La tecnologia gioca un ruolo enorme nella nostra vita quotidiana, dalla più semplice delle applicazioni per le invenzioni più innovative. Ogni sito web o pezzo di software che incontriamo è stato costruito da uno sviluppatore web—ma che cosa è esattamente lo sviluppo web, e che cosa fa uno sviluppatore web fare?
All’occhio esterno, può sembrare un campo complicato, confuso e un po ‘ inaccessibile. Quindi, per far luce su questo affascinante settore, abbiamo messo insieme l’ultima introduzione allo sviluppo web e quello che serve per diventare uno sviluppatore web a tutti gli effetti.
In questa guida, andremo attraverso le basi dello sviluppo web in dettaglio, e vi mostrerà le competenze e gli strumenti essenziali di cui avrete bisogno per entrare nel settore. Se si decide di sviluppo web è per voi, il passo successivo è quello di iniziare ad imparare quelle competenze essenziali, che si può fare in questo libero, breve corso online progettato per i principianti.
Per prima cosa, daremo un’occhiata al settore dello sviluppo web così com’è nel 2021 e valuteremo se lo sviluppo web è una mossa intelligente per la carriera, con una particolare attenzione all’impatto del 2020 e della pandemia di COVID—19.
Ecco cosa tratteremo:
- È ora un buon momento per diventare uno sviluppatore web? (aggiornamento 2021)
- Che cos’è lo sviluppo web?
- Una breve storia del World Wide Web
- Cosa fa uno sviluppatore web?
- Linguaggi di programmazione, librerie e framework
- Cosa ci vuole per diventare uno sviluppatore web?
Sentitevi liberi di saltare avanti utilizzando il menu cliccabile. Andiamo!
- È ora un buon momento per diventare uno sviluppatore web? (aggiornamento 2021)
- Gli sviluppatori web sono richiesti in questo momento?
- In che modo COVID-19 ha influenzato il settore?
- Quindi should dovresti diventare uno sviluppatore web nel 2021?
- Che cos’è lo sviluppo web?
- Lato client
- Server-side
- Tecnologia di database
- La differenza tra sviluppo web e web design
- 3. Una breve storia del World Wide Web
- 4. Cosa fa uno sviluppatore web?
- Cosa fa uno sviluppatore di frontend?
- Cosa fa uno sviluppatore di back-end?
- Cosa fa uno sviluppatore full-stack?
- Sviluppatori mobili
- Linguaggi di programmazione, librerie e framework
- Che cosa sono le lingue?
- Linguaggi di programmazione
- Linguaggi di markup
- Lingue dei fogli di stile
- Lingue di database
- Cosa sono le librerie e i framework?
- Altri strumenti di sviluppo web
- 6. Cosa ci vuole per diventare uno sviluppatore web?
- Ulteriori letture
È ora un buon momento per diventare uno sviluppatore web? (aggiornamento 2021)
Prima di saltare in una nuova carriera, è importante considerare il percorso da seguire. Il vostro nuovo settore può offrirvi ampie opportunità e stabilità? Quanto è probabile che tu venga assunto dopo il tuo programma o bootcamp scelto?
Sulla scia del 2020, queste domande sono più importanti che mai. La pandemia di COVID-19 ha avuto un impatto importante sull’economia e sul mercato del lavoro, con il rallentamento delle assunzioni in molti settori. Con questo in mente, diamo un’occhiata allo stato del settore dello sviluppo web nel 2021.
Gli sviluppatori web sono richiesti in questo momento?
Avrete notato che, non importa quello che sta succedendo nel mondo che ci circonda, la tecnologia è onnipresente nella nostra vita. Che si tratti di scorrere le nostre app di social media preferite, controllare le notizie, pagare qualcosa online o connettersi con i colleghi utilizzando software e strumenti di collaborazione, la maggior parte di ciò che facciamo si basa su una qualche forma di tecnologia. Dietro questa tecnologia c’è un team di sviluppatori web che non solo lo hanno costruito, ma lo mantengono costantemente per garantire che funzioni in modo impeccabile.
Coloro che possono costruire e mantenere siti web, app e software hanno un ruolo cruciale da svolgere nel mondo guidato dalla tecnologia di oggi-e questo si riflette nel mercato del lavoro di sviluppo web. Secondo il Bureau of Labor Statistics, l’occupazione degli sviluppatori web è destinato a crescere 8% da 2019 a 2029-molto più veloce rispetto alla media per tutte le occupazioni.
Ma questo è ancora in piedi dopo gli imprevedibili colpi di scena del 2020? In una parola, sì; gli sviluppatori web sembrano aver resistito alla tempesta relativamente bene. Lo sviluppatore full-stack è arrivato secondo nella lista di indeed dei migliori lavori per il 2020, e possiamo vederlo continuare fino al 2021 e oltre. Basta cercare sul web le competenze tecnologiche più richieste nel 2021 e troverai cose come lo sviluppo web, il cloud computing, DevOps e la risoluzione dei problemi.
Lo sviluppo full-stack, in particolare, continuerà ad essere molto attraente per i datori di lavoro. Scrivendo per TechCrunch, Sergio Granada nota come gli sviluppatori full-stack sono stati parte integrante del business durante la crisi COVID-19: “In risposta alla pandemia di coronavirus, la capacità di fare lo sviluppo full-stack può rendere gli ingegneri estremamente commerciabili come le aziende in tutti i settori migrano il loro business in un mondo virtuale. Coloro che possono sviluppare e fornire rapidamente progetti software grazie ai metodi full-stack hanno la possibilità migliore di essere in cima alla lista dei desideri di un’azienda o di un cliente.”
Se vuoi quantificare la domanda di sviluppatori web, cerca i ruoli” sviluppatore web “o” sviluppatore full-stack” nella tua zona su siti come indeed, glassdoor e LinkedIn. Abbiamo fatto una rapida ricerca per i ruoli di sviluppo web negli Stati Uniti e, al momento della scrittura, trovato oltre 26.000 posti vacanti.
Come potete vedere, gli sviluppatori web continuano ad essere molto richiesti—nonostante, e forse ancora di più a causa della pandemia di coronavirus in corso. Parlando di quale; in che modo COVID-19 ha influenzato il settore dello sviluppo web? Diamo un’occhiata.
In che modo COVID-19 ha influenzato il settore?
Mentre molte industrie hanno lottato (e continuano a farlo) a causa della pandemia di coronavirus, l’industria tecnologica è andata relativamente bene. Molte organizzazioni si affidano a strumenti digitali per consentire loro di operare in remoto, dando ancora più importanza alla tecnologia e alle persone che la costruiscono. Come tale, molti stanno anticipando un boom del settore; secondo le previsioni dei dati di mercato, l’industria tecnologica crescerà da billion 131 miliardi di dollari in 2020 a billion 295 miliardi in 2025.
Naturalmente, i nuovi e aspiranti sviluppatori web possono aspettarsi alcuni cambiamenti a seguito di COVID-19. Prima di tutto, è importante considerare l’ascesa del lavoro a distanza. Quando si tratta di cercare il tuo primo lavoro all’interno del campo, si dovrebbe essere pronti a lavorare a distanza almeno una parte del tempo, se non su una base a tempo pieno. Fortunatamente, lo sviluppo web è una carriera che si presta al lavoro a distanza. Puoi saperne di più su cosa vuol dire lavorare come sviluppatore remoto in questa guida.
Stiamo anche anticipando che i lavori degli sviluppatori Web aumenteranno in alcuni settori come risultato diretto dei prodotti e dei servizi che sono più richiesti in questo momento. Ad esempio, settori come l’assistenza sanitaria, i media e l’intrattenimento, l’online banking, l’istruzione a distanza e l’e-commerce continueranno a crescere per riflettere le esigenze e i comportamenti dei consumatori in un mondo socialmente più lontano.
In tutto, l’impatto del COVID-19 sul settore tecnologico e sugli sviluppatori web è stato minimo rispetto ad altri settori. Anche se la situazione è ancora in corso, i nuovi e aspiranti sviluppatori web possono sentirsi sicuri di intraprendere una carriera a prova di futuro. Se sei curioso di sapere cosa vuol dire essere un neolaureato nel bel mezzo di una pandemia, dai un’occhiata alla nostra guida alla ricerca di lavoro durante la COVID-19. In esso, Mike McCulloch, responsabile dei servizi di carriera presso CareerFoundry, condivide le sue osservazioni sul mercato del lavoro tecnologico, insieme ad alcuni ottimi consigli su come commercializzare te stesso come nuovo arrivato nel campo.
Quindi should dovresti diventare uno sviluppatore web nel 2021?
Quindi qual è il verdetto? È ora un buon momento per diventare uno sviluppatore web?
Guardando al mercato del lavoro e alla prevista crescita dell’occupazione, riteniamo che la risposta sia abbastanza chiara. Ora è un ottimo momento per diventare uno sviluppatore web! Ora più che mai, la tecnologia è fondamentale per come lavoriamo, connettersi con i propri cari, accedere alla sanità, negozio…e la lista potrebbe continuare. Se stai pensando di unirti a questa entusiasmante industria e costruire la tecnologia del futuro, diciamo di provarci.
Ma prima, torniamo alle origini. Cos’è esattamente lo sviluppo web e cosa fa effettivamente uno sviluppatore web? Continua a leggere per scoprirlo.
Che cos’è lo sviluppo web?
Lo sviluppo Web è il processo di creazione di siti Web e applicazioni per Internet, o per una rete privata nota come intranet. Lo sviluppo Web non riguarda la progettazione di un sito web; piuttosto, è tutta una questione di codifica e programmazione che alimenta la funzionalità del sito web.
Dalle pagine web più semplici e statiche alle piattaforme di social media e alle app, dai siti di ecommerce ai sistemi di gestione dei contenuti (CMS); tutti gli strumenti che utilizziamo quotidianamente via internet sono stati costruiti dagli sviluppatori web.
Lo sviluppo Web può essere suddiviso in tre livelli: codifica lato client (frontend), codifica lato server (backend) e tecnologia di database.
Diamo un’occhiata a ciascuno di questi livelli in modo più dettagliato.
Lato client
Lo scripting lato client, o lo sviluppo frontend, si riferisce a tutto ciò che l’utente finale sperimenta direttamente. Il codice lato client viene eseguito in un browser Web e si riferisce direttamente a ciò che le persone vedono quando visitano un sito web. Cose come layout, font, colori, menu e moduli di contatto sono tutti guidati dal frontend.
Server-side
Server-side scripting, o lo sviluppo di back-end, è tutto su ciò che accade dietro le quinte. Il backend è essenzialmente la parte di un sito web che l’utente in realtà non vede. È responsabile della memorizzazione e dell’organizzazione dei dati e garantisce che tutto sul lato client funzioni senza intoppi. Lo fa comunicando con il frontend. Ogni volta che succede qualcosa sul lato client, ad esempio, un utente compila un modulo, il browser invia una richiesta al lato server. Il lato server “risponde” con informazioni rilevanti sotto forma di codice frontend che il browser può quindi interpretare e visualizzare.
Per saperne di più: Qual è la differenza tra frontend e backend?
Tecnologia di database
Anche i siti web si affidano alla tecnologia di database. Il database contiene tutti i file e i contenuti necessari per il funzionamento di un sito web, memorizzandolo in modo tale da facilitare il recupero, l’organizzazione, la modifica e il salvataggio. Il database viene eseguito su un server e la maggior parte dei siti Web utilizza in genere una qualche forma di Relational Database Management System (RDBMS).
Per riassumere: la tecnologia frontend, backend e database lavorano tutti insieme per costruire ed eseguire un sito Web o un’applicazione completamente funzionale, e questi tre livelli costituiscono la base dello sviluppo web.
La differenza tra sviluppo web e web design
Potresti sentire i termini sviluppo web e web design usati in modo intercambiabile, ma queste sono due cose molto diverse.
Immagina un web designer e uno sviluppatore web che lavorano insieme per costruire un’auto: lo sviluppatore si prenderebbe cura di tutti i componenti funzionali, come il motore, le ruote e gli ingranaggi, mentre il progettista sarebbe responsabile sia degli aspetti visivi — come appare l’auto, il layout del cruscotto, il design dei sedili — e per l’esperienza utente fornita dall’auto, quindi se si tratta di una guida fluida o meno.
I web designer progettano come appare e si sente il sito web. Modellano il layout del sito web, assicurandosi che sia logico, user-friendly e piacevole da usare. Considerano tutti i diversi elementi visivi: quali combinazioni di colori e font verranno utilizzati? Quali pulsanti, menu a discesa e barre di scorrimento dovrebbero essere inclusi e dove? Con quali touchpoint interattivi interagisce l’utente per passare dal punto A a B? Il web design considera anche l’architettura delle informazioni del sito web, stabilendo quali contenuti saranno inclusi e dove dovrebbero essere collocati.
Il web design è un campo estremamente ampio e spesso viene suddiviso in ruoli più specifici come il design dell’esperienza utente, il design dell’interfaccia utente e l’architettura delle informazioni.
È compito dello sviluppatore web prendere questo design e svilupparlo in un sito web live e completamente funzionale. Uno sviluppatore frontend prende il visual design come fornito dal web designer e lo costruisce utilizzando linguaggi di codifica come HTML, CSS e JavaScript. Uno sviluppatore di back-end crea le funzionalità più avanzate del sito, come la funzione di checkout su un sito di e-commerce.
In breve, un web designer è l’architetto, mentre lo sviluppatore web è il costruttore o ingegnere.
Per saperne di più: Qual è la differenza tra uno sviluppatore web e un web designer?
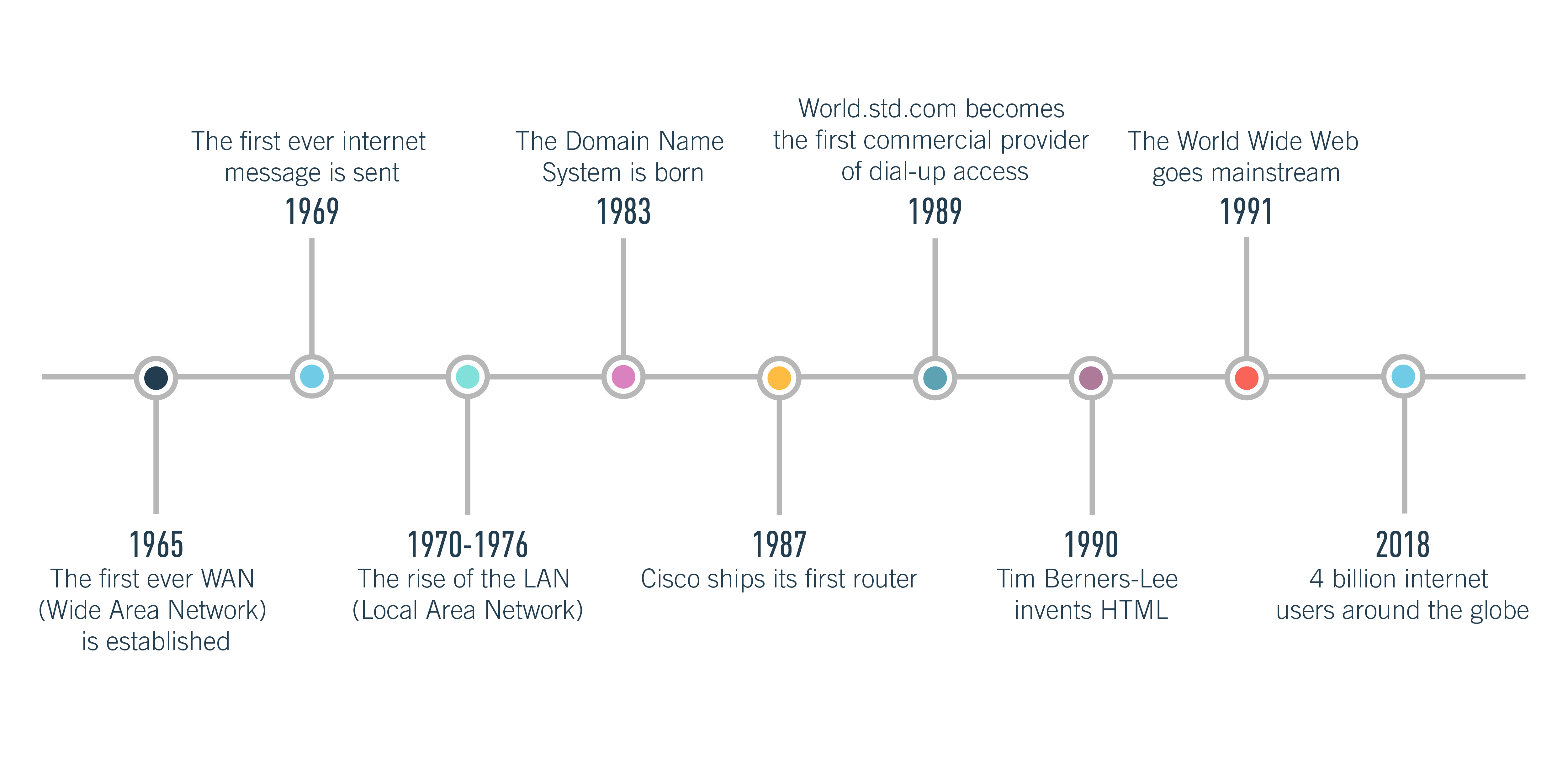
3. Una breve storia del World Wide Web
Il web come lo conosciamo oggi è stato decenni in divenire. Per aiutare a capire come funziona lo sviluppo web, torniamo al punto in cui tutto è iniziato e consideriamo come Internet si è evoluto nel corso degli anni.

1965: La prima WAN (Wide Area Network)
Internet è essenzialmente una rete di reti, che collega tutte le diverse WAN. WAN sta per Wide Area Network, una rete di telecomunicazioni che si estende su una grande distanza geografica. La prima WAN è stata fondata nel 1965 presso il Massachusetts Institute of Technology. Più tardi, questa WAN sarebbe conosciuta come ARPANET. Inizialmente è stato finanziato dall’Advanced Research Projects Agency del Dipartimento della Difesa degli Stati Uniti.
1969: Il primo messaggio internet in assoluto
Nell’ottobre del 1969, lo studente dell’UCLA Charley Kline inviò il primo messaggio internet in assoluto. Ha cercato di inviare la parola “login” a un computer dello Stanford Research Institute tramite la rete ARPANET, ma il sistema si è schiantato dopo le prime due lettere. Tuttavia, circa un’ora dopo, il sistema ha recuperato e il testo completo è stato consegnato con successo.
1970: L’ascesa della LAN (Local Area Network)
I primi anni ‘ 70 videro lo sviluppo di diverse tecnologie LAN sperimentali. LAN sta per Local Area Network, una rete di computer che collega i dispositivi vicini negli stessi edifici, ad esempio nelle scuole, nelle università e nelle biblioteche. Alcune pietre miliari notevoli includono lo sviluppo di Ethernet a Xerox Parc dal 1973-1974, e lo sviluppo di ARCNET nel 1976.1982-1989: Transmission Control Protocol (TCP), Internet Protocol (IP), Domain Name System e Dial-Up Access
Nel 1982, Transmission Control Protocol (TCP) e Internet Protocol (IP) è emerso come il protocollo ARPANET, e TCP/IP rimane il protocollo Internet standard oggi. Nel 1983 è stato istituito il Domain Name System, che fornisce un modo più user-friendly per etichettare e designare i siti web (es. careerfoundry.com invece di una serie di numeri). Nel 1987, Cisco ha spedito il suo primo router, e nel 1989, World.std.com è diventato il primo fornitore commerciale di accesso a Internet dial-up.
1990: Tim Berners-Lee e HTML
Nel 1990, Tim Berners-Lee, uno scienziato del CERN (l’Organizzazione europea per la ricerca nucleare) ha sviluppato HTML — HyperText Markup Language. HTML è diventato, ed è ancora, un elemento fondamentale di Internet.
1991: Il World Wide Web va Mainstream
Con l’ascesa del browser internet visivo, il World Wide Web ha fatto la sua strada nel mainstream. A partire dal 2018, ci sono più di 4 miliardi di utenti Internet in tutto il mondo.
4. Cosa fa uno sviluppatore web?
Il ruolo dello sviluppatore web è quello di costruire e mantenere siti web. Gli sviluppatori Web possono lavorare in-house o freelance, e le attività specifiche e le responsabilità coinvolte variano a seconda che stiano lavorando come frontend, backend o sviluppatore full stack. Gli sviluppatori Full stack sono specializzati sia nel frontend che nel backend; andremo più in dettaglio su ciò che uno sviluppatore full stack fa in seguito.
Gli sviluppatori Web sono responsabili della creazione di un prodotto che soddisfi sia le esigenze del cliente che quelle del cliente o dell’utente finale. Gli sviluppatori web collaborano con stakeholder, clienti e designer per comprendere la visione: come dovrebbe apparire e funzionare il sito web finale?
Una gran parte dello sviluppo web ruota anche attorno all’identificazione e alla correzione di bug al fine di ottimizzare e migliorare costantemente un sito web o un sistema. Gli sviluppatori Web sono quindi appassionati risolutori di problemi, regolarmente a venire con soluzioni e soluzioni alternative per mantenere le cose senza intoppi.
Naturalmente, tutti gli sviluppatori web sono esperti in alcuni linguaggi di programmazione. Tuttavia, diversi sviluppatori lavoreranno con lingue diverse a seconda del loro titolo di lavoro specifico e dell’area di competenza. Diamo un’occhiata ai diversi livelli di sviluppo web e le attività associate in modo più dettagliato.
Per saperne di più: Che cosa è un giorno tipico nella vita di uno sviluppatore web?
Cosa fa uno sviluppatore di frontend?
È compito dello sviluppatore frontend codificare il frontend di un sito web o applicazione; cioè, la parte del sito web che l’utente vede e interagisce con. Prendono i dati del back-end e li trasformano in qualcosa che è facilmente comprensibile, visivamente piacevole e completamente funzionale per l’utente di tutti i giorni. Lavoreranno da disegni forniti dal web designer e portarli alla vita utilizzando HTML, JavaScript e CSS (più su quelli più tardi!).
Lo sviluppatore frontend implementa il layout del sito web, elementi interattivi e di navigazione come pulsanti e barre di scorrimento, immagini, contenuti e collegamenti interni (link che navigano da una pagina all’altra all’interno dello stesso sito web). Gli sviluppatori di Frontend sono anche responsabili di garantire una visualizzazione ottimale su diversi browser e dispositivi. Codificheranno il sito Web in modo tale da renderlo reattivo o adattabile a varie dimensioni dello schermo, in modo che l’utente ottenga la stessa esperienza sia che stia visitando il sito Web su dispositivi mobili, desktop o tablet.
Gli sviluppatori di frontend eseguiranno anche test di usabilità e correggeranno eventuali bug che si presentano. Allo stesso tempo, prenderanno in considerazione le migliori pratiche SEO, manterranno la gestione del flusso di lavoro del software e svilupperanno strumenti che migliorano il modo in cui l’utente interagisce con un sito Web in qualsiasi browser. Puoi avere un buon assaggio del lavoro di uno sviluppatore di frontend guardando il video tutorial qui sotto e registrandoti al nostro corso gratuito per principianti, in cui costruirai il tuo primo sito web da zero.
Cosa fa uno sviluppatore di back-end?
Il backend è essenzialmente il cervello dietro il viso (il frontend). Uno sviluppatore di backend è quindi responsabile della creazione e del mantenimento della tecnologia necessaria per alimentare il frontend, costituito da tre parti: un server, un’applicazione e un database.
Il codice creato dagli sviluppatori di backend assicura che tutto ciò che lo sviluppatore di frontend costruisce sia completamente funzionale ed è compito dello sviluppatore di backend assicurarsi che il server, l’applicazione e il database comunichino tra loro. Così come fanno questo? In primo luogo, usano linguaggi lato server come PHP, Ruby, Python e Java per costruire l’applicazione. Quindi usano strumenti come MySQL, Oracle e SQL Server per trovare, salvare o modificare i dati e consegnarli all’utente nel codice frontend.
Proprio come gli sviluppatori frontend, gli sviluppatori backend saranno in contatto con il cliente o imprenditore al fine di comprendere le loro esigenze e requisiti. Saranno poi consegnare questi in un certo numero di modi a seconda delle specifiche del progetto. Le attività tipiche di sviluppo del back-end includono la creazione, l’integrazione e la gestione del database, la creazione di software lato server utilizzando framework di back-end, lo sviluppo e la distribuzione di sistemi di gestione dei contenuti (per un blog, ad esempio), nonché il lavoro con tecnologie server Web, integrazione API e sistemi operativi.
Gli sviluppatori di back-end sono anche responsabili del test e del debug di qualsiasi elemento di back-end di un sistema o di un’applicazione.
Cosa fa uno sviluppatore full-stack?
Uno sviluppatore full stack è qualcuno che capisce, e può lavorare attraverso, lo “stack completo” della tecnologia: cioè sia il frontend che il backend. Gli sviluppatori Full stack sono esperti in ogni fase del processo di sviluppo web, nel senso che sono ben attrezzati per mettere le mani su, ma può anche guidare sulla strategia e le migliori pratiche.
La maggior parte degli sviluppatori full stack hanno raccolto molti anni di esperienza in una varietà di ruoli diversi, dando loro una solida base in tutto lo spettro di sviluppo web. Gli sviluppatori Full stack sono esperti in linguaggi e framework frontend e backend, nonché in ambienti server, di rete e di hosting. Sono anche esperti sia nella logica di business che nell’esperienza utente.
Sviluppatori mobili
Gli sviluppatori Web possono anche specializzarsi nello sviluppo di app mobili, per iOS o Android.
Gli sviluppatori iOS creano app che funzionano con il sistema operativo iOS, quello utilizzato dai dispositivi Apple. Gli sviluppatori iOS sono fluenti in Swift, il linguaggio di programmazione che Apple ha creato appositamente per le loro applicazioni.
Gli sviluppatori Android creano app compatibili con tutti i dispositivi Android, come gli smartphone Samsung. Java è il linguaggio di programmazione ufficiale per Android.
Per saperne di più: Your guide to mobile app development tools
Linguaggi di programmazione, librerie e framework
Al fine di creare siti web e app, gli sviluppatori web lavorano con linguaggi, librerie e framework. Diamo un’occhiata a ciascuno di questi in dettaglio, così come alcuni altri strumenti che gli sviluppatori web utilizzano nel loro lavoro quotidiano.
Che cosa sono le lingue?
Nel mondo dello sviluppo web, le lingue sono gli elementi costitutivi che i programmatori utilizzano per creare siti web, app e software. Esistono tutti i diversi tipi di linguaggi, inclusi i linguaggi di programmazione, i linguaggi di markup, i linguaggi dei fogli di stile e i linguaggi dei database.
Linguaggi di programmazione
Un linguaggio di programmazione è essenzialmente un insieme di istruzioni e comandi che dicono al computer di produrre un certo output. I programmatori usano i cosiddetti linguaggi di programmazione “di alto livello” per scrivere il codice sorgente. Le lingue di alto livello usano parole e simboli logici, rendendoli facili da leggere e capire per gli esseri umani. Le lingue di alto livello possono essere classificate come lingue compilate o interpretate.
C++ e Java, ad esempio, sono linguaggi di alto livello compilati; vengono prima salvati in un formato basato su testo che è comprensibile per i programmatori umani ma non per i computer. Affinché il computer possa eseguire il codice sorgente, deve essere convertito in un linguaggio di basso livello; cioè codice macchina. I linguaggi compilati tendono ad essere utilizzati per creare applicazioni software.
I linguaggi interpretati come Perl e PHP non hanno bisogno di essere compilati. Invece, il codice sorgente scritto in queste lingue può essere eseguito attraverso un interprete — un programma che legge ed esegue il codice. I linguaggi interpretati sono generalmente utilizzati per l’esecuzione di script, come quelli utilizzati per generare contenuti per siti Web dinamici.
I linguaggi di basso livello sono quelli che possono essere direttamente riconosciuti ed eseguiti sull’hardware del computer; non hanno bisogno di essere interpretati o tradotti. Il linguaggio macchina e il linguaggio assembly sono alcuni esempi comuni di linguaggi di basso livello.
Alcuni dei linguaggi di programmazione più popolari del 2018 includono Java, C, C++, Python, C#, JavaScript, PHP, Ruby e Perl.
Per saperne di più: Una guida per principianti ai 10 linguaggi di programmazione più popolari
Linguaggi di markup
I linguaggi di markup vengono utilizzati per specificare la formattazione di un file di testo. In altre parole, un linguaggio di markup indica al software che visualizza il testo come deve essere formattato il testo. I linguaggi di markup sono completamente leggibili all’occhio umano — contengono parole standard — ma i tag di markup non sono visibili nell’output finale.
I due linguaggi di markup più popolari sono HTML e XML. HTML sta per HyperText Markup Language e viene utilizzato per la creazione di siti web. Quando vengono aggiunti a un documento di testo normale, i tag HTML descrivono come questo documento deve essere visualizzato da un browser Web. Per capire come funziona l’HTML, prendiamo l’esempio dei tag in grassetto. La versione HTML sarebbe scritta come segue:
<b >Rendi questa frase in grassetto!</b>
Quando il browser legge questo, sa di visualizzare quella frase in grassetto. Questo è ciò che l’utente vede:
Rendi questa frase audace!
Per saperne di più: Che cos’è l’HTML? Una guida per principianti
XML sta per eXtensible Markup Language. Si tratta di un linguaggio di markup molto simile a HTML; tuttavia, mentre HTML è stato progettato per visualizzare i dati con un focus su come appare, XML è stato progettato esclusivamente per memorizzare e trasportare i dati. A differenza di HTML, i tag XML non sono predefiniti; piuttosto, sono creati dall’autore del documento. Il punto di XML è semplificare la condivisione e il trasporto dei dati, le modifiche della piattaforma e la disponibilità dei dati, in quanto fornisce un mezzo indipendente dal software e dall’hardware per archiviare, trasportare e condividere i dati. Puoi saperne di più su XML e come funziona qui.
Lingue dei fogli di stile
Un foglio di stile è fondamentalmente un insieme di regole stilistiche. I linguaggi dei fogli di stile sono usati, letteralmente, per modellare documenti scritti in linguaggi di markup.
Si consideri un documento scritto in HTML e stilizzato utilizzando CSS (Cascading Style Sheets), un linguaggio di foglio di stile. L’HTML è responsabile per il contenuto e la struttura della pagina web, mentre CSS determina come questo contenuto deve essere presentato visivamente. CSS può essere utilizzato per aggiungere colori, cambiare font, inserire sfondi e bordi, così come per forme di stile. CSS viene utilizzato anche per ottimizzare le pagine web per il responsive design, assicurando che adattino il loro layout a qualsiasi dispositivo l’utente è su.
Per saperne di più: Cos’è il CSS?
Lingue di database
Le lingue non vengono utilizzate solo per creare siti web, software e app, ma vengono anche utilizzate per creare e gestire database.
I database vengono utilizzati per memorizzare enormi volumi di dati. L’app Spotify music, ad esempio, utilizza database per archiviare file musicali e dati sulle preferenze di ascolto dell’utente. Allo stesso modo, le app di social media come Instagram utilizzano i database per memorizzare le informazioni del profilo utente; ogni volta che un utente aggiorna il proprio profilo in qualche modo, anche il database dell’app verrà aggiornato.
I database non sono progettati per comprendere le stesse lingue in cui sono programmate le app, quindi è essenziale avere un linguaggio che capiscano, come SQL, il linguaggio standard per accedere e manipolare database relazionali. SQL sta per Structured Query Language. Ha un proprio markup e fondamentalmente consente ai programmatori di lavorare con i dati contenuti in un sistema di database.
Cosa sono le librerie e i framework?
Gli sviluppatori Web lavorano anche con librerie e framework. Nonostante molta confusione, non sono la stessa cosa — anche se sono entrambi lì per rendere il lavoro dello sviluppatore più facile.
Le librerie e i framework sono essenzialmente insiemi di codice pre-scritto, ma le librerie sono più piccole e tendono ad essere utilizzate per casi d’uso più specifici. Una libreria contiene una raccolta di codice utile, raggruppati insieme per essere riutilizzati in seguito. Lo scopo di una libreria è quello di consentire agli sviluppatori di raggiungere lo stesso obiettivo finale durante la scrittura di meno codice per arrivarci.
Prendiamo l’esempio di JavaScript, il linguaggio, e jQuery, una libreria JavaScript. Piuttosto che scrivere, ad esempio, dieci righe di codice in JavaScript, lo sviluppatore può prendere la versione condensata e pre — scritta dalla libreria jQuery, risparmiando tempo e fatica.
Per saperne di più: JavaScript vs. jQuery-Qual è la differenza?
Un framework contiene componenti e strumenti già pronti che consentono allo sviluppatore di scrivere codice più velocemente e molti framework contengono anche librerie. Dà allo sviluppatore una struttura da cui lavorare e il framework con cui scegli di lavorare determinerà in gran parte il modo in cui costruisci il tuo sito Web o app, quindi scegliere un framework è una decisione importante. Alcuni framework popolari includono Bootstrap, Rails e Angular.
Il modo più semplice per comprendere librerie e framework è immaginare di costruire una casa. Il framework fornisce le basi e la struttura, nonché istruzioni o linee guida per il completamento di determinati compiti. Supponiamo che tu voglia installare un forno nella tua nuova casa: potresti acquistare i componenti separati e costruire il forno da zero, oppure potresti scegliere un forno già pronto dal negozio. Proprio come la costruzione di un sito web, è possibile scrivere il codice da zero o si può prendere il codice pre-scritto da una libreria e semplicemente inserirlo.
Per saperne di più: Dovrei imparare Ruby on Rails?
Altri strumenti di sviluppo web
Gli sviluppatori Web utilizzeranno anche un editor di testo, come Atom, Sublime o Visual Studio Code, per scrivere il loro codice; un browser web, come Chrome o Firefox; e uno strumento estremamente cruciale: Git!
Git è un sistema di controllo di versione in cui gli sviluppatori possono memorizzare e gestire il loro codice. Come sviluppatore web, è inevitabile che apporti modifiche costanti al tuo codice, quindi uno strumento come Git che ti consente di tenere traccia di queste modifiche e invertirle se necessario è estremamente prezioso. Git rende anche più facile lavorare con altri team e gestire più progetti contemporaneamente. Git è diventato un tale punto fermo nel mondo dello sviluppo web che ora è considerata una pratica davvero cattiva di non usarlo.
Un altro strumento estremamente popolare è GitHub, un’interfaccia cloud per Git. GitHub offre tutte le funzionalità di controllo della versione di Git, ma viene fornito anche con le proprie caratteristiche come bug tracking, gestione delle attività e wiki di progetto. GitHub non solo ospita repository; fornisce anche agli sviluppatori un set di strumenti completo, rendendo più facile seguire le migliori pratiche per la codifica. E ‘ considerato il luogo di essere per i progetti open-source, e fornisce anche una piattaforma per gli sviluppatori web per mostrare le loro competenze. Puoi saperne di più sull’importanza di GitHub qui.
Per saperne di più: 7 strumenti essenziali per lo sviluppo di frontend
6. Cosa ci vuole per diventare uno sviluppatore web?

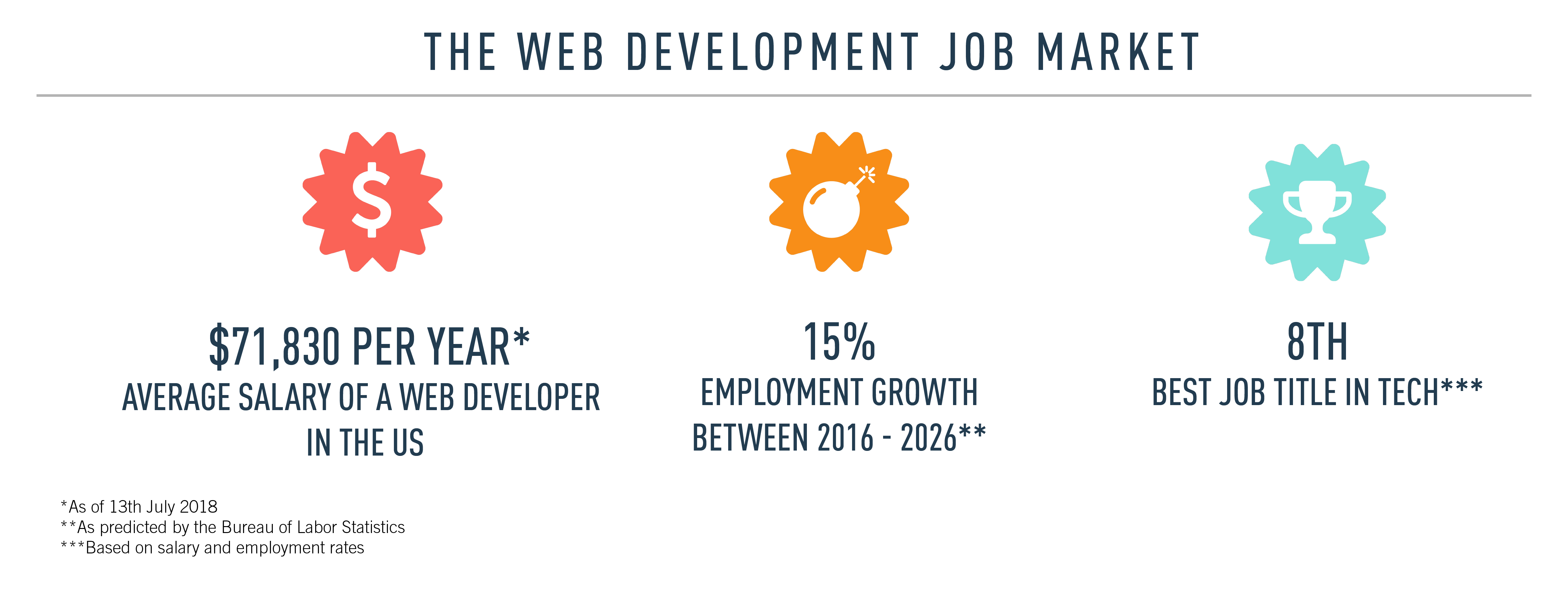
Una carriera nello sviluppo web è impegnativo, finanziariamente gratificante, e ha molto da offrire in termini di sicurezza del lavoro. Il Bureau of Labor Statistics prevede una crescita dell’occupazione del 15% per gli sviluppatori Web tra il 2016 e il 2026 — molto più veloce della media — e lo sviluppatore Web si è classificato come il miglior titolo di lavoro 8th in tech in base ai tassi di stipendio e di occupazione.
Al momento della scrittura, lo stipendio medio per uno sviluppatore web negli Stati Uniti è di $76.271 all’anno. Naturalmente, stipendio varia a seconda della posizione, anni di esperienza e le competenze specifiche si mettono in tavola; per saperne di più su quanto si potrebbe guadagnare come sviluppatore web qui.
Il primo passo per una carriera nello sviluppo web è imparare i linguaggi, le librerie e i framework necessari. Avrete anche bisogno di familiarizzare con alcuni degli strumenti di cui sopra, così come alcuni terminologia comune. Per un’introduzione per principianti, inizia con queste 50 parole d’ordine di sviluppo web che tutti i nuovi programmatori dovrebbero imparare.
In termini di lingue che impari, tutto dipende dal fatto che tu voglia concentrarti sullo sviluppo del frontend o del backend. Tuttavia, tutti gli sviluppatori web dovrebbero essere esperti in HTML, CSS e JavaScript, quindi inizia imparando questi tre. Se sei interessato a diventare uno sviluppatore web, dai un’occhiata a questi 5 suggerimenti per iniziare o prova il nostro breve corso gratuito di 5 giorni.
Per saperne di più: Quali competenze e qualifiche hai bisogno per diventare uno sviluppatore web?
Ulteriori letture
- La tua guida completa per ottenere il tuo primo lavoro come sviluppatore Web Junior
- Il corso di sviluppo Web che ti garantisce un lavoro alla fine
- Quanto tempo ci vuole per imparare JavaScript?