Mitä on käyttää lastaus animaatio web-sivulla?
yksi asia, joka jokaisen web-kehittäjän on pidettävä mielessä, on sivun latausaika. Myönnettäköön, että korkeampi internet nopeudet, että meillä on nykyään, useimmat sivut ja sovellukset avautuvat melko nopeasti. Parantamisen varaa jää kuitenkin aina.
joissakin tapauksissa on välttämätöntä antaa käyttäjien odottaa hetken aikaa kaikkien tietojen ja sivujen latautumista. Tällaisina hetkinä tarvitset jotakin saadaksesi käyttäjien huomion ja pitääksesi heidät sivustolla tarpeeksi kauan, jotta kaikki sisältö latautuu.
yksi tapa tehdä tämä on lisätä katseenvangitsija latausanimaatio tai ladata gif sivustolle pitääkseen käyttäjät viihdytettyinä, kun he odottavat muun sivuston lataamista.
esimerkiksi Amelian nettisivuillakin käytämme hyvin yksinkertaista latausanimaatiota, jotta käyttäjämme tietävät, että tällä hetkellä tapahtuu jotain.
katsotaanpa näitä kiinnostavia ladattavia gif-animaatioita.
olemme löytäneet parhaat latausanimaatiot ja lataus gif-Kuvat, ja tässä ne ovat:
- Orb animation WIP
- Loading Micro Animation
- Avanti e indietro loader
- lastaus Screen Animation — tiimalasi
- ”bouncy” — b&w loading animation 9
- Sulatuskuormaaja
- asioiden Loader
- Preloadeer Animation
- Loader Animation
- Latausruudun visuaalinen app
- Lastausanimaatio
- Vapaa CSS & JavaScript-pätkiä animoitujen Kuormaajien luomiseen
- Lastauspalkki laskurilla
- Kevyt kuormaaja
- Monianimaatiolataaja
- Canvas Fractal Loader
- OuroboroCSS-Kuormaajat
- lämpömittarin kuormaaja
- kolme.js Loader
- Organic Circle
- yksinkertainen Ympyräkuormaaja
- Pure CSS Loader Dots
- Sliding Square LoaderView
- DotsLoaderView
- Blurred Gear Loader
- CSS portaiden kuormaaja
- Latauskynä
- CSS-kuormaaja
- Vivid CSS3 Spinner
- Prisman latausruutu
- Loader
- ohjaava kuormaaja
- Codepen Loading Dots
- Preloader-animaatio
- SVG ∞ Loader
- CSS-varsilla varustettu Tomaatinkuormaaja
- Animated flippreloader
- SpinKit
- CSS-Spinner
- päättäen ajatukset Latausanimaation käytöstä verkkosivustoilla
Orb animation WIP

Tämä on loistava esimerkki latausruudun GIF-kuvasta, joka kiinnittää huomiosi riittävän pitkäksi aikaa, jotta muu sisältö ehtii latautua. Se kuvaa pyörivää ympyrää salaperäisen savun ympäröimänä, jota ei voi olla katselematta hetken. And a moment is really all it takes…
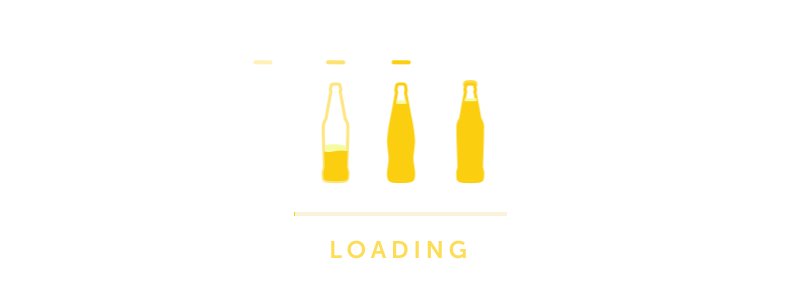
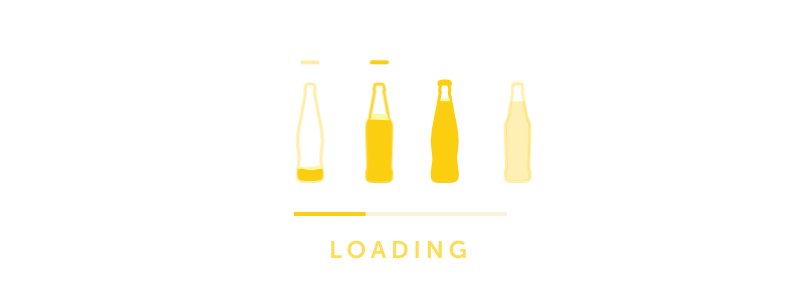
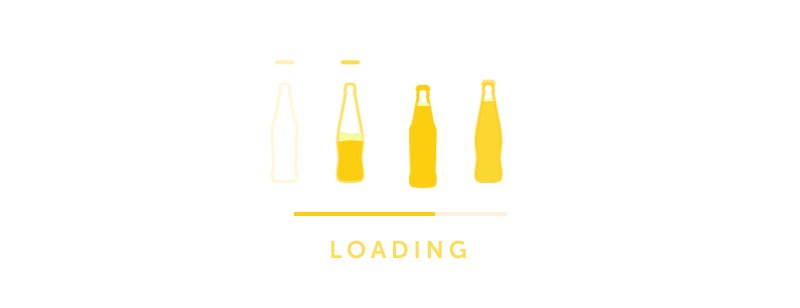
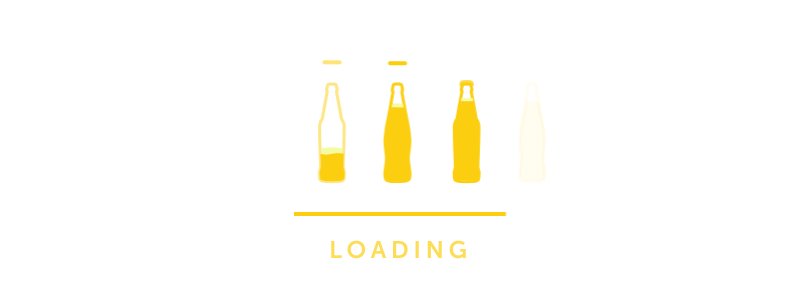
Loading Micro Animation

div>
koska tämän lastausanimaation takana oleva sivusto on panimo, tämä lataajariffi on kaiken maailman mielekäs. Se kuvaa panimon tuotteiden tuotantoprosessia, joka ei ainoastaan vähennä käyttäjien turhautumista, jotka joutuvat odottamaan sivun lataamista, vaan se todella herättää heidän kiinnostuksensa luovalla tavalla.
Avanti e indietro loader

Tämä yksinkertainen latausanimoitu GIF on täydellinen käyttäjän huomion kiinnittämiseen siirtämällä grafiikan sijainnit oikeassa järjestyksessä. Tämän latauskuvakkeen kauneus piilee sen yksinkertaisuudessa. Se on intuitiivinen ja se pitää käyttäjät käytössä sen sijaan, että he jättäisivät sivun turhautuneena.
lastaus Screen Animation — tiimalasi

tämä loader-animoitu GIF on loistava kahdesta syystä. ”Kiitos kärsivällisyydestäsi” – huomautus auttaa luomaan yhteyden käyttäjään ja saamaan tietynlaista ymmärrystä. Tiimalasiesilataaja puolestaan kiinnittää käyttäjän huomion ja tekee odottamisesta mukavampaa.
”bouncy” — b&w loading animation 9

parhaat asiat ovat usein yksinkertaisimpia ja sama sääntö pätee CSS-latausanimaatioon. Vaikka tämä saattaa tuntua tylsältä joillekin, se on itse asiassa täydellinen yksinkertaisuudessaan. Parasta siinä on se, että sitä ei voi olla katsomatta.
Sulatuskuormaaja

tämä latausanimaatioiden GIF yhdistää kaksi erittäin tehokasta elementtiä, kun on kyse käyttäjän huomion kiinnittämisestä ja odotusajan tekemisestä heille miellyttävämmäksi.
siinä käytetään sulamista muistuttavaa fluidiefektiä, joka vie välittömästi käyttäjän huomion, ja samalla siihen lisätään rauhoittavia elementtejä, kuten hehkuva viiva.
asioiden Loader

pesäkuvio on aina hyvä valinta animoitujen GIF-kuvien lataamisessa. Lisää 3D-efekti sekaan ja sinulla on täydellinen latausanimaatio, joka kannattaa luoda!
Preloadeer Animation

kun suunnittelet latausanimaatiota, mieti aina kohdeyleisöä ja sitä, mitä he haluaisivat nähdä. Tämä sivusto teki hienoa työtä, että yhdistämällä useita asioita liittyvät jouluun ja luoda preloader gif täydellinen lapsille kohdennettuja verkkokursseja. Tunnereaktion laukaiseminen käyttäjien kanssa on aina hyvä idea, jos osaat tehdä sen oikein.
Loader Animation

tämän odottavan animoidun GIF-kuvan suunnittelija halusi varmistaa, että se vie käyttäjän huomion usealla eri tasolla. Joten sen sijaan, että he olisivat luoneet yksinkertaisen lastausanimaation, he valitsivat usean näytön näyttökuvion, joka on katseenvangitsija ja joka vie käyttäjän huomion hetkeksi. Lisää pyörivät tehosteet ja liukuvärit sekoitukseen ja luot ihania lastausnäyttöjä.
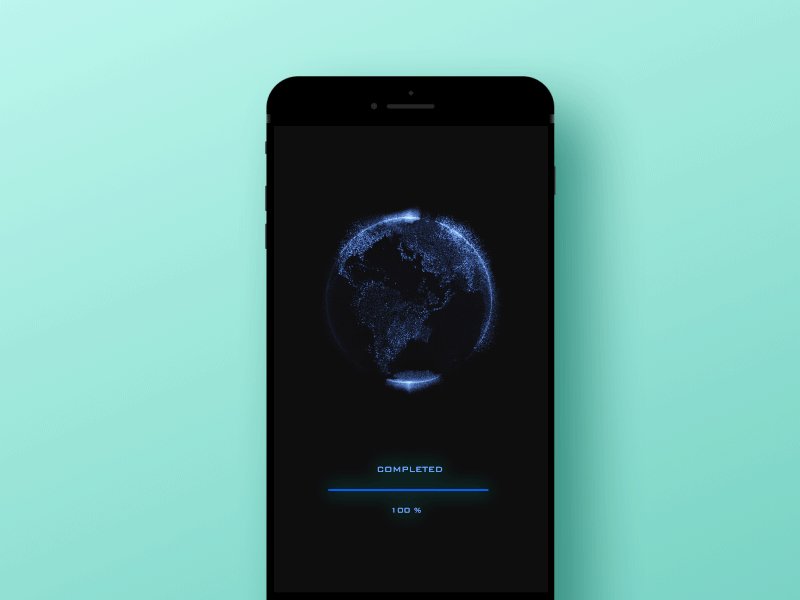
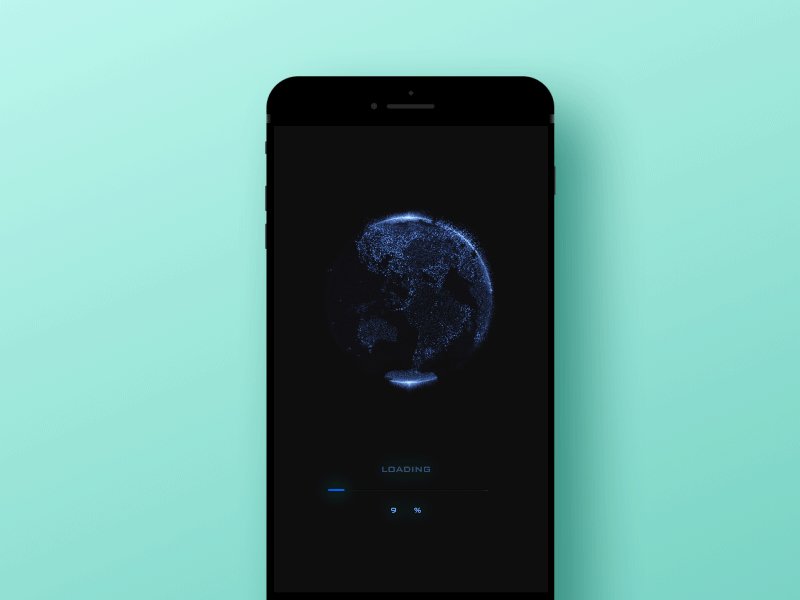
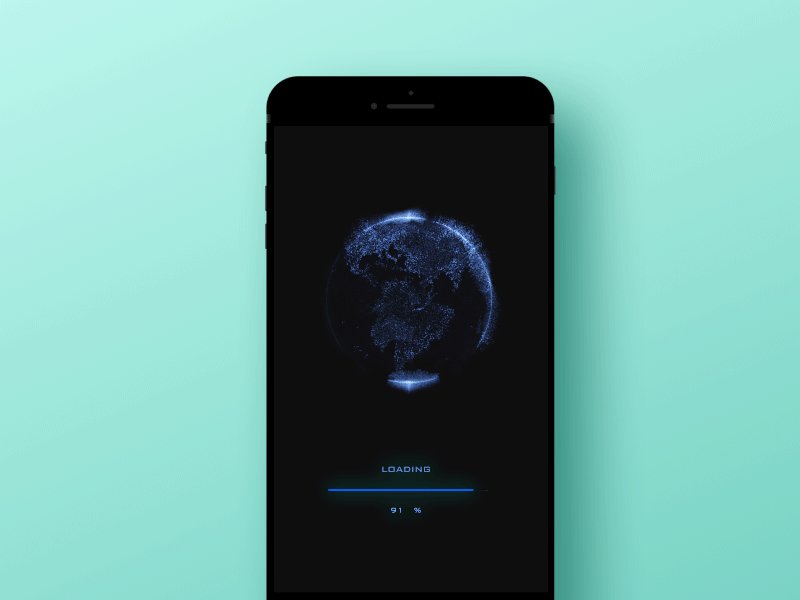
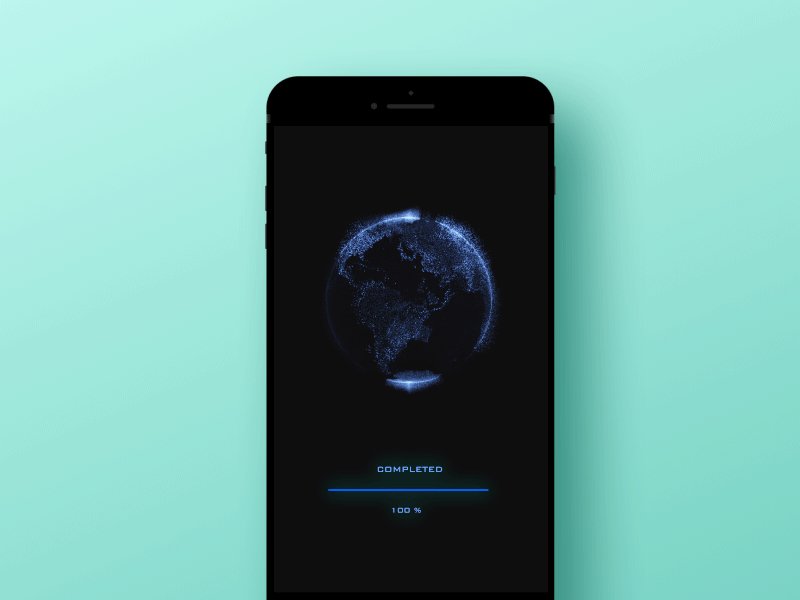
Latausruudun visuaalinen app

div>
tämä latausbaari gif ei ainoastaan palvele tarkoitustaan, vaan se on myös todella siisti ja muodikas. Se on suunniteltu Android / iOS mobile app / web ja se yhdistää pyörivä maapallo ja värikontrastit, jotka luovat mielenkiintoisen sci-fi visuaalinen vaikutus.
Lastausanimaatio

huonoin tapa luoda lataava kuva-gif on luoda jotain, jossa ei ole mitään järkeä eikä se kerro lainkaan tarinaa. Käyttäjät eivät halua nähdä sitä; he haluavat jotain, joka luo tunneyhteyden heihin.
tässä nähtävät preloader-kuvat ovat siihen ihanteellisia. Tämä latausanimaatio nopeasti muuttuvine numeroineen ja nopeasti pyörivine väripalkeineen antaa käyttäjälle tiedon siitä, että sivusto Ladataan mahdollisimman nopeasti ja että ongelmia käsitellään taustalla juuri silloin ja siellä.
Vapaa CSS & JavaScript-pätkiä animoitujen Kuormaajien luomiseen
vaikka meillä on aiemmin ollut mahdollisuus nähdä melko mielenkiintoisia staattisia lataussivuja, dynaamisten elementtien lisääminen joukkoon on aina hyvä idea, kun haluat viedä käyttäjien huomion.
katsotaanpa tätä loading gif generator-kokoelmaa, jonka avulla voit luoda latausanimaation juuri niin kuin haluat.
Lastauspalkki laskurilla
Tämä kaunis lastauspalkki on Nicolas Slatinerin suunnittelema ja se on intuitiivinen latausanimaatio, joka näyttää lastausprosentin. Muotoilu on puhdas ja sen kauneus on sen yksinkertaisuus. Se on suuri edistysbaari gif, joka sopisi suoraan mihin tahansa verkkosivustoon.
Kevyt kuormaaja
tämä kehrääjän muotoinen kevyt kuormaaja on hieno lastausanimaatio, joka pitää yksinkertaisista kuvioista pienellä twistillä. Se käyttää starburst-muotoa yhdistettynä puhtaisiin CSS3-animaatioihin luodakseen gif-latausefektin, joka vie käyttäjän huomion välittömästi.
Monianimaatiolataaja
muutaman rivin JavaScriptiä, jolla voi lisätä show/hide-ominaisuuden, vaikka sen saa toimimaan ilmankin tätä ominaisuutta ihan hyvin. Tämä tarkoittaa, että se voidaan ajaa puhdasta CSS3 monia vaihtoehtoja, kuten eri värejä, kokoja ja nopeus.
Canvas Fractal Loader
Muistatko vanhan koulun Windows screensaverin? Tämä raidallinen fraktaali Kangas lastaus kuvake gif ei tunnu siltä hieman. Se käyttää paljon JavaScriptiä ja vaikka sitä kutsutaan canvas-elementiksi, se ei varsinaisesti Käytä canvas-elementtiä sivulla.
itse asiassa syy sen nimeen piilee siinä, että se saa voimansa sketsistä.js, joka on luonnollinen kangas kirjasto. Joten jos sinulla ei ole ongelma leikkii JavaScript hieman sivustossasi, tämä lataus animaatio on yksi suuri valintoja sinulle.
OuroboroCSS-Kuormaajat
Geoffrey Croften luomat OuroboroCSS-kuormaajat toimivat puhtaalla CSS: llä ja ne toimivat toistuvalla animaatiosyklillä, joka antaa illuusion hahmoon katoamisesta.
kuitenkin, vaikka tämä malli on täydellinen sisäisille kuormaajille, sen käyttäminen koko sivun lataamisanimaationa ei välttämättä ole paras liike, koska se ei ole tarpeeksi tehokas seisomaan yksin koko sivulla.
lämpömittarin kuormaaja
suunnitellessaan tätä mittatilaustyönä valmistettua lämpömittarin tyylistä kuormaajaa, luoja Hugo Giraudel todella työnsi css: n rajoja tämän kuormausanimaation liikkuessa useiden eri värien läpi alhaalta ylös. Animaatiot ovat puhdasta CSS: ää ja niissä on vain 3 HTML-elementtiä sisäkkäin toistensa sisällä.
kolme.js Loader
kolme.Lennart Hasen JS loader on niin cool load gif, että meidän oli yksinkertaisesti lisättävä se luetteloon. Se käyttää vapaata kolmosta.js 3D kirjasto luoda pyörivä kuutio pieni pinta, joka ei voi olla katsomatta.
animaatiota ohjataan JavaScript-ja WebGL-renderöinnillä. 3D-suunnittelu on yksi hienoimmista uusia suuntauksia web design, lisäämällä joitakin 3D elementtejä lastaus animaatio on aina hyvä idea.
Organic Circle
tämä näyttävä canvas-ympyräkuormaaja on rakennettu täysin HTML-kangaselementin varaan käyttäen CTX-ja JavaScript-kutsuja luodakseen tämän hämmästyttävän ja silmäänpistävän efektin tyhjästä. Tämä ei ole lataajaympyrä, joka voitaisiin helposti sisällyttää mihin tahansa verkkosivustoon, mutta sinun on myönnettävä, että se oli näkemisen arvoinen.
yksinkertainen Ympyräkuormaaja
Jos haluat kangaskuormaajan, joka on yksinkertainen, mukavan näköinen, mutta todella tehokas, tämä saattaa olla juuri oikea valinta sinulle. Se pyörittää kangaselementin sisäpiiriä äärettömästi joidenkin animaatiota ohjaavien perus Javascriptien avulla. Yksi tämän kaltaisten yksinkertaisten ja eleganttien mallien parhaista puolista on se, että ne voidaan helposti sisällyttää mihin tahansa sivustoon olematta häiritseviä tai ylivoimaisia.
Pure CSS Loader Dots
Jos etsit puhdasta CSS-kuormaajaa, tätä siistiä ja hauskaa latausanimaatiota CSS kannattaa ehdottomasti harkita. Se on helppo perustaa, katseenvangitsija, ja hauska katsoa. Toinen iso plus on, että on voidaan helposti sisällyttää mihin tahansa sivustoon ja palvella tarkoitustaan suuri lastaus animaatio. Pistemuodot ja animaatiot kulkevat CSS: n kautta, eikä JavaScriptiä tarvita.
Sliding Square LoaderView

tämä liukuva neliökuormaaja tekee odottamisesta hieman vähemmän turhauttavaa, sillä se pitää katseen liikkeessä ruutujen mukana. Loistava ratkaisu yrityksille, jotka myyvät elektroniikkaa tai pelejä verkossa pitää kävijöitä mukana verkkosivuilla.
DotsLoaderView

div>
tyhjästä ilmestyvät ja katoavat pomppivat mustat pallot toimivat viihdyttävänä elementtinä ja niitä voisi käyttää verkkosivustoille, jotka haluavat näyttää edustavilta, mutta ripauksella leikkisyyttä.
Blurred Gear Loader
blurred hammaspyöräkuormaaja, jossa on kolme pyörövaihteistoa, ilmentää liikettä ja monimutkaisuutta ja voisi soveltua koneita tai mekaanisia osia markkinoiville yrityksille.
CSS portaiden kuormaaja
laskeva ja nouseva portaiden kuormaaja, jonka päällä on valkoinen kuulahyppy, on rakenteeltaan minimalistinen, mutta hyvin suoraviivainen. Se voisi olla järkevää yrityksille, jotka haluavat esiintyä vakavana ja luotettavana.
Latauskynä
kevyttä yksinkertaisuuden häivähdystä tuovat toukkamaiset värikkäät ympyrät, jotka liikkuvat vasemmalle tai oikealle ja tulevat yhtenä kummaltakin puolelta, tekevät lataamisesta kävijöille tylsempää. Kuormaaja sopii lähes kaikenlaisiin yrityksiin universaalineanimaatioineen, ja sen pitäisi pitää kävijät huvittuneina odottaessaan laskeutumista kotisivulle.
CSS-kuormaaja
tämän rullaavan kuution kaltainen yksinkertainen ”attention Geter” – kuormaaja, joka suurenee eteenpäin mentäessä ja palaa alkuperäiseen muotoonsa palatessaan, on varattu ratkaisu liike-elämälle, joka haluaa näyttää kävijästä fiksulta ja hienostuneelta.
Vivid CSS3 Spinner
vivid spinner loader pyörivällä sateenkaarella, joka rullaa eräänlaiseen geometriseen kukkamaiseen muotoon, voi piristää kävijöitä ja auttaa heitä valmistautumaan johonkin hauskaan ja jännittävään. Tällaista kuormaajaa voitaisiin käyttää yrityksille, jotka markkinoivat tuotteitaan tai palvelujaan lapsille. Sen pitäisi toimia hyvin lasten opetussivustoilla
Prisman latausruutu
prisman latausruudun pitäisi muistuttaa LinkedInin kuvien taustasta. Kuormaaja näyttää etänä avaruudessa liikkuvilta tähtikuvioilta, joiden keskellä on pääelementti, jossa voi mahdollisesti olla yrityksen logo. Kuormainta voitaisiin käyttää yrityksille, jotka työskentelevät kansainvälisten asiakkaiden kanssa, esimerkiksi B2B-sektorilla.
Loader
Like variety? Tässä on lataaja, joka pitää kävijä viihdytti, kerroit heille nähdä lähtölaskenta mukana muuttuva animaatio eri kuvia. Muista, että tämä kuormaaja voi olla mitään kuvia pyörivä, jotta se voi palvella sopimaan tahansa yrityksen tarpeisiin.
ohjaava kuormaaja
tässä on siluetti miehestä, jolla on rakettirepu selässään lentämässä niin lujaa kuin pystyy. Tällaista lataajaa, joka ohjaa käyttäjän seuraavalle sivulle, voi käyttää lähes mikä tahansa yritys, erityisesti ne, jotka haluavat korostaa palvelunsa nopeuselementtiä.
Codepen Loading Dots
minimalistisen ja ytimekkään muotoilun ansiosta tätä pisteennostajaa saattoivat käyttää esimerkiksi taiteelliset ihmiset tai suunnittelijat Online-portfolioissaan.
Preloader-animaatio
Eikö tämä preloader tuo mieleen käärmepelin? Tämä pistokkeella varustettu energy icon-animaatio voi olla järkevä internet-palveluntarjoajille tai muille tahoille, jotka auttavat yrityksiä ja asiakkaita tekemään yhteistyötä.
SVG ∞ Loader
Ei JS, ristiselain, minimaalinen koodi. 20 riviä CSS: ää ja 4 riviä generoitua SVG: tä.
CSS-varsilla varustettu Tomaatinkuormaaja
ei toimi Edgessä, koska kalc() ei toimi animaatioviivearvona.
Animated flippreloader
a awesome flip preloader made in CSS. Värit ovat täysin loogisia flip. Kaikki värit voidaan asettaa helposti.
SpinKit

Simple loading spinners animated with CSS. See demo. SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smooth and easily customizable animations.
CSS-Spinner

div>
kokoelma 12 pientä, eleganttia puhdasta CSS-spinneriä sivustosi latausanimaatiota varten.
päättäen ajatukset Latausanimaation käytöstä verkkosivustoilla
verkkosivua suunniteltaessa on otettava jokainen pieni yksityiskohta huomioon. Ottaa ihana sivusto on hyödytön, jos latausaika on liian pitkä ja puolet käyttäjistä luovuttaa jo ennen kuin he saavat mahdollisuuden nähdä sivuston.
välttääksesi tämän tapahtumasta, sinun tulisi sisällyttää mielenkiintoinen latausanimaatio verkkosivustoosi ja kiinnittää käyttäjän huomio niin kauan kuin on tarpeen, kunnes muu sisältö latautuu. Hanki luova ja suunnitella hauska odottaa gif, että jokainen käyttäjä olisi onnellinen nähdä!
Jos tykkäsit lukea tätä artikkelia animaation lataamisesta, kannattaa lukea myös nämä:
- Amazing Portfolio Websites with Great Design (145 esimerkkiä)
- Website Color Schemes that Look Amazing: 30 väripalettia
- UX Designer Portfolio-verkkosivustoja, jotka houkuttelevat asiakkaita
- 116 siistiä CSS-Tekstiefektiä