technologie speelt een grote rol in ons dagelijks leven, van de eenvoudigste apps tot de meest baanbrekende uitvindingen. Elke website of software die we tegenkomen is gebouwd door een webontwikkelaar—maar wat is webontwikkeling precies en wat doet een webontwikkelaar?
aan de buitenkant kan het lijken op een ingewikkeld, verwarrend en enigszins ontoegankelijk veld. Dus, om wat licht te werpen op deze fascinerende industrie, hebben we samen de ultieme introductie tot webontwikkeling en wat er nodig is om een volwaardige webontwikkelaar te worden.
in deze gids gaan we in detail door de basisprincipes van webontwikkeling en laten we u de essentiële vaardigheden en tools zien die u nodig hebt om in de industrie in te breken. Als u besluit web development is voor u, de volgende stap is om te beginnen met het leren van die essentiële vaardigheden, die u kunt doen in deze gratis, online korte cursus ontworpen voor beginners.
eerst zullen we echter kijken naar de webontwikkelingsindustrie zoals die er in 2021 voorstaat, en overwegen of webontwikkeling een slimme carrièrebeweging is—met een bijzondere focus op de impact van 2020 en de covid-19-pandemie.
Hier is wat we zullen behandelen:
- Is nu een goed moment om een web developer te worden? (2021 update)
- Wat is webontwikkeling?
- een korte geschiedenis van het World Wide Web
- Wat doet een webontwikkelaar?
- programmeertalen, bibliotheken en frameworks
- Wat is er nodig om webontwikkelaar te worden?
U kunt doorgaan met het klikbare menu. Laten we gaan!
- Is het nu een goed moment om webontwikkelaar te worden? (2021 update)
- zijn webontwikkelaars in de vraag op dit moment?
- Hoe heeft COVID-19 de industrie beïnvloed?
- So … moet u webontwikkelaar worden in 2021?
- Wat is webontwikkeling?
- Client-side
- Server-side
- databasetechnologie
- het verschil tussen webontwikkeling en webdesign
- 3. Een korte geschiedenis van het World Wide Web
- 4. Wat doet een webontwikkelaar?
- wat doet een frontend ontwikkelaar?
- wat doet een backend-Ontwikkelaar?
- wat doet een ontwikkelaar met volledige stack?
- mobiele ontwikkelaars
- programmeertalen, bibliotheken en frameworks
- wat zijn talen?
- programmeertalen
- Markup languages
- Style sheet languages
- Databasetalen
- wat zijn bibliotheken en frameworks?
- andere web development tools
- 6. Wat is er nodig om een web developer te worden?
- verder lezen
Is het nu een goed moment om webontwikkelaar te worden? (2021 update)
voordat u een nieuwe carrière begint, is het belangrijk om de weg te overwegen. Kan uw nieuwe industrie u voldoende kansen en stabiliteit bieden? Hoe groot is de kans dat je wordt aangenomen na het door jou gekozen programma of bootcamp?
In het kielzog van 2020 zijn deze vragen belangrijker dan ooit. De covid-19-pandemie heeft een grote impact gehad op de economie en op de arbeidsmarkt, met een vertraging van de aanwerving in veel sectoren. Met dat in gedachten, laten we eens een kijkje nemen op de staat van de web development industrie in 2021.
zijn webontwikkelaars in de vraag op dit moment?
u zult gemerkt hebben dat, wat er ook gebeurt in de wereld om ons heen, technologie alomtegenwoordig is in ons leven. Of het nu gaat om het scrollen door onze favoriete sociale media—apps, het controleren van het nieuws, het betalen voor iets online, of het verbinden met collega ‘ s met behulp van samenwerkingssoftware en-tools-het meeste van wat we doen is afhankelijk van een vorm van technologie. Achter deze technologie zit een team van webontwikkelaars die het niet alleen hebben gebouwd, maar het constant onderhouden om ervoor te zorgen dat het feilloos werkt.
degenen die websites, apps en software kunnen bouwen en onderhouden, spelen een cruciale rol in de huidige technologiegedreven wereld-en dit komt tot uiting in de arbeidsmarkt voor webontwikkeling. Volgens het Bureau of Labor Statistics zal de werkgelegenheid van webontwikkelaars tussen 2019 en 2029 naar verwachting met 8% groeien-veel sneller dan het gemiddelde voor alle beroepen.
maar staat dit nog steeds na de onvoorspelbare wendingen van 2020? In één woord, ja.; webontwikkelaars lijken de storm relatief goed te hebben doorstaan. Full-stack developer kwam op de tweede plaats op de lijst van de beste banen van indeed voor 2020, en we kunnen zien dat dit doorgaat tot en met 2021 en daarna. Zoek gewoon op het web naar de meest gevraagde technische vaardigheden in 2021 en je zult dingen vinden zoals webontwikkeling, cloud computing, DevOps en probleemoplossend.met name de ontwikkeling van de volledige stack zal zeer aantrekkelijk blijven voor werkgevers. Sergio Granada schrijft voor TechCrunch hoe full-stack-ontwikkelaars tijdens de covid-19-crisis een integraal onderdeel van het bedrijfsleven zijn geweest: “Als reactie op de coronaviruspandemie kan de mogelijkheid om full-stack-ontwikkeling te doen ingenieurs zeer verhandelbaar maken, aangezien bedrijven uit alle sectoren hun bedrijf migreren naar een virtuele wereld. Degenen die snel softwareprojecten kunnen ontwikkelen en leveren dankzij full-stack-methoden hebben de beste kans om bovenaan de verlanglijst van een bedrijf of klant te staan.”
Als u graag de vraag naar webontwikkelaars wilt kwantificeren, zoek dan naar” web developer “of” full-stack developer ” rollen in uw omgeving op sites als indeed, glassdoor en LinkedIn. We deden een snelle zoektocht naar web development rollen in de Verenigde Staten en, op het moment van schrijven, vonden meer dan 26.000 vacatures.
zoals u kunt zien, is er nog steeds veel vraag naar webontwikkelaars—ondanks, en misschien zelfs nog meer vanwege, de aanhoudende coronapandemie. Daarover gesproken; Hoe heeft COVID-19 invloed gehad op de web development industrie? Laten we eens kijken.
Hoe heeft COVID-19 de industrie beïnvloed?
hoewel veel industrieën moeite hebben gehad (en dat nog steeds doen) als gevolg van de coronapandemie, heeft de tech-industrie het relatief goed gedaan. Veel organisaties vertrouwen op digitale tools om op afstand te kunnen werken, waardoor technologie en de mensen die het bouwen nog belangrijker worden. Als zodanig, velen anticiperen op een boom in de industrie; volgens de marktgegevens prognose, de tech-industrie zal groeien van $131 miljard USD in 2020 naar $295 miljard in 2025.
natuurlijk kunnen nieuwe en aspirant-webontwikkelaars een aantal veranderingen verwachten als gevolg van COVID-19. In de eerste plaats is het belangrijk om rekening te houden met de opkomst van werk op afstand. Als het gaat om het zoeken naar uw eerste baan in het veld, moet u bereid zijn om op afstand te werken ten minste een deel van de tijd, zo niet op een fulltime basis. Gelukkig, web development is een carrière die zich leent voor remote werk. U kunt meer te weten komen over hoe het is om te werken als een externe ontwikkelaar in deze gids.
we verwachten ook dat de banen voor webontwikkelaars in bepaalde sectoren zullen toenemen als een direct gevolg van de producten en diensten die op dit moment het meest gevraagd zijn. Zo zullen sectoren als gezondheidszorg, media en entertainment, online bankieren, onderwijs op afstand en e-commerce blijven groeien om tegemoet te komen aan de behoeften en het gedrag van de consument in een meer sociaal-verre wereld.
in totaal was de impact van COVID-19 op de tech-industrie en op webontwikkelaars minimaal in vergelijking met andere sectoren. Hoewel de situatie zich nog steeds ontvouwt, kunnen nieuwe en aspirant-webontwikkelaars erop vertrouwen dat ze aan een toekomstbestendige carrière beginnen. Als je nieuwsgierig bent naar hoe het is om een pas gekwalificeerde tech afgestudeerde te zijn in het midden van een pandemie, bekijk dan onze gids voor het zoeken naar werk tijdens COVID-19. Daarin deelt Mike McCulloch, Hoofd Career Services bij CareerFoundry, zijn observaties van de tech-arbeidsmarkt, samen met een aantal goede adviezen over hoe je jezelf als nieuwkomer in het veld kunt promoten.
So … moet u webontwikkelaar worden in 2021?
dus wat is het oordeel? Is nu een goed moment om een web developer te worden?als we kijken naar de arbeidsmarkt en de verwachte groei van de werkgelegenheid, denken we dat het antwoord vrij duidelijk is. Nu is een uitstekende tijd om een web developer te worden! Nu meer dan ooit, technologie is cruciaal voor hoe we werken, verbinding maken met geliefden, toegang tot de gezondheidszorg, winkelen…en de lijst gaat maar door. Als u overweegt om deel te nemen aan deze opwindende Industrie en de technologie van de toekomst te bouwen, zeggen We ga ervoor.
maar eerst, laten we teruggaan naar de basis. Wat is webontwikkeling precies en wat doet een webontwikkelaar eigenlijk? Blijf lezen om erachter te komen.
Wat is webontwikkeling?
webontwikkeling is het proces van het bouwen van websites en applicaties voor het internet, of voor een particulier netwerk bekend als een intranet. Web development is niet bezig met het ontwerp van een website; in plaats daarvan, het is allemaal over de codering en programmering die de bevoegdheden van de website functionaliteit.
van de meest eenvoudige, statische webpagina ‘ s tot social media platforms en apps, van e-commerce websites tot content management systemen (CMS); alle tools die we dagelijks gebruiken via het internet zijn gebouwd door webontwikkelaars.
webontwikkeling kan worden opgesplitst in drie lagen: client-side codering( frontend), server-side codering (backend) en database technologie.
laten we een kijkje nemen op elk van deze lagen in meer detail.
Client-side
Client-side scripting, of frontend development, verwijst naar alles wat de eindgebruiker direct ervaart. Client-side code wordt uitgevoerd in een webbrowser en heeft direct betrekking op wat mensen zien wanneer ze een website bezoeken. Dingen zoals lay-out, lettertypen, kleuren, menu ‘ s en contactformulieren worden allemaal aangestuurd door de frontend.
Server-side
server-side scripting, of backend ontwikkeling, gaat over wat er achter de schermen gebeurt. De backend is in wezen het deel van een website dat de gebruiker niet daadwerkelijk ziet. Het is verantwoordelijk voor het opslaan en organiseren van gegevens, en ervoor te zorgen dat alles aan de client-side soepel loopt. Het doet dit door te communiceren met de frontend. Wanneer er iets gebeurt op de client-side — laten we zeggen, een gebruiker vult een formulier-de browser stuurt een verzoek naar de server-side. De server-side “reageert” met relevante informatie in de vorm van frontend code die de browser vervolgens kan interpreteren en weer te geven.
meer informatie: Wat is het verschil tussen frontend en backend?
databasetechnologie
Websites vertrouwen ook op databasetechnologie. De database bevat alle bestanden en inhoud die nodig zijn voor een website om te functioneren, op te slaan op een zodanige manier dat het gemakkelijk op te halen, te organiseren, te bewerken en op te slaan. De database draait op een server, en de meeste websites gebruiken meestal een vorm van relational database management system (RDBMS).
om samen te vatten: de frontend, backend en database-technologie werken allemaal samen om een volledig functionele website of applicatie te bouwen en uit te voeren, en deze drie lagen vormen de basis van webontwikkeling.
het verschil tussen webontwikkeling en webdesign
u kunt de termen webontwikkeling en webdesign door elkaar horen, maar dit zijn twee zeer verschillende dingen.
stel je een webdesigner en webontwikkelaar voor die samenwerken om een auto te bouwen: de ontwikkelaar zou zorgen voor alle functionele componenten, zoals de motor, de wielen en de versnellingen, terwijl de ontwerper verantwoordelijk zou zijn voor zowel de visuele aspecten — hoe de auto eruit ziet, de lay — out van het dashboard, het ontwerp van de stoelen-en voor de gebruikerservaring die door de auto, dus of het is een soepele rijden.
webdesigners ontwerpen hoe de website eruit ziet en aanvoelt. Ze modelleren de lay-out van de website en zorgen ervoor dat deze logisch, gebruiksvriendelijk en aangenaam in gebruik is. Ze houden rekening met alle verschillende visuele elementen: welke kleurenschema ‘ s en lettertypen worden gebruikt? Welke knoppen, drop-down menu ‘ s en schuifbalken moeten worden opgenomen, en waar? Met welke interactieve touchpoints interageert de gebruiker om van punt A naar B te komen? Web design houdt ook rekening met de informatiearchitectuur van de website, waarbij wordt vastgesteld welke inhoud zal worden opgenomen en waar deze moet worden geplaatst.
Webdesign is een zeer breed gebied, en zal vaak worden onderverdeeld in meer specifieke rollen zoals User Experience Design, User Interface Design en informatiearchitectuur.
Het is de taak van de webontwikkelaar om dit ontwerp te ontwikkelen tot een live, volledig functionele website. Een frontend ontwikkelaar neemt het visuele ontwerp zoals geleverd door de web designer en bouwt het met behulp van codeertalen zoals HTML, CSS en JavaScript. Een backend ontwikkelaar bouwt de meer geavanceerde functionaliteit van de site, zoals de checkout-functie op een e-commerce site.
kortom, een webontwerper is de architect, terwijl de webontwikkelaar de bouwer of ingenieur is.
meer informatie: Wat is het verschil tussen een webontwikkelaar en een webontwerper?
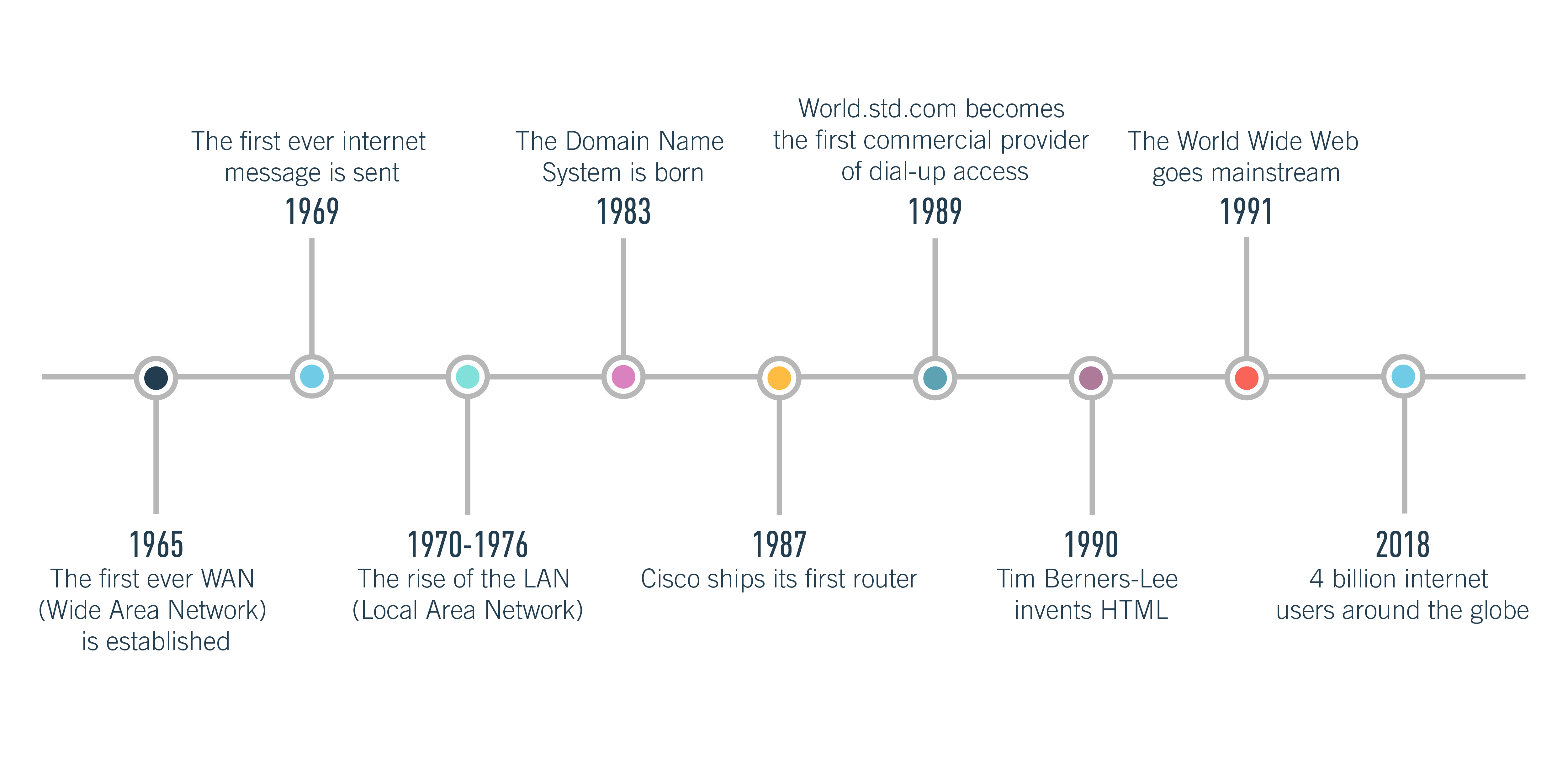
3. Een korte geschiedenis van het World Wide Web
het web zoals we het vandaag kennen is tientallen jaren in de maak geweest. Om te helpen begrijpen hoe web development werkt, laten we teruggaan naar waar het allemaal begon en overwegen hoe het internet is geëvolueerd door de jaren heen.

1965: het eerste WAN (Wide Area Network)
het internet is in wezen een netwerk van netwerken die alle verschillende Wan ‘ s met elkaar verbinden. WAN staat voor Wide Area Network, een telecommunicatienetwerk dat een grote geografische afstand overspant. De eerste WAN werd opgericht in 1965 aan het Massachusetts Institute of Technology. Later zou deze WAN bekend staan als ARPANET. Het werd in eerste instantie gefinancierd door het Advanced Research Projects Agency van het Amerikaanse Ministerie van Defensie.
1969: het allereerste internetbericht
In oktober 1969 stuurde UCLA-student Charley Kline het allereerste internetbericht. Hij probeerde het woord “login” te sturen naar een computer van het Stanford Research Institute via het ARPANET netwerk, maar het systeem crashte na de eerste twee letters. Echter, ongeveer een uur later, het systeem hersteld en de volledige tekst werd met succes geleverd.jaren zeventig: de opkomst van het LAN (Local Area Network) in het begin van de jaren zeventig werden verschillende experimentele LAN-technologieën ontwikkeld. LAN staat voor Local Area Network, een computernetwerk dat apparaten in de buurt in dezelfde gebouwen verbindt — zoals in scholen, universiteiten en bibliotheken. Enkele belangrijke mijlpalen zijn de ontwikkeling van Ethernet op Xerox Parc van 1973-1974, en de ontwikkeling van ARCNET in 1976.
1982-1989: Transmission Control Protocol (TCP), Internet Protocol (IP), Het Domain Name System en Dial-up Access
In 1982, Transmission Control Protocol (TCP) en Internet Protocol (IP) ontstond als het ARPANET protocol, en TCP/IP blijft de standaard internet protocol vandaag. In 1983 werd het domeinnaamsysteem ingevoerd, dat een gebruiksvriendelijkere manier bood om websites te etiketteren en aan te wijzen (d.w.z. careerfoundry.com in plaats van een reeks getallen). In 1987 verscheepte Cisco zijn eerste router, en in 1989, World.std.com werd de eerste commerciële aanbieder van dial-up internet access.
1990: Tim Berners-Lee en HTML in 1990 ontwikkelde Tim Berners-Lee, een wetenschapper bij CERN (De Europese Organisatie voor Nucleair Onderzoek), HTML — Hypertext Markup Language. HTML werd en is nog steeds een fundamentele bouwsteen van het internet.
1991: het World Wide Web gaat Mainstream
Met de opkomst van de visuele internetbrowser maakte het World Wide Web zijn weg naar de mainstream. Vanaf 2018 zijn er meer dan 4 miljard internetgebruikers over de hele wereld.
4. Wat doet een webontwikkelaar?
De rol van de webontwikkelaar is het bouwen en onderhouden van websites. Webontwikkelaars kunnen in-house of freelance werken, en de specifieke taken en verantwoordelijkheden die betrokken zijn, variëren afhankelijk van of ze werken als een frontend, backend of full stack ontwikkelaar. Full stack ontwikkelaars zijn gespecialiseerd in zowel de frontend en backend; we zullen meer in detail gaan over wat een full stack ontwikkelaar later doet.
webontwikkelaars zijn verantwoordelijk voor het bouwen van een product dat voldoet aan zowel de behoeften van de klant als die van de klant of eindgebruiker. Webontwikkelaars werken samen met stakeholders, klanten en ontwerpers om de visie te begrijpen: hoe moet de uiteindelijke website eruit zien en functioneren?
een groot deel van de webontwikkeling draait ook om het identificeren en oplossen van bugs om een website of systeem voortdurend te optimaliseren en te verbeteren. Webontwikkelaars zijn daarom enthousiast probleemoplossers, regelmatig komen met oplossingen en workarounds om dingen soepel te laten verlopen.
natuurlijk zijn alle webontwikkelaars bedreven in bepaalde programmeertalen. Echter, verschillende ontwikkelaars zullen werken met verschillende talen, afhankelijk van hun specifieke functie en gebied van expertise. Laten we eens kijken naar de verschillende lagen van webontwikkeling en de bijbehorende taken in meer detail.
meer informatie: Wat is een typische dag in het leven van een webontwikkelaar?
wat doet een frontend ontwikkelaar?
Het is de taak van de frontend ontwikkelaar om de frontend van een website of applicatie te coderen; dat wil zeggen, het deel van de website dat de gebruiker ziet en ermee communiceert. Ze nemen de backend gegevens en zet het in iets dat is gemakkelijk te begrijpen, visueel aangenaam en volledig functioneel voor de dagelijkse gebruiker. Ze zullen werken vanuit ontwerpen van de web designer en brengen ze tot leven met behulp van HTML, JavaScript en CSS (meer hierover later!).
De frontend ontwikkelaar implementeert de lay-out van de website, interactieve en navigatie-elementen zoals knoppen en schuifbalken, afbeeldingen, inhoud en interne links (links die van de ene pagina naar de andere navigeren binnen dezelfde website). Frontend ontwikkelaars zijn ook verantwoordelijk voor het garanderen van een optimale weergave over verschillende browsers en apparaten. Ze coderen de website zodanig dat deze responsief of aanpasbaar is aan verschillende schermformaten, zodat de gebruiker dezelfde ervaring krijgt, of hij de website nu bezoekt op mobiel, desktop of tablet.
Frontend ontwikkelaars zullen ook usability tests uitvoeren en eventuele bugs die zich voordoen repareren. Tegelijkertijd zullen ze SEO best practices overwegen, software workflow management onderhouden en tools ontwikkelen die de interactie van de gebruiker met een website in elke browser verbeteren. U kunt een goede smaak van het werk van een frontend developer krijgen door te kijken naar de video tutorial hieronder, en registreren voor onze gratis cursus voor beginners, waarin u uw allereerste website te bouwen vanaf nul.
wat doet een backend-Ontwikkelaar?
de backend is in wezen de hersenen achter het gezicht (de frontend). Een backend developer is daarom verantwoordelijk voor het bouwen en onderhouden van de technologie die nodig is om de frontend aan te drijven, bestaande uit drie delen: een server, een applicatie en een database.
de code die backend-ontwikkelaars maken zorgt ervoor dat alles wat de frontend-ontwikkelaar bouwt volledig functioneel is, en het is de taak van de backend-ontwikkelaar om ervoor te zorgen dat de server, applicatie en database allemaal met elkaar communiceren. Hoe doen ze dit? Ten eerste gebruiken ze server-side talen zoals PHP, Ruby, Python en Java om de applicatie te bouwen. Vervolgens gebruiken ze tools zoals MySQL, Oracle en SQL Server om gegevens te vinden, op te slaan of te bewerken en deze terug te geven aan de gebruiker in frontend code.
net als frontend-ontwikkelaars, zullen backend-ontwikkelaars contact opnemen met de client of bedrijfseigenaar om hun behoeften en vereisten te begrijpen. Zij zullen deze vervolgens op een aantal manieren leveren, afhankelijk van de specifieke kenmerken van het project. Typische taken voor backend-ontwikkeling zijn het creëren, integreren en beheren van de database, het bouwen van server-side software met behulp van backend frameworks, het ontwikkelen en implementeren van content management systemen (voor een blog, bijvoorbeeld), evenals het werken met webserver technologieën, API-integratie en besturingssystemen.
Backend-ontwikkelaars zijn ook verantwoordelijk voor het testen en debuggen van alle backend-elementen van een systeem of toepassing.
wat doet een ontwikkelaar met volledige stack?
een ontwikkelaar van een volledige stack is iemand die de “volledige stack” van technologie begrijpt en kan doorwerken, d.w.z. zowel de frontend als de backend. Full stack ontwikkelaars zijn experts in elke fase van het web development proces, wat betekent dat ze goed uitgerust zijn om handen te krijgen op, maar kunnen ook begeleiden op strategie en best practices.
De meeste volledige stack-ontwikkelaars hebben vele jaren ervaring opgedaan in een verscheidenheid van verschillende rollen, waardoor ze een solide basis hebben over het gehele webontwikkelingsspectrum. Full stack ontwikkelaars zijn bedreven in zowel frontend en backend talen en frameworks, evenals in server, netwerk en hosting omgevingen. Ze zijn ook goed thuis in zowel business logica en user experience.
mobiele ontwikkelaars
webontwikkelaars kunnen zich ook specialiseren in de ontwikkeling van mobiele apps voor iOS of Android.
iOS-ontwikkelaars bouwen apps die draaien met het iOS — besturingssysteem-het systeem dat wordt gebruikt door Apple-apparaten. iOS-ontwikkelaars spreken vloeiend Swift, de programmeertaal die Apple speciaal voor hun apps heeft gemaakt.
Android-ontwikkelaars bouwen apps die compatibel zijn met alle Android-apparaten, zoals Samsung smartphones. Java is de officiële programmeertaal voor Android.
meer informatie: Your guide to mobile App development tools
programmeertalen, bibliotheken en frameworks
om websites en apps te bouwen, werken webontwikkelaars met talen, bibliotheken en frameworks. Laten we eens een kijkje op elk van deze in detail, evenals een aantal andere tools die webontwikkelaars gebruiken in hun dagelijkse werk.
wat zijn talen?
in de wereld van webontwikkeling zijn talen de bouwstenen die programmeurs gebruiken om websites, apps en software te maken. Er zijn verschillende soorten talen, waaronder programmeertalen, opmaaktalen, stylesheettalen en databasetalen.
programmeertalen
een programmeertaal is in wezen een set instructies en commando ‘ s die de computer vertellen om een bepaalde output te produceren. Programmeurs gebruiken zogenaamde” high-level ” programmeertalen om broncode te schrijven. Talen op hoog niveau maken gebruik van logische woorden en symbolen, waardoor ze gemakkelijk te lezen en te begrijpen voor mensen. Talen op hoog niveau kunnen worden geclassificeerd als gecompileerde of geïnterpreteerde talen.
C++ en Java zijn bijvoorbeeld gecompileerde talen op hoog niveau; ze worden eerst opgeslagen in een tekstgebaseerd formaat dat begrijpelijk is voor menselijke programmeurs, maar niet voor computers. Om ervoor te zorgen dat de computer de broncode kan uitvoeren, moet deze worden geconverteerd naar een low-level taal; dat wil zeggen machinecode. Gecompileerde talen worden meestal gebruikt om softwaretoepassingen te maken.
geïnterpreteerde talen zoals Perl en PHP hoeven niet gecompileerd te worden. In plaats daarvan, broncode geschreven in deze talen kan worden uitgevoerd door middel van een interpreter — een programma dat leest en uitvoert code. Geà nterpreteerde talen worden over het algemeen gebruikt voor het uitvoeren van scripts, zoals die worden gebruikt om inhoud te genereren voor dynamische websites.
Low-level talen zijn talen die direct herkend kunnen worden door en uitgevoerd kunnen worden op de computer hardware; ze hoeven niet geïnterpreteerd of Vertaald te worden. Machinetaal en assembleertaal zijn enkele veel voorkomende voorbeelden van lage-niveau talen.
enkele van de meest populaire programmeertalen van 2018 zijn Java, C, C++, Python, C#, JavaScript, PHP, Ruby en Perl.
meer informatie: Een beginner ‘ s guide to the 10 most popular programming languages
Markup languages
Markup languages worden gebruikt om de opmaak van een tekstbestand te specificeren. Met andere woorden, een opmaaktaal vertelt de software die de tekst weergeeft hoe de tekst moet worden opgemaakt. Opmaaktalen zijn volledig leesbaar voor het menselijk oog — ze bevatten standaardwoorden — maar de opmaaktags zijn niet zichtbaar in de uiteindelijke uitvoer.
de twee meest populaire opmaaktalen zijn HTML en XML. HTML staat voor HyperText Markup Language en wordt gebruikt voor het maken van websites. Wanneer HTML-tags worden toegevoegd aan een document met platte tekst, beschrijven ze hoe dit document door een webbrowser moet worden weergegeven. Om te begrijpen hoe HTML werkt, nemen we het voorbeeld van vetgedrukte tags. De HTML-versie zou als volgt worden geschreven:
<b>maak deze zin vet!</b>
wanneer de browser dit leest, weet het dat deze zin vet moet worden weergegeven. Dit is wat de gebruiker ziet:
maak deze zin vet!
Meer informatie: Wat is HTML? Een beginnershandleiding
XML staat voor eXtensible Markup Language. Het is een opmaaktaal die erg lijkt op HTML; hoewel HTML is ontworpen om gegevens weer te geven met een focus op hoe het eruit ziet, is XML puur ontworpen om gegevens op te slaan en te transporteren. In tegenstelling tot HTML zijn XML-tags niet vooraf gedefinieerd; ze worden eerder gemaakt door de auteur van het document. Het punt van XML is om het delen en transport van gegevens, platformwijzigingen en beschikbaarheid van gegevens te vereenvoudigen, omdat het een software-en hardwareonafhankelijke manier biedt om gegevens op te slaan, te transporteren en te delen. U kunt hier meer te weten komen over XML en hoe het werkt.
Style sheet languages
Een style sheet is in principe een verzameling stilistische regels. Style sheet-talen worden letterlijk gebruikt om documenten te stylen die zijn geschreven in opmaaktalen.
beschouw een document geschreven in HTML en opgemaakt met behulp van CSS( Cascading Style Sheets), een stijlbladtaal. De HTML is verantwoordelijk voor de inhoud en structuur van de webpagina, terwijl CSS bepaalt hoe deze inhoud visueel moet worden gepresenteerd. CSS kan worden gebruikt om kleuren toe te voegen, lettertypen te veranderen, achtergronden en randen in te voegen, evenals om formulieren te stylen. CSS wordt ook gebruikt om webpagina ‘ s te optimaliseren voor responsive design, ervoor te zorgen dat ze hun lay-out aan te passen aan welk apparaat de gebruiker zich op.
meer informatie: Wat is CSS?
Databasetalen
talen worden niet alleen gebruikt voor het bouwen van websites, software en apps; ze worden ook gebruikt voor het maken en beheren van databases.
Databases worden gebruikt om grote hoeveelheden gegevens op te slaan. De Spotify music-app gebruikt bijvoorbeeld databases om muziekbestanden op te slaan, evenals gegevens over de luistervoorkeuren van de gebruiker. Ook social media apps zoals Instagram gebruiken databases om gebruikersprofielinformatie op te slaan; elke keer dat een gebruiker zijn profiel op een bepaalde manier bijwerkt, zal de database van de app ook updaten.
Databases zijn niet ontworpen om dezelfde talen te begrijpen waarin apps zijn geprogrammeerd, dus is het essentieel om een taal te hebben die ze wel begrijpen — zoals SQL, de standaardtaal voor het benaderen en manipuleren van relationele databases. SQL staat voor Structured Query Language. Het heeft zijn eigen markup, en stelt in principe programmeurs in staat om te werken met de gegevens die in een database systeem.
wat zijn bibliotheken en frameworks?
webontwikkelaars werken ook met bibliotheken en frameworks. Ondanks veel verwarring zijn ze niet hetzelfde — hoewel ze er allebei zijn om het werk van de ontwikkelaar gemakkelijker te maken.
Bibliotheken en frameworks zijn in wezen sets van voorgeschreven code, maar bibliotheken zijn kleiner en worden meestal gebruikt voor meer specifieke use-cases. Een bibliotheek bevat een verzameling nuttige code, gegroepeerd om later opnieuw te worden gebruikt. Het doel van een bibliotheek is om ontwikkelaars in staat om hetzelfde einddoel te bereiken terwijl het schrijven van minder code om er te komen.
laten we het voorbeeld nemen van JavaScript, the language, en jQuery, een JavaScript bibliotheek. In plaats van het schrijven, laten we zeggen, tien regels code in JavaScript, kan de ontwikkelaar de gecondenseerde, vooraf geschreven versie van de jQuery bibliotheek — tijd en moeite te besparen.
meer informatie: JavaScript vs. jQuery-Wat is het verschil?
Een framework bevat kant-en-klare componenten en tools die de ontwikkelaar in staat stellen om code sneller te schrijven, en veel frameworks bevatten ook bibliotheken. Het geeft de ontwikkelaar een structuur om uit te werken, en het kader dat u kiest om te werken met zal grotendeels dicteren de manier waarop u uw website of app te bouwen, dus het kiezen van een raamwerk is een grote beslissing. Sommige populaire frameworks zijn Bootstrap, Rails en hoekig.
De makkelijkste manier om bibliotheken en frameworks te begrijpen is door je voor te stellen dat je een huis bouwt. Het kader verschaft de stichting en de structuur, alsmede instructies of richtlijnen voor het uitvoeren van bepaalde taken. Stel dat u een oven in uw nieuwe huis wilt installeren: U kunt de afzonderlijke componenten kopen en de oven vanaf nul bouwen, of u kunt een kant-en-klare oven uit de winkel kiezen. Net als het bouwen van een website, kunt u de code te schrijven vanaf nul of u kunt vooraf geschreven code uit een bibliotheek en gewoon invoegen.
meer informatie: moet ik Ruby on Rails leren?
andere web development tools
Web ontwikkelaars zullen ook een teksteditor gebruiken, zoals Atom, Sublime of Visual Studio Code, om hun code te schrijven; een webbrowser, zoals Chrome of Firefox; en een uiterst cruciaal hulpmiddel: Git!
Git is een versiebeheersysteem waar ontwikkelaars hun code kunnen opslaan en beheren. Als webontwikkelaar is het onvermijdelijk dat je constant wijzigingen aanbrengt in je code, dus een tool als Git die je in staat stelt om deze wijzigingen te volgen en ze indien nodig om te keren is extreem waardevol. Git maakt het ook makkelijker om met andere teams te werken en meerdere projecten tegelijk te beheren. Git is zo ‘ n nietje geworden in de wereld van webontwikkeling dat het nu als een slechte gewoonte wordt beschouwd om het niet te gebruiken.
een andere zeer populaire tool is GitHub, een cloud interface voor Git. GitHub biedt alle versie controle functionaliteit van Git, maar komt ook met zijn eigen functies zoals bug tracking, taakbeheer en project wiki ‘ s. GitHub host niet alleen repositories; het biedt ontwikkelaars ook een uitgebreide toolset, waardoor het gemakkelijker is om de beste praktijken voor het coderen te volgen. Het wordt beschouwd als de place to be voor open-source projecten, en biedt ook een platform voor webontwikkelaars om hun vaardigheden te demonstreren. U kunt hier meer over het belang van GitHub leren.
meer informatie: 7 essentiële tools voor frontend ontwikkeling
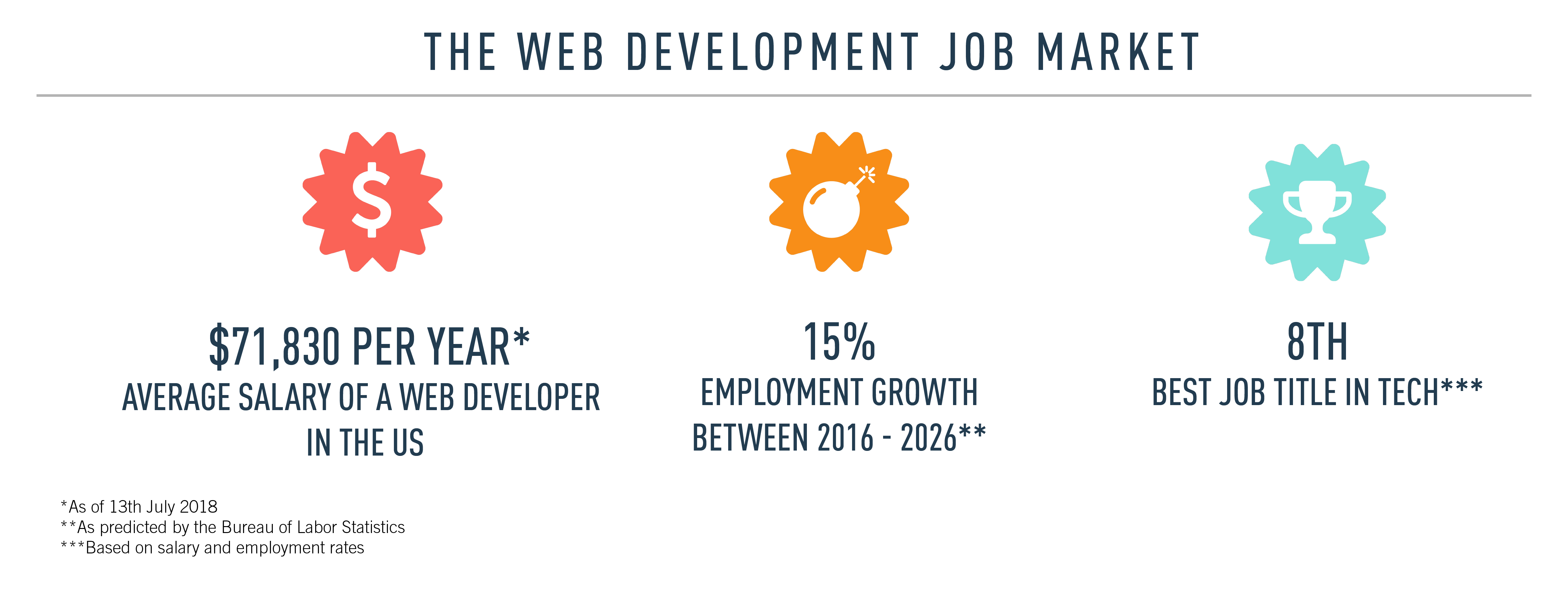
6. Wat is er nodig om een web developer te worden?

een carrière in webontwikkeling is uitdagend, financieel lonend en heeft veel te bieden op het gebied van werkzekerheid. Het Bureau of Labor Statistics voorspelt 15% werkgelegenheidsgroei voor webontwikkelaars tussen 2016 en 2026-veel sneller dan gemiddeld – en webontwikkelaar gerangschikt als de 8e beste functie titel in tech op basis van salaris en werkgelegenheid.
op het moment van schrijven is het gemiddelde salaris voor een webontwikkelaar in de Verenigde Staten $76.271 per jaar. Natuurlijk, salaris varieert afhankelijk van de locatie, jaren ervaring en de specifieke vaardigheden die u mee naar de tafel; meer informatie over hoeveel je zou kunnen verdienen als een web developer hier.
de eerste stap naar een carrière in webontwikkeling is het leren van de nodige talen, bibliotheken en frameworks. U moet ook vertrouwd te raken met een aantal van de hierboven genoemde tools, evenals een aantal gemeenschappelijke terminologie. Voor een beginner-vriendelijke introductie, beginnen met deze 50 web development buzzwords die alle nieuwe programmeurs moeten leren.
in termen van de talen die u leert, hangt het allemaal af van de vraag of u zich wilt concentreren op frontend-of backend-ontwikkeling. Echter, alle webontwikkelaars moeten bedreven zijn in HTML, CSS en JavaScript, dus begin met het leren van deze drie. Als u geïnteresseerd bent in het worden van een web developer, check out deze 5 tips om te beginnen of probeer onze gratis 5-daagse korte cursus.
meer informatie: welke vaardigheden en kwalificaties hebt u nodig om webontwikkelaar te worden?
verder lezen
- uw complete gids voor het landen van uw eerste baan als Junior webontwikkelaar
- de cursus webontwikkeling die u een baan garandeert aan het einde van deze cursus
- Hoe lang duurt het om JavaScript te leren?