La tecnología juega un papel importante en nuestra vida diaria, desde las aplicaciones más simples hasta los inventos más innovadores. Cada sitio web o pieza de software que encontramos ha sido construida por un desarrollador web, pero ¿qué es exactamente el desarrollo web y qué hace un desarrollador web?
Para el ojo exterior, puede parecer un campo complicado, confuso y algo inaccesible. Por lo tanto, para arrojar algo de luz sobre esta fascinante industria, hemos reunido la introducción definitiva al desarrollo web y lo que se necesita para convertirse en un desarrollador web de pleno derecho.
En esta guía, repasaremos los conceptos básicos del desarrollo web en detalle y le mostraremos las habilidades y herramientas esenciales que necesitará para entrar en la industria. Si decides que el desarrollo web es para ti, el siguiente paso es comenzar a aprender esas habilidades esenciales, que puedes hacer en este curso corto en línea gratuito diseñado para principiantes.
En primer lugar, echaremos un vistazo a la industria del desarrollo web tal y como está en 2021, y consideraremos si el desarrollo web es un paso profesional inteligente, con un enfoque particular en el impacto de 2020 y la pandemia de COVID—19.
Esto es lo que cubriremos:
- ¿Es ahora un buen momento para convertirse en desarrollador web? (actualización de 2021)
- ¿Qué es el desarrollo web?
- Una breve historia de la World Wide Web
- ¿Qué hace un desarrollador web hacer?
- Lenguajes de programación, bibliotecas y frameworks
- ¿Qué se necesita para convertirse en desarrollador web?
Siéntase libre de saltar a través del menú en el que se puede hacer clic. ¡Vamos!
- ¿Es ahora un buen momento para convertirse en desarrollador web? (actualización de 2021)
- ¿Los desarrolladores web están en demanda en este momento?
- ¿Cómo ha afectado la COVID-19 a la industria?
- Entonces should ¿debería convertirse en desarrollador web en 2021?
- ¿Qué es el desarrollo web?
- Scripting del lado del cliente
- Del lado del servidor
- Tecnología de base de datos
- La diferencia entre desarrollo web y diseño web
- 3. Una breve historia de la World Wide Web
- 4. ¿Qué hace un desarrollador web?
- ¿Qué hace un desarrollador de frontend?
- ¿Qué hace un desarrollador de backend?
- ¿Qué hace un desarrollador de pila completa?
- Desarrolladores móviles
- Lenguajes de programación, bibliotecas y marcos
- ¿Qué son los idiomas?
- Lenguajes de programación
- Lenguajes de marcado
- Lenguajes de hojas de estilo
- Idiomas de base de datos
- ¿Qué son las bibliotecas y los frameworks?
- Otras herramientas de desarrollo web
- 6. ¿Qué se necesita para convertirse en un desarrollador web?
- Más información
¿Es ahora un buen momento para convertirse en desarrollador web? (actualización de 2021)
Antes de comenzar una nueva carrera, es importante considerar el camino a seguir. ¿Puede su nueva industria ofrecerle amplias oportunidades y estabilidad? ¿Qué probabilidades tienes de ser contratado después de tu programa o curso de entrenamiento elegido?
A raíz de 2020, estas preguntas son más importantes que nunca. La pandemia de COVID-19 ha tenido un gran impacto en la economía y en el mercado laboral, con una desaceleración de la contratación en muchos sectores. Con eso en mente, echemos un vistazo al estado de la industria del desarrollo web en 2021.
¿Los desarrolladores web están en demanda en este momento?
Habrás notado que, no importa lo que esté pasando en el mundo que nos rodea, la tecnología está omnipresente en nuestras vidas. Ya sea desplazarse por nuestras aplicaciones de redes sociales favoritas, consultar las noticias, pagar algo en línea o conectarse con colegas mediante software y herramientas de colaboración, la mayor parte de lo que hacemos depende de algún tipo de tecnología. Detrás de esta tecnología hay un equipo de desarrolladores web que no solo la han construido, sino que la mantienen constantemente para garantizar que funcione a la perfección.
Aquellos que pueden crear y mantener sitios web, aplicaciones y software tienen un papel crucial que desempeñar en el mundo actual impulsado por la tecnología, y esto se refleja en el mercado laboral de desarrollo web. Según la Oficina de Estadísticas Laborales, se proyecta que el empleo de desarrolladores web crezca un 8% de 2019 a 2029, mucho más rápido que el promedio de todas las ocupaciones.
¿Pero esto sigue en pie después de los impredecibles giros y vueltas de 2020? En una palabra, sí; los desarrolladores web parecen haber capeado la tormenta relativamente bien. El desarrollador de pila completa ocupó el segundo lugar en la lista de los mejores trabajos de indeed para 2020, y podemos ver que esto continúa hasta 2021 y más allá. Simplemente busque en la web las habilidades tecnológicas más demandadas en 2021 y encontrará cosas como desarrollo web, computación en la nube, DevOps y resolución de problemas.
El desarrollo de pila completa, en particular, seguirá siendo muy atractivo para los empleadores. Al escribir para TechCrunch, Sergio Granada señala cómo los desarrolladores de pila completa han sido parte integral de los negocios durante la crisis de la COVID-19: «En respuesta a la pandemia de coronavirus, la capacidad de hacer un desarrollo completo puede hacer que los ingenieros sean extremadamente comercializables a medida que las empresas de todos los sectores migran sus negocios a un mundo virtual. Aquellos que pueden desarrollar y entregar rápidamente proyectos de software gracias a los métodos de pila completa tienen la mejor opción para estar en la parte superior de la lista de deseos de una empresa o cliente.»
Si estás interesado en cuantificar la demanda de desarrolladores web, busca roles de «desarrollador web» o «desarrollador de pila completa» en tu área en sitios como indeed, glassdoor y LinkedIn. Hicimos una búsqueda rápida de puestos de desarrollo web en los Estados Unidos y, en el momento de escribir este artículo, encontramos más de 26,000 vacantes.
Como puede ver, los desarrolladores web siguen teniendo una gran demanda, a pesar de, y quizás aún más debido a, la pandemia de coronavirus en curso. Hablando de eso, ¿cómo ha afectado la COVID-19 a la industria del desarrollo web? Echemos un vistazo.
¿Cómo ha afectado la COVID-19 a la industria?
Mientras que muchas industrias han tenido dificultades (y continúan haciéndolo) como resultado de la pandemia de coronavirus, a la industria tecnológica le ha ido relativamente bien. Muchas organizaciones confían en las herramientas digitales para poder operar de forma remota, dando aún más importancia a la tecnología y a las personas que la construyen. Como tal, muchos anticipan un auge de la industria; según las Previsiones de Datos de mercado, la industria tecnológica crecerá de 1 131 mil millones en 2020 a 2 295 mil millones en 2025.
Por supuesto, los desarrolladores web nuevos y aspirantes pueden esperar algunos cambios como resultado de la COVID-19. En primer lugar, es importante considerar el aumento del trabajo remoto. Cuando se trata de buscar su primer trabajo dentro del campo, debe estar preparado para trabajar de forma remota al menos una parte del tiempo, si no a tiempo completo. Afortunadamente, el desarrollo web es una carrera que se presta al trabajo remoto. Puede obtener más información sobre cómo es trabajar como desarrollador remoto en esta guía.
También anticipamos que los empleos de desarrolladores web aumentarán en ciertos sectores como resultado directo de los productos y servicios que tienen mayor demanda en este momento. Por ejemplo, sectores como la salud, los medios de comunicación y el entretenimiento, la banca en línea, la educación a distancia y el comercio electrónico seguirán creciendo para reflejar las necesidades y los comportamientos de los consumidores en un mundo más distante socialmente.
En general, el impacto de la COVID-19 en la industria tecnológica y en los desarrolladores web ha sido mínimo en comparación con otros sectores. Aunque la situación todavía se está desarrollando, los desarrolladores web nuevos y aspirantes pueden sentirse seguros de que se están embarcando en una carrera a prueba de futuro. Si tiene curiosidad por saber cómo es ser un recién graduado en tecnología en medio de una pandemia, eche un vistazo a nuestra guía para la búsqueda de empleo durante la COVID-19. En él, Mike McCulloch, Jefe de Servicios Profesionales de CareerFoundry, comparte sus observaciones sobre el mercado laboral tecnológico, junto con algunos excelentes consejos sobre cómo promocionarse como un recién llegado al campo.
Entonces should ¿debería convertirse en desarrollador web en 2021?
¿Cuál es el veredicto? ¿Es un buen momento para convertirse en desarrollador web?
Mirando el mercado de trabajo y el crecimiento del empleo proyectado, creemos que la respuesta es bastante clara. ¡Ahora es un excelente momento para convertirse en desarrollador web! Ahora más que nunca, la tecnología es fundamental para la forma en que trabajamos, conectamos con nuestros seres queridos, accedemos a la atención médica, compramos shop y la lista continúa. Si está pensando en unirse a esta emocionante industria y construir la tecnología del futuro, le decimos que lo haga.
Pero primero, volvamos a lo básico. ¿Qué es exactamente el desarrollo web y qué hace realmente un desarrollador web? Sigue leyendo para averiguarlo.
¿Qué es el desarrollo web?
El desarrollo web es el proceso de creación de sitios web y aplicaciones para Internet, o para una red privada conocida como intranet. El desarrollo web no se refiere al diseño de un sitio web; más bien, se trata de la codificación y programación que impulsa la funcionalidad del sitio web.
Desde las páginas web estáticas más simples hasta las plataformas y aplicaciones de redes sociales, desde los sitios web de comercio electrónico hasta los sistemas de gestión de contenido (CMS); todas las herramientas que utilizamos a través de Internet a diario han sido creadas por desarrolladores web.
El desarrollo web se puede dividir en tres capas: codificación del lado del cliente( frontend), codificación del lado del servidor (backend) y tecnología de base de datos.
Echemos un vistazo a cada una de estas capas con más detalle.
Scripting del lado del cliente
El desarrollo de frontend se refiere a todo lo que el usuario final experimenta directamente. El código del lado del cliente se ejecuta en un navegador web y se relaciona directamente con lo que la gente ve cuando visita un sitio web. Cosas como el diseño, las fuentes, los colores, los menús y los formularios de contacto son impulsados por el frontend.
Del lado del servidor
La creación de scripts del lado del servidor, o desarrollo de backend, se trata de lo que sucede detrás de escena. El backend es esencialmente la parte de un sitio web que el usuario en realidad no ve. Es responsable de almacenar y organizar los datos, y de garantizar que todo en el lado del cliente funcione sin problemas. Lo hace comunicándose con el frontend. Cada vez que sucede algo en el lado del cliente, por ejemplo, un usuario llena un formulario, el navegador envía una solicitud al lado del servidor. El lado del servidor «responde»con información relevante en forma de código de interfaz que el navegador puede interpretar y mostrar.
Más información: ¿Cuál es la diferencia entre el frontend y el backend?
Tecnología de base de datos
Los sitios web también se basan en la tecnología de base de datos. La base de datos contiene todos los archivos y contenidos que son necesarios para que un sitio web funcione, almacenándolo de tal manera que sea fácil de recuperar, organizar, editar y guardar. La base de datos se ejecuta en un servidor, y la mayoría de los sitios web suelen utilizar algún tipo de sistema de gestión de bases de datos relacionales (RDBMS).
Para resumir: el frontend, el backend y la tecnología de base de datos trabajan en conjunto para crear y ejecutar un sitio web o aplicación completamente funcional, y estas tres capas forman la base del desarrollo web.
La diferencia entre desarrollo web y diseño web
Es posible que escuche los términos desarrollo web y diseño web utilizados indistintamente, pero estas son dos cosas muy diferentes.
Imagine a un diseñador y desarrollador web trabajando juntos para construir un automóvil: el desarrollador se encargaría de todos los componentes funcionales, como el motor, las ruedas y los engranajes, mientras que el diseñador sería responsable tanto de los aspectos visuales (cómo se ve el automóvil, la disposición del tablero de instrumentos, el diseño de los asientos) como de la experiencia de usuario proporcionada por el automóvil, así que sea o no una conducción suave.
Los diseñadores web diseñan cómo se ve y se siente el sitio web. Modelan el diseño del sitio web, asegurándose de que sea lógico, fácil de usar y agradable de usar. Consideran todos los diferentes elementos visuales: ¿qué combinaciones de colores y fuentes se utilizarán? ¿Qué botones, menús desplegables y barras de desplazamiento deben incluirse y dónde? ¿Con qué puntos de contacto interactivos interactúa el usuario para pasar del punto A al B? El diseño web también considera la arquitectura de la información del sitio web, estableciendo qué contenido se incluirá y dónde se debe colocar.
El diseño web es un campo extremadamente amplio, y a menudo se dividirá en roles más específicos, como el Diseño de Experiencia de Usuario, el Diseño de Interfaz de Usuario y la Arquitectura de la Información.
Es el trabajo del desarrollador web tomar este diseño y desarrollarlo en un sitio web en vivo y completamente funcional. Un desarrollador de frontend toma el diseño visual proporcionado por el diseñador web y lo construye utilizando lenguajes de codificación como HTML, CSS y JavaScript. Un desarrollador de backend construye la funcionalidad más avanzada del sitio, como la función de pago en un sitio de comercio electrónico.
En resumen, un diseñador web es el arquitecto, mientras que el desarrollador web es el constructor o ingeniero.
Más información: ¿Cuál es la diferencia entre un desarrollador web y un diseñador web?
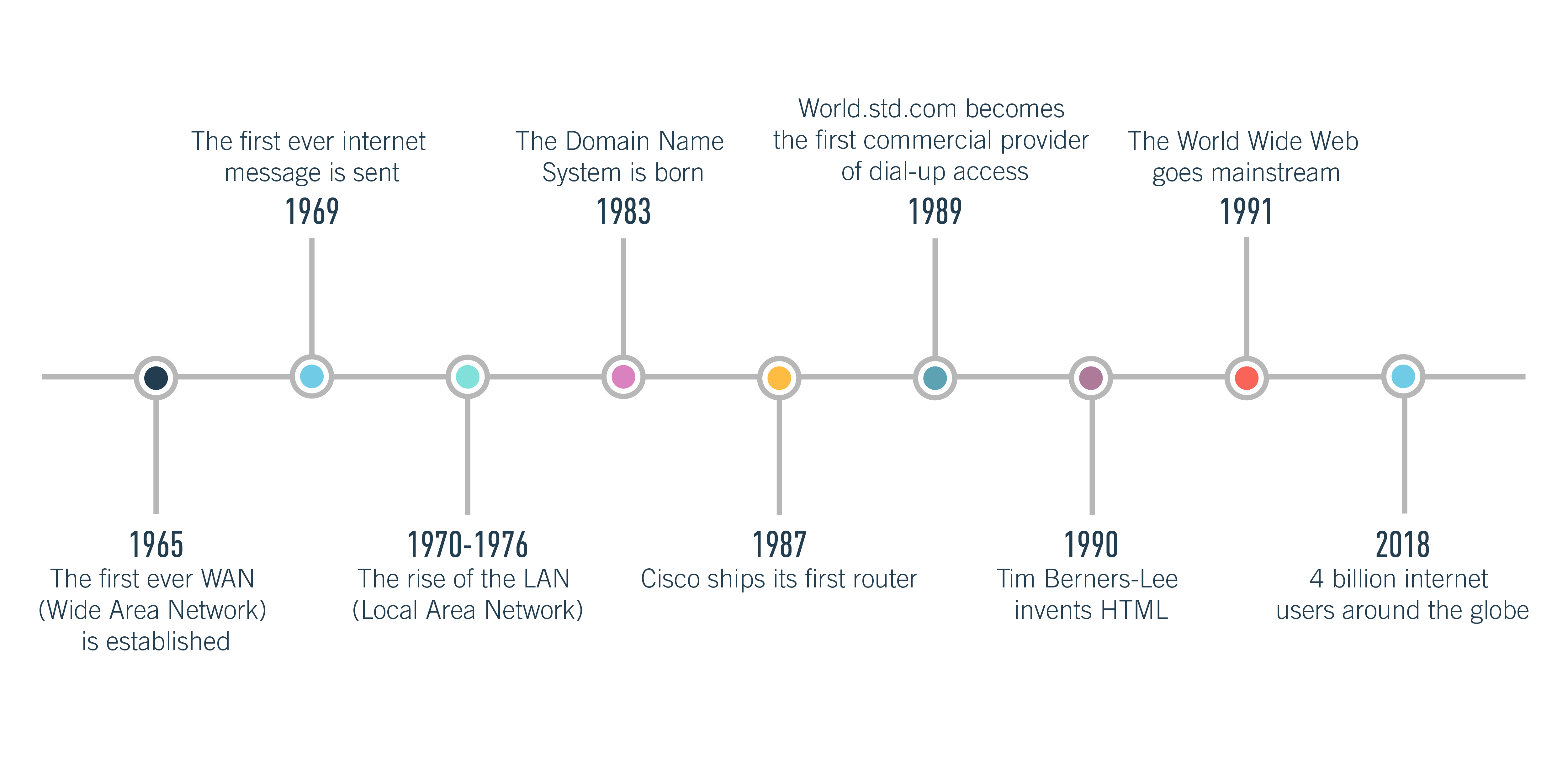
3. Una breve historia de la World Wide Web
La web tal y como la conocemos hoy en día ha estado en proceso de fabricación durante décadas. Para ayudar a entender cómo funciona el desarrollo web, volvamos a donde comenzó todo y consideremos cómo ha evolucionado Internet a lo largo de los años.

1965: La primera WAN (Red de Área Extendida)
Internet es esencialmente una red de redes, que conecta todas las WAN diferentes. WAN significa Red de área Amplia, una red de telecomunicaciones que abarca una gran distancia geográfica. La primera WAN se estableció en 1965 en el Instituto Tecnológico de Massachusetts. Más tarde, esta WAN sería conocida como ARPANET. Fue financiado inicialmente por la Agencia de Proyectos de Investigación Avanzada del Departamento de Defensa de los Estados Unidos.
1969: El primer mensaje de Internet En octubre de 1969, el estudiante de UCLA Charley Kline envió el primer mensaje de Internet. Intentó enviar la palabra «login» a una computadora del Instituto de Investigación de Stanford a través de la red ARPANET, pero el sistema se bloqueó después de las dos primeras letras. Sin embargo, aproximadamente una hora después, el sistema se recuperó y el texto completo se entregó con éxito.
década de 1970: El surgimiento de la LAN (Red de Área Local)
A principios de los años 70 vio el desarrollo de varias tecnologías de LAN experimentales. LAN significa Red de área Local, una red informática que conecta dispositivos cercanos en los mismos edificios — como escuelas, universidades y bibliotecas. Algunos hitos notables incluyen el desarrollo de Ethernet en el Xerox Parc de 1973-1974, y el desarrollo de ARCNET en 1976.
1982-1989: Protocolo de Control de Transmisión (TCP), Protocolo de Internet (IP), Sistema de Nombres de Dominio y Acceso Telefónico
En 1982, el Protocolo de Control de Transmisión (TCP) y el Protocolo de Internet (IP) surgieron como el protocolo ARPANET, y TCP/IP sigue siendo el protocolo de Internet estándar en la actualidad. En 1983, se estableció el Sistema de Nombres de Dominio, que proporciona una forma más fácil de etiquetar y designar sitios web (p. ej. careerfoundry.com en lugar de una serie de números). En 1987, Cisco envió su primer router, y en 1989, World.std.com se convirtió en el primer proveedor comercial de acceso telefónico a Internet.
1990: Tim Berners-Lee y HTML
En 1990, Tim Berners-Lee, un científico del CERN (Organización Europea para la Investigación Nuclear) desarrolló el Lenguaje de Marcado de hipertexto HTML. HTML se convirtió, y sigue siendo, un bloque de construcción fundamental de Internet.
1991: La World Wide Web se convierte en corriente principal
Con el surgimiento del navegador visual de Internet, la World Wide Web se abrió paso en la corriente principal. A partir de 2018, hay más de 4 mil millones de usuarios de Internet en todo el mundo.
4. ¿Qué hace un desarrollador web?
El papel del desarrollador web es crear y mantener sitios web. Los desarrolladores web pueden trabajar de forma interna o independiente, y las tareas y responsabilidades específicas involucradas variarán dependiendo de si trabajan como desarrolladores de frontend, backend o full stack. Los desarrolladores de pila completa se especializan tanto en el frontend como en el backend; más adelante entraremos en más detalles sobre lo que hace un desarrollador de pila completa.
Los desarrolladores web son responsables de crear un producto que satisfaga tanto las necesidades del cliente como las del cliente o usuario final. Los desarrolladores web colaboran con las partes interesadas, clientes y diseñadores para comprender la visión: ¿cómo debería verse y funcionar el sitio web final?
Una gran parte del desarrollo web también gira en torno a la identificación y corrección de errores para optimizar y mejorar constantemente un sitio web o sistema. Por lo tanto, los desarrolladores web son entusiastas solucionadores de problemas, que presentan regularmente soluciones y soluciones alternativas para mantener las cosas funcionando sin problemas.
Por supuesto, todos los desarrolladores web son competentes en ciertos lenguajes de programación. Sin embargo, diferentes desarrolladores trabajarán con diferentes idiomas dependiendo de su título de trabajo específico y área de experiencia. Echemos un vistazo a las diferentes capas de desarrollo web y las tareas asociadas con más detalle.
más información: ¿Qué es un día típico en la vida de un desarrollador web?
¿Qué hace un desarrollador de frontend?
Es tarea del desarrollador del frontend codificar el frontend de un sitio web o aplicación; es decir, la parte del sitio web que el usuario ve e interactúa con él. Toman los datos de backend y los convierten en algo que es fácilmente comprensible, visualmente agradable y completamente funcional para el usuario cotidiano. Trabajarán a partir de diseños proporcionados por el diseñador web y los darán vida utilizando HTML, JavaScript y CSS (¡más sobre ellos más adelante!).
El desarrollador de frontend implementa el diseño del sitio web, elementos interactivos y de navegación, como botones y barras de desplazamiento, imágenes, contenido y enlaces internos (enlaces que navegan de una página a otra dentro del mismo sitio web). Los desarrolladores de Frontend también son responsables de garantizar una visualización óptima en diferentes navegadores y dispositivos. Codificarán el sitio web de tal manera que sea receptivo o adaptable a varios tamaños de pantalla, para que el usuario obtenga la misma experiencia, ya sea que visite el sitio web en dispositivos móviles, computadoras de escritorio o tabletas.
Los desarrolladores de Frontend también realizarán pruebas de usabilidad y corregirán los errores que surjan. Al mismo tiempo, considerarán las mejores prácticas de SEO, mantendrán la gestión del flujo de trabajo de software y desarrollarán herramientas que mejoren la forma en que el usuario interactúa con un sitio web en cualquier navegador. Puede obtener una buena idea del trabajo de un desarrollador de frontend viendo el video tutorial a continuación y registrándose en nuestro curso gratuito para principiantes, en el que construirá su primer sitio web desde cero.
¿Qué hace un desarrollador de backend?
El backend es esencialmente el cerebro detrás de la cara (el frontend). Por lo tanto, un desarrollador de backend es responsable de crear y mantener la tecnología necesaria para alimentar el frontend, que consta de tres partes: un servidor, una aplicación y una base de datos.
El código que crean los desarrolladores de backend garantiza que todo lo que construye el desarrollador de frontend sea completamente funcional, y es tarea del desarrollador de backend asegurarse de que el servidor, la aplicación y la base de datos se comuniquen entre sí. Entonces, ¿cómo lo hacen? En primer lugar, utilizan lenguajes del lado del servidor como PHP, Ruby, Python y Java para construir la aplicación. A continuación, utilizan herramientas como MySQL, Oracle y SQL Server para encontrar, guardar o editar datos y devolverlos al usuario en código de interfaz.
Al igual que los desarrolladores de frontend, los desarrolladores de backend se pondrán en contacto con el cliente o el propietario del negocio para comprender sus necesidades y requisitos. A continuación, los entregarán de varias maneras, dependiendo de las características específicas del proyecto. Las tareas típicas de desarrollo de backend incluyen crear, integrar y administrar la base de datos, crear software del lado del servidor utilizando marcos de backend, desarrollar e implementar sistemas de gestión de contenido (para un blog, por ejemplo), así como trabajar con tecnologías de servidor web, integración de API y sistemas operativos.
Los desarrolladores de Backend también son responsables de probar y depurar cualquier elemento de backend de un sistema o aplicación.
¿Qué hace un desarrollador de pila completa?
Un desarrollador de pila completa es alguien que entiende y puede trabajar en la» pila completa » de tecnología: es decir, tanto el frontend como el backend. Los desarrolladores de pila completa son expertos en cada etapa del proceso de desarrollo web, lo que significa que están bien equipados para ponerse manos a la obra, pero también pueden guiar sobre la estrategia y las mejores prácticas.
La mayoría de los desarrolladores de pila completa han acumulado muchos años de experiencia en una variedad de roles diferentes, lo que les brinda una base sólida en todo el espectro de desarrollo web. Los desarrolladores de pila completa son competentes en lenguajes y frameworks de frontend y backend, así como en entornos de servidor, red y alojamiento. También están bien versados en lógica de negocios y experiencia de usuario.
Desarrolladores móviles
Los desarrolladores web también pueden especializarse en el desarrollo de aplicaciones móviles, ya sea para iOS o Android.
Los desarrolladores de iOS crean aplicaciones que se ejecutan con el sistema operativo iOS, el que usan los dispositivos Apple. Los desarrolladores de iOS dominan Swift, el lenguaje de programación que Apple creó específicamente para sus aplicaciones.
Los desarrolladores de Android crean aplicaciones compatibles con todos los dispositivos Android, como los teléfonos inteligentes Samsung. Java es el lenguaje de programación oficial para Android.
Más información: Su guía de herramientas de desarrollo de aplicaciones móviles
Lenguajes de programación, bibliotecas y marcos
Para crear sitios web y aplicaciones, los desarrolladores web trabajan con lenguajes, bibliotecas y marcos. Echemos un vistazo a cada uno de estos en detalle, así como a algunas otras herramientas que los desarrolladores web usan en su trabajo diario.
¿Qué son los idiomas?
En el mundo del desarrollo web, los lenguajes son los bloques de construcción que los programadores utilizan para crear sitios web, aplicaciones y software. Hay diferentes tipos de lenguajes, incluyendo lenguajes de programación, lenguajes de marcado, lenguajes de hojas de estilo y lenguajes de base de datos.
Lenguajes de programación
Un lenguaje de programación es esencialmente un conjunto de instrucciones y comandos que le dicen al ordenador que produzca una salida determinada. Los programadores utilizan los llamados lenguajes de programación de «alto nivel» para escribir código fuente. Los lenguajes de alto nivel usan palabras y símbolos lógicos, lo que los hace fáciles de leer y entender para los humanos. Los idiomas de alto nivel se pueden clasificar como idiomas compilados o interpretados.
C++ y Java, por ejemplo, son lenguajes compilados de alto nivel; primero se guardan en un formato basado en texto que es comprensible para programadores humanos, pero no para computadoras. Para que la computadora ejecute el código fuente, necesita ser convertido a un lenguaje de bajo nivel, es decir, código máquina. Los lenguajes compilados tienden a usarse para crear aplicaciones de software.
Los lenguajes interpretados como Perl y PHP no necesitan ser compilados. En su lugar, el código fuente escrito en estos lenguajes se puede ejecutar a través de un intérprete, un programa que lee y ejecuta código. Los lenguajes interpretados se utilizan generalmente para ejecutar scripts, como los utilizados para generar contenido para sitios web dinámicos.
Los lenguajes de bajo nivel son aquellos que pueden ser reconocidos y ejecutados directamente en el hardware de la computadora; no necesitan ser interpretados o traducidos. El lenguaje de máquina y el lenguaje ensamblador son algunos ejemplos comunes de lenguajes de bajo nivel.
Algunos de los lenguajes de programación más populares de 2018 incluyen Java, C, C++, Python, C#, JavaScript, PHP, Ruby y Perl.
Más información: Una guía para principiantes de los 10 lenguajes de programación más populares
Lenguajes de marcado
Los lenguajes de marcado se utilizan para especificar el formato de un archivo de texto. En otras palabras, un lenguaje de marcado indica al software que muestra el texto cómo debe formatearse el texto. Los lenguajes de marcado son completamente legibles para el ojo humano, contienen palabras estándar, pero las etiquetas de marcado no son visibles en la salida final.
Los dos lenguajes de marcado más populares son HTML y XML. HTML significa Lenguaje de marcado de hipertexto y se utiliza para la creación de sitios web. Cuando se agregan a un documento de texto sin formato, las etiquetas HTML describen cómo debe mostrar este documento un navegador web. Para entender cómo funciona el HTML, tomemos el ejemplo de las etiquetas en negrita. La versión HTML se escribiría de la siguiente manera:
< b> ¡Ponga esta oración en negrita!</b>
Cuando el navegador lee esto, sepa a mostrar que la frase en negrita. Esto es lo que el usuario ve:
¡Pon esta oración en negrita!
Más información: ¿Qué es HTML? Guía para principiantes
XML significa Lenguaje de marcado extensible. Es un lenguaje de marcado muy similar al HTML; sin embargo, mientras que HTML fue diseñado para mostrar datos con un enfoque en cómo se ven, XML fue diseñado puramente para almacenar y transportar datos. A diferencia de HTML, las etiquetas XML no están predefinidas, sino que son creadas por el autor del documento. El objetivo de XML es simplificar el intercambio y transporte de datos, los cambios de plataforma y la disponibilidad de datos, ya que proporciona un medio independiente de software y hardware para almacenar, transportar y compartir datos. Puede obtener más información sobre XML y cómo funciona aquí.
Lenguajes de hojas de estilo
Una hoja de estilo es básicamente un conjunto de reglas estilísticas. Los lenguajes de hojas de estilo se utilizan, literalmente, para dar estilo a documentos que están escritos en lenguajes de marcado.
Considere un documento escrito en HTML y con estilo usando CSS (Hojas de estilo en cascada), un lenguaje de hojas de estilo. El HTML es responsable del contenido y la estructura de la página web, mientras que el CSS determina cómo se debe presentar visualmente este contenido. CSS se puede usar para agregar colores, cambiar fuentes, insertar fondos y bordes, así como para formas de estilo. CSS también se utiliza para optimizar las páginas web para el diseño responsivo, asegurando que adapten su diseño a cualquier dispositivo en el que se encuentre el usuario.
Más información: ¿Qué es CSS?
Idiomas de base de datos
Los idiomas no solo se utilizan para crear sitios web, software y aplicaciones; también se utilizan para crear y administrar bases de datos.
Las bases de datos se utilizan para almacenar grandes volúmenes de datos. La aplicación de música de Spotify, por ejemplo, utiliza bases de datos para almacenar archivos de música, así como datos sobre las preferencias de escucha del usuario. Del mismo modo, las aplicaciones de redes sociales como Instagram usan bases de datos para almacenar información de perfil de usuario; cada vez que un usuario actualiza su perfil de alguna manera, la base de datos de la aplicación también se actualizará.
Las bases de datos no están diseñadas para entender los mismos lenguajes en los que están programadas las aplicaciones, por lo que es esencial tener un lenguaje que entiendan, como SQL, el lenguaje estándar para acceder y manipular bases de datos relacionales. SQL significa Lenguaje de consulta estructurado. Tiene su propio marcado, y básicamente permite a los programadores trabajar con los datos almacenados en un sistema de base de datos.
¿Qué son las bibliotecas y los frameworks?
Los desarrolladores web también trabajan con bibliotecas y frameworks. A pesar de mucha confusión, no son lo mismo, aunque ambos están ahí para facilitar el trabajo del desarrollador.
Las bibliotecas y frameworks son esencialmente conjuntos de código preescrito, pero las bibliotecas son más pequeñas y tienden a usarse para casos de uso más específicos. Una biblioteca contiene una colección de código útil, agrupados para ser reutilizados más adelante. El propósito de una biblioteca es permitir a los desarrolladores alcanzar el mismo objetivo final mientras escriben menos código para llegar allí.
Tomemos el ejemplo de JavaScript, el lenguaje, y jQuery, una biblioteca JavaScript. En lugar de escribir, digamos, diez líneas de código en JavaScript, el desarrollador puede tomar la versión condensada y preescrita de la biblioteca jQuery, ahorrando tiempo y esfuerzo.
más información: JavaScript vs jQuery — ¿Cuál es la diferencia?
Un framework contiene componentes y herramientas listas para usar que permiten al desarrollador escribir código más rápido, y muchos frameworks también contienen bibliotecas. Le da al desarrollador una estructura desde la que trabajar, y el marco con el que elija trabajar dictará en gran medida la forma en que crea su sitio web o aplicación, por lo que elegir un marco es una gran decisión. Algunos frameworks populares incluyen Bootstrap, Rails y Angular.
La forma más fácil de entender bibliotecas y frameworks es imaginar que estás construyendo una casa. El marco proporciona la base y la estructura, así como instrucciones o directrices para completar ciertas tareas. Supongamos que desea instalar un horno en su nuevo hogar: puede comprar los componentes separados y construir el horno desde cero, o puede elegir un horno listo para usar en la tienda. Al igual que construir un sitio web, puede escribir el código desde cero o puede tomar código preescrito de una biblioteca y simplemente insertarlo.
Más información: ¿Debería aprender Ruby on Rails?
Otras herramientas de desarrollo web
Los desarrolladores web también utilizarán un editor de texto, como Atom, Sublime o Visual Studio Code, para escribir su código; un navegador web, como Chrome o Firefox; y una herramienta extremadamente crucial: Git!
Git es un sistema de control de versiones donde los desarrolladores pueden almacenar y administrar su código. Como desarrollador web, es inevitable que realice cambios constantes en su código, por lo que una herramienta como Git que le permite rastrear estos cambios y revertirlos si es necesario es extremadamente valiosa. Git también facilita el trabajo con otros equipos y la gestión de varios proyectos a la vez. Git se ha convertido en un elemento básico en el mundo del desarrollo web que ahora se considera una mala práctica no usarlo.
Otra herramienta extremadamente popular es GitHub, una interfaz en la nube para Git. GitHub ofrece toda la funcionalidad de control de versiones de Git, pero también viene con sus propias características, como seguimiento de errores, administración de tareas y wikis de proyectos. GitHub no solo aloja repositorios; también proporciona a los desarrolladores un conjunto de herramientas completo, lo que facilita el seguimiento de las mejores prácticas para la codificación. Se considera el lugar ideal para proyectos de código abierto, y también proporciona una plataforma para que los desarrolladores web muestren sus habilidades. Puedes aprender más sobre la importancia de GitHub aquí.
Más información: 7 herramientas esenciales para el desarrollo de frontend
6. ¿Qué se necesita para convertirse en un desarrollador web?

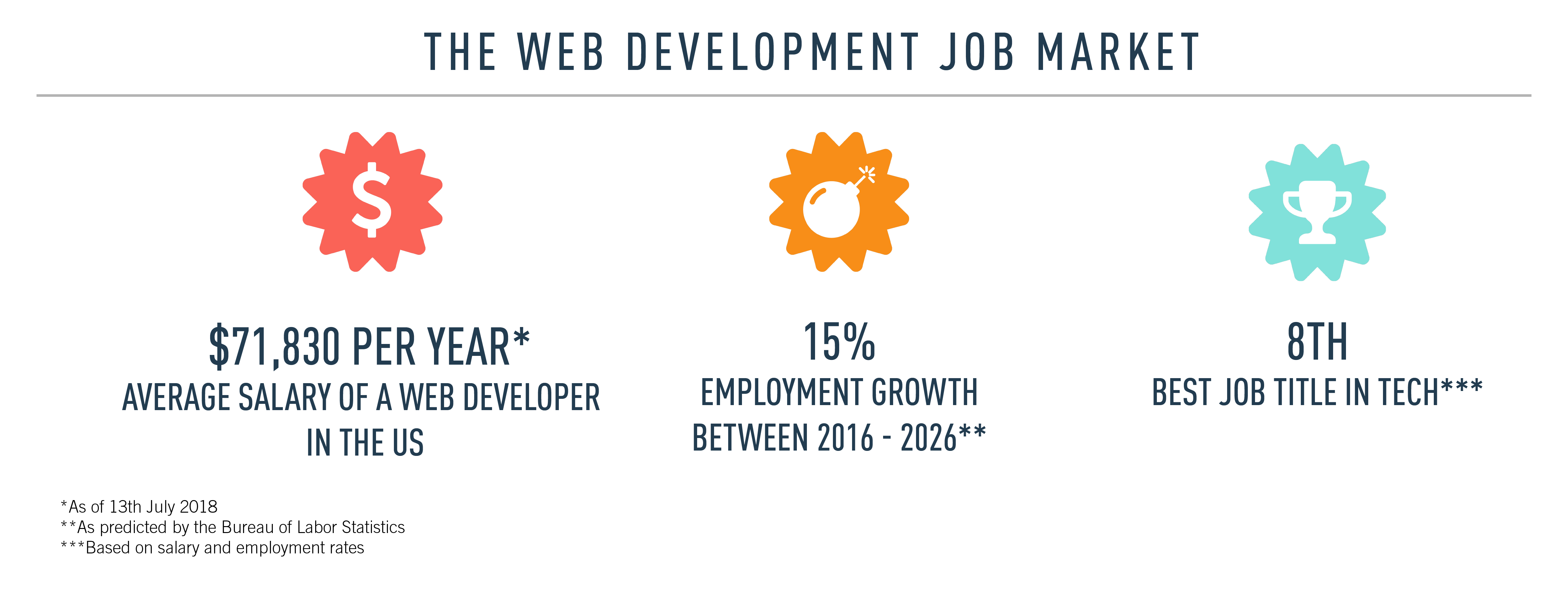
Una carrera en desarrollo web es desafiante, gratificante financieramente y tiene mucho que ofrecer en términos de seguridad laboral. La Oficina de Estadísticas Laborales predice un crecimiento del empleo del 15% para los desarrolladores web entre 2016 y 2026, mucho más rápido que el promedio, y el desarrollador web se clasificó como el octavo mejor título de trabajo en tecnología según los salarios y las tasas de empleo.
En el momento de escribir este artículo, el salario promedio para un desarrollador web en los Estados Unidos es de 7 76,271 por año. Por supuesto, el salario varía dependiendo de la ubicación, los años de experiencia y las habilidades específicas que aporte a la mesa; obtenga más información sobre cuánto podría ganar como desarrollador web aquí.
El primer paso para una carrera en desarrollo web es aprender los idiomas, bibliotecas y marcos necesarios. También tendrá que familiarizarse con algunas de las herramientas mencionadas anteriormente, así como con alguna terminología común. Para una introducción amigable para principiantes, comience con estas 50 palabras de moda de desarrollo web que todos los programadores nuevos deben aprender.
En términos de los idiomas que aprende, todo depende de si desea centrarse en el desarrollo de frontend o backend. Sin embargo, todos los desarrolladores web deben ser competentes en HTML, CSS y JavaScript, así que comience por aprender estos tres. Si está interesado en convertirse en desarrollador web, consulte estos 5 consejos para comenzar o pruebe nuestro curso corto gratuito de 5 días.
Más información: ¿Qué habilidades y calificaciones necesita para convertirse en desarrollador web?
Más información
- Su Guía Completa Para Conseguir Su Primer Trabajo Como Desarrollador Web Junior
- El Curso De Desarrollo Web Que Le Garantiza Un Trabajo Al Final Del Mismo
- ¿Cuánto Tiempo Se Tarda En Aprender JavaScript?