Co je použití nakládací animace na webu?
jedním z problémů, které musí mít každý webový vývojář na paměti, je doba načítání stránky. Je pravda, že s vyšší rychlostí internetu, kterou dnes máme, se většina stránek a aplikací otevírá poměrně rychle. Vždy však zbývá nějaký prostor pro zlepšení.
V některých případech, je nevyhnutelné, aby uživatelé čekat na okamžik pro všechna data a načíst stránky. V takových chvílích potřebujete něco, abyste upoutali pozornost uživatelů a udrželi je na webu dostatečně dlouho, aby se mohl načíst veškerý obsah.
jedním ze způsobů, jak toho dosáhnout, je přidání poutavé animace načítání nebo načítání gif na web, aby se uživatelé bavili, zatímco čekají na načtení zbytku webu.
například i pro web Amelia používáme velmi jednoduchou animaci načítání, abychom našim uživatelům věděli, že se v tuto chvíli něco děje.
pojďme se podívat na tyto zajímavé načítání gif animací.
našli jsme některé z nejlepších načítání animací a načítání gif, a tady jsou:
- Orb animace WIP
- Načítání Micro Animace
- Avanti e indietro loader
- Načítání Obrazovky Animace — Přesýpací hodiny
- „bouncy“ — B&W načítání animace 9
- Tání loader
- Zavaděč
- Preloadeer Animace
- Nakladač Animace
- Načítání obrazovky pro vizuální aplikace
- Načítání animace
- Free CSS & JavaScript pro Vytváření Animovaných Nakladače
- Loading Bar s Protiproudem
- Lehká Loader
- Multi-Animovaný Loader
- Plátno Fraktální Loader
- OuroboroCSS Nakladače
- Teploměr Loader
- tři.js Loader
- Organické Kruh
- Jednoduché Kruhu Rotátorové
- Čisté CSS Loader Tečky
- Posuvné Náměstí LoaderView
- DotsLoaderView
- Rozmazané Zařízení Loader
- CSS Schodech Loader
- Načítání Pero
- CSS Loader
- Živé CSS3 Spinner
- Prism Načítání Obrazovky
- Zavaděč
- Přesměrování Loader
- Codepen Načítání Tečky
- Preloader Animace
- SVG ∞ Loader
- Rajčatová nakladač s CSS vars
- Animované flippreloader
- SpinKit
- CSS-Spinner
- ukončení myšlenky na použití načítání animace na webových stránkách
Orb animace WIP

To je skvělý příklad načítání obrazovky gif, který upoutá vaši pozornost dostatečně dlouho, aby zbytek obsahu, aby zatížení. Zobrazuje rotující kruh obklopený tajemným kouřem, který si nemůžete pomoci, ale na okamžik se díváte. A v okamžiku, kdy je opravdu vše, co má…
Načítání Micro Animace

Protože na internetových stránkách se za to načítání animace je pivovar, tento loader gif dělá všechny smysl ve světě. Zobrazuje výrobní proces pivovarských produktů, který nejen sníží frustraci uživatelů, kteří musí čekat na načtení stránky, ale ve skutečnosti vzbudí jejich zájem kreativním způsobem.
Avanti e indietro loader

Tento jednoduchý načítání animovaný gif je ideální pro lov pozornost uživatele tím, že převod pozice grafiky v náležitém pořádku. Krása této ikony načítání spočívá v její jednoduchosti. Je intuitivní a udrží uživatele obsazené, než aby je nechali frustrovaně opustit stránku.
Načítání Obrazovky Animace — Přesýpací hodiny

Tento nakladač animovaný gif je skvělé ze dvou důvodů. Poznámka „Díky za vaši trpělivost“ pomáhá navázat komunikaci s uživatelem a získat určitou úroveň porozumění. Přesýpací hodiny preloader, na druhé straně, přitahuje pozornost uživatele a dělá jejich čekání pohodlnější.
„bouncy“ — B&W načítání animace 9

nejlepší věci jsou často ty nejjednodušší a stejné pravidlo se vztahuje na načítání CSS animace. I když se to může zdát nudné pro některé, je to vlastně perfektní ve své jednoduchosti. A nejlepší na tom je, že se na to nemůžete přestat dívat.
Tání loader

To načítání animace gif kombinuje dvě velmi účinné prvky při chytání pozornost uživatele a dělat čas čekání příjemnější pro ně.
používá tekutiny efekt, který se podobá tání a okamžitě zaujímá pozornost uživatele, a zároveň dodává uklidňující prvky, jako jsou zářící řádku můžete vidět.
Zavaděč

Vnoření vzor je vždy dobrá volba, pokud jde o načtení animovaných obrázků gif. Přidejte 3D efekt do mixu a máte perfektní animaci načítání, která stojí za to vytvořit!
Preloadeer Animace

Při navrhování načítání animace, vždy myslet na cílovou skupinu a co je to, že by chtěli vidět. Tento web odvedl skvělou práci tím, že kombinoval několik věcí spojených s Vánocemi a vytvořil preloader gif ideální pro online kurzy zaměřené na děti. Spuštění emocionální reakce u vašich uživatelů je vždy dobrý nápad, pokud víte, jak to udělat správně.
Nakladač Animace

Ten, kdo to navrhl čeká animovaný gif se chtěl ujistit, že to zabírá pozornost uživatele na několika různých úrovních. Takže spíše než vytvářet jednoduchou animaci načítání, rozhodli se pro vzor zobrazení na více obrazovkách, který je poutavý a na chvíli zaujme pozornost uživatele. Přidejte rotující efekty a barvy přechodu do mixu a vytvoříte nějaké krásné obrazovky načítání.
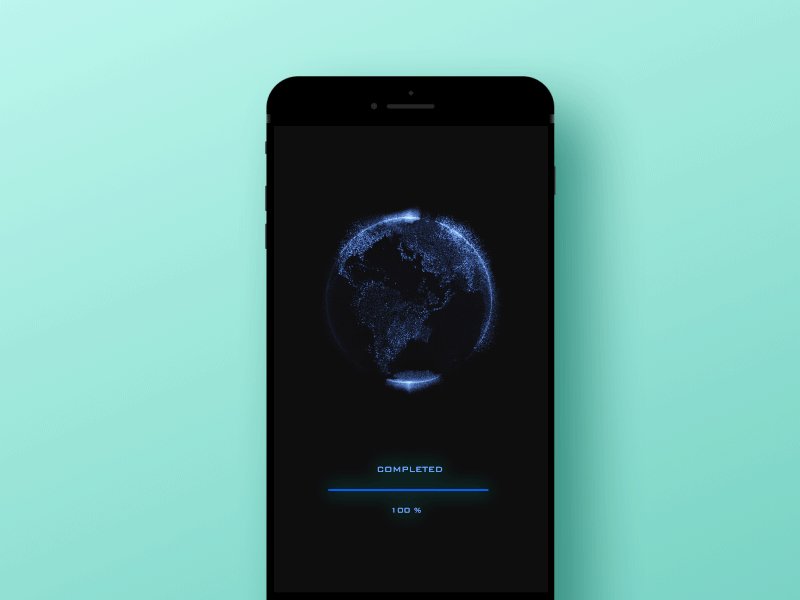
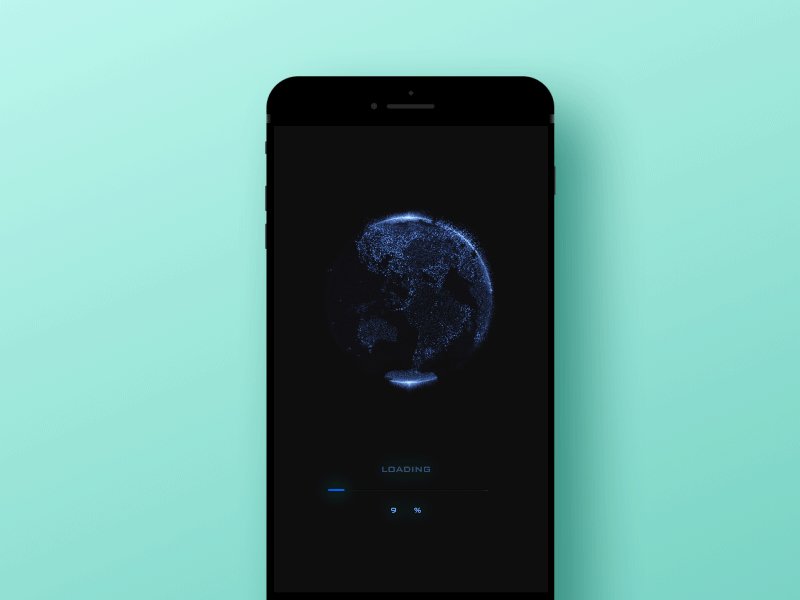
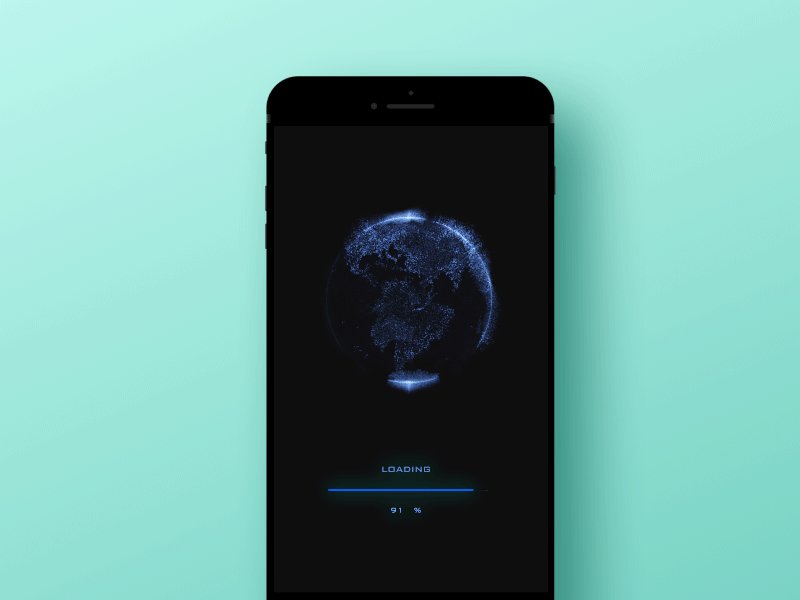
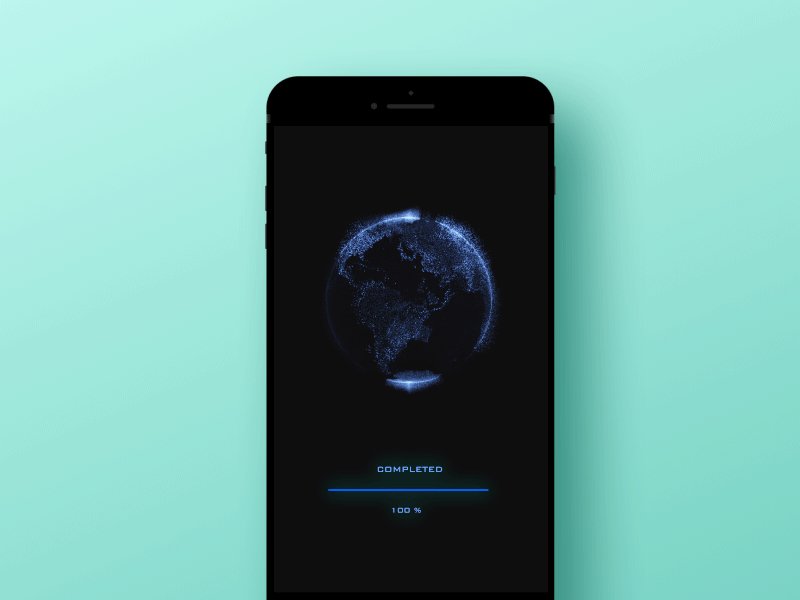
Načítání obrazovky pro vizuální aplikace

Tento loading bar gif slouží nejen svému účelu, ale je také opravdu cool a módní. Byl navržen pro mobilní aplikaci/web pro Android/iOS a kombinuje rotující glóbus s barevnými kontrasty, které vytvářejí zajímavý sci-fi vizuální efekt.
Načítání animace

Nejhorší způsob, jak vytvořit zatížení obrázek gif je tím, že vytvoří něco, co nedává smysl a říká, žádný příběh. Uživatelé to nechtějí vidět; chtějí něco, co s nimi vytvoří emocionální spojení.
obrázky preloaderu, které zde vidíme, jsou pro to ideální. Tato animace načítání s rychle se měnícími čísly a rychle se otáčejícími barevnými pruhy umožňuje uživateli vědět, že web je načten co nejrychleji a že problémy jsou procesy na pozadí právě tam a tam.
Free CSS & JavaScript pro Vytváření Animovaných Nakladače
Když jsme měli šanci vidět některé docela zajímavé statické načítání stránek v minulosti, přidání dynamických prvků do mix je vždy dobrý nápad, když chcete zaujmout pozornost uživatelů.
pojďme se podívat na tuto sbírku generátorů načítání gif, která vám pomůže vytvořit animaci načítání přesně tak, jak chcete.
Loading Bar s Protiproudem
Tento krásný loading bar byl navržen Nicolas Slatiner a to je intuitivní načítání animace, která zobrazuje procento načítání. Design je čistý a jeho krása spočívá v jeho jednoduchosti. Je to skvělý progress bar gif, který by se vešel přímo do jakékoli webové stránky.
Lehká Loader
Toto světlo loader ve tvaru kuželu je skvělý načítání animace, kteří mají rádi jednoduché vzory s trochu twist. Používá tvar starburst spolu s čistými animacemi CSS3 k vytvoření efektu načítání gif, který okamžitě zaujme pozornost uživatele.
Multi-Animovaný Loader
pár řádků Javascriptu přidat a zobrazit/skrýt funkce, i když můžete, aby to fungovalo i bez této funkce v pořádku. To znamená, že může být spuštěn v čistém CSS3 s mnoha možnostmi, včetně různých barev, velikostí a rychlosti.
Plátno Fraktální Loader
vzpomínáte si na staré škole, Windows spořič obrazovky? Tato pruhovaná ikona načítání fraktálního plátna gif má pocit, že to trochu. Používá hodně JavaScriptu a přestože se nazývá prvek plátna, ve skutečnosti nepoužívá prvek plátna na stránce.
ve skutečnosti důvod, proč se tomu říká, spočívá v tom, že je poháněn Sketchem.js, což je přírodní knihovna plátna. Takže pokud nemáte problém s hraním s JavaScriptem trochu na vašem webu, tato animace načítání je pro vás jednou z nejlepších možností.
OuroboroCSS Nakladače
OuroboroCSS nakladače vytvořil Geoffrey Crofte jsou poháněny čistě CSS a působí na opakující se animace cyklus, který dává iluzi mizí do tvaru.
přestože je tento design Ideální pro interní nakladače, jeho použití jako animace načítání celé stránky nemusí být nejlepším tahem, protože není dostatečně silný, aby mohl stát sám na celé stránce.
Teploměr Loader
Při navrhování této vlastní teploměr-styl loader, tvůrce, Hugo Giraudel, opravdu tlačil hranice CSS s tímto načítání animace pohybující se přes řadu různých barev od spodní části k horní. Animace jsou čistě CSS a uvnitř jsou vnořeny pouze 3 prvky HTML.
tři.js Loader
Na Tři.JS loader od Lennart Hase je tak cool zatížení gif, že jsme prostě museli přidat do seznamu. Využívá volné tři.JS 3D knihovna vytvořit rotující kostku na malém povrchu, který člověk nemůže pomoci, ale udržet při pohledu na.
animace je řízena pomocí JavaScriptu a WebGL renderování. S 3D designem je jedním z nejlepších nových trendů ve web designu, přidání nějaké 3D prvky do svých načítání animace je vždy dobrý nápad.
Organické Kruh
Tento působivé plátno kruhu loader je postaven výhradně na HTML canvas element pomocí ctx a JavaScript vyzývá k vytvoření této úžasné a poutavý efekt od nuly. Toto není kruh zavaděče, který by mohl být snadno začleněn do jakéhokoli webu, ale musíte přiznat, že to stálo za to vidět.
Jednoduché Kruhu Rotátorové
Pokud chcete, aby plátno loader, který je jednoduchý, dobře vypadající, ale opravdu účinné, to jeden by mohl být právě pro vás správnou volbou. To otáčí vnitřní kruh plátna prvku nekonečně s některými základními JavaScript ovládání animace. Jednou z nejlepších věcí na jednoduchých a elegantních designech, jako je tento, je skutečnost, že mohou být snadno začleněny do jakéhokoli webu, aniž by byly rušivé nebo ohromující.
Čisté CSS Loader Tečky
Pokud jste v hledání čistého CSS loader, tento cool a zábavné načítání animace CSS je rozhodně stojí za zvážení. Nastavení je jednoduché, poutavé a zábavné. Dalším velkým plusem je, že lze snadno začlenit do jakéhokoli webu a sloužit jeho účelu skvělé animace načítání. Tvary teček a animace běží přes CSS a není vyžadován JavaScript.
Posuvné Náměstí LoaderView

Tento posuvný čtverec loader je čeká trochu méně frustrující, protože to udržuje oko pohybující se čtverce. Skvělé řešení pro podniky, které prodávají elektroniku nebo hry online, aby udrželi své návštěvníky v kontaktu s webem.
DotsLoaderView

Skákací černé koule, které se objevují z ničeho nic a zmizí sloužit jako zábavný prvek a mohly by být použity pro webové stránky, které chtějí vypadat reprezentativně ještě se špetkou hravosti.
Rozmazané Zařízení Loader
rozmazané gearwheel nakladač s tři rotující ozubená kola ztělesňuje pohyb a složitost a mohlo by být vhodné pro firmy, kteří uvádějí na trh strojní zařízení nebo mechanik částí.
CSS Schodech Loader
sestupně a vzestupně schody nakladač s bílým míčem, skákání na vrcholu má minimalistický design, přesto je to velmi jednoduché. Mohlo by to mít smysl pro podnikání, kteří se chtějí prezentovat jako seriózní a důvěryhodní.
Načítání Pero
S lehkým nádechem jednoduchosti, housenka-jako barevné kruhy, které se pohybují doleva nebo doprava, a přijde jako jeden na každé straně, aby zatížení méně nudné pro návštěvníky. Nakladač je vhodný pro téměř všechny druhy podniků s univerzální animací a měl by návštěvníky pobavit při čekání na přistání na domovské stránce.
CSS Loader
jednoduchý „pozornost kariérista“ loader jako to válcování krychle, která se zvětšuje při pohybu vpřed a vrací se do své původní tvar, když se jde zpátky, je vyhrazena řešení pro firmu, která chce vypadat elegantní a sofistikované na návštěvu.
Živé CSS3 Spinner
živé spinner nakladač s rotující duha, která se valí do jakési geometrické květ-jako tvar může fandit návštěvníků a pomoci jim připravit se na něco zábavné a vzrušující. Takový nakladač by mohl být použit pro podniky, které prodávají své výrobky nebo služby dětem. To by mělo fungovat dobře pro děti nebo vzdělávací stránky
Prism Načítání Obrazovky
prism načítání obrazovky by měl připomínat jeden z LinkedIn pozadí pro fotografie. Nakladač vzdáleně vypadá jako souhvězdí, která se pohybují v prostoru s hlavním prvkem uprostřed, který by mohl potenciálně obsahovat firemní logo. Nakladač by mohl být použit pro podniky, které pracují s mezinárodními klienty, například v sektoru B2B.
Zavaděč
Rádi rozmanitost? Zde je nakladač, který udržuje návštěvníka bavit, nechat je vidět odpočítávání doprovázené změnou animace různých obrázků. Mějte na paměti, že tento nakladač může mít všechny obrázky rotující, takže může uspokojit potřeby každého podniku.
Přesměrování Loader
Zde je silueta muže s jetpack na zádech, létání tak rychle, jak jen můžete. Takový zavaděč, který přesměruje uživatele na další stránku, může použít téměř jakýkoli podnik, zejména ty, které by chtěly zvýraznit prvek rychlosti své služby.
Codepen Načítání Tečky
Mít minimalistický a stručné design, tato tečka preloader by mohl být používán umělci, designéry nebo pro jejich on-line portfolia, například.
Preloader Animace
nemělo By to preloader připomenout jeden z hry had? Tato animace energetických ikon s konektorem může mít smysl pro poskytovatele Internetu nebo jiné agentury, které pomáhají podnikům a klientům spolupracovat.
SVG ∞ Loader
Ne JS, cross-browser, minimální kód. 20 řádků CSS a 4 řádky vygenerovaného SVG.
Rajčatová nakladač s CSS vars
Nefunguje v Kraji vzhledem k nedostatku podpory pro calc() jako animace-hodnoty zpoždění.
Animované flippreloader
úžasné flip preloader vyrobeny v CSS. Barvy jsou plně logické na flip. Všechny barvy lze snadno nastavit.
SpinKit

Simple loading spinners animated with CSS. See demo. SpinKit uses hardware accelerated (translate and opacity) CSS animations to create smooth and easily customizable animations.
CSS-Spinner

Kolekce 12 malý, elegantní čisté css spinners pro vaše webové stránky načítání animace.
ukončení myšlenky na použití načítání animace na webových stránkách
při navrhování webové stránky, budete muset vzít každý malý detail v úvahu. Mít nádherný web je k ničemu, pokud je doba načítání příliš dlouhá a polovina uživatelů se vzdá ještě předtím, než dostanou šanci vidět váš web.
Chcete-li tomu zabránit, měli byste do svého webu začlenit zajímavou animaci načítání a zaujmout pozornost uživatele tak dlouho, jak je to nutné, dokud se načte zbytek obsahu. Buďte kreativní a navrhněte zábavný čekací gif, který by každý uživatel rád viděl!
Pokud jste si užili čtení tohoto článku o načítání animace, měli byste si také přečíst tyto:
- úžasné Portfolio webové stránky se skvělým designem (145 příkladů)
- barevná schémata webových stránek, která vypadají úžasně: 30 barevných palet
- webové stránky portfolia Ux Designer, které přitahují klienty
- 116 skvělých textových efektů CSS