A technológia hatalmas szerepet játszik mindennapi életünkben, a legegyszerűbb alkalmazásoktól a leginkább úttörő találmányokig. Minden olyan weboldalt vagy szoftvert, amellyel találkozunk, egy webfejlesztő épített-de pontosan mi is az a webfejlesztés, és mit csinál egy webfejlesztő?
a külső szem számára bonyolultnak, zavarónak és kissé elérhetetlen mezőnek tűnhet. Tehát, hogy fényt derítsünk erre a lenyűgöző iparágra, összeállítottuk a webfejlesztés végső bevezetését, és azt, hogy mi kell ahhoz, hogy teljes értékű webfejlesztővé váljunk.
ebben Az útmutatóban, megyünk át az alapokat, web fejlesztés részletesen, megmutatja az alapvető készségek, eszközök meg kell törni az ipar. Ha úgy dönt, hogy a webfejlesztés az Ön számára, a következő lépés az, hogy elkezdjük megtanulni azokat az alapvető készségeket,amelyeket ebben az ingyenes, Online rövid tanfolyamban tehet meg kezdőknek.
először azonban megnézzük a webfejlesztő iparágat, ahogyan az 2021-ben áll, és megvizsgáljuk, hogy a webfejlesztés intelligens karrier—lépés-e-különös tekintettel a 2020 és a COVID-19 világjárvány hatására.
itt van, amit fogunk fedezni:
- most egy jó ideje, hogy legyen egy webfejlesztő? (2021 frissítés)
- mi a webfejlesztés?
- a World Wide Web rövid története
- mit csinál egy webfejlesztő?
- programozási nyelvek, könyvtárak és keretek
- mi kell ahhoz, hogy webfejlesztővé váljunk?
nyugodtan ugorjon előre a kattintható menü segítségével. Menjünk!
- most jó ideje webfejlesztővé válni? (2021 frissítés)
- a webfejlesztők jelenleg keresettek?
- hogyan befolyásolta a COVID-19 az iparágat?
- tehát … 2021-ben webfejlesztővé kell válnia?
- mi a webfejlesztés?
- Client-side
- Server-side
- adatbázis-technológia
- a webfejlesztés és a webdesign közötti különbség
- 3. A World Wide Web rövid története
- 4. Mit csinál egy webfejlesztő?
- mit csinál egy frontend Fejlesztő?
- mit csinál egy backend Fejlesztő?
- mit csinál egy teljes verem Fejlesztő?
- mobil fejlesztők
- programozási nyelvek, könyvtárak és keretek
- mik azok a nyelvek?
- programozási nyelvek
- Markup languages
- stíluslap nyelvek
- Adatbázis nyelvek
- mik azok a könyvtárak és keretrendszerek?
- más Webfejlesztő eszközök
- 6. Mi kell ahhoz, hogy webfejlesztővé váljon?
- További olvasmány
most jó ideje webfejlesztővé válni? (2021 frissítés)
mielőtt új karrierbe ugrik, fontos figyelembe venni az előttünk álló utat. Tud az új iparág kínál bőséges lehetőséget és stabilitást? Mennyire valószínű, hogy felveszik a kiválasztott program vagy bootcamp után?
2020 nyomán ezek a kérdések fontosabbak, mint valaha. A COVID-19 világjárvány jelentős hatással volt a gazdaságra és a munkaerőpiacra, mivel számos ágazatban lassult a bérbeadás. Ezt szem előtt tartva nézzük meg a webfejlesztő ipar állapotát 2021-ben.
a webfejlesztők jelenleg keresettek?
észre fogod venni, hogy függetlenül attól, hogy mi történik a körülöttünk lévő világban, a technológia mindenütt jelen van az életünkben. Akár a lapozást a kedvenc közösségi média alkalmazások ellenőrzése a hír, fizetni valamit online, vagy összekötő kollégáinak együttműködés szoftver eszközök—a legtöbb, amit csinálunk támaszkodik valamilyen formában a technológia. Ennek a technológiának a mögött egy olyan webfejlesztő csapat áll, akik nemcsak építették, hanem folyamatosan fenntartják azt annak biztosítása érdekében, hogy hibátlanul működjön.
azok, akik weboldalakat, alkalmazásokat és szoftvereket tudnak építeni és karbantartani, döntő szerepet játszanak a mai technológia-vezérelt világban—és ez tükröződik a webfejlesztő munkaerőpiacon is. A Munkaügyi Statisztikai Hivatal szerint a webfejlesztők foglalkoztatása az előrejelzések szerint 2019—től 2029-ig 8% – kal növekszik-sokkal gyorsabb, mint az összes foglalkozás átlaga.
de ez még mindig a 2020-as kiszámíthatatlan fordulatok után áll? Egy szóval, igen; úgy tűnik, hogy a webfejlesztők viszonylag jól átvészelték a vihart. A Full-stack Fejlesztő második lett az indeed 2020-as legjobb munkahelyeinek listáján, és ezt 2021-ben és azon túl is láthatjuk. Csak keresd meg a weben a legkeresettebb tech készségeket 2021-ben, és találsz olyan dolgokat, mint a webfejlesztés, a felhőalapú számítástechnika, a DevOps és a problémamegoldás.
különösen a teljes stack fejlesztés továbbra is nagyon vonzó lesz a munkáltatók számára. A TechCrunch írása, Sergio Granada megjegyzi, hogy a full-stack Fejlesztők mennyire integráltak az üzleti életben a COVID-19 válság idején: “A koronavírus világjárványra válaszul a teljes verem fejlesztésének képessége rendkívül piacképessé teheti a mérnököket, mivel az összes iparágban működő vállalatok üzleti tevékenységüket virtuális világba vándorolják. Azok, akik a full-stack módszereknek köszönhetően gyorsan fejleszthetnek és szállíthatnak szoftverprojekteket, a legjobb esélyük, hogy a vállalat vagy az ügyfél kívánságlistájának tetején legyenek.”
Ha szeretné számszerűsíteni a webfejlesztők iránti keresletet, keressen “webfejlesztő” vagy “full-stack Fejlesztő” szerepeket a környéken olyan webhelyeken, mint az indeed, a glassdoor vagy a LinkedIn. Az Egyesült Államokban gyorsan kerestük a webfejlesztési szerepeket, és az írás idején több mint 26 000 álláshelyet találtunk.
amint láthatja, a webfejlesztők továbbra is nagy keresletet igényelnek—a folyamatban lévő koronavírus-járvány ellenére, sőt talán még inkább. Miről beszél; hogyan befolyásolta a COVID-19 a webfejlesztő iparágat? Nézzük meg.
hogyan befolyásolta a COVID-19 az iparágat?
míg számos iparág küzdött (és továbbra is ezt teszi) a koronavírus világjárvány következtében, a technológiai ipar viszonylag jól teljesített. Számos szervezet digitális eszközökre támaszkodik, amelyek lehetővé teszik számukra, hogy távolról működjenek, még nagyobb jelentőséget tulajdonítva a technológiának és az építőknek. Mint ilyen, sokan iparági fellendülésre számítanak; a piaci adatok előrejelzése szerint a technológiai ipar a 2020-as 131 milliárd dollárról 295 milliárd dollárra növekszik 2025 – ben.
természetesen az új és feltörekvő webfejlesztők némi változásra számíthatnak a COVID-19 eredményeként. Mindenekelőtt fontos figyelembe venni a távoli munka növekedését. Mikor jön a keres az első munkát a területen belül, fel kell készülnie arra, hogy a munka távolról legalább egy részét az idő, ha nem teljes munkaidőben. Szerencsére a webfejlesztés olyan karrier, amely távoli munkára alkalmas. Ebben az útmutatóban többet megtudhat arról, hogy milyen távoli fejlesztőként dolgozni.
arra is számítunk, hogy a webfejlesztői munkahelyek bizonyos ágazatokban növekedni fognak a jelenleg leginkább keresett termékek és szolgáltatások közvetlen eredményeként. Például az olyan ágazatok, mint az egészségügy, a média és a szórakozás, az online banki szolgáltatások, a távoli oktatás és az e-kereskedelem, továbbra is növekedni fognak, hogy tükrözzék a fogyasztói igényeket és magatartást egy társadalmilag távolabbi világban.
összességében a COVID-19 hatása a tech iparra és a webfejlesztőkre minimális volt a többi ágazathoz képest. Bár a helyzet még mindig kibontakozóban van, az új és feltörekvő webfejlesztők biztosak lehetnek abban, hogy jövőbiztos karrierbe kezdenek. Ha kíváncsi vagy arra, hogy milyen egy újonnan képzett tech diplomás lenni a világjárvány közepén, nézd meg az álláskeresési útmutatónkat a COVID-19 alatt. Ebben Mike McCulloch, a CareerFoundry Karrierszolgálatának vezetője osztja meg észrevételeit a tech munkaerőpiacról, valamint néhány nagyszerű tanácsot arról, hogyan kell piacra dobni magát, mint újonc a területen.
tehát … 2021-ben webfejlesztővé kell válnia?
tehát mi az ítélet? Most van egy jó ideje, hogy legyen egy webfejlesztő?
a munkaerőpiacot és a foglalkoztatás várható növekedését tekintve úgy gondoljuk, hogy a válasz elég egyértelmű. Most van egy kiváló alkalom, hogy legyen egy webfejlesztő! Most jobban, mint valaha, a technológia kulcsfontosságú, hogy dolgozunk, csatlakoztassa a szeretteit, egészségügyi ellátáshoz, bolt…a lista végtelen. Ha arra gondolsz, hogy csatlakozol ehhez az izgalmas iparághoz, és építed a jövő technológiáját, azt mondjuk, hajrá.
de először térjünk vissza az alapokhoz. Mi is pontosan a webfejlesztés, és mit csinál valójában egy webfejlesztő? Olvassa tovább, hogy megtudja.
mi a webfejlesztés?
a webfejlesztés az internetes weboldalak és alkalmazások építésének folyamata, vagy egy intranet néven ismert magánhálózat. A webfejlesztés nem egy weboldal tervezésével foglalkozik, hanem a kódolással, programozással, ami a weboldal funkcionalitását biztosítja.
a legegyszerűbb, statikus weboldalaktól a közösségi média platformokig és alkalmazásokig, az e-kereskedelmi webhelyektől a tartalomkezelő rendszerekig( CMS); az interneten naponta használt összes eszközt a webfejlesztők építették.
A Webfejlesztés három rétegre bontható: kliens oldali kódolás (frontend), szerver oldali kódolás (backend) és adatbázis technológia.
vessünk egy pillantást ezekre a rétegekre részletesebben.
Client-side
Client-side scripting, vagy frontend development, utal, hogy mindent, amit a végfelhasználó tapasztalatok közvetlenül. Az ügyféloldali kód egy webböngészőben fut, és közvetlenül kapcsolódik ahhoz, amit az emberek látnak, amikor meglátogatnak egy weboldalt. Az olyan dolgokat, mint az elrendezés, betűtípusok, színek, menük és kapcsolati űrlapok, mind a frontend vezérli.
Server-side
Server-side scripting, vagy backend development, szól, hogy mi folyik a színfalak mögött. A backend lényegében egy olyan webhely része, amelyet a felhasználó valójában nem lát. Felelős az adatok tárolásáért és szervezéséért, valamint annak biztosításáért, hogy az ügyféloldalon minden zökkenőmentesen működjön. Ezt úgy teszi, hogy kommunikál a frontenddel. Amikor valami történik az ügyféloldalon-mondjuk, a felhasználó kitölti az űrlapot-a böngésző kérést küld a szerveroldalnak. A szerver oldali” válaszol ” releváns információkkal frontend kód formájában, amelyet a böngésző ezután értelmezhet és megjeleníthet.
További információ: Mi a különbség a frontend és a backend között?
adatbázis-technológia
a webhelyek adatbázis-technológiára is támaszkodnak. Az adatbázis tartalmazza az összes olyan fájlt és tartalmat, amely egy weboldal működéséhez szükséges, oly módon tárolva, hogy az könnyen lekérhető, megszervezhető, szerkeszthető és menthető legyen. Az adatbázis szerveren fut, a legtöbb weboldal általában valamilyen relációs adatbázis-kezelő rendszert (RDBMS) használ.
összefoglalva: a frontend, a backend és az adatbázis technológia együtt dolgozik egy teljesen működőképes weboldal vagy alkalmazás felépítésén és futtatásán, és ez a három réteg képezi a webfejlesztés alapját.
a webfejlesztés és a webdesign közötti különbség
lehet, hogy a webfejlesztés és a webdesign kifejezéseket egymással felcserélhetően használják, de ezek két nagyon különböző dolog.
képzelj el egy webdesigert és webfejlesztőt, akik együtt dolgoznak egy autó építésén: a fejlesztő volna vigyázni a funkcionális elemek, mint a motor, a kerekek a fogaskerekek, míg a tervező lenne a felelős mind a vizuális szempont—, hogy az autó úgy néz ki, az elrendezés, a műszerfal, a design, az ülések—, valamint a felhasználói élményt, amelyet a kocsit, így-e vagy sem, ez egy sima vezetni.
webdesigner design how the website looks and feels. Modellezik a weboldal elrendezését, ügyelve arra, hogy logikus, felhasználóbarát és kellemes legyen a használata. Figyelembe veszik a különböző vizuális elemeket: milyen színsémákat és betűtípusokat fognak használni? Milyen gombokat, legördülő menüket és görgetősávokat kell felvenni, és hol? Milyen interaktív érintőpontokkal lép kapcsolatba a felhasználó, hogy az A pontból B-be jusson? A Webdizájn a weboldal információs architektúráját is figyelembe veszi, meghatározza, hogy milyen tartalmat fog tartalmazni, és hol kell elhelyezni.
a webdesign rendkívül széles terület, és gyakran olyan konkrétabb szerepekre bontják, mint a felhasználói élmény kialakítása, a felhasználói felület kialakítása és az információs architektúra.
a webfejlesztő feladata, hogy ezt a designt egy élő, teljesen működőképes weboldalvá fejlessze. A frontend fejlesztője a webdesigner által biztosított vizuális dizájnt veszi át, és olyan kódoló nyelvekkel építi fel, mint a HTML, a CSS és a JavaScript. A backend Fejlesztő építi a fejlettebb funkcionalitását a helyszínen, mint például a pénztár funkció egy e-kereskedelmi oldalon.
röviden, egy webdesigner az építész, míg a webfejlesztő az építő vagy mérnök.
További információ: Mi a különbség egy webfejlesztő és egy webdesigner között?
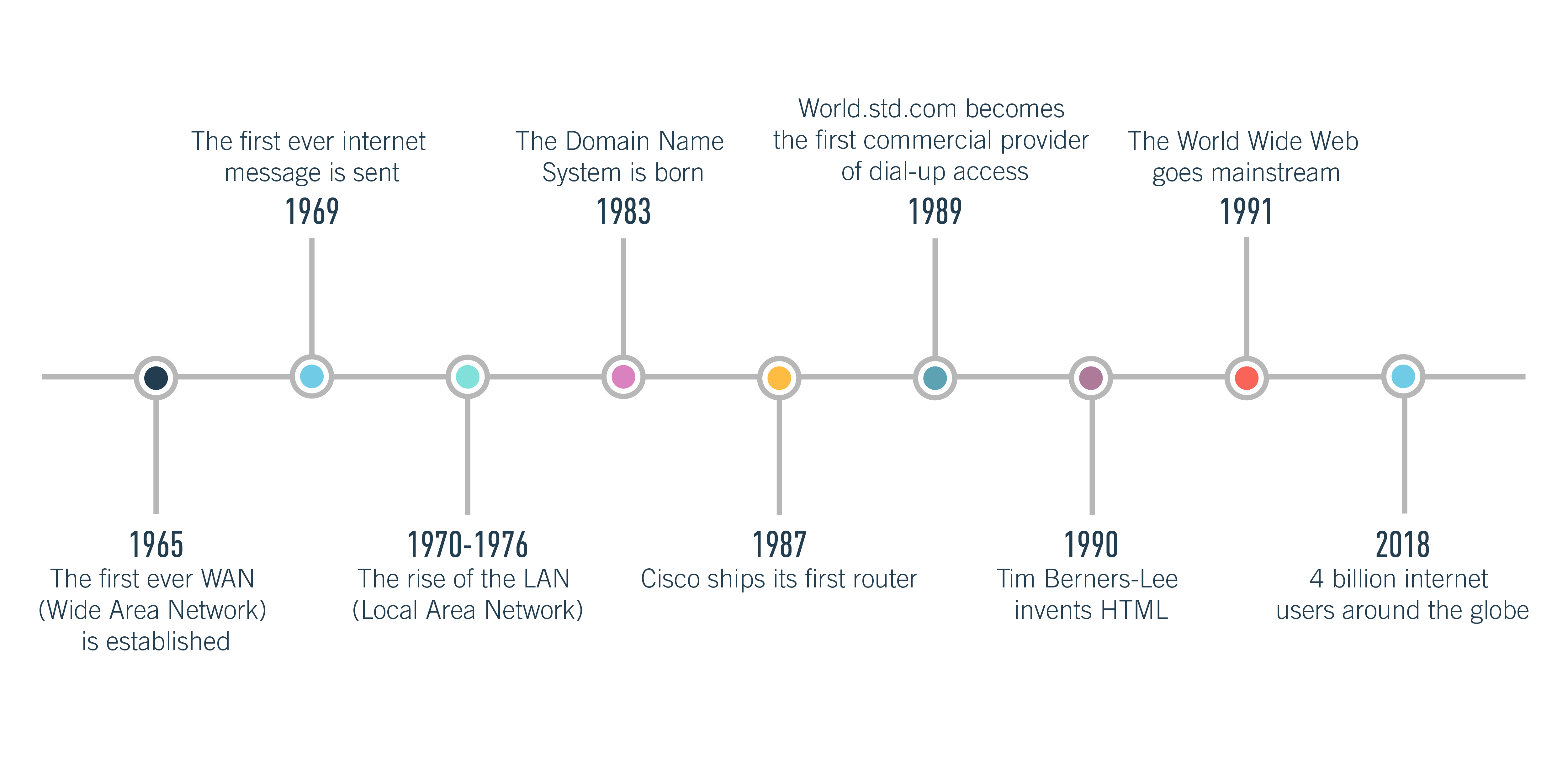
3. A World Wide Web rövid története
az internet, ahogy ma tudjuk, évtizedek óta készül. Annak érdekében, hogy megértsük, hogyan működik a webfejlesztés, térjünk vissza oda, ahol az egész kezdődött, és fontolja meg, hogyan fejlődött az internet az évek során.

1965: az első WAN (Wide Area Network)
Az internet lényegében hálózatok hálózata, amely összeköti az összes különböző wan-t. WAN jelentése széles körű hálózat, távközlési hálózat, amely átfogja a nagy földrajzi távolság. Az első WAN-t 1965-ben alapították a Massachusetts Institute of Technology-ban. Később ez a WAN ARPANET néven ismert. Kezdetben az Egyesült Államok Védelmi Minisztériumának fejlett kutatási projektek Ügynöksége finanszírozta.
1969: az első internetes üzenet
1969 októberében az UCLA hallgatója, Charley Kline elküldte az első internetes üzenetet. Megpróbálta elküldeni a “bejelentkezés” szót a Stanford Kutatóintézet számítógépére az ARPANET hálózaton keresztül, de a rendszer az első két betű után összeomlott. Körülbelül egy órával később azonban a rendszer helyreállt, és a teljes szöveget sikeresen kézbesítették.
1970-es évek:a LAN (helyi hálózat) növekedése
a 70-es évek elején számos kísérleti LAN technológia fejlődött. A LAN A Local Area Network (helyi hálózat), egy számítógépes hálózat, amely a közeli eszközöket ugyanazon épületekben — például iskolákban, egyetemeken és könyvtárakban-köti össze. Néhány figyelemre méltó mérföldkő az Ethernet fejlesztése a Xerox Parc-nél 1973-1974 között, az ARCNET fejlesztése pedig 1976-ban.
1982 – 1989: Átviteli vezérlő protokoll( TCP), Internet Protocol (IP), A Domain Name System és Dial-Up Access
1982-ben, Transmission Control Protocol (TCP) és Internet Protocol (IP) alakult ki, mint az ARPANET protokoll, és a TCP/IP továbbra is a standard internet protocol ma. 1983-ban létrehozták a Domain név rendszert, amely felhasználóbarátabb módon biztosítja a weboldalak címkézését és jelölését (azaz careerfoundry.com ahelyett, hogy egy sor szám). 1987-ben a Cisco szállította első routerét, 1989-ben pedig World.std.com a telefonos internet-hozzáférés első kereskedelmi szolgáltatója lett.
1990: Tim Berners-Lee és HTML
1990-ben Tim Berners-Lee, a CERN (Az Európai Nukleáris Kutatási Szervezet) kutatója HTML-hipertext jelölőnyelvet fejlesztett ki. A HTML az internet egyik alapvető építőköve lett.
1991: A World Wide Web Goes Mainstream
a vizuális internet böngésző növekedésével a World Wide Web eljutott a mainstreambe. 2018-tól több mint 4 milliárd internet-felhasználó van szerte a világon.
4. Mit csinál egy webfejlesztő?
a webfejlesztő feladata weboldalak létrehozása és karbantartása. A webfejlesztők házon belül vagy szabadúszóként dolgozhatnak, és a konkrét feladatok és felelősségek attól függően változnak, hogy frontendként, backendként vagy full stack fejlesztőként dolgoznak-e. A Full stack fejlesztői mind a frontendre, mind a backendre szakosodtak; részletesebben megvizsgáljuk, hogy egy teljes stack Fejlesztő mit csinál később.
a webfejlesztők felelősek egy olyan termék felépítéséért, amely megfelel mind az ügyfél, mind az ügyfél vagy a végfelhasználó igényeinek. A webfejlesztők együttműködnek az érdekelt felekkel, ügyfelekkel és tervezőkkel, hogy megértsék a jövőképet: hogyan kell kinéznie és működnie a végső weboldalnak?
a webfejlesztés nagy része a hibák azonosítására és kijavítására is irányul, hogy folyamatosan optimalizáljon és javítson egy weboldalt vagy rendszert. A webfejlesztők ezért lelkes problémamegoldók, rendszeresen jönnek létre megoldásokkal és megoldásokkal, hogy a dolgok zökkenőmentesen működjenek.
természetesen minden webfejlesztő jártas bizonyos programozási nyelvekben. A különböző fejlesztők azonban különböző nyelveken fognak dolgozni, attól függően, hogy milyen munkakörben és szakterületen dolgoznak. Vessünk egy pillantást a webfejlesztés különböző rétegeire, valamint a kapcsolódó feladatokra.
Tudjon meg többet: mi a tipikus nap egy webfejlesztő életében?
mit csinál egy frontend Fejlesztő?
a frontend fejlesztő feladata egy weboldal vagy alkalmazás frontendjének kódolása; vagyis a weboldal azon része, amellyel a felhasználó látja és együttműködik. A háttéradatokat olyanná alakítják, amely könnyen érthető, vizuálisan kellemes és teljesen működőképes a mindennapi felhasználó számára. A webdesigner által készített tervekből fognak dolgozni, és HTML, JavaScript és CSS segítségével életre keltik őket (erről bővebben később!).
a frontend Fejlesztő végrehajtja a weboldal elrendezését, interaktív és navigációs elemeit, például gombokat és görgetősávokat, képeket, tartalmakat és belső linkeket (linkeket, amelyek ugyanazon a weboldalon egyik oldalról a másikra navigálnak). A Frontend fejlesztői a különböző böngészők és eszközök optimális megjelenítésének biztosításáért is felelősek. Úgy kódolják a weboldalt, hogy az reagáljon vagy alkalmazkodjon a különböző képernyőméretekhez, így a felhasználó ugyanazt az élményt kapja, függetlenül attól, hogy mobilon, asztalon vagy táblagépen látogatja meg a weboldalt.
a Frontend fejlesztői a használhatósági teszteket is elvégzik, és kijavítják a felmerülő hibákat. Ugyanakkor figyelembe veszik a SEO legjobb gyakorlatait, fenntartják a szoftver munkafolyamat-kezelést, valamint olyan eszközöket fejlesztenek ki, amelyek javítják a felhasználó interakcióját egy weboldallal bármely böngészőben. Tudod kap egy jó ízelítőt a munka egy frontend Fejlesztő nézi a videó bemutató alább, regisztráció a mi ingyenes tanfolyam kezdőknek, ahol majd építeni a legelső honlapján a semmiből.
mit csinál egy backend Fejlesztő?
a backend lényegében az agy az arc mögött (a frontend). A backend Fejlesztő ezért felelős a frontend működtetéséhez szükséges technológia kiépítéséért és fenntartásáért, amely három részből áll: egy szerverből, egy alkalmazásból és egy adatbázisból.
a backend developers által létrehozott kód biztosítja, hogy minden, amit a frontend developer épít, teljesen működőképes legyen, és a backend developer feladata annak biztosítása, hogy a szerver, az alkalmazás és az adatbázis mind kommunikáljon egymással. Hogy csinálják ezt? Először szerver oldali nyelveket, például PHP-t, Ruby-t, Python-t és Java-t használnak az alkalmazás elkészítéséhez. Ezután olyan eszközöket használnak, mint a MySQL, az Oracle és az SQL Server az adatok megtalálásához, mentéséhez vagy szerkesztéséhez, majd a frontend kódban visszaküldik a felhasználónak.
csakúgy, mint a frontend fejlesztői, a backend fejlesztői kapcsolatba lépnek az ügyféllel vagy az üzleti tulajdonossal, hogy megértsék igényeiket és követelményeiket. Ezután ezeket a projekt sajátosságaitól függően számos módon szállítják. Tipikus backend fejlesztési feladatok létrehozása, integráló, kezelése adatbázis, épület kiszolgáló-oldali szoftver segítségével backend keretek, fejlődő, majd bevetni tartalomkezelő rendszerek (egy blog, például), valamint a munka web szerver technológiák, API-integráció, illetve az operációs rendszerrel.
a Backend fejlesztői felelősek egy rendszer vagy alkalmazás bármely backend elemének teszteléséért és hibakereséséért is.
mit csinál egy teljes verem Fejlesztő?
a full stack Fejlesztő valaki, aki megérti és át tudja dolgozni a technológia “teljes veremét”: azaz mind a frontend, mind a backend. A Full stack fejlesztői szakértők a webfejlesztési folyamat minden szakaszában, ami azt jelenti, hogy jól fel vannak szerelve, hogy kézbe kerüljenek, de útmutatást nyújthatnak a stratégiáról és a legjobb gyakorlatokról is.
a legtöbb full stack Fejlesztő sok éves tapasztalatot gyűjtött különféle szerepekben, szilárd alapozást biztosítva számukra a teljes webfejlesztési spektrumban. A Full stack fejlesztői mind a frontend, mind a backend nyelvekben és keretrendszerekben, valamint szerver, hálózati és hosting környezetben jártasak. Ők is jól ismerik mind az üzleti logikát, mind a felhasználói élményt.
mobil fejlesztők
a webfejlesztők a mobilalkalmazások fejlesztésére is specializálódhatnak, akár iOS, akár Android esetén.
az iOS Fejlesztők olyan alkalmazásokat építenek, amelyek az iOS operációs rendszerrel futnak — az Apple eszközök által használt alkalmazásokat. az iOS fejlesztői folyékonyan beszélnek a Swift-ről, a programozási nyelvről, amelyet az Apple kifejezetten az alkalmazásokhoz készített.
az Android fejlesztők olyan alkalmazásokat építenek, amelyek kompatibilisek az összes Android-eszközzel, például a Samsung okostelefonokkal. A Java az Android hivatalos programozási nyelve.
Tudjon meg többet: Útmutató a mobilalkalmazás-fejlesztési eszközökhöz
programozási nyelvek, könyvtárak és keretek
weboldalak és alkalmazások készítéséhez a webfejlesztők nyelvekkel, könyvtárakkal és keretrendszerekkel dolgoznak. Vessünk egy pillantást ezekre részletesen, valamint néhány más eszközre, amelyet a webfejlesztők napi munkájuk során használnak.
mik azok a nyelvek?
a webfejlesztés világában a nyelvek azok az építőelemek, amelyeket a programozók weboldalak, alkalmazások és szoftverek létrehozására használnak. Minden különböző típusú nyelv létezik, beleértve a programozási nyelveket, a jelölő nyelveket, a stíluslap nyelveket és az adatbázis nyelveket.
programozási nyelvek
a programozási nyelv lényegében utasítások és parancsok halmaza, amelyek azt mondják a számítógépnek, hogy készítsen egy bizonyos kimenetet. A programozók úgynevezett” magas szintű ” programozási nyelveket használnak forráskód írásához. A magas szintű nyelvek logikai szavakat és szimbólumokat használnak, így az emberek könnyen olvashatnak és érthetnek. A magas szintű nyelveket lefordított vagy értelmezett nyelveknek lehet besorolni.
A C++ és a Java például magas szintű nyelveket állít össze; először szöveges formátumban kerülnek mentésre, amely érthető az emberi programozók számára, de nem a számítógépek számára. Annak érdekében, hogy a számítógép futtassa a forráskódot, azt alacsony szintű nyelvre kell konvertálni; azaz gépi kód. A lefordított nyelveket általában szoftveralkalmazások létrehozására használják.
az olyan értelmezett nyelveket, mint a Perl és a PHP, nem kell összeállítani. Ehelyett az ezeken a nyelveken írt forráskód egy tolmácson keresztül futtatható-EGY program, amely kódokat olvas és hajt végre. Az értelmezett nyelveket általában szkriptek futtatására használják, például a dinamikus webhelyek tartalmának létrehozására.
az alacsony szintű nyelvek azok, amelyek közvetlenül felismerhetők és végrehajthatók a számítógépes hardveren; ezeket nem kell értelmezni vagy lefordítani. A gépi nyelv és az összeszerelési nyelv néhány gyakori példa az alacsony szintű nyelvekre.
2018 legnépszerűbb programozási nyelvei közé tartozik a Java, C, C++, Python, C#, JavaScript, PHP, Ruby és Perl.
Tudjon meg többet: A kezdő útmutató a 10 legnépszerűbb programozási nyelvek
Markup languages
Markup languages használják, hogy adja meg a formázás egy szöveges fájlt. Más szóval, egy jelölőnyelv megmondja a szoftvernek, amely megjeleníti a szöveget, hogyan kell formázni a szöveget. A jelölő nyelvek teljesen olvashatóak az emberi szem számára — szabványos szavakat tartalmaznak -, de a jelölőcímkék nem láthatók a végső kimeneten.
a két legnépszerűbb jelölő nyelv a HTML és az XML. A HTML a HyperText Markup Language kifejezést jelenti, amelyet webhelyek létrehozására használnak. Ha egy egyszerű szöveges dokumentumhoz hozzáadódik, a HTML-címkék leírják, hogyan jelenítse meg ezt a dokumentumot egy webböngésző. A HTML működésének megértéséhez vegyük a félkövér címkék példáját. A HTML verzió a következőképpen írható:
<b >legyen ez a mondat félkövér!</b>
amikor a böngésző elolvassa ezt, tudja, hogy ezt a mondatot félkövérrel kell megjeleníteni. Ezt látja a felhasználó:
tegye félkövérvé ezt a mondatot!
További információ: Mi a HTML? A kezdő útmutató
XML jelentése eXtensible Markup Language. Ez egy jelölő nyelv nagyon hasonlít a HTML; azonban, míg a HTML-t úgy tervezték, hogy megjelenítse az adatokat, amelynek középpontjában az, hogy hogyan néz ki, XML célja az volt, pusztán az adatok tárolására és szállítására. A HTML-től eltérően az XML-címkék nem előre definiáltak, hanem a dokumentum szerzője hozza létre őket. Az XML lényege, hogy egyszerűsítse az adatmegosztást és a szállítást, a platformváltozásokat és az adatok elérhetőségét, mivel szoftver-és hardverfüggetlen eszközöket biztosít az adatok tárolására, szállítására és megosztására. Az XML-ről és annak működéséről itt olvashat bővebben.
stíluslap nyelvek
a stíluslap alapvetően stilisztikai szabályok halmaza. A stíluslap nyelveket szó szerint használják a jelölő nyelveken írt dokumentumok stílusához.
tekintsen meg egy HTML-ben írt és CSS (Cascading Style Sheets), stíluslap nyelvvel stilizált dokumentumot. A HTML felelős a weboldal tartalmáért és szerkezetéért, míg a CSS meghatározza, hogy ezt a tartalmat hogyan kell vizuálisan megjeleníteni. A CSS használható színek hozzáadására, betűtípusok megváltoztatására, hátterek és határok beillesztésére, valamint stílusformákra. A CSS-t arra is használják, hogy optimalizálja a weboldalakat az érzékeny tervezéshez, biztosítva, hogy elrendezésüket bármilyen eszközhöz igazítsák, amelyen a felhasználó van.
További információ: Mi a CSS?
Adatbázis nyelvek
a nyelveket nem csak weboldalak, szoftverek és alkalmazások építésére használják, hanem adatbázisok létrehozására és kezelésére is.
Az adatbázisok nagy mennyiségű adat tárolására szolgálnak. A Spotify music alkalmazás például adatbázisokat használ zenefájlok tárolására, valamint a felhasználó hallgatási preferenciáira vonatkozó adatokat. Hasonlóképpen, a közösségi média alkalmazások, például az Instagram adatbázisokat használnak a felhasználói profilinformációk tárolására; minden alkalommal, amikor a felhasználó valamilyen módon frissíti profilját, az alkalmazás adatbázisa is frissül.
Adatbázisok nem is az a célja, hogy megértse ugyanazt a nyelvek alkalmazások programozása, így elengedhetetlen, hogy egy nyelv, hogy értem—, mint SQL, a standard nyelv elérése, illetve magát relációs adatbázisok. Az SQL a strukturált lekérdezési nyelvet jelenti. Saját jelölése van, alapvetően lehetővé teszi a programozók számára, hogy az adatbázis-rendszerben tárolt adatokkal dolgozzanak.
mik azok a könyvtárak és keretrendszerek?
a webfejlesztők könyvtárakkal és keretrendszerekkel is dolgoznak. Annak ellenére, hogy sok zavart, ezek nem ugyanaz a dolog — bár mindketten ott, hogy a fejlesztő munkáját könnyebb.
A könyvtárak és a keretrendszerek lényegében előre megírt kódkészletek, de a könyvtárak kisebbek, és általában konkrétabb felhasználási esetekre használják őket. A könyvtár hasznos kód gyűjteményét tartalmazza, csoportosítva, hogy később újra felhasználhassák. A könyvtár célja, hogy lehetővé tegye a fejlesztők számára, hogy ugyanazt a végső célt érjék el, miközben kevesebb kódot írnak oda.
vegyük a JavaScript, a nyelv és a jQuery, a JavaScript könyvtár példáját. Ahelyett, hogy mondjuk tíz sornyi kódot írna a JavaScript-ben, a fejlesztő a jQuery könyvtár tömörített, előre írt verzióját veheti igénybe-időt és erőfeszítést takaríthat meg.
További információ: JavaScript vs. jQuery-mi a különbség?
a keretrendszer olyan kész összetevőket és eszközöket tartalmaz, amelyek lehetővé teszik a fejlesztő számára a kód gyorsabb írását, valamint számos keretrendszer könyvtárakat is tartalmaz. Ez ad a fejlesztő a szerkezet dolgozni, és a keret úgy dönt, hogy a munka nagyrészt diktálja, ahogy építeni a honlapon vagy app, így kiválasztják a keret egy nagy döntés. Néhány népszerű keretek közé Bootstrap, sínek, szögletes.
a könyvtárak és keretek megértésének legegyszerűbb módja az, ha elképzeljük, hogy házat építünk. A keretrendszer biztosítja az alapot, a struktúrát, valamint az egyes feladatok elvégzéséhez szükséges utasításokat vagy iránymutatásokat. Tegyük fel, hogy új otthonába szeretne kemencét telepíteni: megvásárolhatja a különálló alkatrészeket, a sütőt a semmiből építheti, vagy kiválaszthat egy kész sütőt a boltból. Csakúgy, mint egy weboldal építése, a kódot a semmiből írhatja, vagy előre megírt kódot vehet fel egy könyvtárból, majd egyszerűen beillesztheti.
Tudjon meg többet: meg kell tanulnom a Ruby on Rails-t?
más Webfejlesztő eszközök
a webfejlesztők szövegszerkesztőt, például Atom, Sublime vagy Visual Studio kódot is használnak kódjuk megírásához; webböngésző, például Chrome vagy Firefox; és egy rendkívül fontos eszköz: Git!
A Git egy verziókezelő rendszer, ahol a fejlesztők tárolhatják és kezelhetik a kódjukat. Mint webfejlesztő, elkerülhetetlen, hogy állandó változtatásokat hajtson végre a kódjában, így egy olyan eszköz, mint a Git, amely lehetővé teszi, hogy nyomon kövesse ezeket a változásokat, és szükség esetén megfordítsa őket, rendkívül értékes. A Git emellett megkönnyíti a többi csapattal való együttműködést, valamint több projekt egyszerre történő kezelését. A GIT olyan vágott lett a webfejlesztés világában,hogy most nagyon rossz gyakorlatnak tekintik, hogy nem használják.
egy másik rendkívül népszerű eszköz a GitHub, a GIT felhőfelülete. A GitHub a Git összes verzióvezérlő funkcióját kínálja, de saját funkcióival is rendelkezik, mint például a hibakövetés, a feladatkezelés és a project wikik. GitHub nem csak otthont adattárak; azt is előírja, a fejlesztők egy átfogó eszközkészlet, így könnyebb követni a legjobb gyakorlatokat kódolás. Úgy vélik, a hely, hogy a nyílt forráskódú projektek, valamint biztosítja a platform a webfejlesztők, hogy bemutassák tudásukat. A GitHub fontosságáról itt olvashat bővebben.
További információ: 7 alapvető eszköz a frontend fejlesztéséhez
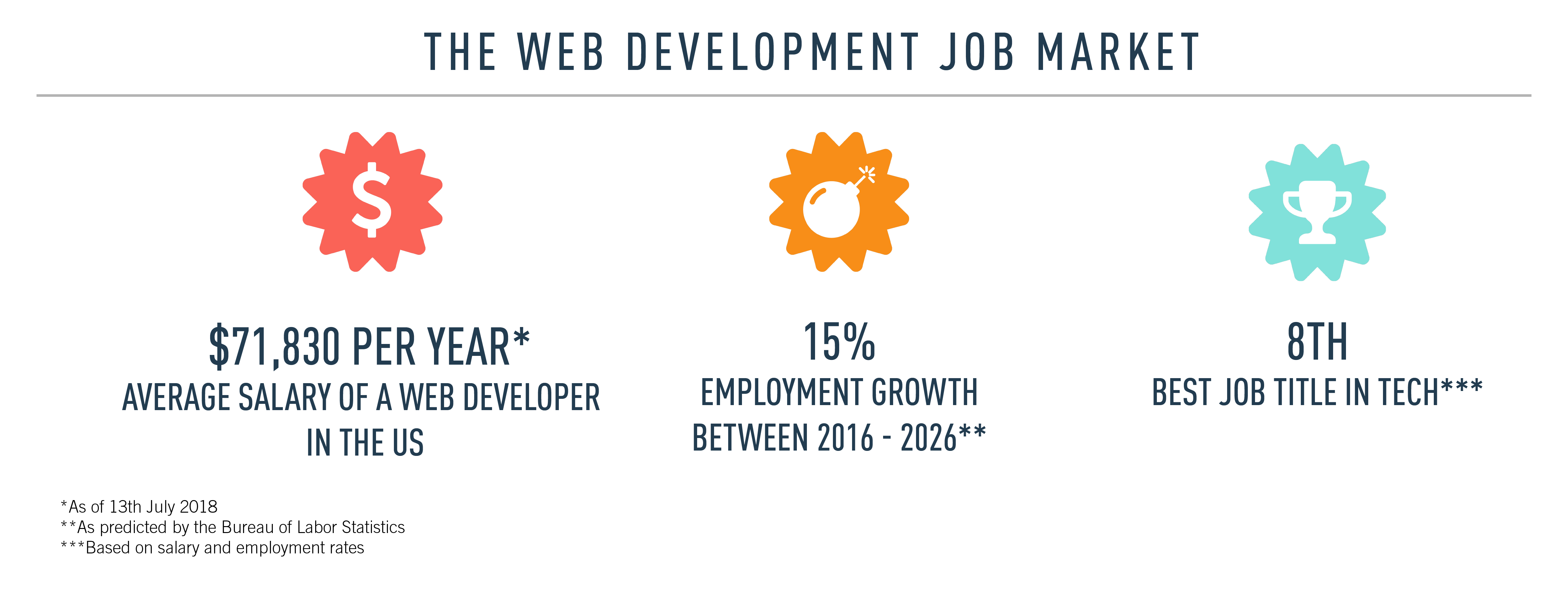
6. Mi kell ahhoz, hogy webfejlesztővé váljon?

a karrier Webfejlesztés kihívást jelent, anyagilag kifizetődő, és van egy csomó kínál a munkahelyek biztonsága szempontjából. A Bureau of Labor Statistics előrejelzése szerint 2016 és 2026 között — az átlagosnál jóval gyorsabban — 15% – kal nő a webfejlesztők foglalkoztatottsága, a webfejlesztők pedig a fizetés és a foglalkoztatási arány alapján a tech 8.legjobb munkahelyének számítanak.
az írás idején az Egyesült Államokban egy webfejlesztő átlagos fizetése évente 76 271 dollár. Természetesen a fizetés a helytől, az évek tapasztalatától és az asztalhoz tartozó speciális készségektől függően változik; tudjon meg többet arról, hogy mennyit kereshet webfejlesztőként itt.
a webfejlesztés karrierjének első lépése a szükséges nyelvek, könyvtárak és keretrendszerek elsajátítása. Meg kell ismerkednie a fent említett eszközökkel, valamint néhány közös terminológiával. Egy kezdő-barát bevezetés, kezdeni ezeket 50 web development buzzwords, hogy minden új programozók kell tanulni.
a megtanult nyelvek szempontjából mindez attól függ, hogy a frontend vagy a backend fejlesztésre kíván-e összpontosítani. Azonban minden webfejlesztőnek jártasnak kell lennie a HTML-ben, a CSS-ben és a JavaScript-ben, tehát kezdje el ezt a három tanulással. Ha érdekli, hogy webfejlesztővé váljon, nézze meg ezeket az 5 tippet az induláshoz, vagy próbálja ki az ingyenes 5 napos rövid tanfolyamot.
Tudjon meg többet: milyen készségekre és képesítésekre van szüksége ahhoz, hogy webfejlesztővé váljon?
További olvasmány
- a teljes útmutató a leszállás az első munkát, mint a Junior Web Developer
- A Web Development Course, amely garantálja a munkát a végén
- mennyi ideig tart, hogy megtanulják a JavaScript?