기술에 큰 역할을 우리의 일상 생활에서 가장 간단한 응용 프로그램의 획기적인 발명. 모든 웹사이트 또는 소프트웨어의 조각을 우리가 우리가 발생 된 웹 개발자—그러나 정확히 무엇입 웹 개발,그리고 무엇 웹 개발자가?바깥 쪽 눈에는 복잡하고 혼란스럽고 다소 접근하기 어려운 필드처럼 보일 수 있습니다. 그래서,몇 가지 빛이 매혹적인 산업,우리는 함께 넣었습니 궁극적인 소개하는 웹 개발하고 무엇을 본격적인 웹 개발자이다.
이 가이드에서는 웹 개발의 기본 사항을 자세히 살펴보고 업계에 침입하는 데 필요한 필수 기술과 도구를 보여줍니다. 당신이 결정하는 경우 웹 개발은 당신을 위해,다음 단계는 학습을 시작하는 필수적인 기술을 수행할 수 있는 무료 온라인으로 짧은 물론 초보자를 위한 설계 되었습니다.
첫 번째는,하지만,우리는 것을 살펴 웹 개발 산업에 그대로 2021 년,그리고 고려할지 여부 웹 개발트 경력 이동—특정의 영향에 초점을 2020 년과 COVID-19 할 수 있게 되었습니다.
다음은 우리가 다룰 내용입니다.
- 는 이제 웹 개발자가되기에 좋은시기입니까? (2021 업데이트)
- 웹 개발이란 무엇입니까?
- 월드 와이드 웹의 간략한 역사
- 웹 개발자는 무엇을합니까?
- 프로그래밍 언어,라이브러리 및 프레임 워크
- 웹 개발자가되기 위해서는 무엇이 필요합니까?
클릭 가능한 메뉴를 사용하여 미리 건너 뛰십시오. 가자!
- 이제 웹 개발자가되기에 좋은 시간입니까? (2021 업데이트)
- 웹 개발자는 지금 수요가 있습니까?
- COVID-19 가 업계에 어떤 영향을 미쳤습니까?
- 웹 개발이란 무엇입니까?
- 클라이언트 측
- 서버 측
- 데이터베이스 기술
- 사이의 차이는 웹 개발-웹
- 3. 월드 와이드 웹의 간략한 역사
- 4 입니다. 웹 개발자는 무엇을합니까?
- 프론트 엔드 개발자는 무엇을합니까?
- 백엔드 개발자는 무엇을합니까?
- 풀 스택 개발자는 무엇을합니까?
- 모바일 개발자
- 프로그래밍 언어,라이브러리와 프레임워크
- 언어 란 무엇입니까?
- 프로그래밍 언어
- 마크업 언어
- 스타일 시트 언어
- 데이터베이스 언어
- 라이브러리와 프레임 워크는 무엇입니까?
- 기타 웹 개발 툴
- 6. 웹 개발자가되기 위해서는 무엇이 필요합니까?
- 추가 읽기
이제 웹 개발자가되기에 좋은 시간입니까? (2021 업데이트)
새로운 커리어에 뛰어 들기 전에 앞서가는 길을 고려하는 것이 중요합니다. 당신의 새로운 산업은 당신에게 충분한 기회와 안정성을 제공 할 수 있습니까? 선택한 프로그램이나 부트 캠프 후에 고용 될 가능성은 얼마나됩니까?
2020 년의 여파로 이러한 질문은 그 어느 때보 다 중요합니다. COVID-19 대유행은 많은 분야에서 고용이 둔화되면서 경제 및 고용 시장에 큰 영향을 미쳤습니다. 이를 염두에두고 2021 년 웹 개발 산업의 상태를 살펴 보겠습니다.
웹 개발자는 지금 수요가 있습니까?
우리 주변의 세계에서 어떤 일이 일어나고 있더라도 기술이 우리 삶에 편재한다는 것을 눈치 챘을 것입니다. 의 여부를 스크롤하는 우리의 좋아하는 소셜 미디어 애플리케이션,검사 뉴스는 지불하고,무언가를 위해 온라인 또는 연결을 사용하여 동료와 공동 소프트웨어 및 도구의 대부분은 우리가 무엇에 의존하고 어떤 형태의 기술입니다. 이 기술 뒤에는 웹 개발자 팀이 구축했을뿐만 아니라 지속적으로 유지 관리하여 완벽하게 작동하도록합니다.
할 수 있는 사람들을 구축하고 유지하는 웹사이트,애플리케이션 및 소프트웨어가 중요한 역할을 재생하는 오늘날의 기술 기반의 세계—과 이에 반영하는 웹 개발 작업 시장이다. 노동 통계국에 따르면 웹 개발자의 고용은 2019 년에서 2029 년까지 8%증가 할 것으로 예상되며 모든 직종의 평균보다 훨씬 빠릅니다.
그러나 이것은 2020 년의 예측할 수없는 우여곡절 이후에도 여전히 서 있습니까? 한마디로,예; 웹 개발자들은 폭풍을 비교적 잘 풍화시킨 것으로 보인다. 풀 스택 개발자는 실제로 2020 년 최고의 일자리 목록에서 2 위를 차지했으며 2021 년과 그 이후에도 계속되고있는 것을 볼 수 있습니다. 검색은 웹에서 가장에 대한 수요는 기술 기술 2021 년에 그리고 당신을 찾을 것 같은 웹 개발,클라우드 컴퓨팅,개발,그리고 문제 해결.특히 풀 스택 개발은 고용주에게 계속 매력적일 것입니다. TechCrunch 를 위해 작성한 Sergio Granada 는 COVID-19 위기 동안 풀 스택 개발자가 비즈니스에 어떻게 필수적 이었는지 지적합니다: “에 대응하여 코로나행을 할 수있는 능력 전체 스택 개발을 만들 수 있습 엔지니어 매우 팔로 맞은편에 회사의 모든 기업이 자신의 사업을에는 가상 세계입니다. 할 수 있는 사람들을 빠르게 개발하고 전달하는 소프트웨어 프로젝트에 감사를 전체 스택한 방법이 있는 최고의 촬영에서 최고의 회사 또는 클라이언트의합니다.”
좋아하신다면 정량화에 대한 수요는 웹 개발자”에 대한 검색은 웹 개발자”또는”전체 스택”개발자의 역할을 귀하의 지역에서 같은 사이트에서 실제로,glassdoor,and LinkedIn. 우리가 빠른 검색은 웹 개발에 대한 역할은 미국에서 그리고,글을 쓰는 시점에서,을 통해 발견 26,000 석.
당신이 볼 수 있듯이,웹 개발자에게 계속해서 높은 수요에도 불구하고,그리고 아마도 더욱 그렇기 때문에,지속적인 코로나 수 있게 되었습니다. 어떤 이야기;COVID-19 가 웹 개발 산업에 어떤 영향을 미쳤습니까? 한번 보자.
COVID-19 가 업계에 어떤 영향을 미쳤습니까?
동안 많은 산업 분투(고 이렇게 계속)의 결과로 코로나 유행,기술 산업 갔는 상대적으로습니다. 많은 조직에 의존하고 있는 디지털 도구를 활동을 할 수 있도록 원격으로 배치,더욱 중요성에는 기술과 사람들을 만들 수 있습니다. 이와 같이 많은 것으로 예상되는 산업 붐;에 따라 시장 예측 데이터,기술 업계에서 성장할 것입니다$131 억 달러에서 2020 년에서$295 억 2025.
물론 새롭고 주목받는 웹 개발자는 COVID-19 의 결과로 약간의 변화를 기대할 수 있습니다. 무엇보다도 원격 작업의 상승을 고려하는 것이 중요합니다. 을 때 그것을 찾는 당신의 첫 번째 작업 분야에서,당신은 준비해야하는 작업을 원격으로서 적어도 몇 가지의하지 않는 경우에 시간 기준입니다. 다행히도 웹 개발은 원격 작업에 빌려주는 경력입니다. 이 가이드에서 원격 개발자로 일하는 것이 어떤 것인지 자세히 알아볼 수 있습니다.
우리는 또한 기대하는 웹 개발자 작업에서 증가할 것이 특정 분야로의 직접적인 결과 제품 및 서비스는 대부분의 수요가 지금이다. 예를 들어 분야는 다음과 같 건강,미디어와 엔터테인먼트,온라인 은행업무,원격한 교육,그리고 전자상거래 성장을 계속 반영하는 소비자의 요구와 동작에서는 더 많은 사회적으로합니다.
모두 covid-19 가 기술 산업 및 웹 개발자에게 미치는 영향은 다른 분야에 비해 미미했습니다. 상황이 여전히 전개되고 있지만,새롭고 주목받는 웹 개발자는 미래 지향적 인 경력에 착수하고 있다고 확신 할 수 있습니다. 궁금하다면 무엇으로 할 것처럼 새롭게 자격을 갖춘 기술 대학원에서 중간 전염병의 살펴보고,우리의 안내를 찾는 일을하는 동안 COVID-19 일입니다. 에 그것은,마이크 매컬러크,머리에 경력 서비스의 CareerFoundry,주식의 관측 기술 시장,함께 몇 가지 훌륭한 방법에 대한 조언 시장 자신 신인으로 필드입니다.2021 년에 웹 개발자가되어야합니까?
그래서 평결은 무엇입니까? 이제 웹 개발자가되기에 좋은시기입니까?
고용 시장과 예상 고용 성장을 살펴보면,우리는 그 대답이 꽤 분명하다고 생각합니다. 이제 웹 개발자가 될 수있는 좋은 시간입니다! 이제 그 어느 때보다,기술적 방법을 우리는 작업과 연결,사랑하는 사람,접근 건강,숍…and the list goes on. 당신이 생각하는 경우에 합류에 대해 이 흥미로운 산업과 건축의 기술 미래,우리가 말한 그것을 위해 이동합니다.그러나 먼저 기본으로 돌아가 보겠습니다. 웹 개발이란 정확히 무엇이며 웹 개발자는 실제로 무엇을합니까? 알아 내기 위해 계속 읽으십시오.
웹 개발이란 무엇입니까?
웹 개발은 인터넷 또는 인트라넷으로 알려진 개인 네트워크 용 웹 사이트 및 응용 프로그램을 구축하는 프로세스입니다. 웹 개발은 웹 사이트의 디자인에 관한 것이 아니라 오히려 웹 사이트의 기능에 힘을 실어주는 코딩과 프로그래밍에 관한 것입니다.
에서 가장 간단하고,정적 웹 페이지의 소셜 미디어 플랫폼와 앱에서 전자 상거래 웹사이트의 콘텐츠 관리 시스템(CMS)이며,모두 우리가 사용하는 공구를 통해 매일 인터넷에 의해 건설 된 웹 개발자입니다.
웹 개발은 세 가지 레이어로 나눌 수 있습니다: 클라이언트 측 코딩(프론트 엔드),서버 측 코딩(백엔드)및 데이터베이스 기술.
이 층들 각각을 좀 더 자세히 살펴 보겠습니다.
클라이언트 측
클라이언트 사이드 스크립트나 프론트 엔드 개발 의미 모든 것을 최종 사용자가 직접 경험. 클라이언트 측 코드는 웹 브라우저에서 실행되며 사람들이 웹 사이트를 방문 할 때 보는 것과 직접 관련이 있습니다. 레이아웃,글꼴,색상,메뉴 및 연락처 양식과 같은 것들은 모두 프론트 엔드에 의해 주도됩니다.
서버 측
서버 측 스크립팅 또는 백엔드 개발은 모두 뒤에서 진행되는 것에 관한 것입니다. 백엔드는 본질적으로 사용자가 실제로 보지 못하는 웹 사이트의 일부입니다. 데이터를 저장하고 구성하며 클라이언트 측의 모든 것이 원활하게 실행되도록하는 책임이 있습니다. 그것은 프론트 엔드와 통신함으로써이 작업을 수행합니다. 클라이언트 측에서 어떤 일이 발생할 때마다 사용자가 양식을 채 웁니다-브라우저는 서버 측에 요청을 보냅니다. 서버 측은 브라우저가 해석하고 표시 할 수있는 프론트 엔드 코드의 형태로 관련 정보로”응답”합니다.
자세히 알아보기:프론트 엔드와 백엔드의 차이점은 무엇입니까?
데이터베이스 기술
웹 사이트도 데이터베이스 기술에 의존합니다. 데이터베이스에 포함되는 모든 파일 및 컨텐츠는 데 필요한 웹사이트 기능,그것을 저장하는 방식으로 쉽게 검색할,구성,편집하고 저장합니다. 데이터베이스 서버에서 실행되고,대부분의 웹 사이트 일반적으로 사용하는 형태의 관계형 데이터베이스 관리 시스템(RDBMS).
요약하면 다음과 같습니다.프런트 엔드,백엔드 데이터베이스 기술을 모두 함께 작업을 구축 및 실행은 완전히 기능적인 사이트 또는 응용 프로그램,그리고 이러한 세 가지 레이어의 기초를 형성합니다.
사이의 차이는 웹 개발-웹
을 들을 수 있습니어 웹 개발과 웹 디자인 같은 의미로 사용되지만,이러한 두 가지 매우 다른 것들입니다.
자동차를 만들기 위해 함께 일하는 웹 디자이너와 웹 개발자를 상상해보십시오: 개발자의 개인정보는 법률에 의한 모든 기능적 요소,엔진 바퀴와 장치는 동안,디자이너에 대한 책임은 모두 시각적 측면 어떻게—자동차 외모,의 레이아웃을 대시보드,디자인의 좌석과 사용자 경험을 제공하는 자동차,그래서 여부 또는 그것의 매끄러운 드라이브입니다.
웹 디자이너는 웹 사이트가 어떻게 보이고 느끼는지를 디자인합니다. 그들은 웹 사이트의 레이아웃을 모델링하여 논리적이고 사용자 친화적이며 사용하기에 즐거운 지 확인합니다. 그들은 모든 다른 시각적 요소를 고려합니다:어떤 색 구성표와 글꼴이 사용될 것입니까? 어떤 버튼,드롭 다운 메뉴 및 스크롤 막대가 포함되어야하며 어디에 있습니까? 사용자가 a 지점에서 B 지점으로 가져 오기 위해 상호 작용하는 대화 형 터치 포인트는 무엇입니까? 웹 디자인은 또한 웹 사이트의 정보 아키텍처를 고려하여 어떤 콘텐츠가 포함될 것이며 어디에 배치되어야 하는지를 확립합니다.
웹 디자인은 매우 광범위한 분야,그리고 종종 있으로 분해 더 구체적 역할 등과 같은 사용자 경험 디자인,사용자 인터페이스 디자인과 정보를 포함됩니다.
이 디자인을 가져 와서 살아있는 완전한 기능의 웹 사이트로 개발하는 것은 웹 개발자의 일입니다. 프론트 엔드 개발자는 웹 디자이너가 제공 한대로 시각적 디자인을 취하고 HTML,CSS 및 JavaScript 와 같은 코딩 언어를 사용하여 빌드합니다. 백엔드 개발자는 전자 상거래 사이트의 체크 아웃 기능과 같은 사이트의 고급 기능을 구축합니다.
요컨대,웹 디자이너는 아키텍트이고 웹 개발자는 빌더 또는 엔지니어입니다.
자세히 알아보기:웹 개발자와 웹 디자이너의 차이점은 무엇입니까?
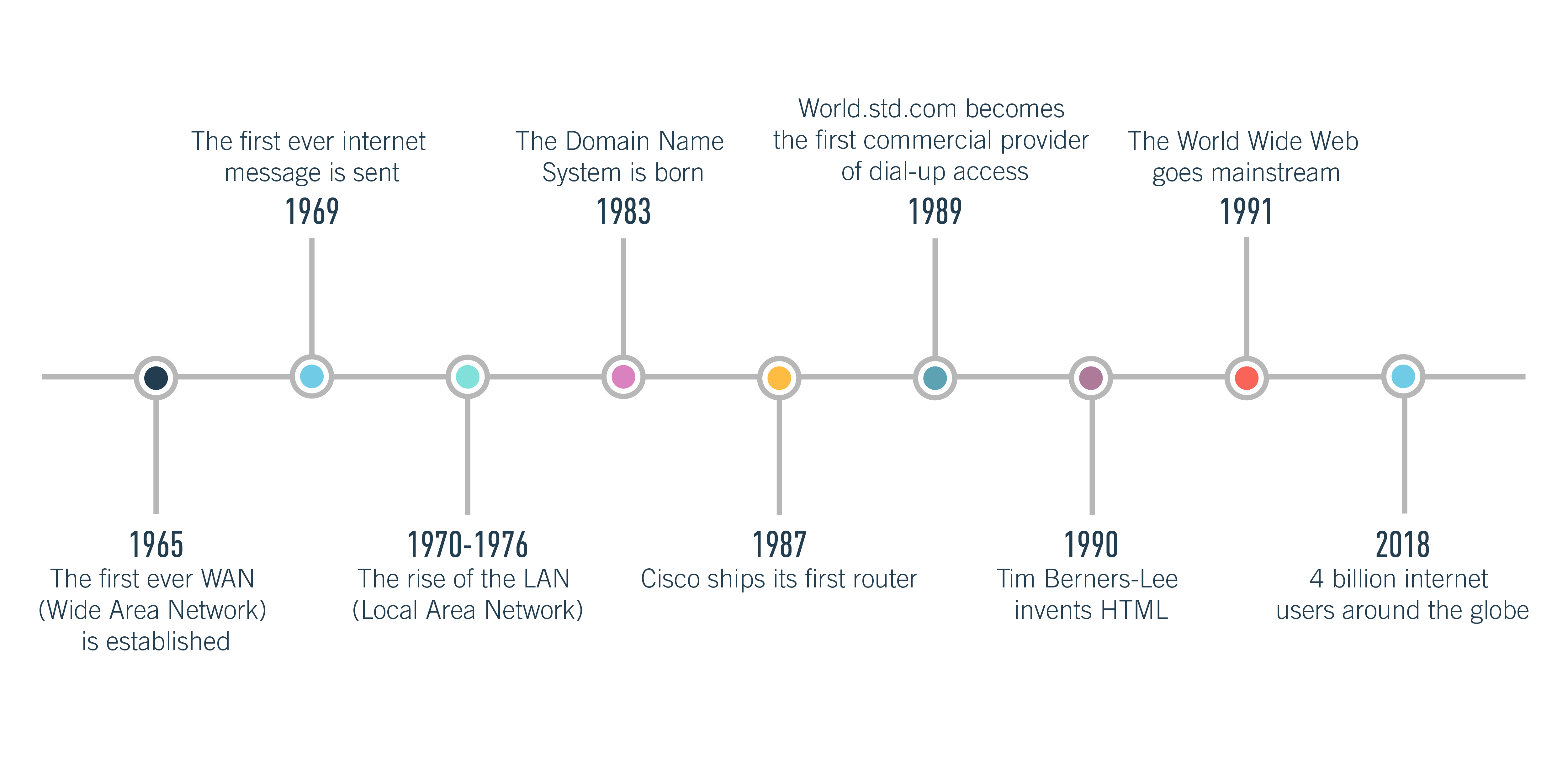
3. 월드 와이드 웹의 간략한 역사
오늘날 우리가 알고있는 웹은 수십 년 동안 제작되어 왔습니다. 하기하는 방법을 이해하는데 도움을 주고 웹 개발,작품을로 돌아 가자는 모든 시작과 방법을 고려한 인터넷의 진화했습니다.

1965:첫 번째 WAN(Wide Area Network)
인터넷을 기본적으로 네트워크의 네트워크 연결하는 모든 다른 Wan. WAN 은 넓은 지리적 거리에 걸쳐있는 통신 네트워크 인 Wide Area Network 의 약자입니다. 최초의 WAN 은 1965 년 매사추세츠 공과 대학에서 설립되었습니다. 나중에,이 WAN 은 ARPANET 으로 알려질 것입니다. 그것은 처음에 미국 국방부의 고급 연구 프로젝트 기관에 의해 자금을 지원 받았다.
1969:최초의 인터넷 메시지
1969 년 10 월 UCLA 학생 Charley Kline 이 최초의 인터넷 메시지를 보냈습니다. 그는 시도하는 경우”로그인이”컴퓨터 스탠포드 연구소를 통해 ARPANET 네트워크 시스템으로 추락한 후 처음 두 편지입니다. 그러나 약 1 시간 후 시스템이 복구되고 전체 텍스트가 성공적으로 전달되었습니다.
1970 년대:LAN(Local Area Network)의 부상
70 년대 초반에는 여러 실험 LAN 기술의 개발을 보았습니다. LAN 은 학교,대학 및 도서관과 같은 건물에있는 인근 장치를 연결하는 컴퓨터 네트워크 인 Local Area Network 의 약자입니다. 몇 가지 주목할만한 이정표는 1973-1974 년 Xerox Parc 에서의 이더넷 개발과 1976 년 ARCNET 개발을 포함합니다.
1982-1989: Transmission Control Protocol(TCP),인터넷 프로토콜(IP)도메인 이름 시스템과 전화 접속
In1982,TCP(Transmission Control Protocol)와 인터넷 프로토콜(IP)으로 떠오르 ARPANET 프로토콜과 TCP/IP 남아 표준 인터넷 프로토콜 오늘입니다. 1983 년에 도메인 이름 시스템에 설립되었다,제공하는 사용자에게 더 친절한 방법의 라벨링과를 지정하는 웹사이트(즉 careerfoundry.com 대한 일련의 숫자). 1987 년 시스코는 첫 번째 라우터를 출하했으며 1989 년에는 World.std.com 전화 접속 인터넷 액세스의 첫 번째 상용 공급자가되었습니다.
1990 년: Tim Berners-Lee 와 HTML
1990 년 Cern(유럽 핵 연구기구)의 과학자 인 Tim Berners-Lee 는 HTML-하이퍼 텍스트 마크 업 언어를 개발했습니다. HTML 은 여전히 인터넷의 근본적인 빌딩 블록이되었습니다.
1991:월드 와이드 웹이 주류로 간다
비주얼 인터넷 브라우저의 부상으로 월드 와이드 웹이 주류로 나아갔습니다. 2018 년 현재 전 세계에 40 억 명 이상의 인터넷 사용자가 있습니다.
4 입니다. 웹 개발자는 무엇을합니까?
웹 개발자의 역할은 웹 사이트를 구축하고 유지하는 것입니다. 웹 개발자들이 일할 수 있는 사내 또는 프리랜서,그리고 특정한 업무와 책임 참여하는지에 따라 달라집니다 그들은 작업으로 프론트 엔드,백 엔드 또는 전체 스택은 개발자이다. 전체 스택 개발 전문 모두에서 프론트 엔드 백엔드;우리는 서로에 대해 더 자세히 무엇을 전체 스택은 개발자는 않습니다.
웹 개발자에 대한 책임은 건물 제품을 모두 충족시키는 클라이언트의 요구와 그들의 고객이나 최종 사용자에게 있습니다. 웹 개발자는 비전을 이해하기 위해 이해 관계자,클라이언트 및 디자이너와 협력합니다: 최종 웹 사이트는 어떻게 보이고 기능해야합니까?
의 큰 부분을 웹 개발 또한 주위에 회귀한 식별하고 버그를 수정하기 위해 끊임없이 최적화하고 개선하기 위해 웹 사이트 또는 시스템입니다. 따라서 웹 개발자는 예리한 문제 해결사이며 정기적으로 솔루션 및 해결 방법을 마련하여 일을 원활하게 진행할 수 있습니다.
물론 모든 웹 개발자는 특정 프로그래밍 언어에 능숙합니다. 그러나 다른 개발자는 특정 직책과 전문 분야에 따라 다른 언어로 작업하게됩니다. 웹 개발의 여러 계층과 관련 작업을 더 자세히 살펴 보겠습니다.
자세히 알아보기:웹 개발자의 삶에서 전형적인 하루는 무엇입니까?
프론트 엔드 개발자는 무엇을합니까?
그것은 프론트 엔드 개발자의 작업이드 프론트 엔드 웹사이트의 또는 응용 프로그램,즉,웹사이트의 일부는 사용자와 상호 작용. 그들은 백엔드 데이터로 뭔가를 쉽게 이해할 수 있는 시각적으로 기쁘게하고 완전한 기능을 위해 매일 사용자. 그들은 웹 디자이너가 제공 한 디자인에서 작동하고 HTML,JavaScript 및 CSS 를 사용하여 생명을 불어 넣을 것입니다(나중에 더 많은 것!).
프론트 엔드 개발자를 구현하는 웹사이트의 레이아웃을 대화형 및 탐색 등의 요소는 버튼과 스크롤바,이미지,콘텐츠,내부 연결(링크를 탐색하는 한 페이지에서 다른 페이지에 웹 사이트). 프론트 엔드 개발자는 또한 다양한 브라우저 및 장치에서 최적의 디스플레이를 보장 할 책임이 있습니다. 그들은 코드 웹사이트에서 같은 방법으로는 반응 또는 적응하는 다양한 화면 크기,그래서 그 사용자에게 같은 경험이지 방문하는 웹 사이트 모바일,데스크톱이나 태블릿입니다.
프론트 엔드 개발자는 또한 사용성 테스트와 버그를 수정하는 발생합니다. 동일한 시간에,그들은 고려한 최적화 모범 사례를 유지하는 소프트웨어 워크플로우 관리,그리고 도구를 개발하고 향상시키는 방법이 사용자와 상호 작용하는 웹사이트에 어떤 브라우저입니다. 당신이 얻을 수 있는 좋은 맛의 작품 프론트 엔드 개발자 비디오 자습서를 보면 아래와 등록에 대한 우리의 무료는 물론,초보자를위한 당신을 구축의 처음 사이트에서 스크래치.
백엔드 개발자는 무엇을합니까?
백엔드는 본질적으로 얼굴(프론트 엔드)뒤의 두뇌입니다. 백 엔드 개발자입니다 따라서 책임에 대한 구축하고 유지하는 데 필요한 기술력은 프로 구성된 세 가지 부분으로 서버 응용 프로그램 및 데이터베이스입니다.
는 코드 백엔드 개발자가 만드는 모든 것 프론트 엔드 개발자 빌드를 완전히 기능적,그리고 백 엔드 개발자 작업을 확인하는 서버 응용 프로그램 및 데이터베이스는 모든 서로 통신한다. 그래서 그들은 이것을 어떻게합니까? 먼저 PHP,Ruby,Python 및 Java 와 같은 서버 측 언어를 사용하여 응용 프로그램을 빌드합니다. 그런 다음 MySQL,Oracle 및 SQL Server 와 같은 도구를 사용하여 데이터를 찾아 저장하거나 편집하고 프론트 엔드 코드에서 사용자에게 다시 제공합니다.
처럼 프론트 엔드 개발자,백 엔드 개발자들과 연락을 취하는 클라이언트나 비즈니스 소유자를 이해하기 위해서는 그들의 필요와 요구 사항입니다. 그런 다음 프로젝트의 특성에 따라 여러 가지 방법으로 이들을 제공 할 것입니다. 일반 백 엔드 개발 작업을 포함 생성,통합 관리 및 데이터베이스 구축,서버 소프트웨어를 사용하여 백엔드 프레임워크의 개발 및 배포 콘텐츠 관리 시스템(에 대한 블로그는,예를 들어),뿐만 아니라 작업으로 웹 서버 기술,API 통합하고 운영 체제입니다.
백엔드 개발자는 시스템 또는 응용 프로그램의 백엔드 요소를 테스트하고 디버깅하는 책임도 있습니다.
풀 스택 개발자는 무엇을합니까?
전체 스택 개발자는 프론트 엔드와 백엔드 모두 기술의”전체 스택”을 이해하고 작업 할 수있는 사람입니다. 전체 스택 개발 전문가의 모든 단계에서 웹 개발 프로세스는 의미,그들이 잘 갖춰진에 손을 얻을 수 있지만,또한 가이드에 대한 전략과 모범 사례를 설명합니다.
가장 전체 스택은 개발자들이 모이에서 다년간의 경험을 다양한 역할을주고,그들이 단단한 지상에 놓는 전체 웹 개발 spectrum. 전체 스택 개발자는 서버,네트워크 및 호스팅 환경뿐만 아니라 프론트 엔드 및 백엔드 언어 및 프레임 워크 모두에 능숙합니다. 또한 비즈니스 로직과 사용자 경험 모두에 정통합니다.
모바일 개발자
웹 개발자는 iOS 또는 Android 용 모바일 앱 개발을 전문으로 할 수도 있습니다.
iOS 개발자는 Apple 기기에서 사용하는 iOS 운영 체제와 함께 실행되는 앱을 빌드합니다. iOS 개발자는 Apple 이 앱을 위해 특별히 만든 프로그래밍 언어 인 Swift 에 능통합니다.
Android 개발자는 삼성 스마트 폰과 같은 모든 Android 기기와 호환되는 앱을 빌드합니다. 자바는 안드로이드에 대한 공식 프로그래밍 언어입니다.
자세히 알아보기: 당신의 가이드는 모바일 앱 개발 도구
프로그래밍 언어,라이브러리와 프레임워크
를 구축하기 위해서는 웹사이트 및 앱,웹 개발자들의 언어로 작동,라이브러리와 프레임워크. 이들 각각을 자세히 살펴볼뿐만 아니라 웹 개발자가 일상 업무에서 사용하는 몇 가지 다른 도구를 살펴 보겠습니다.
언어 란 무엇입니까?
웹 개발의 세계에서 언어는 프로그래머가 웹 사이트,앱 및 소프트웨어를 만드는 데 사용하는 빌딩 블록입니다. 있는 모든 다른 형태의 언어를 포함하여,프로그래밍 언어,마크업 언어 스타일 시트가 언어 및 데이터베이스 언어입니다.
프로그래밍 언어
프로그래밍 언어가 기본적으로 설정하고 명령이 말하는 컴퓨터를 생산하는 특정한 출력. 프로그래머는 소위”높은 수준의”프로그래밍 언어를 사용하여 소스 코드를 작성합니다. 높은 수준의 언어는 논리적 인 단어와 기호를 사용하므로 인간이 읽고 이해하기 쉽습니다. 상위 레벨 언어는 컴파일된 언어 또는 해석된 언어 중 하나로 분류될 수 있습니다.
C++및 Java,예를 들어,컴파일되는 수준 높은 언어들은 처음에 저장된 텍스트 기반의 형식에 대해 이해할 수 있는 인간의 프로그래머지를 위한 컴퓨터입니다. 컴퓨터가 소스 코드를 실행하기 위해서는 저수준 언어,즉 기계 코드로 변환해야합니다. 컴파일 된 언어는 소프트웨어 응용 프로그램을 만드는 데 사용되는 경향이 있습니다.
Perl 및 PHP 와 같은 해석 된 언어는 컴파일 할 필요가 없습니다. 대신 이러한 언어로 작성된 소스 코드는 코드를 읽고 실행하는 프로그램 인 인터프리터를 통해 실행할 수 있습니다. 해석 된 언어는 일반적으로 동적 웹 사이트의 콘텐츠를 생성하는 데 사용되는 것과 같은 스크립트를 실행하는 데 사용됩니다.
저수준 언어는 컴퓨터 하드웨어에서 직접 인식하고 실행할 수있는 언어이며 해석되거나 번역 될 필요가 없습니다. 기계어 및 어셈블리 언어는 저수준 언어의 일반적인 예입니다.
2018 년 가장 인기있는 프로그래밍 언어 중 일부는 Java,C,C++,Python,C#,JavaScript,PHP,Ruby 및 Perl 을 포함합니다.
자세히 알아보기: 초보자 가이드를 10 가장 인기 있는 프로그래밍 언어
마크업 언어
마크업 언어를 사용하여 지정한 포맷 텍스트 파일입니다. 즉,마크 업 언어는 텍스트를 표시하는 소프트웨어에 텍스트의 서식을 지정하는 방법을 알려줍니다. 마크업 언어이 완전히 읽을 수 있는 인간의 눈은 그들을 포함하는 표준 단어나 태그에 표시되지 않습니다.
가장 많이 사용되는 두 가지 마크 업 언어는 HTML 과 XML 입니다. HTML 은 하이퍼 텍스트 마크 업 언어를 의미하며 웹 사이트 생성에 사용됩니다. 일반 텍스트 문서에 추가되면 HTML 태그는 웹 브라우저에서 이 문서를 표시하는 방법을 설명합니다. HTML 이 어떻게 작동하는지 이해하려면 굵은 태그의 예를 들어 보겠습니다. HTML 전 서면 다음과 같다:
<b></b>
브라우저를 읽고 이것을 알고를 표시하는 문장의 굵게 표시되어 있습니다. 이것은 사용자가 보는 것입니다:
이 문장을 굵게 만드십시오!
자세히 알아보기:HTML 이란 무엇입니까? 초보자 가이드
XML 은 확장 가능한 마크 업 언어를 의미합니다. 그것을 마크업 언어 매우 유사하다는 HTML;동안 그러나,HTML 하도록 설계되었으로 데이터를 표시하는 방법에 초점을 맞추고,보이는 XML 이 순수하게 설계되어 저장 및 전송 데이터입니다. HTML 과 달리 XML 태그는 미리 정의되어 있지 않으며 오히려 문서의 작성자가 만듭니다. 의 포인트는 XML 을 간소화하는 데이터를 공유 및 전송 플랫폼 변경 내용과 데이터 가용성,그것이 제공하는 소프트웨어 및 하드웨어-독립적인 의미를 저장,수송 및 공유 데이터입니다. XML 에 대한 자세한 내용과 작동 방식은 여기에서 확인할 수 있습니다.
스타일 시트 언어
스타일 시트는 기본적으로 문체 규칙 집합입니다. 스타일 시트 언어는 문자 그대로 마크 업 언어로 작성된 문서의 스타일을 지정하는 데 사용됩니다.
HTML 로 작성되고 스타일 시트 언어 인 CSS(계단식 스타일 시트)를 사용하여 스타일이 지정된 문서를 고려하십시오. HTML 은 웹 페이지의 내용과 구조를 담당하는 반면 CSS 는이 내용을 시각적으로 표시하는 방법을 결정합니다. CSS 는 색상 추가,글꼴 변경,배경 및 테두리 삽입뿐만 아니라 양식 스타일을 지정하는 데 사용할 수 있습니다. CSS 는 또한 사용을 최적화하는 웹 페이지에 대한 반응형 디자인을 보장,그들은 적의 레이아웃을 어떤 장치를 사용합니다.
자세히 알아보기:CSS 란 무엇입니까?
데이터베이스 언어
언어는 사용되지 않습 웹사이트 구축을 위한 소프트웨어 및 앱;그들은 또한 사용을 만들고 관리하는 데이터베이스가 있습니다.
데이터베이스는 엄청난 양의 데이터를 저장하는 데 사용됩니다. 예를 들어 Spotify music 앱은 데이터베이스를 사용하여 음악 파일뿐만 아니라 사용자의 청취 환경 설정에 대한 데이터를 저장합니다. 마찬가지로와 같은 소셜 미디어 응용 프로그램 Instagram 사용하여 데이터베이스를 저장하는 사용자 프로필 정보를 모든 시간이 업데이트 사용자들은 프로필에는 어떤 방법으로,응용 프로그램의 데이터베이스는 또한 업데이트합니다.
데이터베이스하도록 설계되지 않았을 이해하는 것과 동일한 언어 앱 프로그램에서,그래서 그것을 가지고하는 것이 필수적 언어로 그들이 이해하지 같은 SQL,표준 언어를 액세스 및 조작이 관계형 데이터베이스가 있습니다. SQL 은 구조화 된 쿼리 언어를 의미합니다. 자체 마크 업이 있으며 기본적으로 프로그래머가 데이터베이스 시스템에 보유 된 데이터로 작업 할 수 있습니다.
라이브러리와 프레임 워크는 무엇입니까?
웹 개발자는 라이브러리 및 프레임 워크에서도 작업합니다. 많은 혼란에도 불구하고,그들은 같은 일이 아니다—그들은 개발자의 작업을 쉽게하기 위해 모두 거기에 있지만.
라이브러리와 프레임워크가 기본적으로 세트를 미리 작성된 코드 라이브러리에는 작은 것을 사용하는 경향이있을 위해 더 구체적 사례입니다. 라이브러리에는 나중에 재사용 할 수 있도록 함께 그룹화 된 유용한 코드 모음이 포함되어 있습니다. 라이브러리의 목적은 개발자가 거기에 도착하는 코드를 적게 작성하면서 동일한 최종 목표에 도달 할 수있게하는 것입니다.
JavaScript,언어 및 JavaScript 라이브러리 인 jQuery 의 예를 들어 보겠습니다. 보다 쓰기,말하는 십 라인의 코드에서 JavaScript,개발자를 취할 수 있습 농축,미리 작성된 버전에서 jQuery 라이브러리—저장 시간과 노력이 필요합니다.
자세히 알아보기:JavaScript 대 jQuery—차이점은 무엇입니까?
프레임워크 포함 준비가 만든 구성 요소 및 활성화 도구 개발자의 코드 작성을 빨리,그리고 많은 프레임워크도 포함될 라이브러리입니다. 그것은 개발자 구조에서 작업,그리고 프레임워크를 선택하는 작업과 크게 지시하는 방법 당신은 당신의 웹 사이트를 구축하거나 앱을 선택하는 프레임워크가 큰 결정합니다. 일부 인기있는 프레임 워크에는 부트 스트랩,레일 및 앵귤러가 포함됩니다.
이해하는 가장 쉬운 방법은 라이브러리와 프레임워크를 당신의 집을 짓. 프레임 워크는 기초와 구조뿐만 아니라 특정 작업을 완료하기위한 지침이나 지침을 제공합니다. 말를 설치하려 오븐에서 당신의 새로운 집을 살 수 있는 별도의 부품 및 구축하고 오븐에서 스크래치,또는 당신이 선택할 수 있품 오븐에서 저장합니다. 다만 다음과 같이 웹사이트를 구축할 수 있습 쓰는 코드에서 처음부을 취할 수 있습니다 미리 작성된 코드 라이브러리에서 단순히 삽입니다.
자세히 알아보기:Ruby on Rails 를 배워야합니까?
기타 웹 개발 툴
웹 개발자는 또한 텍스트 편집기를 사용하여,같은 원자,숭고하거나 Visual Studio 코드를 자신의 코드를 작성;웹 브라우저와 같은 크롬 또는 Firefox;그리고 매우 중요한 도구:Git!
Git 은 개발자가 코드를 저장하고 관리 할 수있는 버전 제어 시스템입니다. 웹 개발자로,그것은 피할 수없는 당신이 일정한 코드를 변경하므로,같은 도구를 Git 할 수 있는 트랙이 이러한 변경 및 역 그들이 필요한 경우가 매우 중요합니다. 힘내는 또한 쉽게 다른 팀과 함께 작업하고 한 번에 여러 프로젝트를 관리 할 수 있습니다. 힘내는 웹 개발의 세계에서 그런 필수품이되어 이제는 그것을 사용하지 않는 것이 정말 나쁜 관행으로 간주됩니다.
또 다른 매우 인기있는 도구는 Git 용 클라우드 인터페이스 인 GitHub 입니다. GitHub 는 Git 의 모든 버전 제어 기능을 제공하지만 버그 추적,작업 관리 및 프로젝트 wiki 와 같은 자체 기능도 함께 제공됩니다. GitHub 는 저장소를 호스팅 할뿐만 아니라 개발자에게 포괄적 인 도구 세트를 제공하므로 코딩에 대한 모범 사례를 쉽게 따라 할 수 있습니다. 오픈 소스 프로젝트를위한 장소로 간주되며 웹 개발자가 자신의 기술을 선보일 수있는 플랫폼을 제공합니다. 여기에서 github 의 중요성에 대해 자세히 알아볼 수 있습니다.
자세히 알아보기:프론트 엔드 개발을위한 7 가지 필수 도구
6. 웹 개발자가되기 위해서는 무엇이 필요합니까?

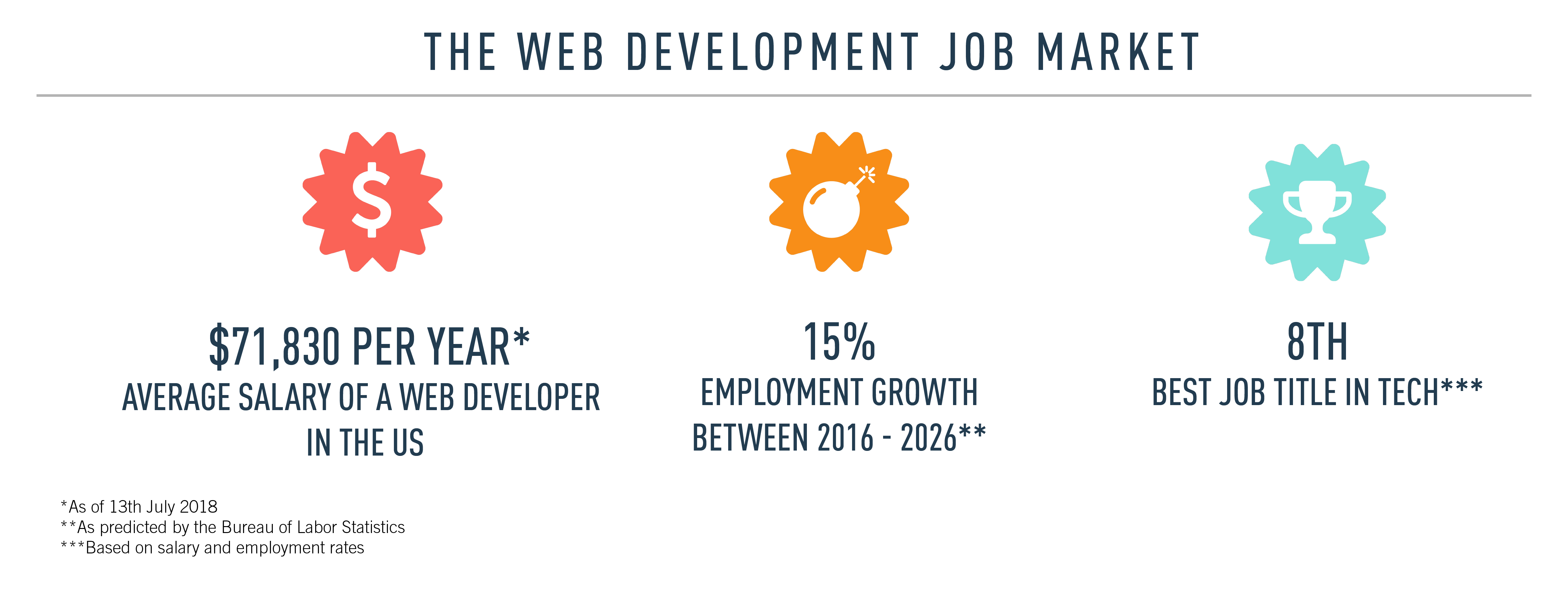
경력 웹 개발은 도전적,재정적으로 보상,그리고 제공하는 많은 측면에서의 작업 security. 국의 노동을 예측한 통계 15%취업 성장은 웹 개발자를 위한 사 2016 2026—보다 훨씬 더 빠르 average—web developer 위로 8 번째는 최고의 직업은 제목에서 기술에 따라 급여 및 고용 요금입니다.
글을 쓰는 시점에서,평균 급여는 웹 개발자에 미국에 있는$76,271 습니다. 물론,급여에 따라 다릅 위치,수년간의 경험과 특정 능력을 당신에게 가져되는 방법에 대해 자세히 알아보십 많이 얻을 수있는 웹 개발자로 여기에.
웹 개발 경력을 쌓는 첫 번째 단계는 필요한 언어,라이브러리 및 프레임 워크를 배우는 것입니다. 또한 위에서 언급 한 도구 중 일부뿐만 아니라 몇 가지 일반적인 용어를 숙지해야합니다. 초보자 친화적 인 소개를 위해 모든 새로운 프로그래머가 배워야하는이 50 가지 웹 개발 유행어로 시작하십시오.당신이 배우는 언어의 관점에서,그것은 모두 프론트 엔드 또는 백엔드 개발에 집중할 것인지에 달려 있습니다. 그러나 모든 웹 개발자는 HTML,CSS 및 JavaScript 에 능숙해야하므로이 세 가지를 배우는 것으로 시작하십시오. 웹 개발자가되는 데 관심이 있으시면 시작하려면이 5 가지 팁을 확인하거나 무료 5 일간의 짧은 코스를 사용해보십시오.
자세히 알아보기:웹 개발자가되기 위해서는 어떤 기술과 자격이 필요합니까?
추가 읽기
- 귀하의 완전한 가이드를 방문 당신의 첫 번째 작업으로 주니어 웹 개발자
- 웹 개발 과정을 보장하는 당신이 직업을 그것의 끝에서
- 얼마나 걸리아?