技術は、最も画期的な発明にアプ 私たちが遭遇するすべてのウェブサイトやソフトウェアは、web開発者によって構築されていますが、web開発とは正確には何ですか、web開発者は何を
外の目には、複雑で混乱し、ややアクセスできないフィールドのように見えることがあります。 だから、この魅力的な業界にいくつかの光を当てるために、我々は一緒にweb開発への究極の紹介と、それが本格的なweb開発者になるために必要なものを
このガイドでは、web開発の基本を詳細に説明し、業界に参入するために必要なスキルとツールを紹介します。 あなたがweb開発があなたのためであると判断した場合、次のステップは、初心者のために設計されたこの無料のオンラインショートコースで行うことがしかし、最初に、2021年のweb開発業界を見て、2020年の影響とCOVID—19パンデミックに特に焦点を当てて、web開発がスマートなキャリアの動きであるかどうかを考
ここでは、私たちがカバーするものです:
- 今、web開発者になるための良い時間ですか? (2021年更新)
- web開発とは何ですか?
- World Wide Webの簡単な歴史
- ウェブ開発者は何をしていますか?
- プログラミング言語、ライブラリ、フレームワーク
- web開発者になるには何が必要ですか?
クリック可能なメニューを使用して先にスキップして自由に感じます。 行くぞ!
- 今、web開発者になるための良い時間ですか? (2021年更新)
- 今、web開発者は需要がありますか?あなたは、私たちの周りの世界で何が起こっているかにかかわらず、技術は私たちの生活の中で遍在していることに気づいているでしょう。
- COVID-19は業界にどのような影響を与えましたか?
- web開発とは何ですか?
- クライアント側
- サーバー側
- データベース技術
- web開発とwebデザインの違い
- 3. World Wide Webの簡単な歴史
- 4. Web開発者は何をしていますか?
- フロントエンド開発者は何をしますか?
- バックエンド開発者は何をしますか?
- フルスタック開発者は何をしますか?
- モバイル開発者
- プログラミング言語、ライブラリ、フレームワーク
- 言語とは何ですか?
- プログラミング言語
- マークアップ言語
- スタイルシート言語
- データベース言語
- ライブラリとフレームワークとは何ですか?
- その他のweb開発ツール
- 6. Web開発者になるには何が必要ですか?
- さらに読む
今、web開発者になるための良い時間ですか? (2021年更新)
新しいキャリアに飛び込む前に、先の道を考慮することが重要です。 あなたの新しい企業は十分な機会および安定性を提供してもいいか。 どのように可能性が高いあなたの選択したプログラムやbootcampの後に雇われていますか?
2020年以降、これらの質問はこれまで以上に重要になっています。
COVID-19パンデミックは、経済と雇用市場に大きな影響を与え、多くの分野で雇用が減速しています。 そのことを念頭に置いて、2021年のweb開発業界の状況を見てみましょう。
今、web開発者は需要がありますか?あなたは、私たちの周りの世界で何が起こっているかにかかわらず、技術は私たちの生活の中で遍在していることに気づいているでしょう。
お気に入りのソーシャルメディアアプリをスクロールしたり、ニュースをチェックしたり、オンラインで何かを支払ったり、コラボレーションソフトウェアやツールを使用して同僚と接続したりするかどうかにかかわらず、私たちが行うことのほとんどは何らかの形の技術に依存しています。 この技術の背後には、それを構築しただけでなく、それが完璧に動作することを保証するために常にそれを維持しているweb開発者のチームがあります。
ウェブサイト、アプリ、およびソフトウェアを構築し、維持することができる人は、今日の技術主導の世界で再生する重要な役割を持っている-これは、web開発の雇用市場に反映されています。 労働統計局によると、web開発者の雇用は、2019年から2029年までに8%増加すると予測されています—すべての職業の平均よりもはるかに高速です。しかし、これはまだ2020年の予測不可能な紆余曲折の後に立っていますか? 一言で言えば、はい; web開発者は比較的よく嵐を風化しているようです。 フルスタック開発者は、indeedの2020年の最高の仕事のリストに2位にランクインしましたが、これは2021年以降も継続しています。 2021年に最も需要の高い技術スキルをwebで検索するだけで、web開発、クラウドコンピューティング、DevOps、問題解決などのものを見つけることができます。
特にフルスタック開発は、雇用者にとって非常に魅力的であり続けます。 Techcrunchのために書いて、Sergio Granadaは、COVID-19危機の間にフルスタック開発者がどのようにビジネスに不可欠であったかを指摘しています: 「コロナウイルスのパンデミックに対応して、フルスタック開発を行う能力は、すべての業界の企業がビジネスを仮想世界に移行するため、エンジニアを非常に市場性の高いものにすることができます。 すぐに開発し、フルスタックメソッドのおかげでソフトウェアプロジェクトを提供することができます人は、会社やクライアントのウィッシュリストの上部にあるために最高のショットを持っています。”
web開発者の需要を定量化したい場合は、indeed、glassdoor、LinkedInなどのサイトで、お住まいの地域の”web開発者”または”フルスタック開発者”の役割を検索してください。 私たちは、米国でのweb開発の役割のための迅速な検索を行い、執筆時点では、26,000以上の欠員を発見しました。ご覧のように、web開発者は引き続き高い需要があります—進行中のコロナウイルスのパンデミックにもかかわらず、そしておそらくそれ以上にも COVID-19はweb開発業界にどのような影響を与えましたか? 見てみよう
COVID-19は業界にどのような影響を与えましたか?
多くの産業がコロナウイルスのパンデミックの結果として苦労している(そしてそうし続けている)が、ハイテク産業は比較的順調に進んでいます。
多くの組織は、リモートで操作できるようにするためにデジタルツールに依存しており、技術とそれを構築する人々をさらに重要視しています。 市場データの予測によると、ハイテク産業は2020年の1,310億ドルから2025年には2,950億ドルに成長すると予測されています。もちろん、新しく意欲的なweb開発者は、COVID-19の結果としていくつかの変更を期待することができます。 まず第一に、リモートワークの台頭を考慮することが重要です。 それはフィールド内であなたの最初の仕事を探していることになると、あなたはフルタイムではないにしても、少なくともいくつかの時間をリモートで 幸いなことに、web開発は、リモート作業に適したキャリアです。 このガイドでは、リモート開発者として働くことの詳細について学ぶことができます。
また、現在最も需要の高い製品やサービスの直接的な結果として、特定の分野でweb開発者の仕事が増加することも予想しています。 たとえば、医療、メディア、エンターテイメント、オンラインバンキング、遠隔教育、電子商取引などの分野は、より社会的に遠い世界での消費者のニーズや行動を反映するように成長し続けます。すべてにおいて、covid-19のハイテク業界およびweb開発者への影響は、他のセクターと比較して最小限でした。 状況はまだ展開していますが、新しく意欲的なweb開発者は、将来のキャリアに着手していると自信を持って感じることができます。 あなたはそれがパンデミックの真っ只中に新たに資格のハイテク卒業生であることがどのようなものかについて興味があるなら、COVID-19の間に就職 その中で、Careerfoundryのキャリアサービス責任者であるMike McCullochは、ハイテク雇用市場の観察を共有し、フィールドへの新人として自分自身を販売する方法についての素晴らだから…あなたは2021年にウェブ開発者になるべきですか?
では、評決は何ですか? 今、web開発者になるための良い時間ですか?
雇用市場と予測される雇用の伸びを見て、私たちは答えがかなり明確だと思います。 今は、web開発者になるための素晴らしい時間です! 今まで以上に、技術は、私たちがどのように動作するか、愛する人との接続、アクセスヘルスケア、ショップに極めて重要です…そしてリストが続きます。 このエキサイティングな業界に参加し、将来の技術を構築することを考えているなら、私たちはそれのために行くと言います。しかし、最初に、基本に戻りましょう。
しかし、最初に、基本に戻りましょう。
Web開発とは正確には何ですか、web開発者は実際に何をしていますか? 見つけるために読み続けなさい。
web開発とは何ですか?
Web開発は、インターネット、またはイントラネットと呼ばれるプライベートネットワーク用のwebサイトやアプリケーションを構築するプロセ Web開発は、webサイトのデザインに関係していない;むしろ,それはすべてのコーディングとプログラミングについては、webサイトの機能を強化します。.
最もシンプルで静的なwebページからソーシャルメディアプラットフォームやアプリ、eコマースウェブサイトからコンテンツ管理システム(CMS)まで、私た
Web開発は三つの層に分けることができます: クライアント側のコーディング(フロントエンド)、サーバー側のコーディング(バックエンド)、およびデータベース技術。
これらの各レイヤーをより詳細に見てみましょう。
クライアント側
クライアント側スクリプト、またはフロントエンド開発は、エンドユーザーが直接経験するすべてのものを指します。 クライアント側のコードはwebブラウザで実行され、webサイトにアクセスしたときに表示される内容に直接関係します。 レイアウト、フォント、色、メニュー、お問い合わせフォームのようなものは、すべてのフロントエンドによって駆動されます。
サーバー側
サーバー側のスクリプト、またはバックエンドの開発は、すべての舞台裏で何が起こっているかについてです。 バックエンドは、基本的に、ユーザーが実際には見ていないウェブサイトの一部です。 これは、データを保存して整理し、クライアント側のすべてがスムーズに実行されるようにする責任があります。 これは、フロントエンドと通信することによって行います。 クライアント側で何かが起こるたびに、たとえば、ユーザーがフォームに記入すると、ブラウザはサーバー側に要求を送信します。 サーバー側は、ブラウザが解釈して表示できるフロントエンドコードの形式で関連情報を”応答”します。詳細:フロントエンドとバックエンドの違いは何ですか?
データベース技術
ウェブサイトもデータベース技術に依存しています。 データベースには、webサイトが機能するために必要なすべてのファイルとコンテンツが含まれており、取得、整理、編集、保存が容易になります。 データベースはサーバー上で実行され、ほとんどのwebサイトでは通常、何らかの形式のリレーショナルデータベース管理システム(RDBMS)が使用されます。
要約すると、フロントエンド、バックエンド、データベース技術はすべて、完全に機能するwebサイトまたはアプリケーションを構築して実行するために
web開発とwebデザインの違い
web開発とwebデザインという用語は同じ意味で使われることがありますが、これらは2つの非常に異な
車を構築するために一緒に働いているwebデザイナーとweb開発者を想像してみてください: 開発者はエンジン、ホイール、ギアなどのすべての機能コンポーネントを担当し、デザイナーは車の外観、ダッシュボードのレイアウト、座席のデザイン、車が提供するユーザーエクスペリエンスの両方を担当します。
Webデザイナーは、ウェブサイトがどのように見え、感じているかを設計します。 彼らはウェブサイトのレイアウトをモデル化し、論理的で使いやすく、使い心地が良いことを確認します。 彼らはすべての異なる視覚的要素を考慮します:どのような配色とフォントが使用されますか? どのようなボタン、ドロップダウンメニュー、スクロールバーを含める必要がありますか? ユーザーは、ポイントAからBに到達するためにどのような対話型タッチポイントと対話しますか? Webデザインはまた、ウェブサイトの情報アーキテクチャを考慮し、どのコンテンツが含まれ、どこに配置されるべきかを確立します。
Webデザインは非常に広い分野であり、多くの場合、このようなユーザーエクスペリエンスのデザイン、ユーザーインターフェイスのデザインと情報アーキテ
このデザインを使用して、完全に機能するライブのwebサイトに開発するのは、web開発者の仕事です。 フロントエンド開発者は、webデザイナーが提供するビジュアルデザインを受け取り、HTML、CSS、JavaScriptなどのコーディング言語を使用して構築します。 バックエンド開発者は、eコマースサイトのチェックアウト機能など、サイトのより高度な機能を構築します。
要するに、webデザイナーはアーキテクトであり、web開発者はビルダーまたはエンジニアです。web開発者とwebデザイナーの違いは何ですか?
詳細については、
Web開発者とwebデザイナーの違いは何ですか?
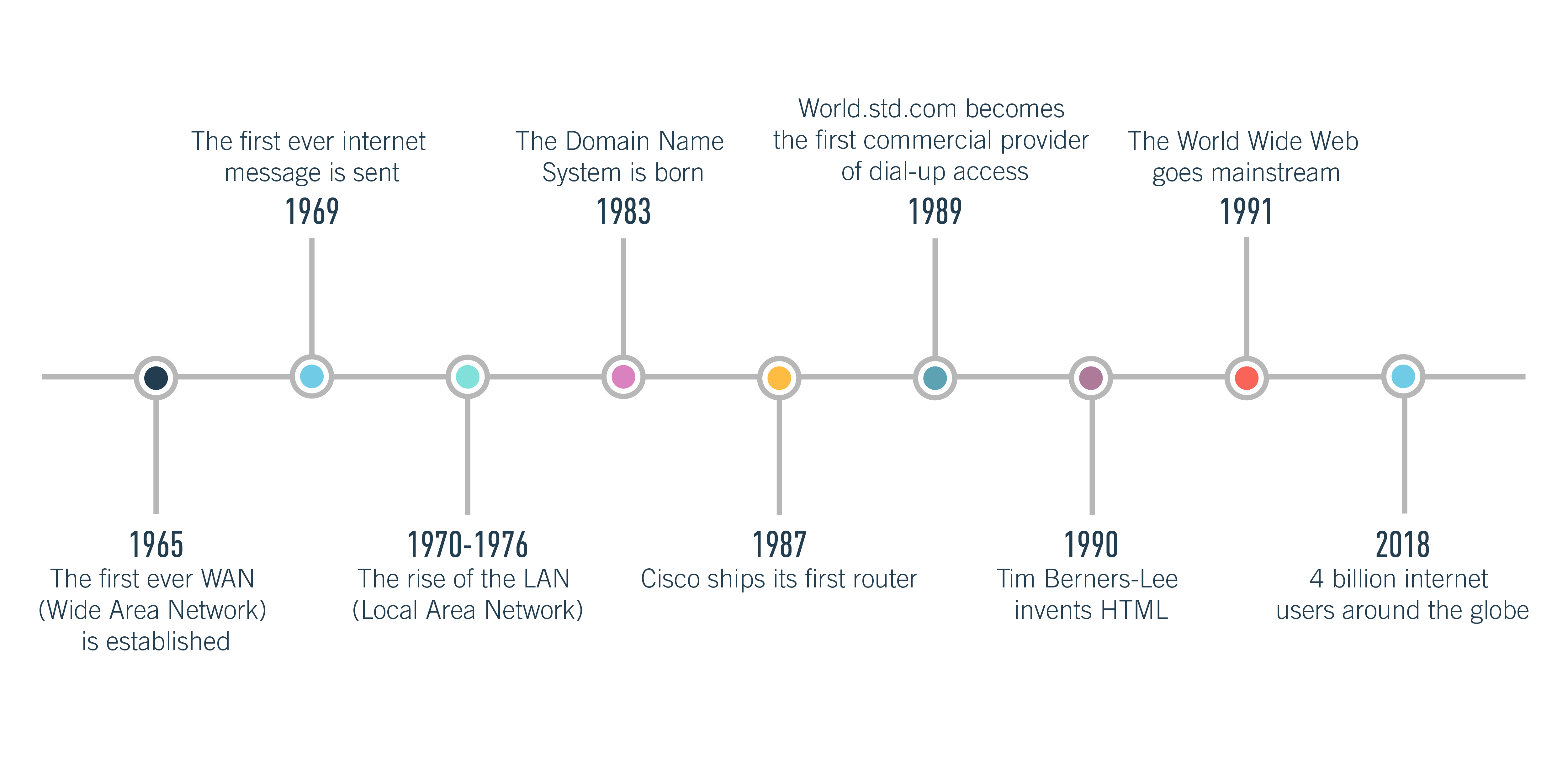
3. World Wide Webの簡単な歴史
私たちが今日知っているように、ウェブは何十年も作り続けてきました。 Web開発がどのように機能するかを理解するために、それがすべて始まった場所に戻って、インターネットが長年にわたってどのように進化してきた

1965年:最初のWAN(ワイド-エリア-ネットワーク)
インターネットは本質的にすべての異なるWanを接続するネットワークのネットワークである。 WANはWide Area Networkの略で、地理的に大きな距離にまたがる電気通信ネットワークです。 最初のWANは1965年にマサチューセッツ工科大学で設立されました。 その後、このWANはARPANETとして知られるようになりました。 当初は米国国防総省の先進研究プロジェクト機関によって資金提供されていました。
1969年:初めてのインターネットメッセージ
1969年、UCLAの学生Charley Klineが初めてのインターネットメッセージを送信しました。 彼はArpanetネットワークを介してスタンフォード研究所のコンピュータに”ログイン”という言葉を送ろうとしたが、最初の二つの文字の後にシステムがクラッシュした。 しかし、約一時間後、システムが回復し、全文が正常に配信されました。
1970年代:LAN(ローカルエリアネットワーク)の台頭
70年代初頭には、いくつかの実験的なLAN技術の開発を見ました。 LANは、学校、大学、図書館など、同じ建物内の近くのデバイスを接続するコンピュータネットワークであるLocal Area Networkの略です。 特筆すべきマイルストーンとしては、1973年から1974年にかけてのXerox Parcでのイーサネットの開発、1976年のARCNETの開発などが挙げられる。
1982年-1989年: Transmission Control Protocol(TCP),Internet Protocol(IP),The Domain Name System and Dial-Up Access
1982年にTransmission Control Protocol(TCP)とInternet Protocol(IP)がARPANETプロトコルとして登場し、TCP/IPは今日でも標準のインターネットプロトコルのままである。 1983年には、ドメインネームシステムが確立され、ウェブサイトのラベル付けと指定のよりユーザーフレンドリーな方法を提供しました(すなわちcareerfoundry.com 代わりに、一連の数字の)。 1987年、シスコは最初のルータを出荷し、1989年には、World.std.com ダイアルアップインターネットアクセスの最初の商業プロバイダになりました。
1990年: Tim Berners-LeeとHTML
1990年、Cern(欧州原子核研究機構)の科学者であるTim Berners—LeeはHTML-HyperText Markup Languageを開発しました。 HTMLは、インターネットの基本的な構成要素となりました。
1991:World Wide Web Goes Mainstream
ビジュアルインターネットブラウザの台頭により、World Wide Webが主流になりました。 2018年現在、世界中に40億人以上のインターネットユーザーが存在しています。
4. Web開発者は何をしていますか?
web開発者の役割は、webサイトを構築し、維持することです。 Web開発者は社内またはフリーランスで作業することができ、関連する特定のタスクと責任は、フロントエンド、バックエンド、または完全なスタック開発者として働いているかどうかに応じて異なります。 フルスタック開発者はフロントエンドとバックエンドの両方に特化しています。
Web開発者は、クライアントのニーズと顧客またはエンドユーザーのニーズの両方を満たす製品を構築する責任があります。 Web開発者は、ビジョンを理解するために、利害関係者、クライアント、デザイナーと協力して: 最終的なウェブサイトはいかに見、作用するべきであるか。
web開発の大部分は、webサイトやシステムを常に最適化して改善するために、バグを特定して修正することを中心に展開しています。 したがって、Web開発者は熱心な問題解決者であり、物事をスムーズに実行するための解決策と回避策を定期的に考え出しています。
もちろん、すべてのweb開発者は、特定のプログラミング言語に精通しています。 ただし、特定の役職や専門分野に応じて、異なる開発者が異なる言語で作業します。 Web開発のさまざまなレイヤーと関連するタスクをより詳細に見てみましょう。詳細:ウェブ開発者の生活の中で典型的な一日は何ですか?
フロントエンド開発者は何をしますか?
フロントエンド開発者の仕事は、webサイトまたはアプリケーションのフロントエンド、つまりユーザーが見て操作するwebサイトの部分をコード化するこ 彼らはバックエンドのデータを取り、簡単に理解し、視覚的に喜ばれ、日常のユーザーのために完全に機能するものにそれを回します。 それらは網デザイナーによって提供される設計から働き、HTML、JavaScriptおよびCSSを使用して生命にそれらを持って来る(それらの多くは後で!).
フロントエンド開発者は、webサイトのレイアウト、ボタンやスクロールバー、画像、コンテンツ、内部リンク(同じwebサイト内のあるページから別のページに移動 フロントエンドの開発者は、さまざまなブラウザやデバイス間で最適な表示を確保する責任もあります。 彼らは、ユーザーがモバイル、デスクトップやタブレット上のウェブサイトを訪問しているかどうか、同じ経験を得るように、それは応答性や様々な画面サイ
フロントエンドの開発者は、ユーザビリティテストを実施し、発生したバグを修正します。 同時に、SEOのベストプラクティスを検討し、ソフトウェアワークフロー管理を維持し、ユーザーが任意のブラウザでwebサイトと対話する方法を強化するツールを開 以下のビデオチュートリアルを見て、初心者のための無料コースに登録することで、フロントエンド開発者の仕事の良い味を得ることができます。
バックエンド開発者は何をしますか?
バックエンドは本質的に顔の後ろの脳(フロントエンド)です。 したがって、バックエンド開発者は、サーバー、アプリケーション、データベースの三つの部分で構成される、フロントエンドに電力を供給するために必要な技術を構築し、維持する責任があります。
バックエンド開発者が作成するコードは、フロントエンド開発者が構築するすべてのものが完全に機能していることを保証し、サーバー、アプリケーション、 だから、彼らはどのようにこれを行うのですか? まず、PHP、Ruby、Python、Javaなどのサーバー側の言語を使用してアプリケーションを構築します。 その後、MySQL、Oracle、SQL Serverなどのツールを使用して、データを検索、保存、編集し、フロントエンドコードでユーザーに配信します。
フロントエンドの開発者と同じように、バックエンドの開発者は、彼らのニーズや要件を理解するために、クライアントやビジネスの所有者と連 彼らはその後、プロジェクトの詳細に応じて、いくつかの方法でこれらを提供します。 典型的なバックエンド開発タスクには、データベースの作成、統合、管理、バックエンドフレームワークを使用したサーバー側ソフトウェアの構築、コンテンツ管理シ
バックエンド開発者は、システムまたはアプリケーションのバックエンド要素のテストとデバッグも担当します。
フルスタック開発者は何をしますか?
フルスタック開発者は、技術の”フルスタック”、すなわちフロントエンドとバックエンドの両方を理解し、作業することができる人です。 フルスタック開発者は、web開発プロセスのあらゆる段階の専門家であり、手に入れるための設備が整っているだけでなく、戦略やベストプラクティス
ほとんどのフルスタック開発者は、さまざまな役割で長年の経験を集めており、web開発スペクトル全体にわたって強固な基盤を提供しています。 フルスタック開発者は、フロントエンドとバックエンドの言語とフレームワークの両方に精通しているだけでなく、サーバー、ネットワー また、ビジネスロジックとユーザーエクスペリエンスの両方に精通しています。
モバイル開発者
ウェブ開発者は、iOSまたはAndroidのいずれかのモバイルアプリ開発に特化することができます。
iOS開発者は、Appleデバイスで使用されるiOSオペレーティングシステムで実行されるアプリを構築します。 iOSの開発者は、Appleが自分のアプリのために特別に作成したプログラミング言語であるSwiftに堪能です。
Androidの開発者は、サムスンのスマートフォンなどのすべてのAndroidデバイスと互換性のあるアプリを構築します。 Javaは、Androidのための公式のプログラミング言語です。
詳細はこちら: モバイルアプリ開発ツールガイド
プログラミング言語、ライブラリ、フレームワーク
ウェブサイトやアプリを構築するために、web開発者は言語、ラ Web開発者が日々の作業で使用するいくつかの他のツールと同様に、これらのそれぞれを詳細に見てみましょう。
言語とは何ですか?
web開発の世界では、言語はプログラマがwebサイト、アプリ、ソフトウェアを作成するために使用するビルディングブロックです。 プログラミング言語、マークアップ言語、スタイルシート言語、データベース言語など、さまざまな種類の言語があります。
プログラミング言語
プログラミング言語は、基本的に、特定の出力を生成するようにコンピュータに指示する命令とコマンドのセットです。 プログラマは、ソースコードを記述するために、いわゆる”高レベル”プログラミング言語を使用します。 高レベルの言語は論理的な単語や記号を使用し、人間が読みやすく理解しやすいようにします。 高レベル言語は、コンパイル言語または解釈言語のいずれかに分類できます。
C++とJavaは、例えば、コンパイルされた高レベル言語であり、最初に人間のプログラマにとっては理解できるが、コンピュータにとっては理解できな コンピュータがソースコードを実行するためには、低レベルの言語、すなわちマシンコードに変換する必要があります。 コンパイルされた言語は、ソフトウェアアプリケーションを作成するために使用される傾向があります。
PerlやPHPのような解釈された言語はコンパイルする必要はありません。 代わりに、これらの言語で書かれたソースコードは、コードを読み込んで実行するプログラムであるインタプリタを介して実行できます。 インタプリタ言語は、一般的に、動的なwebサイトのコンテンツを生成するために使用されるようなスクリプトを実行するために使用されます。
低レベル言語は、コンピュータハードウェアによって直接認識され、実行されることができる言語であり、解釈または翻訳する必要はありません。 機械語とアセンブリ言語は、低レベル言語のいくつかの一般的な例です。
2018年の最も人気のあるプログラミング言語には、Java、C、C++、Python、C#、JavaScript、PHP、Ruby、Perlなどがあります。
詳細はこちら: 最も人気のある10のプログラミング言語
マークアップ言語
マークアップ言語は、テキストファイルの書式を指定するために使用されます。 つまり、マークアップ言語は、テキストを表示するソフトウェアに、テキストの書式設定方法を指示します。 マークアップ言語は、人間の目には完全に読みやすく、標準的な単語が含まれていますが、マークアップタグは最終的な出力には表示されません。
最も人気のある二つのマークアップ言語は、HTMLとXMLです。 HTMLはHyperText Markup Languageの略で、ウェブサイトの作成に使用されます。 プレーンテキストドキュメントに追加すると、HTMLタグはこのドキュメントをwebブラウザでどのように表示すべきかを記述します。 HTMLがどのように機能するかを理解するために、太字のタグの例を見てみましょう。 HTMLバージョンは次のように記述されます。
<b></b>
ブラウザがこれを読むと、その文を太字で表示することがわかります。 これはユーザーが見るものです:
この文を太字にしてください!HTMLとは何ですか?
詳細についてはこちらをご覧ください。
初心者のガイド
XMLはeXtensible Markup Languageの略です。 しかし、HTMLは見た目に重点を置いてデータを表示するように設計されていましたが、XMLは純粋にデータを格納および転送するように設計されていました。 HTMLとは異なり、XMLタグは事前定義されておらず、文書の作成者によって作成されます。 XMLのポイントは、データの保存、転送、共有のソフトウェアとハードウェアに依存しない手段を提供するため、データの共有と転送、プラットフォームの変更、データの可用性を簡素化することです。 XMLとその仕組みの詳細については、ここで学ぶことができます。
スタイルシート言語
スタイルシートは基本的に文体ルールのセットです。 スタイルシート言語は、文字通り、マークアップ言語で書かれた文書のスタイルを設定するために使用されます。
HTMLで書かれ、スタイルシート言語であるCSS(Cascading Style Sheets)を使用してスタイル付けされた文書を考えてみましょう。 HTMLはwebページのコンテンツと構造を担当し、CSSはこのコンテンツを視覚的にどのように表示するかを決定します。 CSSは、色の追加、フォントの変更、背景と境界線の挿入、およびスタイルフォームの挿入に使用できます。 CSSは、レスポンシブデザインのためにwebページを最適化するためにも使用され、ユーザーが使用しているデバイスにレイアウトを適合させるようにします。詳細:CSSとは何ですか?
データベース言語
言語は、ウェブサイト、ソフトウェア、アプリの構築に使用されるだけでなく、データベースの作成と管理にも使用されます。
データベースは、膨大な量のデータを格納するために使用されます。 たとえば、Spotify音楽アプリは、データベースを使用して音楽ファイル、およびユーザーのリスニング設定に関するデータを保存します。 同様に、Instagramのようなソーシャルメディアアプリは、ユーザープロファイル情報を保存するためにデータベースを使用します。
データベースは、アプリがプログラムされているのと同じ言語を理解するように設計されていないため、リレーショナルデータベースにアクセスして操作するための標準的な言語であるSQLのように、理解できる言語を持つことが不可欠です。 SQLはStructured Query Languageの略です。 これは、独自のマークアップを持っており、基本的には、プログラマがデータベースシステムに保持されているデータを操作することができます。
ライブラリとフレームワークとは何ですか?
Web開発者は、ライブラリやフレームワークでも動作します。 多くの混乱にもかかわらず、彼らは同じことではありません—彼らは両方とも開発者の仕事を容易にするためにそこにありますが。
ライブラリとフレームワークは基本的に事前に書かれたコードのセットですが、ライブラリは小さく、より具体的なユースケースに使用される傾向があ ライブラリには有用なコードのコレクションが含まれており、後で再利用するためにグループ化されています。 ライブラリの目的は、開発者が同じ最終目標を達成できるようにしながら、そこに到達するためのコードを少なくすることです。
言語であるJavaScriptと、JavaScriptライブラリであるjQueryの例を見てみましょう。 開発者は、JavaScriptで十行のコードを書くのではなく、jQueryライブラリから凝縮された事前に書かれたバージョンを取ることができ、時間と労力を節約できます。詳細:JavaScriptとjQueryの違いは何ですか?
フレームワークには、開発者がコードをより速く書くことを可能にする既製のコンポーネントとツールが含まれており、多くのフレームワークにはライ それは開発者に仕事の構造を与え、あなたが働くことを選択したフレームワークは主にあなたのウェブサイトやアプリを構築する方法を決定するので、 いくつかの一般的なフレームワークには、Bootstrap、Rails、Angular
ライブラリやフレームワークを理解する最も簡単な方法は、あなたが家を建てていると想像することです。 このフレームワークは、特定のタスクを完了するための基礎と構造、および指示またはガイドラインを提供します。 あなたの新しい家にオーブンを取付けたいと思うことを言いなさい:別の部品を買い、最初からオーブンを造ることができるまたは店からの既製のオーブ Webサイトを構築するのと同じように、コードを最初から書くことも、ライブラリから事前に書かれたコードを取り出して挿入することもできます。詳細:Ruby on Railsを学ぶ必要がありますか?
その他のweb開発ツール
Web開発者は、Atom、Sublime、Visual Studio Codeなどのテキストエディタを使用してコードを記述します。Gitは、開発者がコードを保存および管理できるバージョン管理システムです。 Web開発者としては、コードに一定の変更を加えることは避けられないため、これらの変更を追跡し、必要に応じて元に戻すことができるGitのようなツールは非常に価値があります。 また、Gitを使用すると、他のチームとの作業や複数のプロジェクトを一度に管理することも容易になります。 Gitはweb開発の世界では定番となっており、今ではそれを使用しないことは本当に悪い習慣と考えられています。
もう一つの非常に人気のあるツールはGitHub、Gitのためのクラウドインターフェイスです。 GitHubはGitのすべてのバージョン管理機能を提供していますが、バグ追跡、タスク管理、プロジェクトwikiなどの独自の機能も付属しています。 GitHubはリポジトリをホストするだけでなく、開発者に包括的なツールセットを提供し、コーディングのベストプラクティスに従うことを容易にします。 これは、オープンソースプロジェクトのための場所と考えられており、また、自分のスキルを披露するためのweb開発者のためのプラッ GitHubの重要性の詳細については、こちらをご覧ください。フロントエンド開発のための7つの不可欠なツール
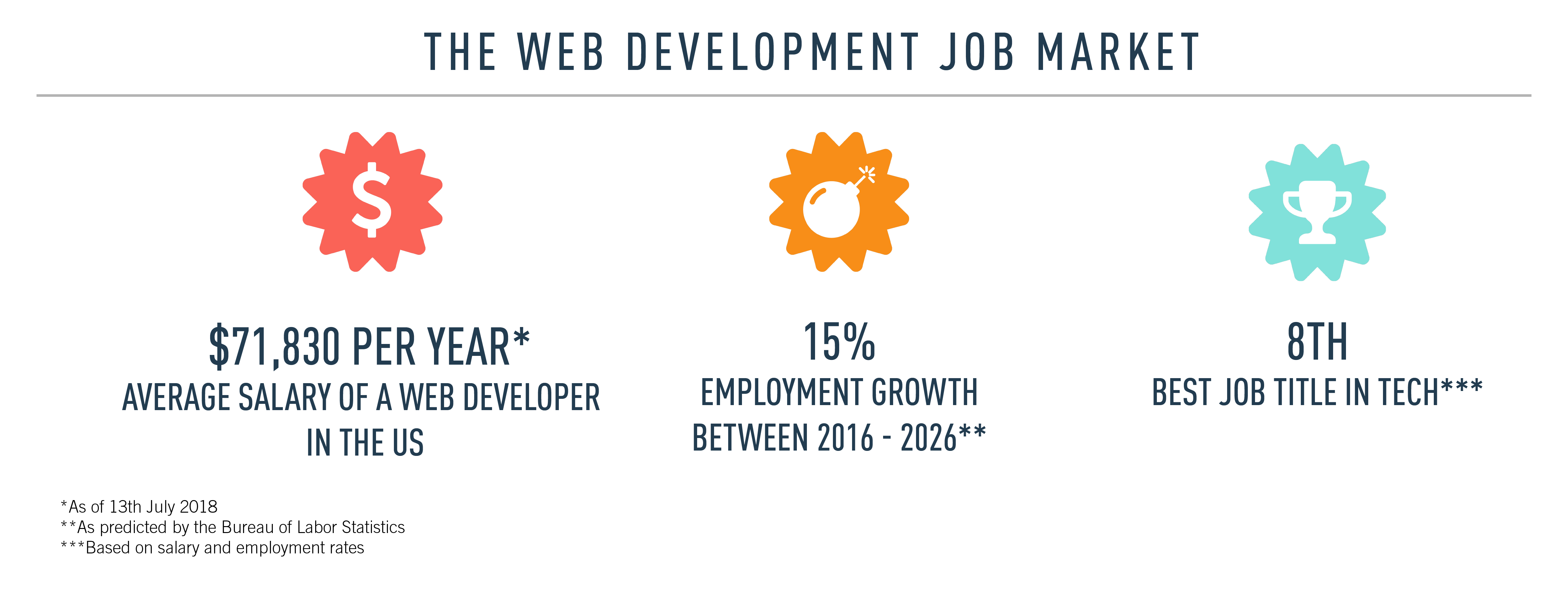
6. Web開発者になるには何が必要ですか?

ウェブ開発のキャリアは、挑戦的な財政的にやりがいのあ 労働統計局は、2016年から2026年の間にweb開発者の15%の雇用の伸びを予測しており、平均よりもはるかに速く、web開発者は給与と雇用率に基づいて技術で8番目の最高の役職としてランク付けされています。この記事の執筆時点では、米国のweb開発者の平均給与は年間$76,271です。
この記事の執筆時点では、米国のweb開発者の平均給与は年間salary76,271です。
もちろん、給与は、場所、経験の年とあなたがテーブルにもたらす特定のスキルによって異なります。
web開発のキャリアへの最初のステップは、必要な言語、ライブラリ、フレームワークを学ぶことです。 また、上記のツールのいくつかだけでなく、いくつかの一般的な用語に慣れる必要があります。 初心者に優しい導入のために、すべての新しいプログラマーが学ぶべきであるこれらの50の網の開発の流行語から始
あなたが学ぶ言語の面では、それはすべてあなたがフロントエンドやバックエンドの開発に焦点を当てたいかどうかに依存します。 しかし、すべてのweb開発者はHTML、CSS、JavaScriptに精通している必要がありますので、これらの三つを学ぶことから始めます。 Web開発者になることに興味がある場合は、これらの5つのヒントをチェックして開始するか、無料の5日間のショートコースを試してみてくださweb開発者になるためにはどのようなスキルと資格が必要ですか?
詳しくはこちらをご覧ください。
さらに読む
- ジュニアWeb開発者としての最初の仕事を着陸するためのあなたの完全なガイド
- あなたの仕事を保証するWeb開発コース
- JavaScriptを学ぶのにどれくらい時間がかかりますか?