Teknologi spiller en stor rolle i vårt daglige liv ,fra de enkleste appene til de mest banebrytende oppfinnelsene. Hver nettside eller programvare som vi møter har blitt bygget av en webutvikler – men hva er webutvikling, og hva gjør en webutvikler?
til det ytre øyet kan det virke som et komplisert, forvirrende og noe utilgjengelig felt. Så, for å kaste lys over denne fascinerende industrien, har vi satt sammen den ultimate introduksjonen til webutvikling og hva som trengs for å bli en fullverdig webutvikler.I denne veiledningen går vi gjennom det grunnleggende om webutvikling i detalj, og viser deg de grunnleggende ferdighetene og verktøyene du trenger for å bryte inn i bransjen. Hvis du bestemmer deg for webutvikling er for deg, er neste trinn å begynne å lære de grunnleggende ferdighetene, som du kan gjøre i dette gratis, online korte kurset designet for nybegynnere.først vil vi imidlertid ta en titt på webutviklingsbransjen slik den står i 2021, og vurdere om webutvikling er et smart karriereflyt—med særlig fokus på virkningen av 2020 og COVID-19-pandemien.
Her er hva vi skal dekke:
- er nå en god tid å bli en webutvikler? (2021 oppdatering)
- hva er webutvikling?
- En kort historie Av World Wide Web
- Hva gjør en webutvikler?
- Programmeringsspråk, biblioteker og rammeverk
- hva skal til for å bli en webutvikler?
Du er Velkommen til å hoppe fremover ved hjelp av klikkbar meny. Kom igjen!
- er det nå en god tid å bli webutvikler? (2021 update)
- er webutviklere etterspurt akkurat nå?
- HVORDAN har COVID-19 påvirket bransjen?
- Så … bør du bli en webutvikler i 2021?
- hva er webutvikling?
- Client-side
- Server-side
- Databaseteknologi
- forskjellen mellom webutvikling og webdesign
- 3. En kort historie Av World Wide Web
- 4. Hva gjør en webutvikler?
- Hva gjør en frontend-utvikler?
- Hva gjør en backend-utvikler?
- Hva gjør en full-stack-utvikler?
- mobile utviklere
- Programmeringsspråk, biblioteker og rammeverk
- hva er språk?
- Programmeringsspråk
- Markeringsspråk
- Stilark språk
- Databasespråk
- hva er biblioteker og rammer?
- Andre webutviklingsverktøy
- 6. Hva skal til for å bli en webutvikler?
- Videre lesing
er det nå en god tid å bli webutvikler? (2021 update)
før du hopper inn i en ny karriere, er det viktig å vurdere veien videre. Kan din nye bransje tilby deg rikelig mulighet og stabilitet? Hvor sannsynlig er det at du blir ansatt etter ditt valgte program eller bootcamp?
i kjølvannet av 2020 er disse spørsmålene viktigere enn noensinne. COVID – 19-pandemien har hatt stor innvirkning på økonomien og på arbeidsmarkedet, med ansettelser som avtar i mange sektorer. Med det i tankene, la oss ta en titt på tilstanden til webutviklingsindustrien i 2021.
er webutviklere etterspurt akkurat nå?
du har lagt merke til at uansett hva som skjer i verden rundt oss, er teknologien allestedsnærværende i våre liv. Enten det er å bla gjennom våre favoritt sosiale medier apps, sjekke nyhetene, betale for noe på nettet—eller koble med kolleger ved hjelp av samarbeid programvare og verktøy-det meste av det vi gjør er avhengig av noen form for teknologi. Bak denne teknologien er et team av webutviklere som ikke bare har bygget det, men stadig opprettholde det for å sikre at det fungerer feilfritt.De som kan bygge og vedlikeholde nettsteder, apper og programvare, har en avgjørende rolle å spille i dagens teknologidrevne verden—og dette gjenspeiles i arbeidsmarkedet for webutvikling. Ifølge Bureau Of Labor Statistics forventes sysselsetting av webutviklere å vokse 8% fra 2019 til 2029-mye raskere enn gjennomsnittet for alle yrker.
men står dette fortsatt etter de uforutsigbare vendingene i 2020? I et ord, ja; webutviklere synes å ha forvitret stormen relativt godt. Full-stack developer kom på andreplass på indeeds liste over de beste jobbene for 2020, og vi kan se dette fortsette gjennom 2021 og utover. Bare søk på nettet etter de mest etterspurte tekniske ferdighetene i 2021, og du vil finne ting som webutvikling, cloud computing, DevOps og problemløsing.
Full-stack utvikling spesielt vil fortsette å være svært attraktiv for arbeidsgivere. Sergio Granada skriver for TechCrunch hvor fullstack-utviklere har vært integrert i virksomheten under COVID – 19-krisen: «Som svar på koronaviruspandemien kan evnen til å gjøre full-stack-utvikling gjøre ingeniører ekstremt salgbare ettersom selskaper på tvers av alle bransjer migrerer sin virksomhet til en virtuell verden. De som raskt kan utvikle og levere programvareprosjekter takket være fullstack-metoder, har det beste skuddet til å være øverst på selskapets eller kundens ønskeliste.Hvis du er opptatt av å kvantifisere etterspørselen etter webutviklere, kan du søke etter» webutvikler «eller» full-stack developer » roller i ditt område på nettsteder som indeed, glassdoor og LinkedIn. Vi gjorde et raskt søk etter webutvikling roller I Usa og, i skrivende stund, funnet over 26,000 ledige stillinger.
som du kan se, webutviklere fortsette å være i høy etterspørsel-på tross av, og kanskje enda mer på grunn av, den pågående coronavirus pandemi. Snakker om hvilke; hvordan har COVID-19 påvirket webutviklingsbransjen? La oss ta en titt.
HVORDAN har COVID-19 påvirket bransjen?
mens mange bransjer har slitt (og fortsetter å gjøre det) som et resultat av koronaviruspandemien, har teknologibransjen klart seg relativt bra. Mange organisasjoner stoler på digitale verktøy for å gjøre dem i stand til å operere eksternt, og legger enda større vekt på teknologi og menneskene som bygger den. Som sådan forventer mange en industriboom; Ifølge Markedsdata Prognose vil teknologibransjen vokse fra $ 131 milliarder USD I 2020 til $295 milliarder i 2025.selvfølgelig kan nye og ambisiøse webutviklere forvente noen endringer som følge AV COVID-19. Først og fremst er det viktig å vurdere økningen av eksternt arbeid. Når det gjelder å se etter din første jobb innen feltet, bør du være forberedt på å jobbe eksternt minst en del av tiden, om ikke på heltid. Heldigvis er webutvikling en karriere som gir seg til eksternt arbeid. Du kan lære mer om hvordan det er å jobbe som ekstern utvikler i denne veiledningen.Vi forventer også at webutviklerjobber vil øke i visse sektorer som et direkte resultat av produktene og tjenestene som er mest etterspurt akkurat nå. For eksempel vil sektorer som helse, media og underholdning, nettbank, fjernundervisning og e-handel fortsette å vokse for å gjenspeile forbrukernes behov og atferd i en mer sosialt fjern verden.ALT i alt har COVID-19s innvirkning på teknologibransjen og på webutviklere vært minimal sammenlignet med andre sektorer. Selv om situasjonen fortsatt utfolder seg, kan nye og aspirerende webutviklere føle seg trygge på at de går i gang med en fremtidssikker karriere. Hvis du er nysgjerrig på hvordan det er å være en nyutdannet tech-kandidat midt i en pandemi, kan du ta en titt på vår guide til jobbsøking under COVID-19. I it deler Mike McCulloch, Head Of Career Services hos CareerFoundry, sine observasjoner av det teknologiske arbeidsmarkedet, sammen med noen gode råd om hvordan du kan markedsføre deg selv som en nykommer på feltet.
Så … bør du bli en webutvikler i 2021?
Så hva er dommen? Er det på tide å bli webutvikler?
Når vi ser på arbeidsmarkedet og forventet sysselsettingsvekst, tror vi svaret er ganske klart. Nå er en utmerket tid å bli en webutvikler! Nå mer enn noensinne er teknologi avgjørende for hvordan vi jobber, kobler oss til kjære, får tilgang til helsetjenester, handler…og listen fortsetter. Hvis du tenker på å bli med i denne spennende bransjen og bygge fremtidens teknologi, sier vi gå for det.
Men først, la oss komme tilbake til grunnleggende. Hva er webutvikling, og hva gjør en webutvikler egentlig? Hold lesing for å finne ut.
hva er webutvikling?
webutvikling er prosessen med å bygge nettsteder og applikasjoner for internett, eller for et privat nettverk kjent som et intranett. Webutvikling er ikke opptatt av utformingen av et nettsted; snarere handler det om koding og programmering som driver nettstedets funksjonalitet.Fra de mest enkle, statiske nettsidene til sosiale medieplattformer og apper, fra e-handelsnettsteder til innholdsstyringssystemer (CMS); alle verktøyene vi bruker via internett på daglig basis, er bygget av webutviklere.
webutvikling kan deles inn i tre lag: klient-side koding (frontend), server-side koding (backend) og databaseteknologi.
La oss se nærmere på hvert av disse lagene.
Client-side
client-side scripting, eller frontend utvikling, refererer til alt som sluttbrukeren opplever direkte. Klientsiden koden kjøres i en nettleser og direkte knyttet til hva folk ser når de besøker et nettsted. Ting som layout, fonter, farger, menyer og kontaktskjemaer er alle drevet av frontend.
Server-side
server-side scripting, eller backend utvikling, handler om hva som foregår bak kulissene. Backend er i hovedsak den delen av et nettsted som brukeren ikke faktisk ser. Det er ansvarlig for lagring og organisering av data, og at alt på klientsiden går jevnt. Det gjør dette ved å kommunisere med frontend. Når noe skjer på klientsiden-si, fyller en bruker ut et skjema-nettleseren sender en forespørsel til serversiden. Serversiden «svarer» med relevant informasjon i form av frontend-kode som nettleseren deretter kan tolke og vise.
Lær mer: hva er forskjellen mellom frontend og backend?
Databaseteknologi
Nettsteder er også avhengige av databaseteknologi. Databasen inneholder alle filer og innhold som er nødvendig for at et nettsted skal fungere, og lagrer det på en slik måte at det er enkelt å hente, organisere, redigere og lagre. Databasen kjører på en server, og de fleste nettsteder bruker vanligvis NOEN form for RELASJONSDATABASE management system (RDBMS).for å oppsummere: frontend -, backend-og databaseteknologien jobber sammen for å bygge og kjøre et fullt funksjonelt nettsted eller program, og disse tre lagene danner grunnlaget for webutvikling.
forskjellen mellom webutvikling og webdesign
du kan høre begrepene webutvikling og webdesign brukes om hverandre, men disse er to svært forskjellige ting.
Tenk deg en webdesigner og webutvikler som jobber sammen for å bygge en bil: utvikleren ville ta vare på alle funksjonelle komponenter, som motoren, hjulene og girene, mens designeren ville være ansvarlig for både de visuelle aspektene — hvordan bilen ser ut, utformingen av dashbordet, utformingen av setene — og for brukeropplevelsen som tilbys av bilen, så om det er en jevn kjøring.
Webdesignere designer hvordan nettstedet ser ut og føles. De modellerer utformingen av nettstedet, og sørger for at det er logisk, brukervennlig og behagelig å bruke. De vurderer alle de forskjellige visuelle elementene: hvilke farger og skrifttyper skal brukes? Hvilke knapper, rullegardinmenyer og rullefelt bør inkluderes, og hvor? Hvilke interaktive kontaktpunkter samhandler brukeren med for å komme Fra Punkt A til B? Webdesign vurderer også informasjonsarkitekturen til nettstedet, etablerer hvilket innhold som skal inkluderes og hvor det skal plasseres.Webdesign er et ekstremt bredt felt, og vil ofte bli brutt ned i mer spesifikke roller som Brukeropplevelsesdesign, Brukergrensesnittdesign og Informasjonsarkitektur.
det er webutviklerens jobb å ta dette designet og utvikle det til et levende, fullt funksjonelt nettsted. En frontend-utvikler tar den visuelle designen som tilbys av webdesigneren og bygger den ved hjelp av kodingsspråk som HTML, CSS og JavaScript. En backend-utvikler bygger den mer avanserte funksjonaliteten til nettstedet, for eksempel checkout-funksjonen på et e-handelsnettsted.kort sagt, en webdesigner er arkitekten, mens webutvikleren er byggeren eller ingeniøren.
Lær mer: hva er forskjellen mellom en webutvikler og en webdesigner?
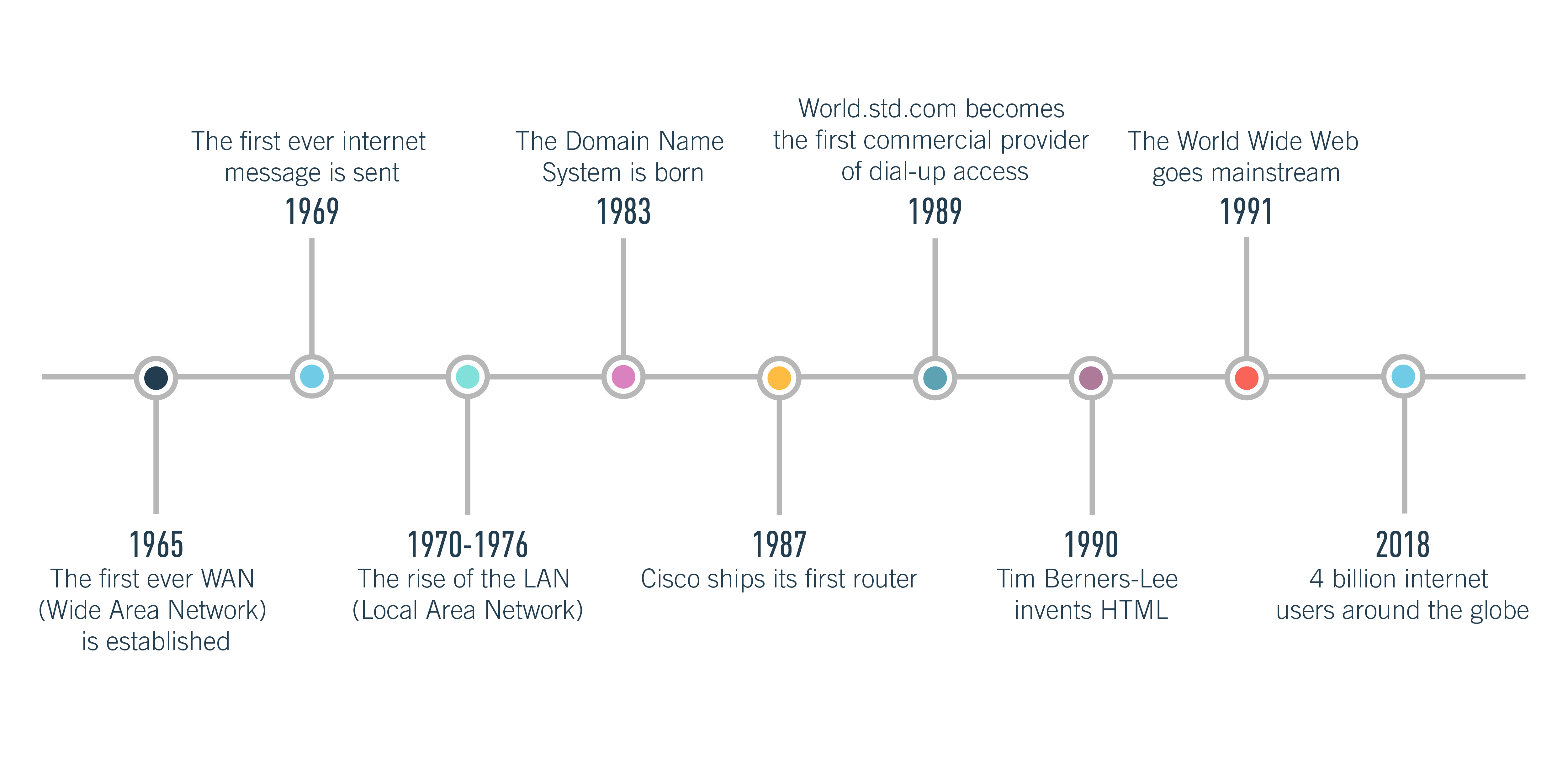
3. En kort historie Av World Wide Web
nettet slik vi kjenner det i dag har vært tiår i å gjøre. For å forstå hvordan webutvikling fungerer, la oss gå tilbake til hvor det hele startet og vurdere hvordan internett har utviklet seg gjennom årene.

1965: den første Wan (Wide Area Network)
internett er egentlig et nettverk av nettverk, som forbinder alle forskjellige WANs. Wan står For Wide Area Network, et telekommunikasjonsnettverk som strekker seg over en stor geografisk avstand. Den første WAN ble etablert i 1965 Ved Massachusetts Institute Of Technology. Senere vil DETTE WAN bli kjent SOM ARPANET. Det ble opprinnelig finansiert Av Advanced Research Projects Agency i DET Amerikanske Forsvarsdepartementet.
1969: den første internettmeldingen
i oktober 1969 sendte Ucla-studenten Charley Kline den første internettmeldingen. Han prøvde å sende ordet «logg inn» til en datamaskin ved Stanford Research Institute via ARPANET-nettverket, men systemet krasjet etter de to første bokstavene. Men omtrent en time senere ble systemet gjenopprettet og hele teksten ble levert.1970-tallet: fremveksten AV LAN (Local Area Network)
tidlig på 70-tallet så utviklingen av flere eksperimentelle LAN-teknologier. LAN Står For Local Area Network, et datanettverk som kobler enheter i nærheten i samme bygninger — for eksempel i skoler, universiteter og biblioteker. Noen bemerkelsesverdige milepæler inkluderer Utviklingen Av Ethernet På Xerox Parc fra 1973-1974, og UTVIKLINGEN AV ARCNET i 1976.
1982-1989: Transmission Control Protocol (TCP), Internet Protocol (IP), Domain Name System og Dial-Up Access
I 1982, Transmission Control Protocol (Tcp) og Internet Protocol (IP) dukket opp SOM ARPANET-protokollen, OG TCP / IP er fortsatt standard internett-protokollen i dag. I 1983 Ble Domenenavnsystemet etablert, noe som gir en mer brukervennlig måte å merke og utpeke nettsteder på (dvs. careerfoundry.com i stedet for en rekke tall). I 1987 lanserte Cisco sin første ruter, og i 1989 World.std.com ble den første kommersielle leverandøren av oppringt internett-tilgang.
1990: Tim Berners-Lee og HTML
I 1990 Utviklet Tim Berners-Lee, en forsker ved Cern (European Organization For Nuclear Research) HTML-HyperText Markup Language. HTML ble, og er fortsatt, en grunnleggende byggestein av internett.
1991: World Wide Web Går Mainstream
med fremveksten av den visuelle nettleseren, World Wide Web gjort sin vei inn i mainstream. Fra 2018 er det mer enn 4 milliarder internett-brukere over hele verden.
4. Hva gjør en webutvikler?
webutviklerens rolle er å bygge og vedlikeholde nettsteder. Webutviklere kan jobbe internt eller frilans, og de spesifikke oppgavene og ansvarene som er involvert, vil variere avhengig av om de jobber som frontend, backend eller full stack-utvikler. Full stack-utviklere spesialiserer seg på både frontend og backend; vi vil gå nærmere inn på hva en full stack-utvikler gjør senere.
Webutviklere er ansvarlige for å bygge et produkt som oppfyller både kundens behov og kundens eller sluttbrukerens behov. Webutviklere samarbeider med interessenter, kunder og designere for å forstå visjonen: hvordan skal den endelige nettsiden se ut og fungere?En stor del av webutvikling dreier seg også om å identifisere og fikse feil for å kontinuerlig optimalisere og forbedre et nettsted eller system. Webutviklere er derfor ivrige problemløsere, regelmessig kommer opp med løsninger og løsninger for å holde ting knirkefritt.
selvfølgelig er alle webutviklere dyktige i visse programmeringsspråk. Imidlertid vil forskjellige utviklere jobbe med forskjellige språk avhengig av deres spesifikke jobbtittel og kompetanseområde. La oss ta en titt på de ulike lagene av webutvikling og tilhørende oppgaver i mer detalj.
Lær mer: hva er en typisk dag i livet til en webutvikler?
Hva gjør en frontend-utvikler?
det er frontend utviklerens jobb å kode frontend av et nettsted eller program; det vil si den delen av nettstedet som brukeren ser og samhandler med. De tar backend-dataene og gjør det til noe som er lett forståelig, visuelt behagelig og fullt funksjonelt for den daglige brukeren. De vil jobbe fra design levert av webdesigneren og bringe dem til liv ved HJELP AV HTML, JavaScript og CSS (mer om de senere!).
frontend-utvikleren implementerer nettstedets layout, interaktive og navigasjonselementer som knapper og rullefelt, bilder, innhold og interne lenker(lenker som navigerer fra en side til en annen på samme nettsted). Frontend utviklere er også ansvarlig for å sikre optimal visning på tvers av ulike nettlesere og enheter. De vil kode nettstedet på en slik måte at det er responsivt eller adaptivt til ulike skjermstørrelser, slik at brukeren får den samme opplevelsen enten de besøker nettstedet på mobil, stasjonær eller nettbrett.Frontend-utviklere vil også utføre brukstester og fikse eventuelle feil som oppstår. Samtidig vil DE vurdere BESTE PRAKSIS FOR SEO, opprettholde programvarearbeidsflyt og utvikle verktøy som forbedrer hvordan brukeren samhandler med et nettsted i en hvilken som helst nettleser. Du kan få en god smak av arbeidet til en frontend-utvikler ved å se videoopplæringen nedenfor, og registrere deg for vårt gratis kurs for nybegynnere, der du vil bygge ditt aller første nettsted fra bunnen av.
Hva gjør en backend-utvikler?
backend er i hovedsak hjernen bak ansiktet(frontend). En backend-utvikler er derfor ansvarlig for å bygge og vedlikeholde teknologien som trengs for å drive frontend, bestående av tre deler: en server, et program og en database.koden som backend-utviklere lager sikrer at alt frontend-utvikleren bygger er fullt funksjonell, og det er backend-utviklerens jobb å sørge for at serveren, applikasjonen og databasen alle kommuniserer med hverandre. Så hvordan gjør de dette? Først bruker de server-side språk SOM PHP, Ruby, Python og Java for å bygge programmet. Deretter bruker de Verktøy Som MySQL, Oracle og SQL Server for å finne, lagre eller redigere data og levere den tilbake til brukeren i frontend-kode.på samme måte som frontend-utviklere, vil backend-utviklere samarbeide med klienten eller bedriftseieren for å forstå deres behov og krav. De vil da levere disse på en rekke måter, avhengig av prosjektets spesifikasjoner. Typiske backend-utviklingsoppgaver inkluderer å skape, integrere og administrere databasen, bygge server-side programvare ved hjelp av backend-rammer, utvikle og distribuere innholdsstyringssystemer (for en blogg, for eksempel), samt jobbe med webserverteknologi, API-integrasjon og operativsystemer.backend utviklere er også ansvarlig for testing og debugging noen backend elementer av et system eller program.
Hva gjør en full-stack-utvikler?
en full stack-utvikler er noen som forstår, og kan jobbe på tvers av, «full stack» av teknologi: dvs. både frontend og backend. Full stack-utviklere er eksperter i alle stadier av webutviklingsprosessen, noe som betyr at de er godt rustet til å få hendene på, men kan også veilede om strategi og beste praksis.De fleste full stack-utviklere har samlet mange års erfaring i en rekke forskjellige roller, noe som gir dem en solid forankring over hele webutviklingsspekteret. Full stack utviklere er dyktige i både frontend og backend språk og rammer, samt i server, nettverk og hosting miljøer. De er også godt bevandret i både forretningslogikk og brukeropplevelse.
mobile utviklere
Webutviklere kan også spesialisere seg i mobile app utvikling, enten for iOS eller Android.
iOS-utviklere bygger apper som kjører med iOS-operativsystemet — Det Som Brukes Av Apple-enheter. iOS-utviklere er flytende I Swift, programmeringsspråket Som Apple opprettet spesielt for sine apper.Android-utviklere bygger apper som er kompatible med Alle Android-enheter, for Eksempel Samsung-smarttelefoner. Java er Det offisielle programmeringsspråket For Android.
Lær mer: Din guide til utviklingsverktøy for mobilapper
Programmeringsspråk, biblioteker og rammeverk
for å bygge nettsteder og apper jobber webutviklere med språk, biblioteker og rammeverk. La oss ta en titt på hver av disse i detalj, samt noen andre verktøy som webutviklere bruker i sitt daglige arbeid.
hva er språk?
i verden av webutvikling er språk byggesteinene som programmerere bruker til å lage nettsteder, apper og programvare. Det finnes alle forskjellige typer språk, inkludert programmeringsspråk, markeringsspråk, stilark språk og databasespråk.
Programmeringsspråk
et programmeringsspråk er i hovedsak et sett med instruksjoner og kommandoer som forteller datamaskinen å produsere en viss utgang. Programmerere bruker såkalte» høyt nivå » programmeringsspråk for å skrive kildekode. Språk på høyt nivå bruker logiske ord og symboler, noe som gjør dem enkle for mennesker å lese og forstå. Høyt nivå språk kan klassifiseres som enten kompilert eller tolket språk.C++ og Java, for eksempel, er kompilert språk på høyt nivå; de lagres først i et tekstbasert format som er forståelig for menneskelige programmerere, men ikke for datamaskiner. For at datamaskinen skal kunne kjøre kildekoden, må den konverteres til et lavnivå språk; dvs. maskinkode. Kompilerte språk pleier å bli brukt til å lage programvare.
Tolket språk Som Perl og PHP trenger ikke å bli kompilert. I stedet kan kildekode skrevet på disse språkene kjøres gjennom en tolk-et program som leser og utfører kode. Tolkede språk brukes vanligvis til å kjøre skript, for eksempel de som brukes til å generere innhold for dynamiske nettsteder.
Lavnivåspråk er De Som kan gjenkjennes direkte av og utføres på datamaskinens maskinvare; de trenger ikke å tolkes eller oversettes. Maskinspråk og assembly language er noen vanlige eksempler på lavnivå språk.Noen av de mest populære programmeringsspråkene i 2018 inkluderer Java, C, C++, Python, C#, JavaScript, PHP, Ruby og Perl.
Lær mer: En nybegynners guide til de 10 mest populære programmeringsspråkene
Markeringsspråk
Markeringsspråk brukes til å angi formatering av en tekstfil. Med andre ord forteller et oppslagsspråk programvaren som viser teksten hvordan teksten skal formateres. Markeringsspråk er helt leselige for det menneskelige øye-de inneholder standardord-men markeringskodene er ikke synlige i den endelige utgangen.
DE to mest populære oppslagsspråkene ER HTML og XML. HTML står For HyperText Markup Language og brukes til å lage nettsteder. NÅR det legges TIL i et rent tekstdokument, beskriver HTML-koder hvordan dette dokumentet skal vises av en nettleser. For å forstå HVORDAN HTML fungerer, la oss ta eksemplet på dristige koder. HTML-versjonen vil bli skrevet som følger:
<b>Gjør denne setningen fet!</b>
når nettleseren leser dette, vet den å vise den setningen i fet skrift. Dette er hva brukeren ser:
Gjør denne setningen fet!
Lær mer: HVA ER HTML? En nybegynner guide
XML står for eXtensible Markup Language. Det er et kodespråk som ligner PÅ HTML, MEN MENS HTML ble designet for å vise data med fokus på hvordan DET ser ut, BLE XML designet for å lagre og transportere data. I motsetning TIL HTML er IKKE XML-koder forhåndsdefinert, MEN de er opprettet av forfatteren av dokumentet. POENGET MED XML er å forenkle datadeling og transport, plattformendringer og datatilgjengelighet, da DET gir en programvare-og maskinvareuavhengig måte å lagre, transportere og dele data på. DU kan lese MER OM XML og hvordan DET fungerer her.
Stilark språk
et stilark er i utgangspunktet et sett med stilistiske regler. Stilark språk brukes, bokstavelig talt, til stil dokumenter som er skrevet i markeringsspråk.
Vurder et dokument skrevet I HTML og stylet VED HJELP AV CSS (Cascading Style Sheets), et stilarkspråk. HTML er ansvarlig for innholdet og strukturen på nettsiden, MENS CSS bestemmer hvordan dette innholdet skal presenteres visuelt. CSS kan brukes til å legge til farger, endre fonter, sette inn bakgrunner og grenser, samt å style skjemaer. CSS brukes også til å optimalisere nettsider for responsiv design, slik at de tilpasser oppsettet til hvilken enhet brukeren er på.
Lær mer: HVA ER CSS?
Databasespråk
Språk brukes ikke bare til å bygge nettsteder, programvare og apper; De brukes også til å opprette og administrere databaser.
Databaser brukes til å lagre store mengder data. Spotify music-appen bruker for eksempel databaser til å lagre musikkfiler, samt data om brukerens lyttepreferanser. På samme måte bruker sosiale medier som Instagram databaser til å lagre brukerprofilinformasjon; hver gang en bruker oppdaterer profilen sin på en eller annen måte, vil appens database også oppdatere.
Databaser er ikke laget for å forstå de samme språkene som apper er programmert i, så det er viktig å ha et språk som de forstår – som SQL, standardspråket for å få tilgang til og manipulere relasjonsdatabaser. SQL står For Structured Query Language. Den har sin egen markering, og gjør det i utgangspunktet mulig for programmerere å jobbe med dataene i et databasesystem.
hva er biblioteker og rammer?
Webutviklere arbeider også med biblioteker og rammeverk. Til tross for mye forvirring er de ikke det samme — selv om de begge er der for å gjøre utviklerens jobb enklere.
Biblioteker og rammer er i hovedsak sett med forhåndsskrevet kode, men biblioteker er mindre og har en tendens til å bli brukt til mer spesifikke brukssaker. Et bibliotek inneholder en samling av nyttig kode, gruppert sammen for å bli gjenbrukt senere. Formålet med et bibliotek er å gjøre det mulig for utviklere å nå samme sluttmål mens de skriver mindre kode for å komme dit.
La oss ta Eksemplet På JavaScript, språket og jQuery, Et JavaScript-bibliotek. I stedet for å skrive, si ti linjer med kode I JavaScript, kan utvikleren ta den kondenserte, forhåndsskrevne versjonen fra jquery-biblioteket-og sparer tid og krefter.
Lær mer: JavaScript vs jQuery-hva er forskjellen?
et rammeverk inneholder ferdige komponenter og verktøy som gjør at utvikleren kan skrive kode raskere, og mange rammer inneholder også biblioteker. Det gir utvikleren en struktur å jobbe fra, og rammen du velger å jobbe med, vil i stor grad diktere måten du bygger ditt nettsted eller app på, så å velge et rammeverk er en stor beslutning. Noen populære rammer inkluderer Bootstrap, Rails og Angular.
den enkleste måten å forstå biblioteker og rammer på er å forestille seg at du bygger et hus. Rammen gir grunnlaget og strukturen, samt instruksjoner eller retningslinjer for å fullføre bestemte oppgaver. Si at du vil installere en ovn i ditt nye hjem: du kan kjøpe de separate komponentene og bygge ovnen fra bunnen av, eller du kan velge en ferdig ovn fra butikken. Akkurat som å bygge et nettsted, kan du skrive koden fra bunnen av, eller du kan ta forhåndsskrevet kode fra et bibliotek og bare sette den inn.
Lær Mer: Bør Jeg lære Ruby on Rails?
Andre webutviklingsverktøy
Webutviklere vil også bruke en tekstredigerer, For Eksempel Atom, Sublime Eller Visual Studio Code, til å skrive koden sin; en nettleser, For Eksempel Chrome eller Firefox; og et ekstremt viktig verktøy: Git!
Git Er et versjonskontrollsystem der utviklere kan lagre og administrere koden sin. Som webutvikler er det uunngåelig at du vil gjøre konstante endringer i koden din, så et verktøy Som Git som lar deg spore disse endringene og reversere dem om nødvendig, er ekstremt verdifullt. Git gjør det også lettere å jobbe med andre lag og å administrere flere prosjekter samtidig. Git har blitt en stift i verden av webutvikling at det nå anses å være veldig dårlig praksis å ikke bruke den.Et annet ekstremt populært verktøy er GitHub, et skygrensesnitt For Git. GitHub tilbyr alle versjonskontrollfunksjonene Til Git, men kommer også med egne funksjoner som feilsporing, oppgavebehandling og prosjektwikier. GitHub er ikke bare vertskap for repositorier; det gir også utviklere et omfattende verktøysett, noe som gjør det enklere å følge beste praksis for koding. Det regnes som stedet å være for åpen kildekode-prosjekter, og gir også en plattform for webutviklere å vise frem sine ferdigheter. Du kan lære mer om Betydningen Av GitHub her.
Lær mer: 7 viktige verktøy for frontend utvikling
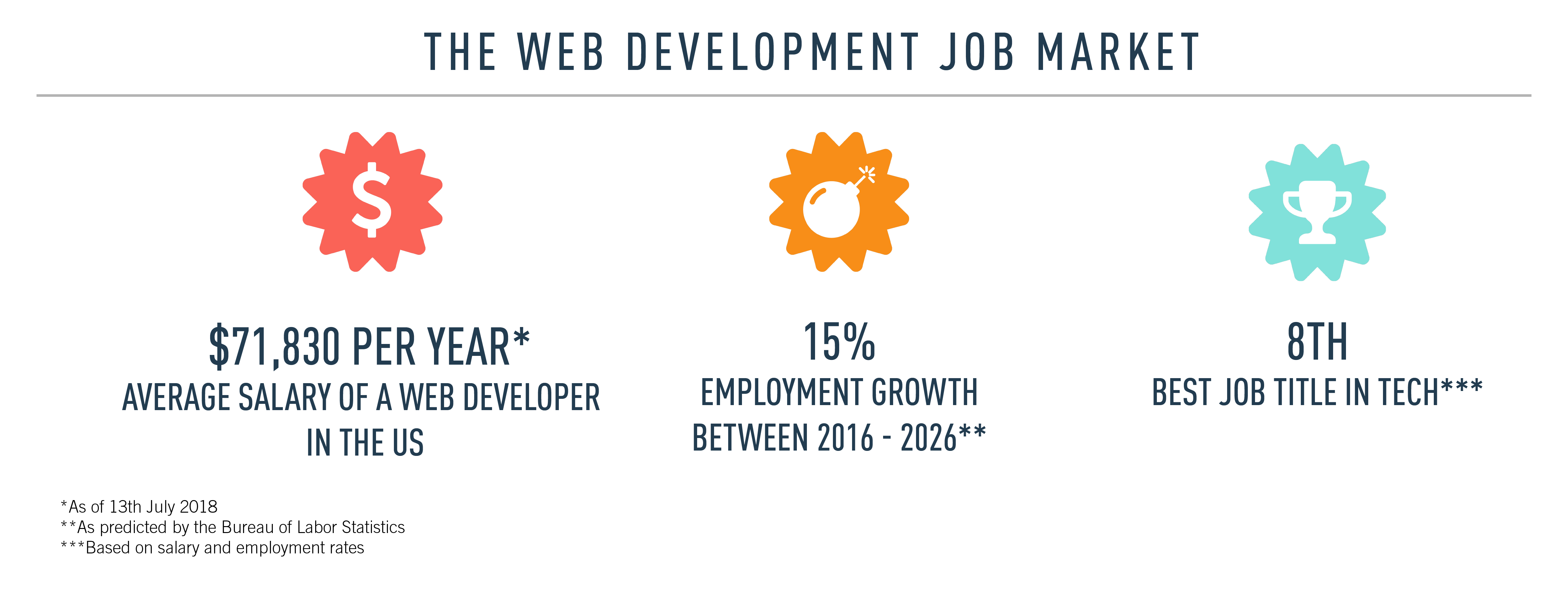
6. Hva skal til for å bli en webutvikler?

en karriere i webutvikling er utfordrende, økonomisk givende, og har mye å tilby når det gjelder jobbsikkerhet. Bureau Of Labor Statistics spår 15% sysselsettingsvekst for webutviklere mellom 2016 og 2026 — mye raskere enn gjennomsnittet-og webutvikler rangert som den 8.beste jobbtittelen i teknologi basert på lønn og sysselsetting.
i skrivende stund, gjennomsnittlig lønn for en webutvikler I Usa er $ 76,271 per år. Selvfølgelig varierer lønnen avhengig av sted, års erfaring og de spesifikke ferdighetene du tar med til bordet; finn ut mer om hvor mye du kan tjene som webutvikler her.Det første skrittet til en karriere innen webutvikling er å lære de nødvendige språkene, bibliotekene og rammene. Du må også gjøre deg kjent med noen av de ovennevnte verktøyene, samt noen vanlig terminologi. For en nybegynnervennlig introduksjon, start med disse 50 webutviklings buzzwords som alle nye programmerere bør lære.
når det gjelder språkene du lærer, avhenger alt av om du vil fokusere på frontend eller backend utvikling. Alle webutviklere bør imidlertid være dyktige I HTML, CSS og JavaScript, så start med å lære disse tre. Hvis du er interessert i å bli webutvikler, sjekk ut disse 5 tipsene for å komme i gang eller prøv vårt gratis 5-dagers korte kurs.
Lær mer: Hvilke ferdigheter og kvalifikasjoner trenger du for å bli en webutvikler?
Videre lesing
- Din Komplette Guide Til Landing Din Første Jobb Som Junior Webutvikler
- Webutviklingskurset Som Garanterer Deg En Jobb På Slutten av Det
- Hvor Lang Tid Tar Det Å Lære JavaScript?