che Cosa è l’uso di un animazione di caricamento di un sito web?
Uno dei problemi che ogni sviluppatore web deve tenere a mente è il tempo di caricamento della pagina. Certo, con le velocità di Internet più elevate che abbiamo al giorno d’oggi, la maggior parte delle pagine e delle app si aprono piuttosto rapidamente. Tuttavia, c’è sempre un po ‘ di spazio per il miglioramento.
In alcuni casi, è inevitabile lasciare che gli utenti attendano un breve momento per caricare tutti i dati e le pagine. In momenti come questo, hai bisogno di qualcosa per attirare l’attenzione degli utenti e tenerli sul sito abbastanza a lungo da caricare tutto il contenuto.
Un modo per farlo è aggiungere un’animazione di caricamento accattivante o caricare gif al sito per intrattenere gli utenti mentre aspettano che il resto del sito venga caricato.
Ad esempio, anche per il sito web di Amelia, utilizziamo un’animazione di caricamento molto semplice per far sapere ai nostri utenti che qualcosa sta accadendo in questo momento.
Diamo un’occhiata a queste interessanti animazioni gif di caricamento.
Abbiamo trovato alcune delle migliori animazioni di caricamento e caricamento gif, ed eccole qui:
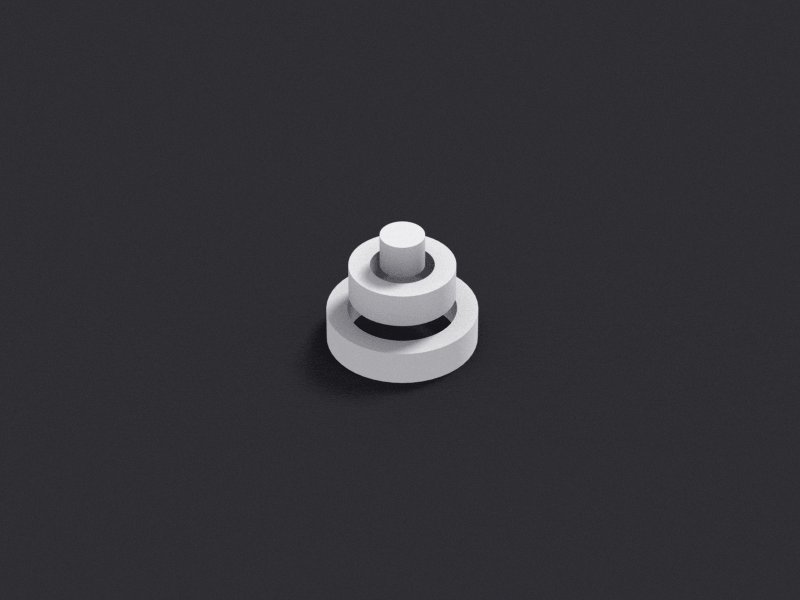
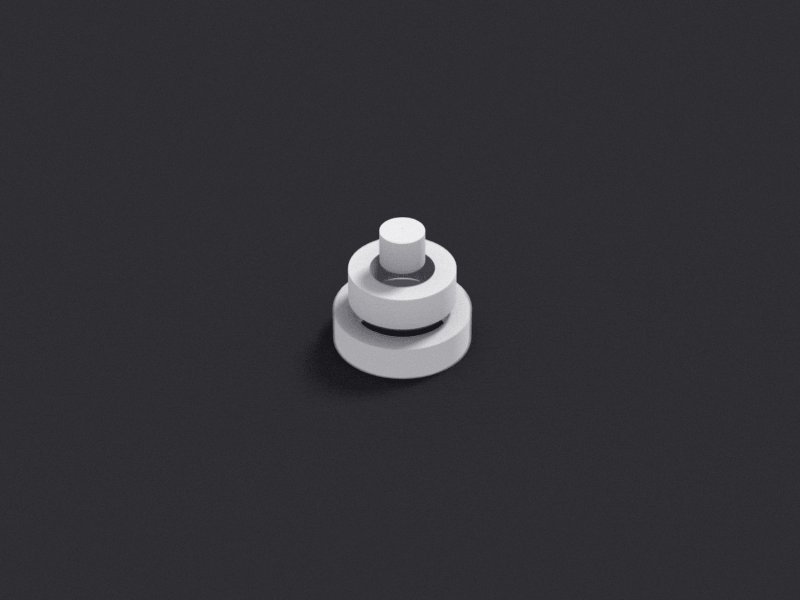
- Orb animazione WIP
- Caricamento Micro Animazione
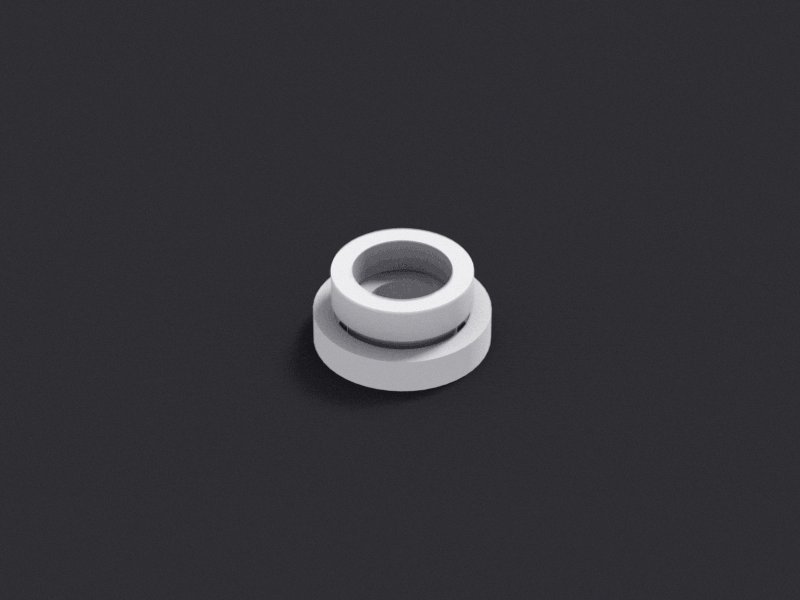
- Avanti e indietro loader
- la Schermata di Caricamento di Animazione — Clessidra
- “rimbalzante” — B&W il caricamento di animazione, 9
- di Fusione loader
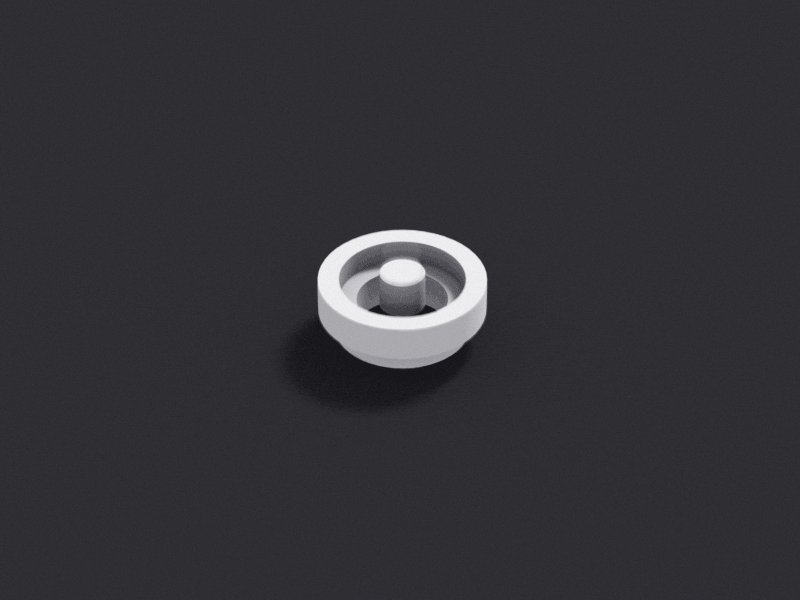
- Loader di cose
- Preloadeer Animazione
- Loader Animazione
- la schermata di Caricamento di visual per app
- il Caricamento di animazione
- Free CSS&JavaScript Snippets per la creazione di caricatori animati
- Barra di caricamento con contatore
- Caricatore leggero
- Caricatore multi-animato
- Canvas Fractal Loader
- Caricatori OuroboroCSS
- Termometro Loader
- Tre.js Loader
- Organic Circle
- Simple Circle Rotator
- Pure CSS Loader Dots
- Scorrevole Piazza LoaderView
- DotsLoaderView
- Blurred Gear Loader
- CSS Stairs Loader
- Penna di caricamento
- CSS Loader
- Vivid CSS3 Spinner
- Schermata di caricamento Prism
- Caricatore
- Redirecting Loader
- Codepen Loading Dots
- Animazione del preloader
- SVG ∞ Loader
- Caricatore di pomodori con var CSS
- Animated flippreloader
- SpinKit
- CSS-Spinner
- Terminare i pensieri sull’utilizzo dell’animazione di caricamento sui siti Web
Orb animazione WIP

Questo è un grande esempio di una schermata di caricamento gif che cattura la vostra attenzione per un tempo sufficiente per il resto del contenuto da caricare. Esso raffigura un cerchio rotante circondato da un fumo misterioso che non si può fare a meno di guardare per un momento. E un momento è davvero tutto ci vuole…
Caricamento Micro Animazione

Dal momento che il sito dietro questa animazione di caricamento è una fabbrica di birra, questo caricatore gif rende tutto il senso del mondo. Descrive il processo di produzione dei prodotti del birrificio che non solo ridurrà la frustrazione degli utenti che devono attendere il caricamento della pagina, ma in realtà susciterà il loro interesse in modo creativo.
Avanti e indietro loader

Questo semplice caricamento gif animata è perfetto per catturare l’attenzione dell’utente, trasferendo le posizioni di grafica in un determinato ordine. La bellezza di questa icona di caricamento sta nella sua semplicità. È intuitivo e manterrà gli utenti occupati piuttosto che lasciarli lasciare la pagina in frustrazione.
la Schermata di Caricamento di Animazione — Clessidra

Questo caricatore gif animata è molto importante per due ragioni. La nota “Grazie per la tua pazienza” aiuta a stabilire una comunicazione con l’utente e ottenere un certo livello di comprensione. Il preloader clessidra, d’altra parte, attira l’attenzione dell’utente e rende la loro attesa più confortevole.
“rimbalzante” — B&W il caricamento di animazione, 9

Le cose migliori sono spesso quelle più semplici e la stessa regola vale per il CSS animazione di caricamento. Mentre questo potrebbe sembrare noioso per alcuni, in realtà è perfetto nella sua semplicità. E la cosa migliore è che non puoi smettere di guardarlo.
di Fusione loader

Il caricamento di animazioni gif combina due elementi efficaci quando si tratta di catturare l’attenzione dell’utente e rendere l’attesa più piacevole per loro.
Utilizza l’effetto fluido che assomiglia alla fusione e occupa immediatamente l’attenzione dell’utente e, allo stesso tempo, aggiunge elementi lenitivi come la linea luminosa che puoi vedere.
Loader di cose

La nidificazione modello è sempre una buona scelta quando si tratta di caricamento gif animate. Aggiungi l’effetto 3D nel mix e hai un’animazione di caricamento perfetta che vale la pena creare!
Preloadeer Animazione

Quando si progetta il caricamento di animazione, pensa sempre al target di riferimento e che cosa è che si desidera vedere. Questo sito ha fatto un ottimo lavoro combinando diverse cose associate al Natale e creando una gif preloader perfetta per i corsi online mirati ai bambini. Innescare una risposta emotiva con i tuoi utenti è sempre una buona idea se sai come farlo nel modo giusto.
Loader Animazione

Chi ha progettato questo in attesa di gif animate voluto assicurarsi che occupa l’attenzione dell’utente su diversi livelli. Quindi, piuttosto che creare una semplice animazione di caricamento, hanno optato per un modello di visualizzazione multi-schermo che è accattivante e destinato ad occupare l’attenzione dell’utente per un po’. Aggiungi gli effetti rotanti e i colori sfumati nel mix e creerai alcune belle schermate di caricamento.
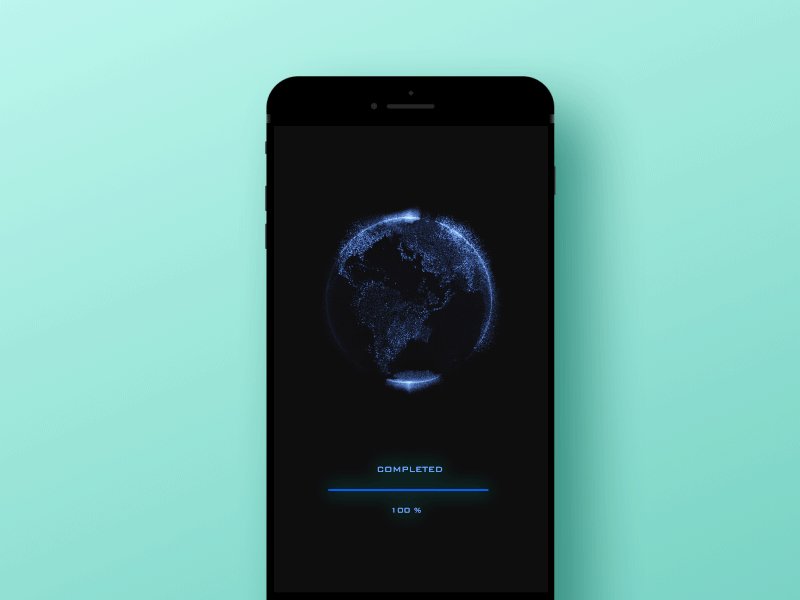
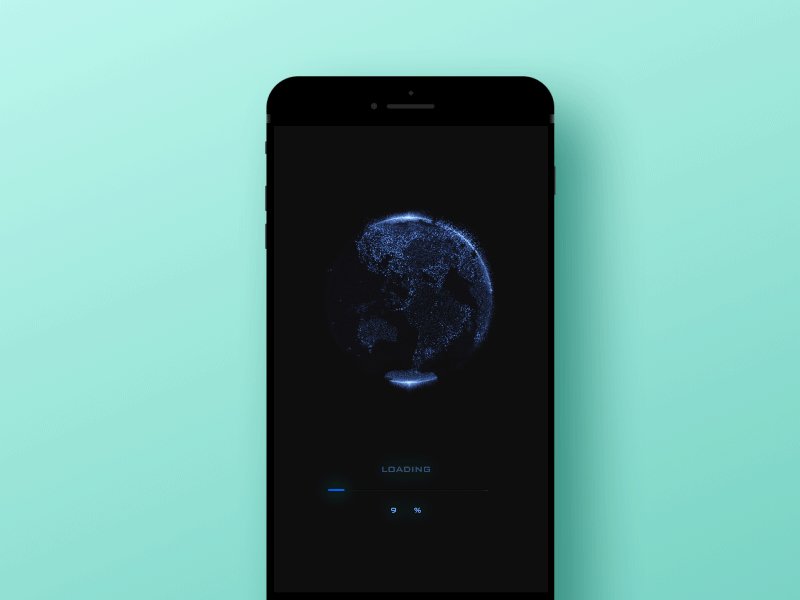
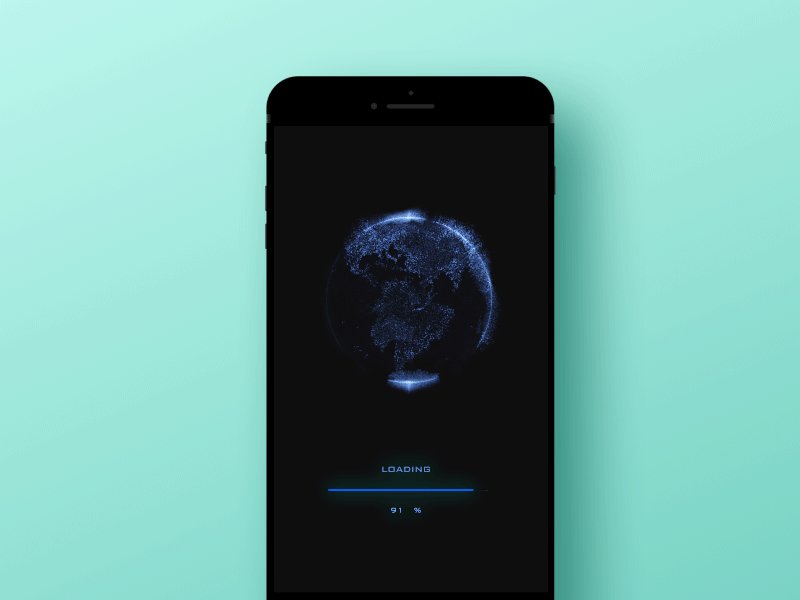
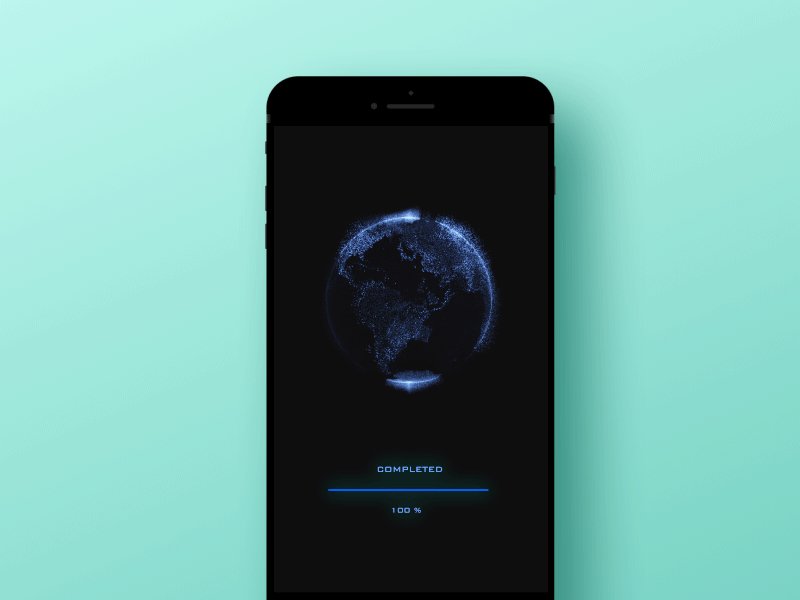
la schermata di Caricamento di visual per app

Questa barra di caricamento gif non solo serve il suo scopo, ma è anche molto cool e alla moda. E ‘ stato progettato per il Android / iOS mobile app / web e combina il globo rotante con i contrasti di colore che creano un interessante sci-fi effetto visivo.
il Caricamento di animazione

Il modo peggiore di creazione di caricamento di un’immagine gif è la creazione di qualcosa che non ha nessun senso e racconta nessuna storia. Gli utenti non vogliono vederlo; vogliono qualcosa che crei una connessione emotiva con loro.
Le immagini di preloader che vediamo qui sono ideali per questo. Questa animazione di caricamento con i numeri che cambiano rapidamente e le barre di colore che ruotano rapidamente consente all’utente di sapere che il sito viene caricato il più velocemente possibile e che i problemi vengono elaborati in background proprio lì e lì.
Free CSS&JavaScript Snippets per la creazione di caricatori animati
Mentre abbiamo avuto la possibilità di vedere alcune pagine di caricamento statico piuttosto interessanti in passato, aggiungere gli elementi dinamici nel mix è sempre una buona idea quando si vuole occupare l’attenzione degli utenti.
Diamo un’occhiata a questa raccolta di generatore gif di caricamento che ti aiuterà a creare l’animazione di caricamento esattamente come lo desideri.
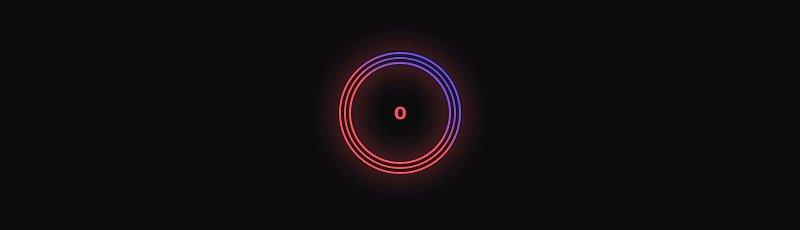
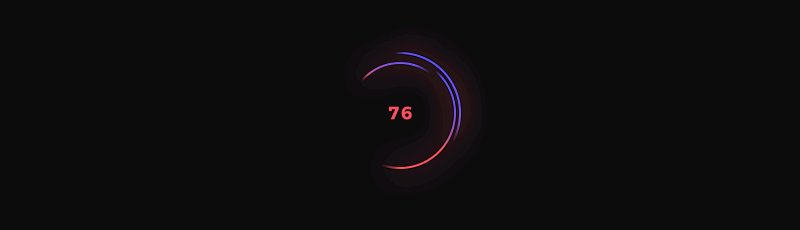
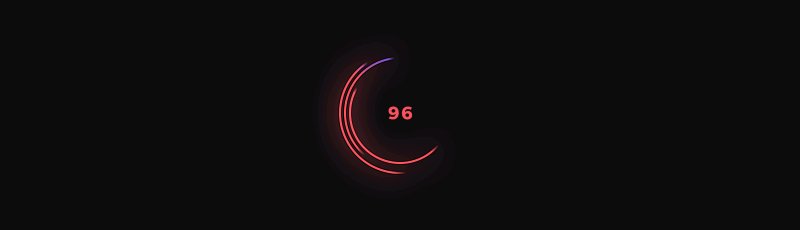
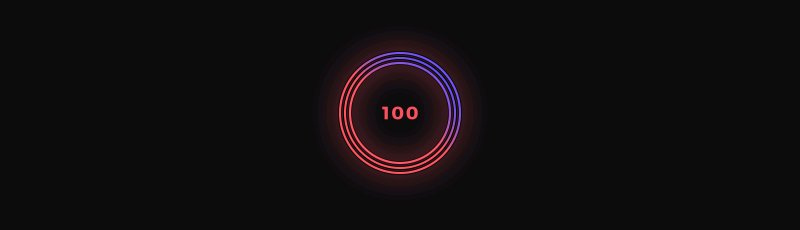
Barra di caricamento con contatore
Questa bellissima barra di caricamento è stata progettata da Nicolas Slatiner ed è un’animazione di caricamento intuitiva che visualizza la percentuale di caricamento. Il design è pulito e la sua bellezza sta nella sua semplicità. Si tratta di una grande barra di avanzamento gif che si adatterebbe a destra in qualsiasi sito web.
Caricatore leggero
Questo caricatore leggero a forma di spinner è una grande animazione di caricamento che ama i disegni semplici con un po ‘ di torsione. Esso utilizza la forma starburst accoppiato con animazioni CSS3 puro per creare un effetto di caricamento gif che occuperà immediatamente l’attenzione dell’utente.
Caricatore multi-animato
Poche righe di JavaScript per aggiungere una funzione mostra / nascondi anche se puoi farlo funzionare anche senza questa funzione. Ciò significa che può essere eseguito in puro CSS3 con molte opzioni tra cui diversi colori, dimensioni e velocità.
Canvas Fractal Loader
Ti ricordi lo screensaver di Windows della vecchia scuola? Questa icona di caricamento della tela frattale a strisce sembra un po’. Utilizza un sacco di JavaScript e anche se è chiamato un elemento canvas, in realtà non utilizza un elemento canvas sulla pagina.
In effetti, il motivo per cui è chiamato risiede nel fatto che è alimentato da Sketch.js che è una libreria canvas naturale. Quindi, se non hai problemi a giocare con JavaScript un po ‘ sul tuo sito, questa animazione di caricamento è una delle grandi scelte per te.
Caricatori OuroboroCSS
I caricatori OuroboroCSS creati da Geoffrey Crofte sono alimentati da CSS puri e operano su un ciclo di animazione ripetuto che dà l’illusione di scomparire nella forma.
Tuttavia, mentre questo design è perfetto per i caricatori interni, usarlo come animazione di caricamento a pagina intera potrebbe non essere la mossa migliore perché non è abbastanza potente da stare da solo su tutta la pagina.
Termometro Loader
Durante la progettazione di questo custom termometro in stile loader, il creatore, Hugo Giraudel, davvero spinto i limiti di CSS con questo caricamento di animazione, che si muove attraverso un numero di colori diversi dal basso verso l’alto. Le animazioni sono CSS puro e ci sono solo 3 elementi HTML annidati uno dentro l’altro.
Tre.js Loader
I tre.js loader di Lennart Hase è una gif di carico così interessante che abbiamo semplicemente dovuto aggiungerla alla lista. Esso utilizza il libero Tre.js 3D library per creare un cubo rotante su una piccola superficie che non si può fare a meno di continuare a guardare.
L’animazione è controllata tramite JavaScript e rendering WebGL. Con il design 3D è una delle nuove tendenze più cool nel web design, l’aggiunta di alcuni elementi 3D per l’animazione di caricamento è sempre una buona idea.
Organic Circle
Questo impressionante canvas circle loader è costruito interamente sull’elemento canvas HTML utilizzando le chiamate ctx e JavaScript per creare questo effetto sorprendente e accattivante da zero. Questo non è un cerchio caricatore che potrebbe essere facilmente incorporato in qualsiasi sito web, ma devi ammettere che valeva la pena vederlo.
Simple Circle Rotator
Se vuoi un caricatore su tela semplice, bello, ma davvero efficace, questo potrebbe essere la scelta giusta per te. Ruota il cerchio interno di un elemento canvas all’infinito con alcuni JavaScript di base che controllano l’animazione. Una delle cose migliori circa i disegni semplici ed eleganti come questo è il fatto che essi possono essere facilmente incorporati in qualsiasi sito senza essere dirompente o travolgente.
Pure CSS Loader Dots
Se siete alla ricerca di un caricatore CSS puro, questa animazione di caricamento fresco e divertente CSS è sicuramente da prendere in considerazione. È semplice da configurare, accattivante e divertente da guardare. Un altro grande vantaggio è che può essere facilmente incorporato in qualsiasi sito web e servire il suo scopo di una grande animazione di caricamento. Le forme e le animazioni dei punti vengono eseguite tramite CSS e non è richiesto JavaScript.
Scorrevole Piazza LoaderView

Questo scorrevoli piazza loader rende l’attesa un po ‘ meno frustrante, in quanto mantiene il vostro occhio si muove lungo con le piazze. Un’ottima soluzione per le aziende che vendono elettronica o giochi online per mantenere i loro visitatori impegnati con il sito web.
DotsLoaderView

Le rimbalzare le palline nere che appaiono dal nulla e scompaiono servire come un divertente elemento e potrebbe essere utilizzato per i siti web che si desidera guardare presentabile, ma con un pizzico di giocosità.
Blurred Gear Loader
Una pala gommata sfocata con le tre ruote dentate da spinning incarna movimento e complessità e potrebbe essere adatta per le aziende che commercializzano macchinari o parti meccaniche.
CSS Stairs Loader
Il caricatore per scale discendente e ascendente con una palla bianca che salta in cima ha un design minimalista ma è molto semplice. Potrebbe avere senso per le imprese che vogliono presentarsi come serio e affidabile.
Penna di caricamento
Con un leggero tocco di semplicità, i cerchi colorati simili a bruco che si muovono a sinistra oa destra e si presentano come uno per lato rendono il caricamento meno noioso per i visitatori. Il caricatore è appropriato per quasi tutti i tipi di aziende con la sua animazione universale, e dovrebbe tenere i visitatori divertiti in attesa di atterrare sulla home page.
CSS Loader
Un semplice “getter attenzione” loader come questo rolling cubo che diventa più grande quando si spostano in avanti e ritorna alla sua forma iniziale quando si va indietro, è riservata una soluzione per il business che vuole apparire elegante e sofisticato per il visitatore.
Vivid CSS3 Spinner
Il vivid spinner caricatore rotante arcobaleno che rotola in una sorta di geometrico a forma di fiore forma può allietare i visitatori e ottenere pronto per qualcosa di divertente ed emozionante. Tale caricatore potrebbe essere utilizzato per le aziende che commercializzano i loro prodotti o servizi ai bambini. Dovrebbe funzionare bene per i siti di educazione dei bambini
Schermata di caricamento Prism
La schermata di caricamento prism dovrebbe ricordare uno sfondo di LinkedIn per le foto. Il caricatore da remoto sembra costellazioni che si muovono nello spazio con l’elemento principale nel mezzo che potrebbe potenzialmente presentare un logo aziendale. Il caricatore potrebbe essere utilizzato per le aziende che lavorano con clienti internazionali, ad esempio nel settore B2B.
Caricatore
Come varietà? Ecco il caricatore che mantiene un visitatore intrattenuto, permettendo loro di vedere un conto alla rovescia accompagnato da cambiare animazione di immagini diverse. Tenete a mente, che questo caricatore può avere tutte le immagini che ruotano in modo che possa soddisfare le esigenze di qualsiasi azienda.
Redirecting Loader
Ecco una sagoma di un uomo con un jetpack sulla schiena che vola il più velocemente possibile. Tale caricatore che reindirizza un utente alla pagina successiva può essere utilizzato da quasi tutte le aziende, specialmente quelle che vorrebbero evidenziare l’elemento di velocità del loro servizio.
Codepen Loading Dots
Avendo un design minimalista e succinto, questo precaricatore di punti potrebbe essere utilizzato da persone artistiche o designer per i loro portafogli online, ad esempio.
Animazione del preloader
Questo preloader non dovrebbe ricordare il gioco del serpente? Questa animazione icona di energia con una spina può avere senso per i provider Internet o altre agenzie che aiutano le imprese e clienti collaborano.
SVG ∞ Loader
Nessun codice JS, cross-browser, minimo. 20 linee di CSS e 4 linee di SVG generato.
Caricatore di pomodori con var CSS
Non funziona in Edge a causa della mancanza di supporto per calc() come valore di ritardo dell’animazione.
Animated flippreloader
Un fantastico flip preloader realizzato in CSS. I colori sono completamente logici su flip. Tutti i colori possono essere impostati facilmente.
SpinKit

Simple loading spinners animated with CSS. See demo. SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smooth and easily customizable animations.
CSS-Spinner

Raccolta di 12 piccoli, elegante puro css filatori per il vostro sito web il caricamento di animazione.
Terminare i pensieri sull’utilizzo dell’animazione di caricamento sui siti Web
Quando si progetta un sito web, è necessario prendere ogni piccolo dettaglio in un account. Avere un sito web meraviglioso è inutile se il tempo di caricamento è troppo lungo e la metà degli utenti rinunciare anche prima di avere la possibilità di vedere il tuo sito.
Per evitare che ciò accada, dovresti incorporare un’interessante animazione di caricamento nel tuo sito web e occupare l’attenzione dell’utente per tutto il tempo necessario fino a quando il resto del contenuto non viene caricato. Diventa creativo e progetta una divertente gif in attesa che ogni utente sarebbe felice di vedere!
Se ti è piaciuto leggere questo articolo sul caricamento dell’animazione, dovresti anche leggere questi:
- Siti Web di portfolio incredibili con un design eccezionale (145 esempi)
- Combinazioni di colori del sito Web che sembrano incredibili: 30 Tavolozze di colori
- UX Designer Portfolio Siti Web che attirano i clienti
- 116 Effetti di testo CSS fresco