La technologie joue un rôle énorme dans notre vie quotidienne, des applications les plus simples aux inventions les plus révolutionnaires. Chaque site Web ou logiciel que nous rencontrons a été construit par un développeur web — mais qu’est-ce que le développement web et que fait un développeur web?
À l’œil extérieur, cela peut sembler un champ compliqué, déroutant et quelque peu inaccessible. Donc, pour faire la lumière sur cette industrie fascinante, nous avons rassemblé l’introduction ultime au développement Web et ce qu’il faut pour devenir un développeur Web à part entière.
Dans ce guide, nous aborderons en détail les bases du développement Web et vous montrerons les compétences et les outils essentiels dont vous aurez besoin pour percer dans l’industrie. Si vous décidez que le développement Web est fait pour vous, l’étape suivante consiste à commencer à apprendre ces compétences essentielles, ce que vous pouvez faire dans ce cours court en ligne gratuit conçu pour les débutants.
Tout d’abord, nous examinerons l’industrie du développement Web telle qu’elle se présente en 2021 et examinerons si le développement Web est un choix de carrière judicieux — en mettant l’accent sur l’impact de 2020 et de la pandémie de COVID-19.
Voici ce que nous allons couvrir:
- Est-ce maintenant le bon moment pour devenir développeur web? (mise à jour 2021)
- Qu’est-ce que le développement web ?
- Une brève histoire du World Wide Web
- Que fait un développeur web?
- Langages de programmation, bibliothèques et frameworks
- Que faut-il pour devenir développeur web ?
N’hésitez pas à passer à l’avance en utilisant le menu cliquable. Allons-y!
- Est-ce le bon moment pour devenir développeur web ? (mise à jour 2021)
- Les développeurs web sont-ils en demande en ce moment ?
- Comment la COVID-19 a-t-elle affecté l’industrie?
- Alorsshoulddevriez-vous devenir développeur web en 2021 ?
- Qu’est-ce que le développement web ?
- Côté client
- Côté serveur
- Technologie des bases de données
- La différence entre le développement web et la conception web
- 3. Une brève histoire du World Wide Web
- 4. Que fait un développeur web ?
- Que fait un développeur frontend ?
- Que fait un développeur backend ?
- Que fait un développeur full-stack ?
- Développeurs mobiles
- Langages de programmation, bibliothèques et frameworks
- Que sont les langues ?
- Langages de programmation
- Langages de balisage
- Langages de feuille de style
- Langages de base de données
- Que sont les bibliothèques et les frameworks ?
- D’autres outils de développement web
- 6. Que faut-il pour devenir développeur web ?
- Pour En savoir plus
Est-ce le bon moment pour devenir développeur web ? (mise à jour 2021)
Avant de vous lancer dans une nouvelle carrière, il est important de considérer la voie à suivre. Votre nouvelle industrie peut-elle vous offrir de nombreuses opportunités et stabilité? Quelle est votre probabilité d’être embauché après le programme ou le bootcamp de votre choix?
Dans la foulée de 2020, ces questions sont plus importantes que jamais. La pandémie de COVID-19 a eu un impact majeur sur l’économie et sur le marché du travail, avec un ralentissement des embauches dans de nombreux secteurs. Dans cet esprit, jetons un coup d’œil à l’état de l’industrie du développement Web en 2021.
Les développeurs web sont-ils en demande en ce moment ?
Vous aurez remarqué que, peu importe ce qui se passe dans le monde qui nous entoure, la technologie est omniprésente dans nos vies. Qu’il s’agisse de parcourir nos applications de médias sociaux préférées, de consulter les actualités, de payer quelque chose en ligne ou de se connecter avec des collègues à l’aide de logiciels et d’outils de collaboration, la plupart de nos activités reposent sur une forme de technologie. Derrière cette technologie se cache une équipe de développeurs Web qui l’ont non seulement construite, mais la maintiennent constamment pour s’assurer qu’elle fonctionne parfaitement.
Ceux qui peuvent créer et gérer des sites Web, des applications et des logiciels ont un rôle crucial à jouer dans le monde actuel axé sur la technologie – et cela se reflète sur le marché du travail de développement Web. Selon le Bureau of Labor Statistics, l’emploi des développeurs Web devrait croître de 8% de 2019 à 2029 — beaucoup plus rapidement que la moyenne de toutes les professions.
Mais cela tient-il toujours après les rebondissements imprévisibles de 2020? En un mot, oui; les développeurs Web semblent avoir relativement bien résisté à la tempête. Le développeur Full-stack est arrivé en deuxième position sur la liste des meilleurs emplois d’indeed pour 2020, et nous pouvons le constater jusqu’en 2021 et au-delà. Il suffit de rechercher sur le Web les compétences technologiques les plus demandées en 2021 et vous trouverez des éléments tels que le développement Web, le cloud computing, le DevOps et la résolution de problèmes.
Le développement à pile complète, en particulier, continuera d’être très attrayant pour les employeurs. En écrivant pour TechCrunch, Sergio Granada note à quel point les développeurs full-stack ont fait partie intégrante des affaires pendant la crise du COVID-19: « En réponse à la pandémie de coronavirus, la capacité de développer une pile complète peut rendre les ingénieurs extrêmement commercialisables, car les entreprises de tous les secteurs migrent leurs activités vers un monde virtuel. Ceux qui peuvent rapidement développer et livrer des projets logiciels grâce à des méthodes full-stack ont la meilleure chance d’être en tête de la liste de souhaits d’une entreprise ou d’un client.”
Si vous souhaitez quantifier la demande de développeurs Web, recherchez des rôles de » développeur web” ou de » développeur complet ” dans votre région sur des sites comme indeed, glassdoor et LinkedIn. Nous avons fait une recherche rapide de postes de développement Web aux États-Unis et, au moment de la rédaction de cet article, nous avons trouvé plus de 26 000 postes vacants.
Comme vous pouvez le voir, les développeurs Web continuent d’être très demandés — malgré, et peut-être encore plus à cause de la pandémie de coronavirus en cours. En parlant de quoi; comment COVID-19 a-t-il affecté l’industrie du développement Web? Jetons un coup d’oeil.
Comment la COVID-19 a-t-elle affecté l’industrie?
Alors que de nombreuses industries ont lutté (et continuent de le faire) en raison de la pandémie de coronavirus, l’industrie de la technologie s’en est relativement bien tirée. De nombreuses organisations s’appuient sur les outils numériques pour leur permettre de fonctionner à distance, accordant encore plus d’importance à la technologie et aux personnes qui la construisent. En tant que tel, beaucoup anticipent un boom de l’industrie; selon les prévisions des données du marché, l’industrie de la technologie passera de 131 milliards de dollars en 2020 à 295 milliards de dollars en 2025.
Bien sûr, les développeurs Web nouveaux et en herbe peuvent s’attendre à des changements à la suite de COVID-19. Tout d’abord, il est important de considérer l’essor du travail à distance. Lorsqu’il s’agit de chercher votre premier emploi sur le terrain, vous devez être prêt à travailler à distance au moins une partie du temps, sinon à temps plein. Heureusement, le développement web est une carrière qui se prête au travail à distance. Vous pouvez en savoir plus sur ce que c’est que de travailler en tant que développeur à distance dans ce guide.
Nous prévoyons également que les emplois de développeurs Web augmenteront dans certains secteurs en raison directe des produits et services les plus demandés en ce moment. Par exemple, des secteurs tels que les soins de santé, les médias et le divertissement, les services bancaires en ligne, l’éducation à distance et le commerce électronique continueront de croître pour refléter les besoins et les comportements des consommateurs dans un monde plus éloigné socialement.
Dans l’ensemble, l’impact du COVID-19 sur l’industrie de la technologie et sur les développeurs Web a été minime par rapport aux autres secteurs. Bien que la situation se déroule toujours, les nouveaux développeurs Web et les futurs développeurs peuvent être convaincus qu’ils se lancent dans une carrière à l’épreuve du futur. Si vous êtes curieux de savoir ce que c’est que d’être un diplômé en technologie nouvellement qualifié au milieu d’une pandémie, jetez un œil à notre guide de recherche d’emploi pendant la COVID-19. Mike McCulloch, Responsable des services de carrière chez CareerFoundry, y partage ses observations sur le marché du travail technologique, ainsi que d’excellents conseils sur la façon de vous présenter comme un nouveau venu dans le domaine.
Alorsshoulddevriez-vous devenir développeur web en 2021 ?
Alors quel est le verdict ? Est-ce le bon moment pour devenir développeur web ?
En regardant le marché du travail et la croissance prévue de l’emploi, nous pensons que la réponse est assez claire. C’est le moment idéal pour devenir développeur web ! Plus que jamais, la technologie est essentielle à notre façon de travailler, de communiquer avec nos proches, d’accéder aux soins de santé, de magasiner… et la liste continue. Si vous envisagez de rejoindre cette industrie passionnante et de construire la technologie du futur, nous vous disons foncez.
Mais d’abord, revenons à l’essentiel. Qu’est-ce que le développement web et que fait réellement un développeur web ? Continuez à lire pour le savoir.
Qu’est-ce que le développement web ?
Le développement Web est le processus de création de sites Web et d’applications pour Internet, ou pour un réseau privé appelé intranet. Le développement Web ne concerne pas la conception d’un site Web; il s’agit plutôt du codage et de la programmation qui alimentent les fonctionnalités du site Web.
Des pages Web les plus simples et statiques aux plateformes et applications de médias sociaux, des sites Web de commerce électronique aux systèmes de gestion de contenu (CMS); tous les outils que nous utilisons quotidiennement via Internet ont été construits par des développeurs web.
Le développement Web peut être décomposé en trois couches: codage côté client (frontend), codage côté serveur (backend) et technologie de base de données.
Examinons chacune de ces couches plus en détail.
Côté client
Le script côté client, ou développement frontal, fait référence à tout ce que l’utilisateur final expérimente directement. Le code côté client s’exécute dans un navigateur Web et se rapporte directement à ce que les gens voient lorsqu’ils visitent un site Web. Des éléments tels que la mise en page, les polices, les couleurs, les menus et les formulaires de contact sont tous pilotés par le frontend.
Côté serveur
Les scripts côté serveur, ou développement backend, concernent tout ce qui se passe en coulisses. Le backend est essentiellement la partie d’un site Web que l’utilisateur ne voit pas réellement. Il est responsable du stockage et de l’organisation des données, et veille au bon fonctionnement de tout ce qui se trouve côté client. Il le fait en communiquant avec le frontend. Chaque fois que quelque chose se passe côté client, par exemple, un utilisateur remplit un formulaire – le navigateur envoie une demande au côté serveur. Le côté serveur « répond » avec des informations pertinentes sous forme de code frontal que le navigateur peut ensuite interpréter et afficher.
En savoir plus : Quelle est la différence entre frontend et backend ?
Technologie des bases de données
Les sites Web s’appuient également sur la technologie des bases de données. La base de données contient tous les fichiers et le contenu nécessaires au fonctionnement d’un site Web, en le stockant de manière à faciliter la récupération, l’organisation, la modification et la sauvegarde. La base de données s’exécute sur un serveur et la plupart des sites Web utilisent généralement une forme de système de gestion de base de données relationnelle (SGBDR).
Pour résumer: le frontend, le backend et la technologie de base de données fonctionnent tous ensemble pour créer et exécuter un site Web ou une application entièrement fonctionnel, et ces trois couches forment la base du développement Web.
La différence entre le développement web et la conception web
Vous pouvez entendre les termes développement web et conception Web utilisés de manière interchangeable, mais ce sont deux choses très différentes.
Imaginez un concepteur web et un développeur web travaillant ensemble pour construire une voiture: le développeur s’occuperait de tous les composants fonctionnels, comme le moteur, les roues et les engrenages, tandis que le concepteur serait responsable à la fois des aspects visuels — l’apparence de la voiture, la disposition du tableau de bord, la conception des sièges — et de l’expérience utilisateur fournie par la voiture, donc que ce soit une conduite fluide ou non.
Les concepteurs de sites Web conçoivent l’apparence et la sensation du site Web. Ils modélisent la mise en page du site Web, en veillant à ce qu’il soit logique, convivial et agréable à utiliser. Ils prennent en compte tous les différents éléments visuels: quelles couleurs et polices seront utilisées? Quels boutons, menus déroulants et barres de défilement doivent être inclus, et où? Avec quels points de contact interactifs l’utilisateur interagit-il pour passer du point A au point B? La conception Web prend également en compte l’architecture d’information du site Web, établissant quel contenu sera inclus et où il doit être placé.
La conception Web est un domaine extrêmement vaste et sera souvent décomposée en rôles plus spécifiques tels que la Conception de l’Expérience Utilisateur, la Conception de l’Interface utilisateur et l’Architecture de l’Information.
C’est le travail du développeur web de prendre cette conception et de la développer en un site Web vivant et entièrement fonctionnel. Un développeur frontend prend la conception visuelle fournie par le concepteur Web et la construit en utilisant des langages de codage tels que HTML, CSS et JavaScript. Un développeur backend crée les fonctionnalités les plus avancées du site, telles que la fonction de paiement sur un site de commerce électronique.
En bref, un concepteur web est l’architecte, tandis que le développeur web est le constructeur ou l’ingénieur.
En savoir plus : Quelle est la différence entre un développeur web et un concepteur web ?
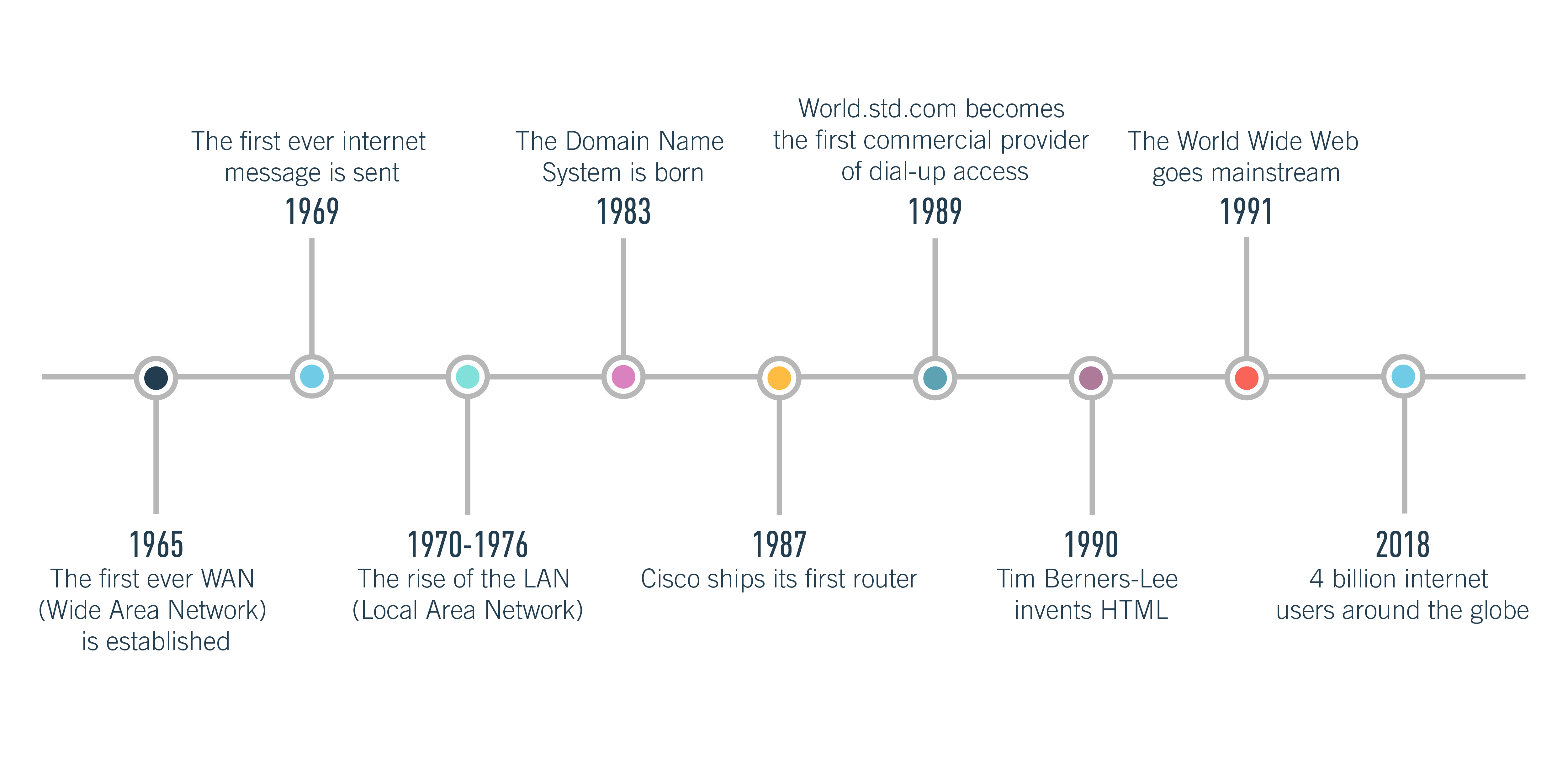
3. Une brève histoire du World Wide Web
Le web tel que nous le connaissons aujourd’hui a pris des décennies. Pour aider à comprendre comment fonctionne le développement Web, revenons à l’endroit où tout a commencé et examinons comment Internet a évolué au fil des ans.

1965: Le premier WAN (Wide Area Network)
Internet est essentiellement un réseau de réseaux, reliant tous les différents WAN. WAN signifie Wide Area Network, un réseau de télécommunications qui s’étend sur une grande distance géographique. Le premier WAN a été créé en 1965 au Massachusetts Institute of Technology. Plus tard, ce WAN sera connu sous le nom d’ARPANET. Il a été initialement financé par l’Agence des Projets de Recherche avancés du Département américain de la Défense.
1969: Le tout premier message internet
En octobre 1969, Charley Kline, étudiant de l’UCLA, a envoyé le tout premier message Internet. Il a essayé d’envoyer le mot « connexion” à un ordinateur de l’Institut de recherche de Stanford via le réseau ARPANET, mais le système s’est écrasé après les deux premières lettres. Cependant, environ une heure plus tard, le système s’est rétabli et le texte intégral a été livré avec succès.
Années 1970 : L’essor du LAN (Réseau local)
Le début des années 70 voit le développement de plusieurs technologies LAN expérimentales. LAN signifie Réseau local, un réseau informatique qui connecte des appareils à proximité dans les mêmes bâtiments— comme dans les écoles, les universités et les bibliothèques. Parmi les jalons notables, citons le développement d’Ethernet au Xerox Parc de 1973 à 1974 et le développement d’ARCNET en 1976.
1982 – 1989: Protocole de Contrôle de Transmission (TCP), Protocole Internet (IP), Système de Noms de domaine et Accès Commuté
En 1982, le Protocole de Contrôle de Transmission (TCP) et le Protocole Internet (IP) sont apparus comme le protocole ARPANET, et TCP/IP reste le protocole Internet standard aujourd’hui. En 1983, le Système des noms de domaine a été mis en place, offrant un moyen plus convivial d’étiqueter et de désigner les sites Web (p. ex. careerfoundry.com au lieu d’une série de nombres). En 1987, Cisco a livré son premier routeur, et en 1989, World.std.com est devenu le premier fournisseur commercial d’accès Internet commuté.
1990: Tim Berners-Lee et HTML
En 1990, Tim Berners-Lee, un scientifique du CERN (l’Organisation Européenne pour la Recherche nucléaire) a développé un Langage de Balisage HTML—Hypertexte. HTML est devenu, et est toujours, un élément fondamental de l’Internet.
1991: Le World Wide Web devient grand Public
Avec l’essor du navigateur Internet visuel, le World Wide Web a fait son chemin dans le grand public. En 2018, il y a plus de 4 milliards d’internautes dans le monde.
4. Que fait un développeur web ?
Le rôle du développeur web est de créer et de maintenir des sites Web. Les développeurs Web peuvent travailler en interne ou en freelance, et les tâches et responsabilités spécifiques impliquées varient selon qu’ils travaillent en tant que développeur frontend, backend ou full stack. Les développeurs Full stack se spécialisent à la fois dans le frontend et le backend; nous verrons plus en détail ce que fait un développeur full stack plus tard.
Les développeurs Web sont responsables de la construction d’un produit qui répond à la fois aux besoins du client et à ceux du client ou de l’utilisateur final. Les développeurs Web collaborent avec les parties prenantes, les clients et les concepteurs afin de comprendre la vision: comment le site Web final devrait-il ressembler et fonctionner?
Une grande partie du développement web tourne également autour de l’identification et de la correction de bugs afin d’optimiser et d’améliorer constamment un site Web ou un système. Les développeurs Web sont donc des résolveurs de problèmes passionnés, proposant régulièrement des solutions et des solutions de contournement pour que les choses se déroulent bien.
Bien sûr, tous les développeurs web maîtrisent certains langages de programmation. Cependant, différents développeurs travailleront avec différents langages en fonction de leur titre de poste spécifique et de leur domaine d’expertise. Examinons plus en détail les différentes couches de développement Web et les tâches associées.
En savoir plus : Qu’est-ce qu’une journée typique dans la vie d’un développeur web ?
Que fait un développeur frontend ?
C’est le travail du développeur frontend de coder le frontend d’un site Web ou d’une application; c’est-à-dire la partie du site Web que l’utilisateur voit et interagit avec. Ils prennent les données d’arrière-plan et les transforment en quelque chose qui est facilement compréhensible, visuellement agréable et entièrement fonctionnel pour l’utilisateur quotidien. Ils travailleront à partir de designs fournis par le concepteur Web et leur donneront vie en utilisant HTML, JavaScript et CSS (plus d’informations plus tard!).
Le développeur frontend implémente la mise en page du site Web, les éléments interactifs et de navigation tels que les boutons et les barres de défilement, les images, le contenu et les liens internes (liens qui naviguent d’une page à l’autre au sein d’un même site Web). Les développeurs Frontend sont également responsables d’assurer un affichage optimal sur différents navigateurs et appareils. Ils coderont le site Web de manière à le rendre réactif ou adaptatif à différentes tailles d’écran, de sorte que l’utilisateur bénéficie de la même expérience, qu’il visite le site Web sur mobile, ordinateur de bureau ou tablette.
Les développeurs Frontend effectueront également des tests d’utilisabilité et corrigeront les bogues éventuels. Dans le même temps, ils examineront les meilleures pratiques de référencement, maintiendront la gestion du flux de travail logiciel et développeront des outils qui améliorent la façon dont l’utilisateur interagit avec un site Web dans n’importe quel navigateur. Vous pouvez avoir un bon avant-goût du travail d’un développeur frontend en regardant le tutoriel vidéo ci-dessous et en vous inscrivant à notre cours gratuit pour débutants, dans lequel vous construirez votre tout premier site Web à partir de zéro.
Que fait un développeur backend ?
Le backend est essentiellement le cerveau derrière le visage (le frontend). Un développeur backend est donc responsable de la construction et de la maintenance de la technologie nécessaire à l’alimentation du frontend, composée de trois parties : un serveur, une application et une base de données.
Le code créé par les développeurs backend garantit que tout ce que le développeur frontend construit est entièrement fonctionnel, et c’est le travail du développeur backend de s’assurer que le serveur, l’application et la base de données communiquent tous entre eux. Alors, comment font-ils cela? Tout d’abord, ils utilisent des langages côté serveur tels que PHP, Ruby, Python et Java pour créer l’application. Ensuite, ils utilisent des outils tels que MySQL, Oracle et SQL Server pour trouver, enregistrer ou modifier des données et les remettre à l’utilisateur dans le code frontal.
Tout comme les développeurs frontend, les développeurs backend seront en liaison avec le client ou le propriétaire de l’entreprise afin de comprendre leurs besoins et leurs exigences. Ils les livreront ensuite de plusieurs manières en fonction des spécificités du projet. Les tâches de développement backend typiques incluent la création, l’intégration et la gestion de la base de données, la création de logiciels côté serveur à l’aide de frameworks backend, le développement et le déploiement de systèmes de gestion de contenu (pour un blog, par exemple), ainsi que le travail avec les technologies de serveur Web, l’intégration d’API et les systèmes d’exploitation.
Les développeurs Backend sont également chargés de tester et de déboguer tous les éléments backend d’un système ou d’une application.
Que fait un développeur full-stack ?
Un développeur full stack est quelqu’un qui comprend et peut travailler sur la ”pile complète » de la technologie : c’est-à-dire à la fois le frontend et le backend. Les développeurs Full stack sont des experts à chaque étape du processus de développement Web, ce qui signifie qu’ils sont bien équipés pour mettre la main sur, mais peuvent également guider sur la stratégie et les meilleures pratiques.
La plupart des développeurs full stack ont accumulé de nombreuses années d’expérience dans une variété de rôles différents, ce qui leur donne une base solide sur l’ensemble du spectre du développement Web. Les développeurs Full stack maîtrisent les langages et frameworks frontend et backend, ainsi que les environnements serveur, réseau et d’hébergement. Ils connaissent également bien la logique métier et l’expérience utilisateur.
Développeurs mobiles
Les développeurs Web peuvent également se spécialiser dans le développement d’applications mobiles, que ce soit pour iOS ou Android.
Les développeurs iOS créent des applications fonctionnant avec le système d’exploitation iOS, celui utilisé par les appareils Apple. Les développeurs iOS parlent couramment Swift, le langage de programmation qu’Apple a créé spécifiquement pour leurs applications.
Les développeurs Android créent des applications compatibles avec tous les appareils Android, tels que les smartphones Samsung. Java est le langage de programmation officiel pour Android.
En savoir plus: Votre guide des outils de développement d’applications mobiles
Langages de programmation, bibliothèques et frameworks
Afin de créer des sites Web et des applications, les développeurs Web travaillent avec des langages, des bibliothèques et des frameworks. Examinons chacun de ces éléments en détail, ainsi que d’autres outils que les développeurs Web utilisent dans leur travail quotidien.
Que sont les langues ?
Dans le monde du développement web, les langages sont les éléments de base que les programmeurs utilisent pour créer des sites Web, des applications et des logiciels. Il existe différents types de langages, y compris les langages de programmation, les langages de balisage, les langages de feuille de style et les langages de base de données.
Langages de programmation
Un langage de programmation est essentiellement un ensemble d’instructions et de commandes qui indiquent à l’ordinateur de produire une certaine sortie. Les programmeurs utilisent des langages de programmation dits « de haut niveau » pour écrire du code source. Les langues de haut niveau utilisent des mots et des symboles logiques, ce qui les rend faciles à lire et à comprendre pour les humains. Les langues de haut niveau peuvent être classées en tant que langues compilées ou interprétées.
C++ et Java, par exemple, sont des langages compilés de haut niveau; ils sont d’abord enregistrés dans un format texte compréhensible pour les programmeurs humains mais pas pour les ordinateurs. Pour que l’ordinateur puisse exécuter le code source, il doit être converti en un langage de bas niveau, c’est-à-dire du code machine. Les langages compilés ont tendance à être utilisés pour créer des applications logicielles.
Les langages interprétés comme Perl et PHP n’ont pas besoin d’être compilés. Au lieu de cela, le code source écrit dans ces langages peut être exécuté via un interpréteur — un programme qui lit et exécute le code. Les langages interprétés sont généralement utilisés pour exécuter des scripts, tels que ceux utilisés pour générer du contenu pour des sites Web dynamiques.
Les langages de bas niveau sont ceux qui peuvent être directement reconnus et exécutés sur le matériel informatique ; ils n’ont pas besoin d’être interprétés ou traduits. Le langage machine et le langage d’assemblage sont quelques exemples courants de langages de bas niveau.
Certains des langages de programmation les plus populaires de 2018 incluent Java, C, C++, Python, C#, JavaScript, PHP, Ruby et Perl.
En savoir plus: Guide du débutant sur les 10 langages de programmation les plus populaires
Langages de balisage
Les langages de balisage sont utilisés pour spécifier le formatage d’un fichier texte. En d’autres termes, un langage de balisage indique au logiciel qui affiche le texte comment le texte doit être formaté. Les langages de balisage sont complètement lisibles à l’œil humain — ils contiennent des mots standard — mais les balises de balisage ne sont pas visibles dans la sortie finale.
Les deux langages de balisage les plus populaires sont HTML et XML. HTML signifie HyperText Markup Language et est utilisé pour la création de sites Web. Lorsqu’elles sont ajoutées à un document en texte brut, les balises HTML décrivent comment ce document doit être affiché par un navigateur Web. Pour comprendre le fonctionnement du HTML, prenons l’exemple des balises en gras. La version HTML serait écrite comme suit:
<b >Mettez cette phrase en gras!</b>
Lorsque le navigateur lit ceci, il sait afficher cette phrase en gras. Voici ce que l’utilisateur voit :
Mettez cette phrase en gras !
En savoir plus : Qu’est-ce que le HTML ? Guide du débutant
XML signifie eXtensible Markup Language. C’est un langage de balisage très similaire à HTML; cependant, alors que HTML a été conçu pour afficher des données en mettant l’accent sur leur apparence, XML a été conçu uniquement pour stocker et transporter des données. Contrairement au HTML, les balises XML ne sont pas prédéfinies; elles sont plutôt créées par l’auteur du document. Le but du XML est de simplifier le partage et le transport des données, les changements de plate-forme et la disponibilité des données, car il fournit un moyen de stockage, de transport et de partage de données indépendant du logiciel et du matériel. Vous pouvez en savoir plus sur XML et son fonctionnement ici.
Langages de feuille de style
Une feuille de style est essentiellement un ensemble de règles stylistiques. Les langages de feuille de style sont utilisés, littéralement, pour styliser des documents écrits dans des langages de balisage.
Considérons un document écrit en HTML et stylisé en CSS (Feuilles de style en cascade), un langage de feuille de style. Le HTML est responsable du contenu et de la structure de la page Web, tandis que le CSS détermine comment ce contenu doit être présenté visuellement. CSS peut être utilisé pour ajouter des couleurs, modifier des polices, insérer des arrière-plans et des bordures, ainsi que pour styliser des formulaires. CSS est également utilisé pour optimiser les pages Web pour une conception réactive, en veillant à ce qu’elles adaptent leur mise en page à n’importe quel appareil sur lequel l’utilisateur se trouve.
En savoir plus : Qu’est-ce que le CSS ?
Langages de base de données
Les langages ne sont pas seulement utilisés pour créer des sites Web, des logiciels et des applications; ils sont également utilisés pour créer et gérer des bases de données.
Les bases de données sont utilisées pour stocker d’énormes volumes de données. L’application Spotify music, par exemple, utilise des bases de données pour stocker des fichiers musicaux, ainsi que des données sur les préférences d’écoute de l’utilisateur. De même, les applications de médias sociaux comme Instagram utilisent des bases de données pour stocker des informations de profil utilisateur; chaque fois qu’un utilisateur met à jour son profil d’une manière ou d’une autre, la base de données de l’application se mettra également à jour.
Les bases de données ne sont pas conçues pour comprendre les mêmes langages dans lesquels les applications sont programmées, il est donc essentiel d’avoir un langage qu’elles comprennent — comme SQL, le langage standard pour accéder et manipuler les bases de données relationnelles. SQL signifie Langage de requête structuré. Il a son propre balisage et permet essentiellement aux programmeurs de travailler avec les données contenues dans un système de base de données.
Que sont les bibliothèques et les frameworks ?
Les développeurs Web travaillent également avec des bibliothèques et des frameworks. Malgré beaucoup de confusion, ils ne sont pas la même chose — bien qu’ils soient tous les deux là pour faciliter le travail du développeur.
Les bibliothèques et les frameworks sont essentiellement des ensembles de code pré-écrit, mais les bibliothèques sont plus petites et ont tendance à être utilisées pour des cas d’utilisation plus spécifiques. Une bibliothèque contient une collection de code utile, regroupés pour être réutilisés ultérieurement. Le but d’une bibliothèque est de permettre aux développeurs d’atteindre le même objectif final tout en écrivant moins de code pour y arriver.
Prenons l’exemple de JavaScript, le langage, et de jQuery, une bibliothèque JavaScript. Plutôt que d’écrire, disons, dix lignes de code en JavaScript, le développeur peut prendre la version condensée et pré—écrite de la bibliothèque jQuery, ce qui économise du temps et des efforts.
En savoir plus : JavaScript vs jQuery – Quelle est la différence ?
Un framework contient des composants et des outils prêts à l’emploi qui permettent au développeur d’écrire du code plus rapidement, et de nombreux frameworks contiennent également des bibliothèques. Cela donne au développeur une structure à partir de laquelle travailler, et le framework avec lequel vous choisissez de travailler dictera en grande partie la façon dont vous construisez votre site Web ou votre application. Certains frameworks populaires incluent Bootstrap, Rails et Angular.
Le moyen le plus simple de comprendre les bibliothèques et les frameworks est d’imaginer que vous construisez une maison. Le cadre fournit la base et la structure, ainsi que des instructions ou des lignes directrices pour l’exécution de certaines tâches. Supposons que vous souhaitiez installer un four dans votre nouvelle maison: vous pouvez acheter les composants séparés et construire le four à partir de zéro, ou vous pouvez choisir un four prêt à l’emploi dans le magasin. Tout comme la création d’un site Web, vous pouvez écrire le code à partir de zéro ou vous pouvez prendre du code pré-écrit à partir d’une bibliothèque et l’insérer simplement.
En savoir plus : Dois-je apprendre Ruby on Rails ?
D’autres outils de développement web
Les développeurs Web utiliseront également un éditeur de texte, comme Atom, Sublime ou Visual Studio Code, pour écrire leur code ; un navigateur web, comme Chrome ou Firefox ; et un outil extrêmement crucial : Git!
Git est un système de contrôle de version où les développeurs peuvent stocker et gérer leur code. En tant que développeur web, il est inévitable que vous apportiez des modifications constantes à votre code, donc un outil comme Git qui vous permet de suivre ces modifications et de les inverser si nécessaire est extrêmement précieux. Git facilite également le travail avec d’autres équipes et la gestion de plusieurs projets à la fois. Git est devenu un élément de base dans le monde du développement Web qu’il est maintenant considéré comme une très mauvaise pratique de ne pas l’utiliser.
Un autre outil extrêmement populaire est GitHub, une interface cloud pour Git. GitHub offre toutes les fonctionnalités de contrôle de version de Git, mais est également livré avec ses propres fonctionnalités telles que le suivi des bogues, la gestion des tâches et les wikis de projet. GitHub héberge non seulement des référentiels ; il fournit également aux développeurs un ensemble d’outils complet, ce qui facilite le suivi des meilleures pratiques de codage. Il est considéré comme l’endroit idéal pour les projets open source et fournit également une plate-forme aux développeurs Web pour mettre en valeur leurs compétences. Vous pouvez en savoir plus sur l’importance de GitHub ici.
En savoir plus : 7 outils essentiels pour le développement frontend
6. Que faut-il pour devenir développeur web ?

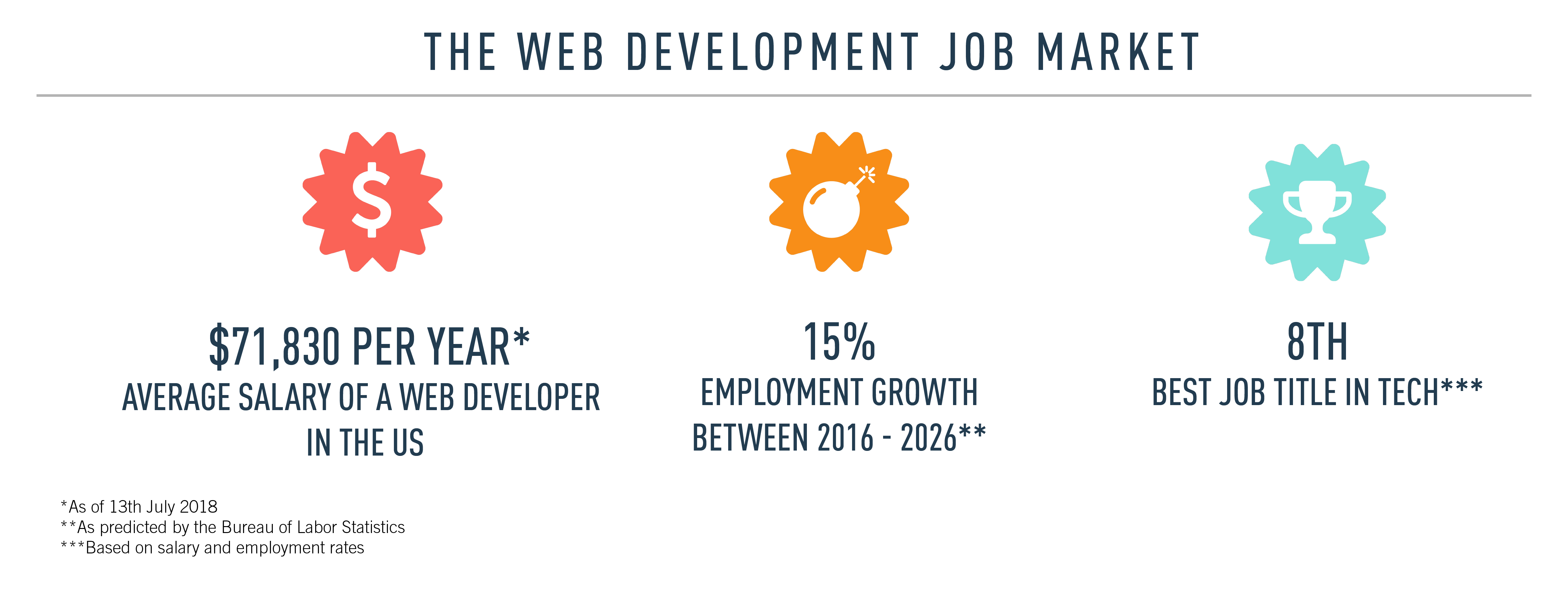
Une carrière dans le développement web est difficile, financièrement enrichissante et a beaucoup à offrir en termes de sécurité d’emploi. Le Bureau of Labor Statistics prévoit une croissance de l’emploi de 15% pour les développeurs Web entre 2016 et 2026 — beaucoup plus rapide que la moyenne — et le développeur Web se classe au 8e rang des meilleurs postes en technologie en fonction des salaires et des taux d’emploi.
Au moment de la rédaction du présent rapport, le salaire moyen d’un développeur Web aux États-Unis est de 76 271 $ par an. Bien sûr, le salaire varie en fonction de l’emplacement, des années d’expérience et des compétences spécifiques que vous apportez à la table; en savoir plus sur combien vous pourriez gagner en tant que développeur Web ici.
La première étape vers une carrière dans le développement web est d’apprendre les langages, bibliothèques et frameworks nécessaires. Vous devrez également vous familiariser avec certains des outils mentionnés ci-dessus, ainsi qu’avec une terminologie courante. Pour une introduction adaptée aux débutants, commencez par ces 50 mots à la mode du développement Web que tous les nouveaux programmeurs devraient apprendre.
En termes de langues que vous apprenez, tout dépend si vous souhaitez vous concentrer sur le développement frontend ou backend. Cependant, tous les développeurs Web doivent maîtriser HTML, CSS et JavaScript, alors commencez par apprendre ces trois éléments. Si vous souhaitez devenir développeur Web, consultez ces 5 conseils pour commencer ou essayez notre cours court gratuit de 5 jours.
En savoir plus : De quelles compétences et qualifications avez-vous besoin pour devenir développeur web ?
Pour En savoir plus
- Votre Guide Complet Pour Décrocher Votre Premier Emploi En Tant Que Développeur Web Junior
- Le Cours De Développement Web Qui Vous Garantit Un Emploi À La Fin De Celui-Ci
- Combien De Temps Faut-Il Pour Apprendre JavaScript?