teckensnitt är ett av de viktigaste designvalen att göra när du utvecklar din varumärkesidentitet. De bästa teckensnitten gör att du känner att du har gjort en omedelbar vän medan de värsta teckensnitten är som en främling som inte lämnar dig ensam.

lyckligtvis är du inte längre begränsad till de teckensnitt som är förinstallerade i Microsoft Word. Det finns tusentals bra typsnitt tillgängliga att ladda ner online och en värld av begåvade designers som skapar anpassade teckensnitt lika unika som varumärkena som använder dem. Inte varje typsnitt är bra. Faktiskt, det finns massor av dåliga typsnitt där ute som är tråkiga, oläsliga och helt enkelt fula. Det här är inte bara vår åsikt: det finns vetenskapliga skäl till varför vissa teckensnitt ser vackra ut och andra lämnar oss cringing.
för att hjälpa dig hitta det perfekta teckensnittet för ditt projekt kommer vi att gå igenom de bästa teckensnitten och värsta teckensnitten tillsammans med vad som gör dem effektiva (eller inte).
- några av de bästa teckensnitt—
- vad gör en bra typsnitt?-
- Kerning
- konsistens
- balanserade teckensnitt
- läsbara teckensnitt
- några av de värsta teckensnitten—
- vad gör ett teckensnitt dåligt?-
- överanvända teckensnitt
- obalanserade teckensnitt
- oläsliga teckensnitt
- tråkiga teckensnitt
- Fauxotic några av de värsta typsnitten kompenserar för deras brist på personlighet med personifiering. Comic Sans, till exempel, misslyckas med att packa superhjälte punch av handbokstäver serietidningar. Och om du inte skriver ett filmmanus, lurar Courier inte någon som din opus komponerades på en vintage skrivmaskin.
- välja bästa teckensnitt för din design—
- de bästa teckensnitten är värda ansträngningen –
- vill du ha ett teckensnitt som stjäl showen?
- våra designers har du täckt.
några av de bästa teckensnitt—
- Didot
- Bodoni
- Garamond
- Futura
- Helvetica
- Mrs Eaves
- Baskerville
- Akzidenz-Grotesk
- Clarendon
- Gill Sans
- verdana
- Frutiger
- FF din
- proxima Nova
- Uni sans
vad gör en bra typsnitt?-

Även om de kan se väldigt olika ut från varandra, har de bästa typsnitten mycket av samma saker gemensamt. Dessa inkluderar:
- även kerning
- konsistens
- balans
- läsbarhet
Kerning
Kerning är mellanslag mellan två tecken. För lite utrymme, och teckensnittet är oläsligt eftersom bokstäverna smutsas ihop. För mycket utrymme, och det är svårt att säga om utrymmet är tänkt att separera bokstäver eller ord. Ojämn mängd utrymme från bokstav till bokstav? Det ser bara besvärligt och fult ut.Futura och Helvetica är två exempel på teckensnitt som är mycket lätta att läsa på grund av deras jämn kerning–oavsett om bokstäverna är djärva eller magra, ger deras arrangemang läsaren känslan av rent avstånd.

konsistens
konsistens betyder alla bokstäver, siffror och andra tecken som används behåller samma utseende. Om ett teckensnitts bokstav ” A ” har serifs, förväntar vi oss att dess B också har serifs och så vidare därifrån.
På samma sätt, om ett teckensnitt har tjocka bokstäver med mjuka, rundade hörn men den stilen inte sträcker sig till dess siffror eller skiljetecken, känns teckensnittet inkonsekvent och till och med ofullständigt.

balanserade teckensnitt
en balanserad blandning av tjock och tunn, tung och lätt, är en viktig del av ett bra teckensnitt.
Didot är ett utmärkt teckensnitt som använder dramatiska variationer mellan tjocka och tunna slag samtidigt som man klarar av att upprätthålla balans. Bodoni är ett annat känt exempel på ett välbalanserat teckensnitt med sina starka, solida vertikala streck och lättare bågar och kurvor. Dess serifs lägger till en liten bit av elegant stil som också känns som motvikter som håller bokstäverna upprätt.

läsbara teckensnitt
och slutligen måste ett teckensnitt vara läsbart. Ett teckensnitt du inte kan läsa är som en bild som är så upptagen att du inte kan berätta vad det ska vara en bild av. Kontrollera om ett teckensnitt är läsbart genom att skriva en mängd olika ord i det, se till att du använder varje bokstav och en massa olika bokstavskombinationer. Skala upp det och skala sedan ner det för att se om det finns en storlek där det blir svårt att läsa. Om du behöver text så liten, välj ett teckensnitt som fungerar i den storleken.

de teckensnitt som har stått tidens test, som Garamond, har varit populära bland designers eftersom de är läsbara i olika storlekar, färger och kompositioner. Sans serifs är särskilt bra på att upprätthålla läsbarhet oavsett sammanhang: därav uthålligheten hos teckensnitt som Helvetica.
några av de värsta teckensnitten—
- Copperplate Gothic
- Times New Roman
- Trajan Pro
- Comic Sans
- Courier
- Papyrus
- Bonzai
- Neuland-Inline
- Brush Script
- Souvenir
- FF blur
- Impact
- Trajan pro
- Curlz
- Jokerman
- hummer
- blödande Cowboys
- arial
vad gör ett teckensnitt dåligt?-
det finns många sätt ett teckensnitt kan vara dåligt. Många populära teckensnitt har överanvänts till utmattning. Teckensnitt som inte stämmer överens med vår interna förståelse av balans läser också som ful. Ännu fler teckensnitt fungerar inte eftersom de har för mycket på gång för att vara läsbara, medan andra har motsatt problem: det finns inget unikt med dem, så de misslyckas med att sticka ut. Och sedan finns det teckensnitt som försöker se exotiska ut men känns lika autentiska som Taco Bells meny. Låt oss bryta ner vad de värsta teckensnitten ser ut i detalj.
överanvända teckensnitt
vissa teckensnitt är så överanvända att de har blivit generiska. Några kända exempel inkluderar Copperplate Gothic, Brush Script och Souvenir. Brush Script var enormt populärt från 1940-talet till 1960-talet, så att det fortfarande känns gammalt och överutnyttjat idag. På samma sätt är Souvenir permanent cementerad i våra sinnen som ” 70s ad font.”

andra överanvända, retro-teckensnitt borde du förmodligen hålla dig borta från? FF Blur och Trajan Pro. Det är inte så att de är dåliga teckensnitt i sig. De har just gjorts så många gånger att de förlorar all överklagande.
obalanserade teckensnitt
När ett teckensnitt är balanserat läser vi det som estetiskt tilltalande.

allt detta betyder att teckensnittets vikt—placeringen av dess tjockare linjer—fördelas på ett sätt som ser ut som om det inte skulle gå välta om det var ett konkret objekt.
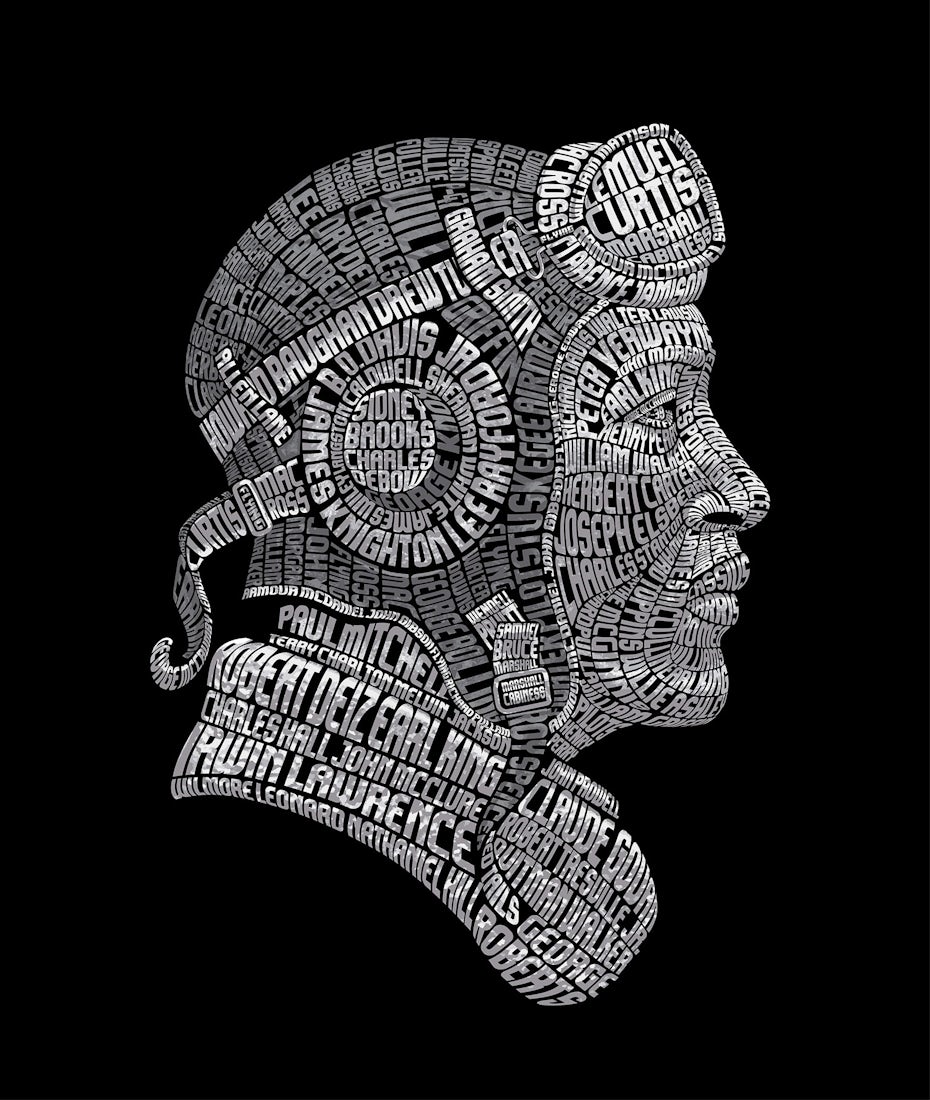
ta de tre variationerna av Karloff som visas här, typsnittstypografi luminary Peter Bil ’ ak utformad för att testa sin hypotes att ett teckensnitts viktfördelning avgör om vi tycker att det är fult eller vackert. De värsta teckensnitten är obalanserade, vilket gör att de verkar fula.
oläsliga teckensnitt
några av de värsta typsnitten, som Jokerman, är nästan universellt ogillade eftersom de bär massor av värdelös stil som distraherar tittarna från texten de försöker läsa.
en annan berömd impopulär, ful typsnitt, blödande Cowboys, ogillar av designers på grund av hur upptagen och oförutsägbar det är. Slumpmässig blekning på bokstäverna? Var kom den linjen ifrån, och vart kommer den att gå?

tråkiga teckensnitt
och sedan finns det teckensnitt som bara är tråkiga, vilket gör dem till ett dåligt teckensnittsval. Det finns inget enastående fel med dessa teckensnitt eftersom det inte finns något enastående om dem, period.
Arial är ett exempel på ett teckensnitt som vi alla har sett en miljon gånger tidigare. Det får jobbet gjort, men det handlar om det. Det lägger inte till något i designen, det kommunicerar inte ett varumärke på ett meningsfullt sätt.
Även om det finns fall där ett imponerande teckensnitt är exakt vad du behöver, finns det gott om bra teckensnitt som kan leverera personlighet medan du bleknar i bakgrunden (se avsnittet Bästa teckensnitt nedan). Ett vanligt teckensnitt som Times New Roman är så unremarkable att det faktiskt kan hamna som en distraktion.

Fauxotic några av de värsta typsnitten kompenserar för deras brist på personlighet med personifiering. Comic Sans, till exempel, misslyckas med att packa superhjälte punch av handbokstäver serietidningar. Och om du inte skriver ett filmmanus, lurar Courier inte någon som din opus komponerades på en vintage skrivmaskin.
vissa teckensnitt är gjorda för att känna sig exotiska genom att imitera designelement associerade med specifika kulturer. Papyrus och Neuland-Inline är några av de mest kända gärningsmännen. Och Bonzais bokstäver efterliknar penseldrag som används i kinesisk kalligrafi, vars handgjorda karaktär går förlorad på ett statiskt teckensnitt. Huvudproblemet med dessa teckensnitt är att de ser enhetliga ut och känns billiga i bästa fall, och de är kulturellt okänsliga i värsta fall.

välja bästa teckensnitt för din design—
medan dåliga teckensnitt är universellt dåliga val är ett bra teckensnitt inte automatiskt ett bra val för ditt projekt. Rätt typsnitt för ditt designprojekt måste vara två saker:
- väl utformad och estetiskt tilltalande
- lämplig för ditt varumärke

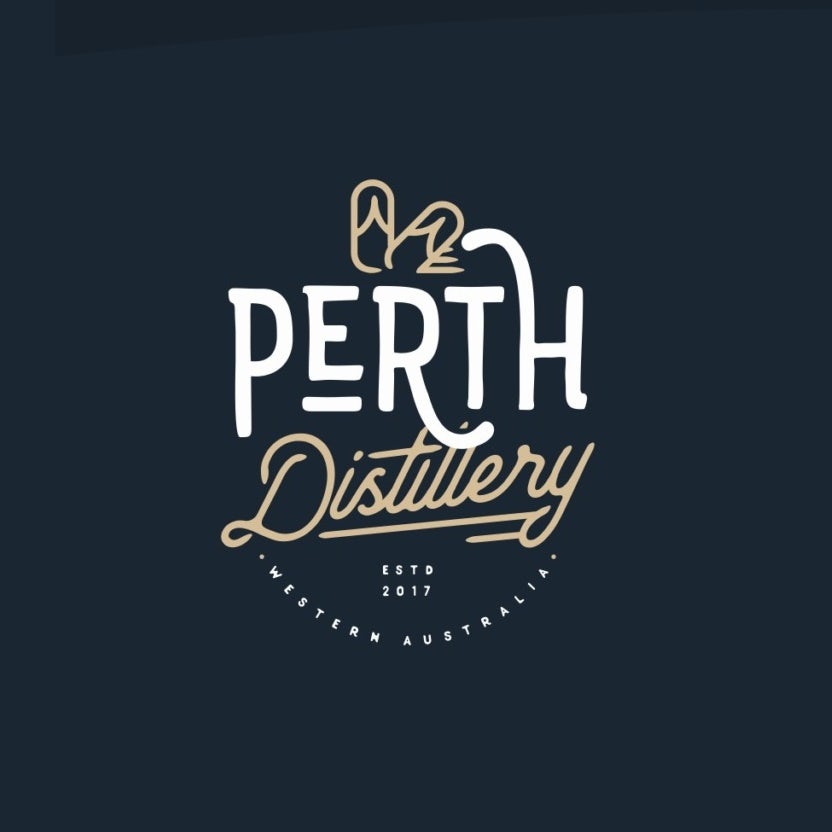
i Artheans design för Planet Diamonds ser vi ett perfekt exempel på ett teckensnitt som passar perfekt för sitt varumärke. Planet Diamonds skapar lab-odlade diamanter för sin smyckeslinje, vilket ger miljöfokuserade konsumenter ett annat alternativ på marknaden. Med ett vinklat, minimalistiskt teckensnitt som matchar företagets geometriska logotyp kommunicerar varumärket Planet Diamonds fokus på att utnyttja teknik för att skapa felfria diamanter utan att påverka miljön negativt.

När du försöker bestämma rätt teckensnitt för ditt projekt, överväga vad du vill att projektet ska förmedla. Tänk på hur ditt varumärkes persona översätter till olika typer av teckensnittsföreningar.vanligtvis förmedlar serif-teckensnitt som Mrs Eaves och Baskerville sofistikering och tidlös lyx, så de är populära med mer exklusiva märken. På flipsidan tenderar mer avslappnade, informella varumärken att använda sans serif-teckensnitt som Akzidenz-Grotesk. Om din varumärkespersonlighet kräver en handskriven stil kan du vara bättre att få anpassade bokstäver snarare än att välja ett enhetligt teckensnitt som efterliknar ett handritat utseende (se Fauxoitc ovan).

tänk också på de föreningar som människor gör med vissa teckensnitt. Älska dem eller hata dem, memes är oupplösligt sammanflätade med påverkan, så det är ett teckensnitt att undvika om du inte går för den meme-ish-känslan.
Så ta en titt på varje teckensnitt du överväger för ditt designprojekt och fråga dig själv:
- kan jag läsa det enkelt?
- passar det mitt varumärke?
om du svarar ” ja ” till båda har du hittat ditt teckensnitt! Om inte, fortsätt prova andra teckensnitt på plats tills du hittar den som fungerar bäst för ditt varumärke.
de bästa teckensnitten är värda ansträngningen –
med alla de stora teckensnitten där ute finns det ingen anledning att nöja sig med något mindre än det perfekta teckensnittet för ditt varumärke.
kolla in dessa artiklar för att lära dig mer om logotypfonter och välja ett teckensnitt för din logotyp.
ta en titt på alla fantastiska typsnitt som våra designers arbetar med och hur de använder dem nu.
vill du ha ett teckensnitt som stjäl showen?
våra designers har du täckt.
denna artikel skrevs ursprungligen av Alex Bigman och publicerades 2012. Den har uppdaterats med nya exempel och information.