フォントは、あなたのブラン 最高のフォントは、最悪のフォントは一人であなたを残すことはありません見知らぬ人のようなものですが、あなたはインスタント友人を作った

幸いにも、これらの日、あなたはもはやMicrosoft Wordでプリロードされたフォントに限定されていません。 オンラインでダウンロードできる何千もの優れた書体と、それらを使用するブランドと同じくらいユニークなカスタムフォントを作成する才能のある すべてのフォントが良いものではありません。 実際には、退屈な判読不能とちょうど明白な醜いそこに悪い書体のトンがあります。 これは私たちの意見だけではありません:いくつかのフォントが美しく見える科学的な理由があり、他のフォントが私たちを窮屈にしています。
あなたのプロジェクトに最適なフォントを見つけるのを助けるために、私たちはそれらを効果的にする(またはしない)ものと一緒に最高のフォ/p>
最高のフォントのいくつか—
- Didot
- Bodoni
- Garamond
- Futura
- Helvetica
- Mrs Eaves
- Baskerville
- Akzidenz-Grotesk
- Clarendon
- Gill Sans
何が良いフォントになりますか?-

彼らはお互いに大きく異なるように見えるにもかかわ これらには次のものが含まれます。
- 偶数カーニング
- 一貫性
- バランス
- 読みやすさ
カーニング
カーニングは、二つの文字の間のスペースです。 スペースが少なすぎると、文字が一緒にスマッシュされているため、フォントが読めません。 スペースが多すぎて、スペースが文字や単語を区切ることを意図しているかどうかを判断するのは難しいです。 文字から文字へのスペースの不均一な量? それはちょうど厄介で醜いように見えます。
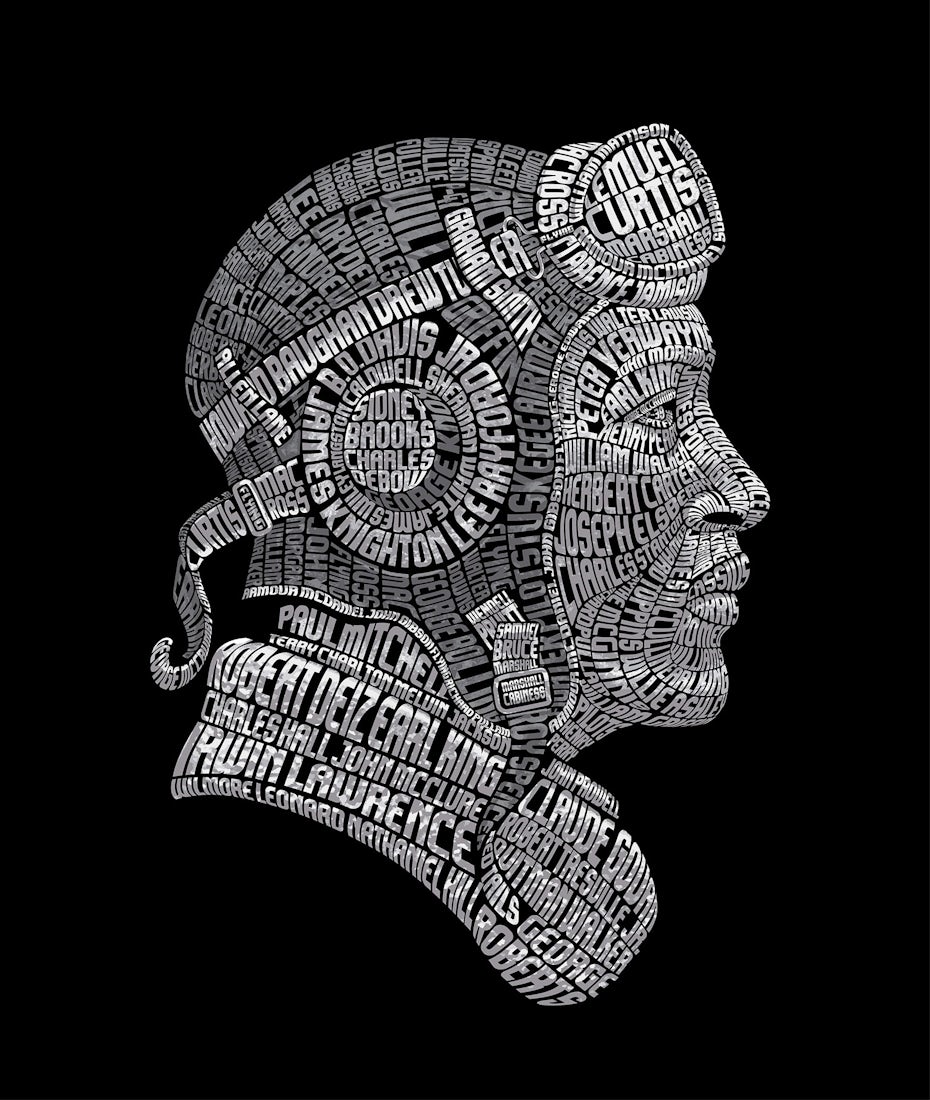
FuturaとHelveticaは、カーニングのために非常に読みやすいフォントの二つの例です–文字が大胆であろうとスキニーであろうと、その配置は読者にきれいな間隔

一貫性
一貫性は、すべての文字、数字、使用される他の文字は同じ外観を維持します。 フォントの文字”A”にセリフがある場合、そのBにもセリフがあることが期待されます。
同様に、フォントに太い文字があり、角が丸く、そのスタイルが数字や句読点に拡張されていない場合、フォントは矛盾しており、不完全でさえあ

Didotは、バランスを維持しながら、太いストロークと細いストロークの間の劇的なバリエーションを使用する優れたフォントです。 Bodoniは、その強力な、固体の垂直ストロークと軽いアーチや曲線とバランスのとれたフォントの別の有名な例です。 そのセリフは、文字を直立に保つカウンターウェイトのように感じる上品な雰囲気の小さなビットを追加します。

読みやすいフォント
そして最後に、フォントは読みやすいです。 あなたが読むことができないフォントは、あなたがそれが絵であることになっているものを伝えることができないので、忙しい画像のようなも あなたはすべての文字と異なる文字の組み合わせの束を使用することを確認し、その中に様々な単語を書くことによって、フォントの読みやすいかど それをスケールアップし、それが読みにくくなるサイズがあるかどうかを確認するためにそれをスケールダウンします。 その小さなテキストが必要な場合は、そのサイズで動作するフォントを選択します。

Garamondのような時代の試練に耐えてきたフォントは、さまざまなサイズ、色、構成で読みやすいため、デザイナーに人気がありました。 サンセリフは、文脈に関係なく読みやすさを維持するのに特に優れています。p>
最悪のフォントのいくつか—
- 銅版ゴシック
- タイムズ新ローマ
- トラヤンプロ
- コミックサンスクリット
- クーリエ
- パピルス
- ボンザイ
- Neuland-インライン
- ブラシスクリプト
- お土産
- FFぼかし
- FFぼかし
フォントが悪くなる理由は何ですか?
フォントが悪くなる理由は何ですか?
フォントが悪くな-
フォントが悪くな-
フォントが悪いことができる方法はたくさんあります。 多くの普及した壷は枯渇に過度に使用されました。 バランスの私達の内部理解と一致しない壷はまた醜いと読みました。 他の人が反対の問題を抱えている間、彼らは読みやすくするためにあまりにも多くの起こっているので、まだより多くのフォントは、動作しません:そ そして、エキゾチックに見えるが、タコベルのメニューのように本物を感じるようにしようとするフォントがあります。 最悪のフォントがどのように見えるかを詳細に見てみましょう。
使いすぎフォント
いくつかのフォントは、彼らが一般的になってきたので、使いすぎています。 いくつかの有名な例は、銅版ゴシック、ブラシスクリプトとお土産が含まれています。 筆文字は1940年代から1960年代にかけて非常に人気があり、今日でも古くなって使い過ぎていると感じられています。 同様に、お土産は永久に”70年代の広告フォントとして私たちの心の中で固められています。”

他の使い過ぎ、レトロなフォントは、おそらく離れてから滞在する必要がありますか? FFブラーとトラヤンプロ。 それは彼らがそれ自体悪いフォントだということではありません。 彼らはちょうど彼らがすべての魅力を失うことを何度も行われてきました。
不均衡なフォント
フォントがバランスされているとき、私たちはそれを審美的に喜ばせるものとして読みます。

これは、フォントの太さ—太い線の配置—が、有形のオブジェクトであれば転倒しないように見えるように分布している
ここに描かれているKarloffの三つのバリエーションを取る、フォントのタイポグラフィの著名なPeter Bil’akは、フォントの重み分布が醜いか美しいかを決定するという彼の仮説をテストするために設計されています。 最悪のフォントは不均衡であり、醜いように見えます。
読めないフォント
Jokermanのような最悪の書体のいくつかは、彼らが読みしようとしているテキストから視聴者をそらす無駄な才能のトンを運ぶ
別の有名な不人気、醜いフォント、出血カウボーイは、それがどのように忙しく、予測不可能であるため、デザイナーによって嫌われています。 文字にランダムなフェージング? その行はどこから来たのですか、そしてそれはどこに行くのですか?

退屈なフォント
そして、それらを悪いフォントの選択になり、ちょうど鈍いフォントがあります。 それらについての顕著な何もないので、これらのフォント、期間と顕著に間違って何もありません。
Arialは、これまでに何百万回も見たフォントの一例です。 それは仕事を終らせるが、それはそれについてである。 それはデザインに何も追加しません、それは意味のある方法でブランドを伝えるものではありません。
強調表示されないフォントがまさに必要なものである場合がありますが、背景にフェードしながら個性を提供できる優れたフォントがたくさんあ Times New Romanのような一般的なフォントは非常に目立たないので、実際には気晴らしとして終わる可能性があります。

Fauxotic™fonts
Fauxotic™fonts
Fauxotic™fonts
Fauxotic™fonts
Fauxotic™fonts
Fauxotic™fonts
最悪の書体の中には、偽装による人格の欠如を補うものもあります。 たとえば、Comic Sansは、手書きの漫画本のスーパーヒーローパンチをパックすることに失敗します。 そして映画原稿を書いていなければ、急使はあなたの傑作が型のタイプライターで構成されたことだれでもだましていない。
いくつかのフォントは、特定の文化に関連するデザイン要素を模倣することによってエキゾチックな感じに作られています。 パピルスとノイランド-インラインは、最もよく知られている犯罪者の一部です。 そして、梵字の文字は、中国の書道で使用される筆のストロークを模倣し、その手作りの文字は静的なフォントで失われます。 これらのフォントの主な問題は、彼らが均一に見えるし、最高の状態で安く感じる、と彼らは最悪の場合、文化的に鈍感だということです。

あなたのデザインに最適なフォントを選択する—
悪いフォントは普遍的に悪い選択肢ですが、良いフォントは自動的にプロジェクトに適した選択肢ではありません。 あなたのデザインプロジェクトのための右のフォントは、二つのことである必要があります:
- よく細工され、審美的に楽しい
- あなたのブランドのための適切な

ArtheanのPlanet Diamondsのデザインでは、そのブランドに最適なフォントの完璧な例が見られます。 惑星のダイヤモンドは環境集中された消費者に市場の別の選択を与える宝石類ラインのための実験室育てられたダイヤモンドを作成する。 会社の幾何学的なロゴに一致させる角、最小主義的な壷によって決め付けることは環境の否定的な影響を作らないで完全なダイヤモンドを作成するために技術を利用することの惑星のダイヤモンドの焦点を伝える。

プロジェクトに適したフォントを決定しようとしているときは、プロジェクトに伝えたいものを検討してくださ あなたのブランドの人格が異なったタイプの壷連合にいかにについて翻訳するか考えなさ
通常、Mrs EavesやBaskervilleのようなセリフフォントは、洗練さと時代を超越した贅沢を伝えるので、より高級なブランドに人気があります。 フリップサイドでは、よりカジュアルで非公式なブランドはAkzidenz-Groteskのようなサンセリフのフォントを使用する傾向があります。 あなたのブランドの個性が手書きのスタイルを求めている場合は、手描きの外観を模倣する均一なフォントを選択するのではなく、カスタムレタリングを取得する方が良いかもしれません(上記のFauxoitcを参照)。p>

また、人々が特定のフォントで作る団体について考えてみてください。 愛’日または嫌い’日、ミームは密接に影響と絡み合っているので、それはあなたがそのミームっぽい感じのために行っている場合を除き、避けるためのフォン
だから、あなたのデザインプロジェクトのために検討している各フォントを見て、自分自身に尋ねてください:
- 簡単に読むことはできますか?
- それは私のブランドに合っていますか?
両方に「はい」と答えると、あなたのフォントが見つかりました! そうでない場合は、あなたのブランドに最適なフォントを見つけるまで、その場所に他のフォントを試し続けてくださ最高のフォントは努力する価値があります—
そこにすべての偉大なフォントで、あなたのブランドのための完璧なフォント未満のもののために解決する理由はありません。
ロゴのフォントとロゴのフォントの選択についての詳細は、これらの記事をチェックしてください。
私たちのデザイナーが作業しているすべての素晴らしい書体と、彼らが今どのように使用しているかを見てみましょう。
ショーを盗むフォントが欲しいですか?
私たちのデザイナーは、あなたがカバーしています。
この記事はもともとAlex Bigmanによって書かれ、2012年に出版されました。 これは、新しい例や情報で更新されました。