I portafogli online sono come show-and-tell per i professionisti.
Hai passato settimane, mesi, forse anche anni a sviluppare competenze, studiare e lavorare—ora puoi mettere in mostra i tuoi risultati. Si potrebbe essere tentati di incollare alcuni link su un sito web di una pagina e chiamare un giorno. Ma come competitivo come il processo di assunzione può essere, avrete bisogno di fare di più per rendere il vostro portafoglio pop.
In questo post, mi rivolgo a chi ha bisogno di un portafoglio online (suggerimento: tutti), come creare uno che si adatta alle vostre esigenze, ed evidenziare alcuni esempi di alto livello per aiutare a ispirare il proprio.
- Chi dovrebbe avere un portafoglio?
- “Ma il mio lavoro non ha effetti visivi”
- Casi di studio
- Ricerca
- Lab Reports
- Presentazioni
- Certificazioni
- Come creare un portfolio online
- Crea il tuo sito Web
- Scegli il tuo lavoro migliore
- Progettare il proprio portfolio vs. Utilizzando un tema
- Costruire da zero
- Temi WordPress gratuiti
- Costruttori di portfolio aggiuntivi
- Cosa includere nel vostro portafoglio
- Chi sei?
- Il tuo lavoro (Tempo di vantarsi)
- Pagina di contatto
- Ispirazione
- Kristin Wong
- Michael Tunney
- Dan Birman
- Hai domande?
Chi dovrebbe avere un portafoglio?
Considerando le innumerevoli ore che passiamo tutti online e l’ascesa del networking online, avere una presenza sul web che mette in mostra il tuo talento è un must. Mettiti nei panni di un datore di lavoro: non ti fideresti di un candidato il cui lavoro puoi vedere invece di dover prendere la loro parola o affidarti a un curriculum stantio?
Detto questo, ecco alcuni percorsi di carriera in cui i portafogli online sono un must assoluto:
- Fotografi
- Videografi
- Architetti
- Grafici
- Artisti
- Inserzionisti
- Sviluppatori Web
- Scrittori
Più avanti in questo post approfondirò idee ed esempi per il tuo portfolio. Ma per ora, sappi solo che se crei qualcosa, hai bisogno di un portfolio.
“Ma il mio lavoro non ha effetti visivi”
Anche se i tuoi interessi non rientrano nell’ombrello del lavoro “creativo”, avere un portfolio è ancora possibile e sicuramente vantaggioso.
Forse stai studiando chimica, infermieristica, HR o un altro argomento che non richiede tante campane e fischietti come altre major. Anche così, i datori di lavoro vogliono ancora vedere cosa hai realizzato con il tuo tempo, e un portafoglio può metterlo in mostra. Per non parlare, sarete un passo avanti rispetto ad altri che hanno solo cookie-cutter riprende. Ecco alcune idee di portfolio per il lavoro che non è così orientato visivamente:
Casi di studio
Uno dei modi migliori per dimostrare l’autorità in un soggetto è attraverso casi di studio. Questa è un’opportunità per mostrare ai potenziali datori di lavoro come pensi, lavori e risolvi i problemi. La parte migliore? Non è necessario conoscere il design per fare un caso di studio killer. Per un tuffo profondo in casi di studio, controllare questa guida da HubSpot.
Ricerca
Proprio così, major di storia: non sei esente da portafogli sia. Se si vuole diventare un insegnante, un avvocato, o qualsiasi altra cosa, in mostra la vostra capacità di ricerca e distillare le informazioni è una preziosa abilità che può essere facilmente tradotto in un portafoglio online.
Lab Reports
Se ti trovi in campi correlati alla medicina come l’infermieristica o il pre-med, è probabile che tu sia allungato abbastanza sottile per il tempo. Detto questo, riproporre i rapporti di laboratorio è un modo semplice per mostrare ciò che hai fatto in, beh, il laboratorio. Tutto quello che devi fare è convertirli in PDF e aggiungere i link sul tuo sito web.
Presentazioni
Quasi tutti i principali al college richiede una presentazione ad un certo punto. Se hai sofferto attraverso la ricerca e parlare in pubblico, perché non includere il prodotto finito come un pezzo di portafoglio? È possibile incorporare una presentazione nel tuo sito web o, meglio ancora, includere un video di voi presentare.
Certificazioni
Se i tuoi valori di carriera potenziali o richiede qualsiasi tipo di certificazioni, è nel tuo interesse metterli in mostra nel tuo portafoglio una volta che li guadagni. Questo può essere semplice come un blurb, come “Google Adwords Certified” o uno screenshot della certificazione effettiva se è stata completata online.
Come creare un portfolio online
Se hai letto fino a questo punto, è probabile che io sappia due cose su di te: non hai un portafoglio online (o hai bisogno di uno migliore) e hai bisogno di aiuto per costruirlo. In questa sezione, esploreremo ciò che deve andare nel tuo portafoglio e alcuni strumenti utili per abbottonarlo e renderlo legittimo.
Crea il tuo sito Web
(Se hai già un sito web, passa al passaggio successivo.)
Per prima cosa: se non hai un sito web, creane uno-in questo momento. Un sito web personale è il più importante strumento di networking e sviluppo professionale che si può avere. I curriculum tradizionali (testo nero su carta bianca) stanno diventando meno rilevanti. Vanno fuori moda, non appena si realizzare qualcosa di nuovo, per non parlare lo scambio di curriculum è il modo più di una seccatura che lo scambio di link al sito web.
Linea di fondo: hai bisogno di un sito web. Per costruirne uno, consulta la nostra guida definitiva per costruire un sito web personale.
Non preoccuparti, ti aspetteremo quando tornerai.
Scegli il tuo lavoro migliore
Pensa al tuo portfolio come a un highlight reel—vuoi essere selettivo. Prima di immergerti a capofitto nei dettagli e nel design del tuo portfolio, prenditi un po ‘ di tempo per riflettere su quale lavoro sei più orgoglioso. Ricordate, si sta andando per la qualità, non la quantità. Se sei sul punto di sapere se qualcosa è abbastanza buono da includere, è probabile che probabilmente non dovresti.
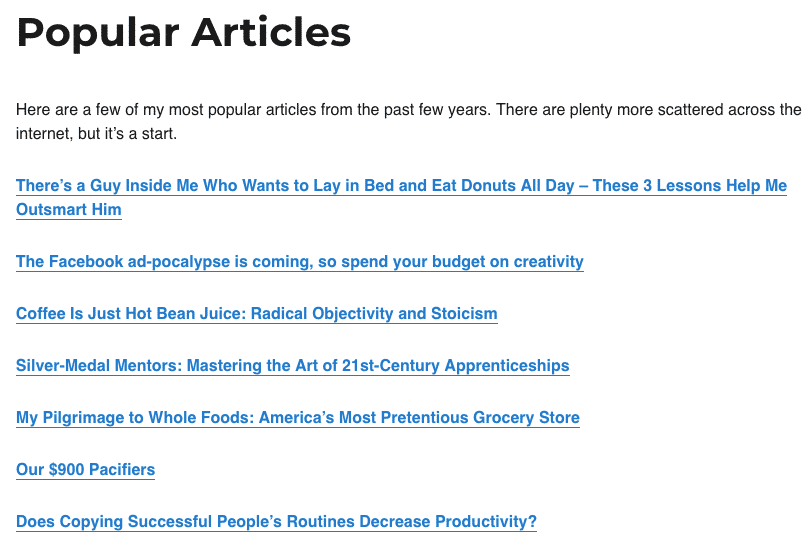
Per esempio: come scrittore, non ha senso per me collegarmi a ogni singolo articolo che abbia mai scritto. Invece, ho creato una scheda sul mio sito web chiamato “Articoli popolari” dove elenco 10 dei miei articoli più performanti o meglio scritti.

Progettare il proprio portfolio vs. Utilizzando un tema
Una volta che avete un sito web e selezionare il vostro lavoro migliore, è il momento di decidere se si sta andando a progettare il proprio portafoglio o utilizzare un tema pre-costruito. Ci sono vantaggi e svantaggi per entrambe le opzioni, quindi mi immergerò in ognuna e offrirò alcune risorse.
Costruire da zero
Se sei uno sviluppatore web, un graphic designer, o se sei solo abile nel web design, creare il proprio portafoglio online è una mossa intelligente. Quando crei un sito da zero (assicurati di menzionare che lo hai fatto), il sito stesso diventa un pezzo di portafoglio oltre al lavoro che mostri.
D’altra parte, se si decide di costruire il proprio portafoglio e non va bene, che può creare una cattiva prima impressione. Che tu sia un programmatore professionista o semplicemente imparare le corde, si dovrebbe sempre ottenere una seconda serie di occhi sul vostro portafoglio prima di colpire “Pubblica.”
Temi WordPress gratuiti
Se il tuo campo di studio non è visivamente orientato (o non hai molto tempo libero), un modello pre-progettato può essere un salvavita. I costruttori di siti Web come WordPress hanno migliaia di temi tra cui scegliere, molti dei quali possono essere personalizzati se si sceglie di farlo. Ma piuttosto che ordinare attraverso infinite opzioni, ecco alcuni suggerimenti per i temi del portfolio WordPress gratuiti:
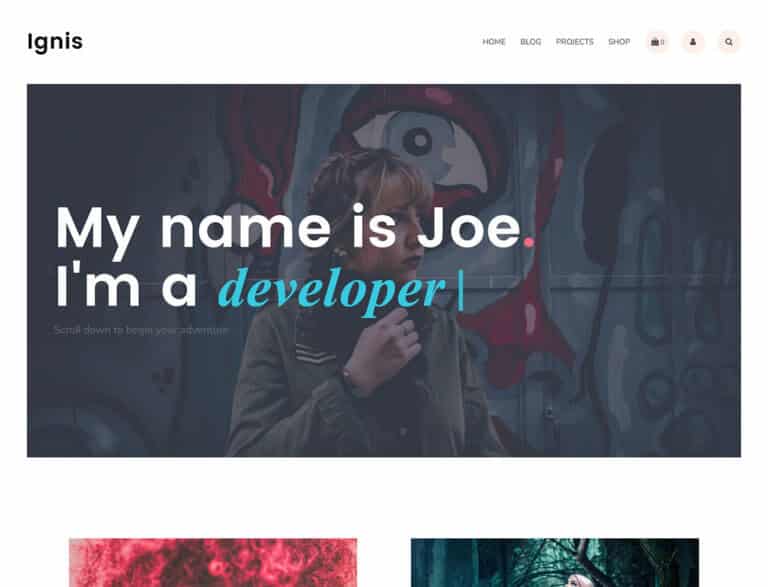
Ignis

Il design elegante di questo tema e le lettere audaci aiuteranno il tuo portfolio a fare una dichiarazione. Ancora più importante, Ignis rende facile visualizzare organizzare gli elementi del portafoglio sul back-end. Nel complesso, Ignis ha un tocco minimalista con un sacco di spazio di manovra per aggiungere il tuo tocco personale.
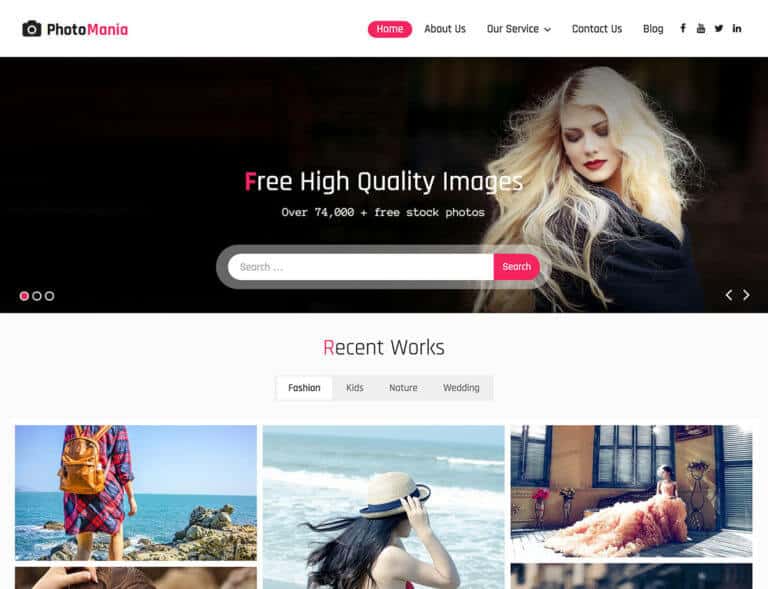
Photomania

Se sei un fotografo, questo tema è stato progettato solo per te. Con un design reattivo e la possibilità di aggiungere loghi personalizzati, colori e font, Photomania è un tema solido per i fotografi di qualsiasi tipo.
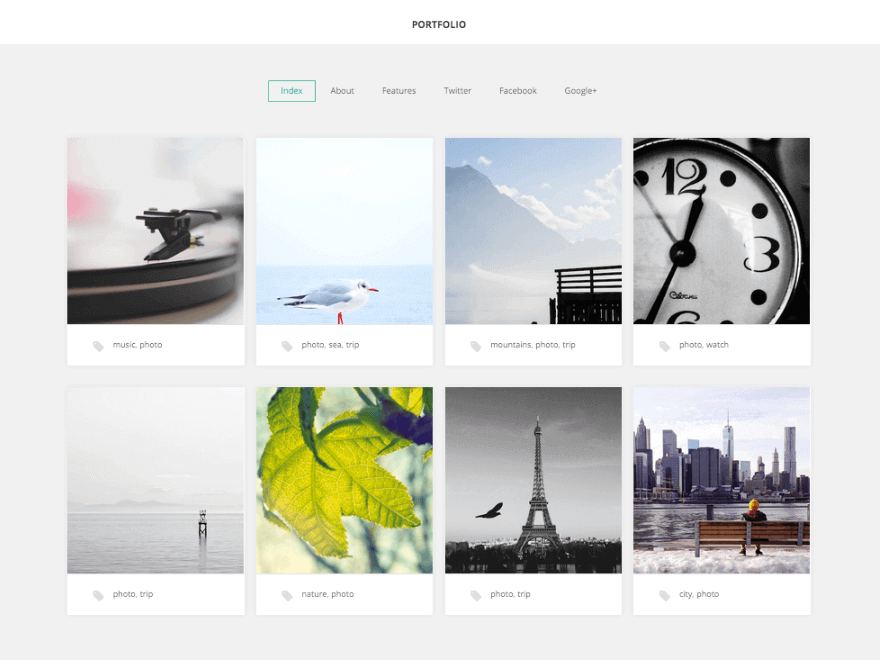
Portfolio

Il nome dice tutto: se non hai bisogno di tutte le campane e fischietti, ma ancora voglia di fare una dichiarazione, questo tema minimalista farà il trucco. Si può andare hands-off con Portafoglio, o prendere il controllo con combinazioni di colori, animazioni, e font personalizzati.
.TUBO

Se sei un vlogger, regista, operatore video, o editor di film, .TUBE è un tema fantastico che ti permette di incorporare facilmente il tuo lavoro nel tuo sito. .TUBE ti consente di visualizzare le miniature dei video in una griglia sulla tua home page, in modo che i visitatori non debbano cercare nel tuo sito per trovare i tuoi capolavori.
Wisteria

Per portafogli non così visivi, Wisteria è un tema semplice incentrato sui contenuti piuttosto che sulle immagini o sui video. Il semplice menu di navigazione rende facile per i visitatori di trovare esattamente quello che stanno cercando. Sarai comunque in grado di personalizzare lo sfondo, i colori e le barre laterali, se lo desideri, o mantenerlo semplice-vaniglia.
Costruttori di portfolio aggiuntivi
Non sei limitato a WordPress quando costruisci il tuo portfolio, ovviamente. Ecco alcuni strumenti popolari per semplificare il processo:
PortfolioBox
Questo strumento ha tutto il necessario per creare un sito web portfolio professionale direttamente nel proprio browser web.
Adobe Portfolio
Adobe è probabilmente il marchio più affidabile per il design digitale e il loro strumento di creazione di portfolio è all’altezza dell’hype. Questo strumento include web hosting e pagine illimitate (in più c’è una versione gratuita).
Jimdo
Jimdo è una grande risorsa per i tipi creativi come fotografi, artisti e designer, ma la sua funzionalità può davvero soddisfare un portafoglio di qualsiasi tipo. Jimdo offre anche decine di esempi per aiutarti a far scorrere i tuoi succhi.
Cosa includere nel vostro portafoglio
Ci sono innumerevoli risorse là fuori che forniscono una quantità enorme di informazioni su ciò che deve essere incluso nel vostro portafoglio, ma stiamo andando a bastone con le basi. A volte, semplice è meglio. Dopo tutto, le persone non hanno tutto il giorno per setacciare il tuo sito web.
Chi sei?
Questa è una domanda valida, specialmente per un gestore assumente. Come ho già detto nel mio articolo su domande di intervista, si può essere tentati di divagare sulla tua storia di vita, ma la maggior parte delle persone non sono interessati. Quando si tratta di introduzione sul vostro portafoglio, una frase o due su chi sei e cosa fai con un colpo alla testa sarà sufficiente. Lascia che il tuo lavoro faccia il resto della conversazione.
Per esempio:
Hey, there! Mi chiamo Jane Smith e costruisco siti web che fanno desiderare ai clienti di avermi incontrato anni prima.
Il tuo lavoro (Tempo di vantarsi)
Questo è dove la reputazione sono vinti e persi. Ora che ha trovato il tuo sito e leggere il tuo intro, è il momento di battere i loro calzini fuori con i pezzi di portafoglio. Il tema del sito web che usi (o codifichi te stesso) alla fine determinerà come appare il tuo portfolio, ma ci sono alcune cose che richiedono ancora la tua attenzione:
Contesto
Qual è stato il tuo ambito di lavoro? Ti è stato assegnato questo progetto o l’hai preso su te stesso? Questa non deve essere una lunga spiegazione – un paio di frasi dovrebbero fare il trucco. Ecco un semplice esempio di Ashley N. Diers:

Risultati
Hai aumentato le vendite? Un cliente era entusiasta? Non basta mostrare agli spettatori il risultato finale-dire loro quello che hai raggiunto. Questa è la tua occasione per venderti. Belle immagini sono grandi, ma i risultati scrivono i controlli. Le testimonianze sono un ottimo modo per evidenziare progetti di successo che non hanno risultati tangibili. Per fortuna, WordPress ha decine di plugin testimonial (questo è il mio preferito).
Pagina di contatto
Ora che ti sei presentato e hai mostrato il tuo lavoro, devi dare alle persone l’opportunità di entrare in contatto. Il modo migliore per farlo è con una pagina di contatto.
Hai due opzioni:
- Trova un tema che ha un modello di pagina di contatto integrato
- Aggiungi un modulo di contatto a una pagina utilizzando un plugin o semplicemente elencando il tuo indirizzo email.
In entrambi i casi, è davvero facile.
Ecco la pagina di contatto di Thomas dal suo sito personale (basta non spammarlo, altrimenti mi incolperà.)

Ispirazione
Ora che abbiamo coperto le basi della costruzione di un portafoglio online stellare, probabilmente siete ansiosi di ottenere cracking. Ecco alcuni dei miei esempi preferiti per aiutare a guidare il tuo design:
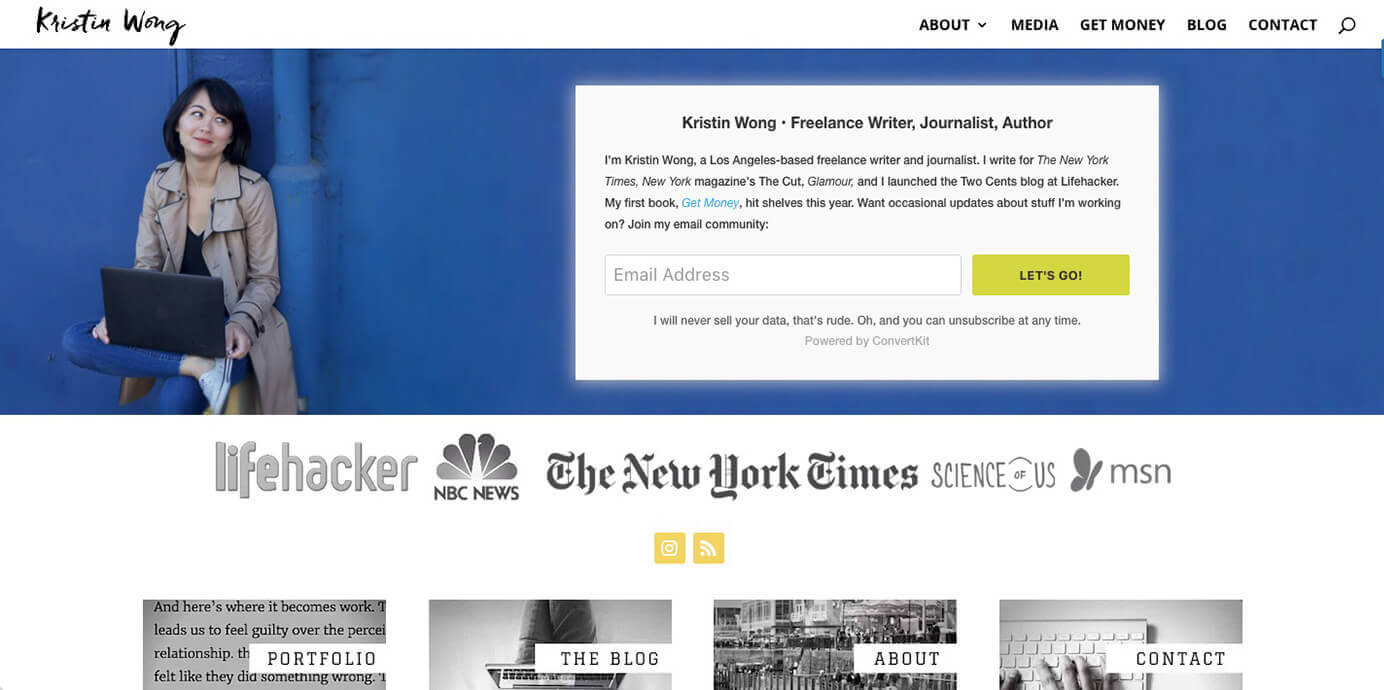
Kristin Wong

Kristin ha un sito web ideale per uno scrittore: il suo portfolio, blog, pagina di informazioni e pagina di contatto sono tutti sulla home page, in più ha i loghi dei media dei punti vendita in cui è stata Punti bonus: Thomas l’ha intervistata sul College Info Geek Podcast.
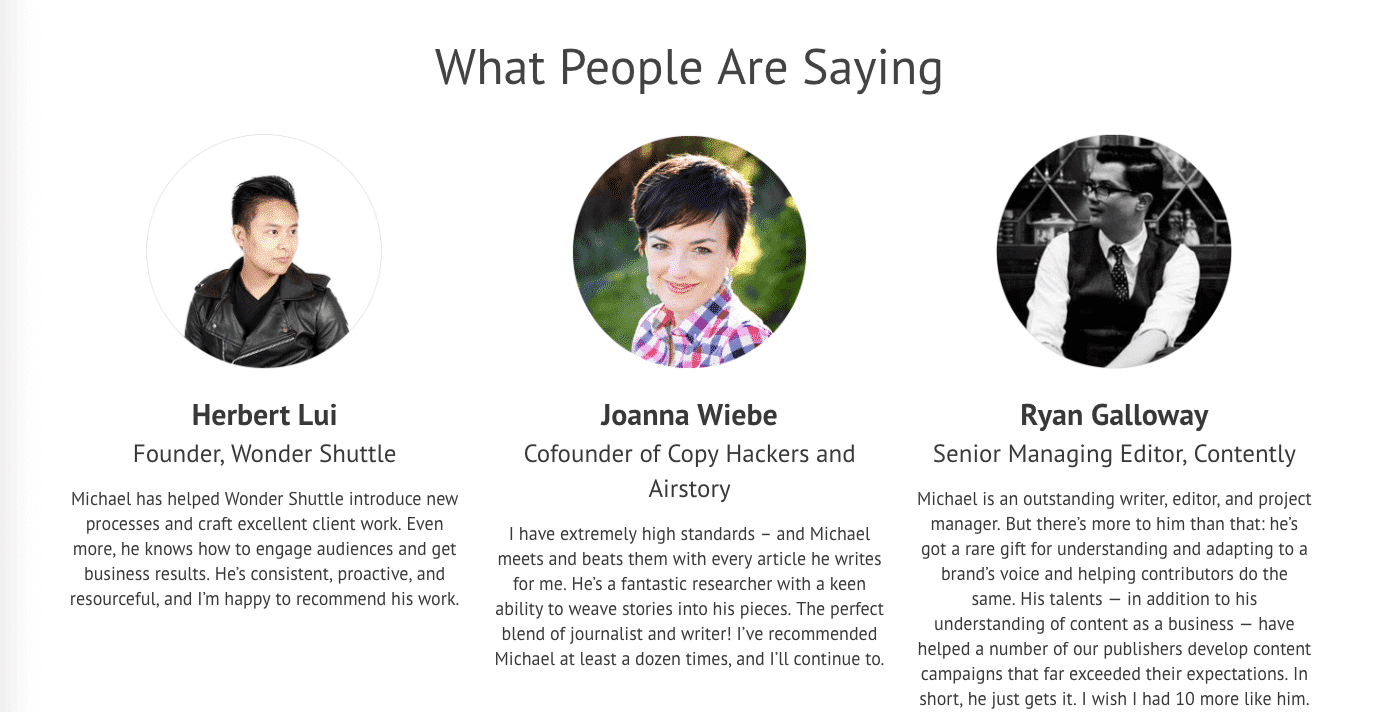
Michael Tunney

Michael mi ha insegnato un sacco circa il biz freelance, in particolare l’importanza della prova sociale (aka testimonianze). Ha una semplice sezione testimonial sul suo sito web che aggiorna attivamente, ed è in bella vista non appena si scorre la home page.
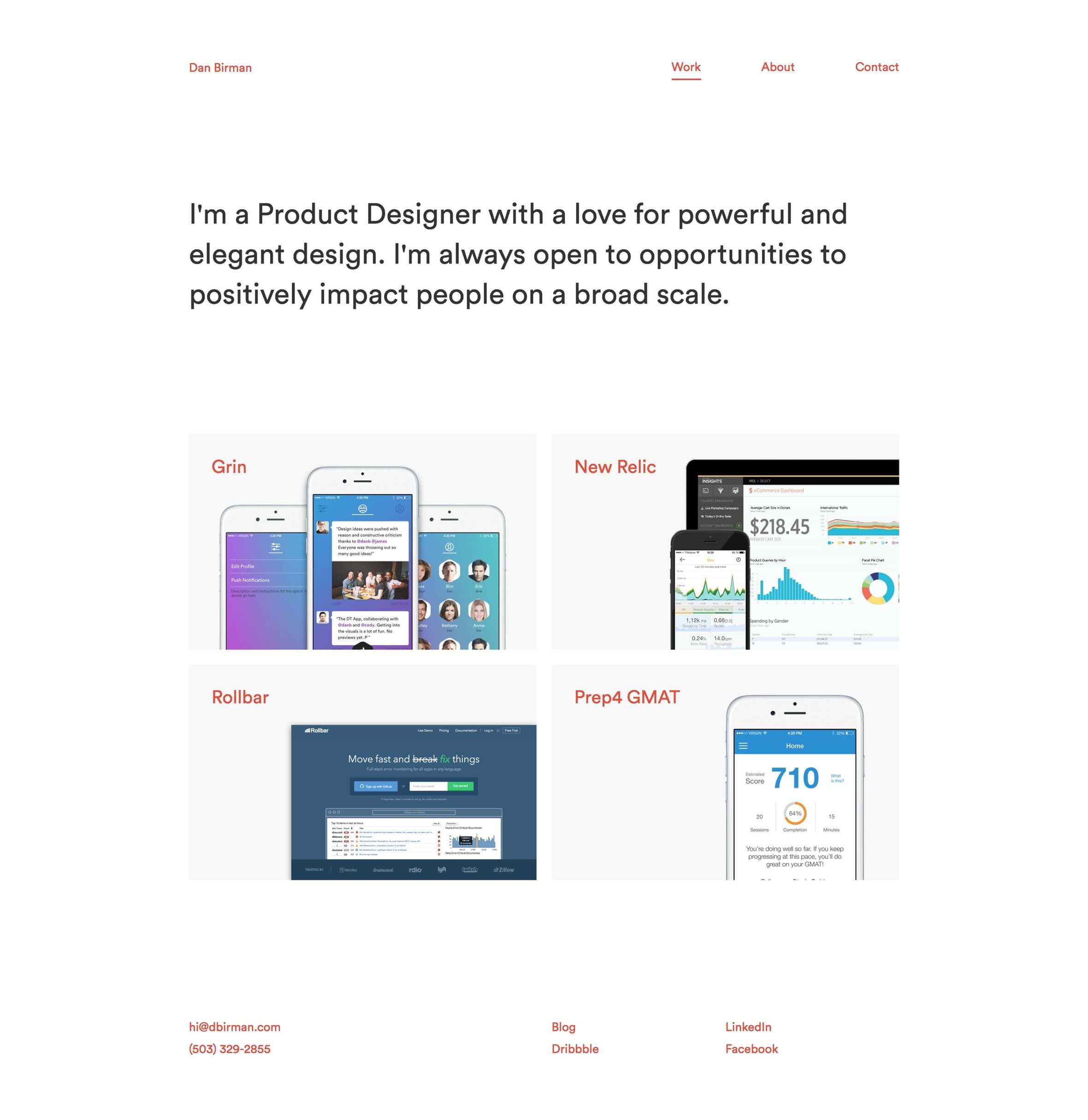
Dan Birman

Dan è un product designer di Uber. Ciò che mi ha colpito è l’effetto minimalista che può essere replicato essenzialmente in qualsiasi portafoglio. Non c’è fluff o gergo. Questo portafoglio dimostra che a volte, meno è più.
Hai domande?
Si spera che questo articolo sia una risorsa utile mentre costruisci o aggiorni il tuo portfolio online. Se hai bisogno di ulteriore assistenza o hai domande generali sul sito web, consulta la nostra guida personale al sito web.
Puoi anche controllare la nostra lista di 50 fantastici esempi di siti web personali per ulteriori idee su come ottimizzare ulteriormente il tuo sito.
Ora, vai a costruire quel portafoglio rockstar.
Crediti immagine: in primo piano