深い静的ロードページを見る機会がありましたが、ユーザーの注意を引きたいときは、動的要素をミックスに追加することは常に良いアイデアです。
このloading gif generatorコレクションを見てみましょう。
カウンター付きロードバー
この美しいロードバーは、ニコラスSlatinerによって設計された、それはロードの割合を表 デザインは清潔で、その美しさはそのシンプルさにあります。 それは右の任意のウェブサイトに収まるだろう偉大なプログレスバー gifです。
ライトローダー
スピナーの形をしたこのライトローダーは、少しひねりを加えたシンプルなデザイ これは、すぐにユーザーの注意を占有するgifロード効果を作成するために、純粋なCSS3アニメーションと相まってスターバースト形状を使用しています。
マルチアニメーションローダー
この機能がなくても動作させることができるにもかかわらず、表示/非表示機能を追加するためのJavaScriptの数行。 つまり、色、サイズ、速度などの多くのオプションを使用して、純粋なCSS3で実行できることを意味します。H2>
あなたは古い学校のWindowsのスクリーンセーバーを覚えていますか? この縞模様のフラクタルキャンバスロードアイコンgifは、それが少しのように感じていません。 これは多くのJavaScriptを使用し、canvas要素と呼ばれていますが、実際にはページ上のcanvas要素を使用しません。実際には、それが呼び出された理由は、それがSketchによって供給されているという事実にあります。
実際には、それが呼び出された理由は、それがSketch自然なキャンバスライブラリであるjs。 あなたのサイト上でJavaScriptを少し遊んで問題がないのであれば、このロードアニメーションはあなたのための素晴らしい選択肢の一つです。
OuroboroCSSローダー
Geoffrey Crofteによって作成されたOuroboroCSSローダーは、純粋なCSSを使用しており、図形に消えるような錯覚を与える繰り
しかし、このデザインは内部ローダーには最適ですが、ページ全体の読み込みアニメーションとして使用するのは、ページ全体に単独で立つほど強力ではな
温度計ローダー
このカスタム温度計スタイルのローダーを設計するとき、作成者、Hugo Giraudelは、このロードアニメーショ アニメーションは純粋なCSSであり、互いに内部にネストされた3つのHTML要素しかありません。
三つ。jsローダー
三つ。lennart長谷によるjsローダーは、我々は単にリストに追加しなければならなかったようなクールなロードgifです。 これは、無料の三つを使用しています。js3Dライブラリは、小さな表面に回転する立方体を作成します。
アニメーションはJavaScriptとWebGLレンダリングによって制御されます。 3Dデザインは、webデザインのクールな新しいトレンドの一つであることで、あなたのロードアニメーションにいくつかの3D要素を追加することは、常に
オーガニックサークル
この印象的なキャンバスサークルローダーは、ctxとJavaScriptの呼び出しを使用してHTML canvas要素 これは容易にあらゆるウェブサイトに組み込むことができる積込み機の円でないがそれを見る価値があったことを是認しなければならない。
Simple Circle Rotator
シンプルで見栄えの良い、まだ本当に効果的なキャンバスローダーが必要な場合は、これ これは、アニメーションを制御するいくつかの基本的なJavaScriptで無限にcanvas要素の内側の円を回転させます。 このようなシンプルでエレガントなデザインについての最高のものの一つは、彼らが簡単に破壊的または圧倒的であることなく、任意のサイトに組
純粋なCSSローダードット
あなたは純粋なCSSローダーを探している場合は、このクールで楽しいロー セットアップが簡単で、目を引く、そして見て楽しいです。 もう一つの大きなプラスは、簡単に任意のウェブサイトに組み込まれ、偉大なロードアニメーションのその目的を果たすことがで ドットの形やアニメーションはCSSを介して実行され、JavaScriptは必要ありません。Div>

それはあなたの目が正方形と一緒に移動し続けるように、このスライディングスクエアローダーは少しイライラ待っています。 ウェブサイトと従事している彼らの訪問者を保つために電子工学かゲームをオンラインで販売するビジネスのための大きい解決。/div>
どこからともなく現れて消える跳ねる黒いボールは面白い要素として機能し、遊び心のピンチでまだ提示したいウェブサイトに使用することがで
ぼやけたギアローダー
三つの回転ギアホイールを持つぼやけたギアホイールローダーは、動きと複雑さを体現しており、機械やメカニック部品を販売する企業に適している可能性がある。
CSS階段ローダー
上にジャンプする白いボールを持つ降順と昇順の階段ローダーは、最小限のデザイン それは深刻、信頼できるように彼ら自身を示したいと思うビジネスのための意味を成してもよい。
ロードペン
シンプルさの軽いタッチで、左または右に移動し、各側で一つとして来るキャタピラ ローダーは、その普遍的なアニメーションと企業のほぼすべての種類に適しており、ホームページに着陸するのを待っている間、それは面白がって訪問者を保
CSS Loader
前進するときに大きくなり、戻るときに最初の形状に戻るこのローリングキューブのような単純な”アテンションゲッター”ローダーは、訪問者にスマートで洗練されたように見えたいビジネスのための予約されたソリューションです。
鮮やかなCSS3スピナー
幾何学的な花のような形のようなものにロールバック回転虹と鮮やかなスピ そのような積込み機は子供にプロダクトかサービスを販売するビジネスに使用できる。 これは、子供の教育サイトのためにうまく動作するはずです
Prismロード画面
prismロード画面は、写真のためのLinkedInの背景のいずれかを思い出させる必要があります。 ローダーは遠隔で潜在的に団体のロゴを特色にすることができる中間の主要な要素が付いているスペースで動いている星座のように見える。 積込み機はB2Bのセクターで国際的な顧客と、例えば働くビジネスに使用できる。
ローダー
品種のような? ここでは、彼らが別の写真のアニメーションを変更することを伴うカウントダウンを見てみましょう、楽しま訪問者を保 この積込み機が回転する映像があることができる従ってビジネスの必要性に合うために食料調達できること、心に留めておいて下さい。H2>
ここでは、背中にジェットパックを持つ男のシルエットができますように速く飛んでいます。 ユーザーを次のページにリダイレクトするこのようなローダーは、ほとんどすべてのビジネス、特にサービスの速度要素を強調したいビジネスで使用できます。
Codepenロードドット
最小限で簡潔なデザインを持つ、このドットプリローダーは、例えば、彼らのオンライ
プリローダーアニメーション
このプリローダーはスネークゲームの1つを思い出させるべきではありませんか? プラグ付きのこのエネルギーアイコンアニメーションは、インターネットプロバイダや企業やクライアントが協力するのを助ける他の機関のために理にかなっていることができます。
SVG Loader Loader
JS、クロスブラウザ、最小限のコードはありません。 20行のCSSと4行の生成されたSVG。
Css varsを使用したトマトローダー
アニメーション遅延値としてcalc()のサポートがないため、Edgeでは動作しません。
アニメーションflippreloader
CSSで作られた素晴らしいフリッププリローダー。 色はフリップで完全に論理的です。 どの色でも容易に置くことができます。
SpinKit

Simple loading spinners animated with CSS. See demo. SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smooth and easily customizable animations.DIV>


あなたのウェブサイトの読み込みアニメーションのための12の小さな、エレガントな純粋なcssスピナーのコレクシ
ウェブサイト上でアニメーションをロードすることについての考えを終了
ウェブサイトを設計するときは、アカウントにすべての小さ ロード時間が長すぎると、ユーザーの半分は、彼らがあなたのサイトを見る機会を得る前であってもあきらめている場合は素晴らしいウェブサイトを持つ
それが起こらないようにするには、興味深いロードアニメーションをウェブサイトに組み込み、残りのコンテンツがロードされるまで必要なだけユー 創造的な取得し、すべてのユーザーが見て幸せになる面白い待っているgifを設計!
アニメーションの読み込みについてのこの記事を読んで楽しんだ場合は、これらも読む必要があります。
- 素晴らしいデザインのアメージングポートフォリオウェブサイト(145例)
- アメージングに見えるウェブサイトのカラースキーム: 30カラーパレット
- クライアントを引き付けるUXデザイナーのポートフォリオのウェブサイト
- 116クールなCSSテキスト効果