Technology is a huge role in our daily lives, from the simpleest of apps to the most uraauurtava inventions. Jokaisen kohtaamamme verkkosivuston tai ohjelmiston on rakentanut web-kehittäjä-mutta mitä web-kehitys tarkalleen ottaen on, ja mitä web-kehittäjä tekee?
ulkopuolisen silmään se voi tuntua monimutkaiselta, sekavalta ja hieman vaikeapääsyiseltä kentältä. Niin, valaista hieman tämän kiehtovan teollisuuden, olemme koonneet perimmäinen johdatus web-kehityksen ja mitä se tekee tulla täysimittainen web-kehittäjä.
tässä oppaassa käymme yksityiskohtaisesti läpi verkkokehityksen perusteet ja näytämme sinulle olennaiset taidot ja työkalut, joita tarvitset murtautuaksesi alalle. Jos päätät web development on sinua varten, seuraava askel on alkaa oppia näitä olennaisia taitoja, jonka voit tehdä tässä ilmainen, online lyhyt kurssi suunniteltu aloittelijoille.
ensin käydään kuitenkin läpi web—kehitysala sellaisena kuin se on vuonna 2021 ja mietitään, onko web-kehitys fiksu urasiirto-ja keskitytään erityisesti vuoden 2020 ja COVID-19-pandemian vaikutuksiin.
Here ’s what we’ ll cover:
- onko nyt hyvä aika ryhtyä web-kehittäjäksi? (2021 päivitys)
- mitä on web-kehitys?
- a brief history of the World Wide Web
- What does a web developer do?
- ohjelmointikielet, kirjastot ja kehykset
- mitä vaatii tulla web-kehittäjäksi?
voit vapaasti hypätä eteenpäin klikattavan valikon avulla. Mennään!
- onko nyt hyvä aika ryhtyä web-kehittäjäksi? (2021 päivitys)
- onko web-kehittäjille kysyntää juuri nyt?
- miten COVID-19 on vaikuttanut alaan?
- niin…pitäisikö sinun ryhtyä web-kehittäjäksi vuonna 2021?
- mitä on web-kehitys?
- Client-side
- palvelinpuolen
- Tietokantatekniikka
- ero web Developmentin ja web designin välillä
- 3. Lyhyt historia World Wide Web
- 4. Mitä web-kehittäjä tekee?
- mitä frontend-kehittäjä tekee?
- mitä backend-kehittäjä tekee?
- mitä full-stack-kehittäjä tekee?
- Mobiilikehittäjät
- Programming languages, libraries and frameworks
- Mitä ovat kielet?
- ohjelmointikielet
- Merkintäkielistä
- Tyylilevykielet
- Tietokantakieliä
- Mitä ovat kirjastot ja viitekehykset?
- muut web-kehitystyökalut
- 6. Mitä se vaatii tulla web-kehittäjä?
- jatkolukemista
onko nyt hyvä aika ryhtyä web-kehittäjäksi? (2021 päivitys)
ennen kuin hyppää uudelle uralle, on tärkeää miettiä tulevaa polkua. Voiko uusi teollisuutesi tarjota sinulle runsaasti mahdollisuuksia ja vakautta? Kuinka todennäköisesti sinut palkataan valitsemasi ohjelman tai Bootcampin jälkeen?
vuoden 2020 vanavedessä nämä kysymykset ovat tärkeämpiä kuin koskaan. COVID-19-pandemialla on ollut suuri vaikutus talouteen ja työmarkkinoihin, sillä palkkaaminen on hidastunut monilla aloilla. Tämä mielessä, katsotaanpa katsomaan tilaa web-kehitys teollisuuden vuonna 2021.
onko web-kehittäjille kysyntää juuri nyt?
olette huomanneet, että riippumatta siitä, mitä ympärillämme olevassa maailmassa tapahtuu, teknologia on kaikkialla läsnä elämässämme. Olipa se vierittää läpi suosikki sosiaalisen median sovelluksia, tarkistaa uutisia, maksaa jotain verkossa, tai yhteyden kollegoiden kanssa käyttäen yhteistyöohjelmistoja ja työkaluja—suurin osa siitä, mitä teemme perustuu jonkinlaiseen tekniikkaan. Tämän teknologian takana on joukko web-kehittäjiä, jotka eivät ole vain rakentaneet sitä, vaan ylläpitävät sitä jatkuvasti varmistaakseen, että se toimii moitteettomasti.
niillä, jotka voivat rakentaa ja ylläpitää verkkosivustoja, sovelluksia ja ohjelmistoja, on ratkaiseva rooli nykypäivän teknologiavetoisessa maailmassa-ja tämä näkyy web—kehityksen työmarkkinoilla. Bureau of Labor Statistics-viraston mukaan web-kehittäjien työllisyyden ennustetaan kasvavan 8% vuodesta 2019 vuoteen 2029—paljon nopeammin kuin keskimäärin kaikissa ammateissa.
mutta kestääkö tämä vielä vuoden 2020 arvaamattomien käänteiden jälkeen? Sanalla sanoen Kyllä; web-kehittäjät näyttävät selvinneen myrskystä suhteellisen hyvin. Full-stack developer tuli toiseksi Indeedin vuoden 2020 parhaiden työpaikkojen listalla, ja voimme nähdä tämän jatkuvan vuoteen 2021 ja sen jälkeenkin. Vain etsiä web eniten kysyntää tech taitoja vuonna 2021 ja löydät asioita, kuten web development, cloud computing, DevOps, ja ongelmanratkaisu.
erityisesti Täyspakkauskehitys tulee jatkossakin olemaan työnantajille erittäin houkuttelevaa. TechCrunchille kirjoittava Sergio Granada toteaa, kuinka full-stack-kehittäjät ovat olleet olennainen osa liiketoimintaa COVID-19-kriisin aikana: ”Vastauksena koronaviruspandemiaan, kyky tehdä full-stack kehitys voi tehdä insinöörejä erittäin markkinoitavissa yritysten kaikilla toimialoilla siirtää liiketoimintansa virtuaalimaailmaan. Ne, jotka voivat nopeasti kehittää ja toimittaa ohjelmistoprojekteja full-stack-menetelmien ansiosta, ovat paras mahdollisuus olla yrityksen tai asiakkaan toivelistan kärjessä.”
Jos haluat kvantifioida web-kehittäjien kysynnän, Etsi ”web developer” – tai ”full-stack developer” – rooleja alueellasi esimerkiksi Indeedin, Glassdoorin ja LinkedInin sivustoilta. Teimme nopean haun web – kehitysrooleihin Yhdysvalloissa ja kirjoitushetkellä löytyi yli 26 000 avointa työpaikkaa.
kuten näette, web—kehittäjille on edelleen suuri kysyntä-huolimatta, ja ehkä vielä enemmän siksi, meneillään koronaviruspandemia. Mistä puhutaan; miten COVID-19 on vaikuttanut web-kehitysteollisuuteen? Katsotaanpa.
miten COVID-19 on vaikuttanut alaan?
vaikka monilla teollisuudenaloilla on ollut (ja on edelleen) vaikeuksia koronaviruspandemian vuoksi, teknologiateollisuus on menestynyt suhteellisen hyvin. Monet organisaatiot luottavat digitaalisiin työkaluihin, joiden avulla ne voivat toimia etänä, ja antavat entistä enemmän painoarvoa teknologialle ja sen rakentajille. Sellaisenaan monet ennakoivat alan nousukautta; markkinatietojen ennusteen mukaan Teknologiateollisuus kasvaa 131 miljardista dollarista vuonna 2020 295 miljardiin dollariin vuonna 2025.
uudet ja aloittelevat web-kehittäjät voivat tietenkin odottaa joitakin muutoksia COVID-19: n seurauksena. Ennen kaikkea on tärkeää huomioida etätyön nousu. Kun haetaan ensimmäistä alan työpaikkaa, kannattaa olla valmis tekemään etätyötä ainakin osan ajasta, ellei kokopäiväisesti. Onneksi web development on ura, joka sopii etätyöhön. Voit oppia lisää siitä, millaista on työskennellä etäkehittäjänä tässä oppaassa.
ennakoimme myös, että web-kehittäjien työpaikat lisääntyvät tietyillä aloilla juuri nyt eniten kysyttyjen tuotteiden ja palveluiden seurauksena. Esimerkiksi alat, kuten terveydenhuolto, media ja viihde, verkkopankki, etäopetus ja sähköinen kaupankäynti, kasvavat edelleen vastaamaan kuluttajien tarpeita ja käyttäytymistä sosiaalisesti kaukaisemmassa maailmassa.
kaiken kaikkiaan COVID-19: n vaikutus teknologiateollisuuteen ja web-kehittäjiin on ollut vähäinen verrattuna muihin aloihin. Vaikka tilanne on edelleen kehittymässä, uudet ja pyrkivä web-kehittäjät voivat luottaa siihen, että he aloittavat tulevaisuuden kestävä ura. Jos olet utelias siitä, millaista on olla vastavalmistunut tekniikan kandidaatti keskellä pandemiaa, katso oppaamme työnhakuun COVID-19: n aikana. Siinä Mike McCulloch, Careerfoundryn Urapalveluiden johtaja, jakaa havaintonsa teknologian työmarkkinoista sekä hienoja neuvoja siitä, miten markkinoida itseäsi tulokkaana alalle.
niin…pitäisikö sinun ryhtyä web-kehittäjäksi vuonna 2021?
joten mikä on tuomio? Onko nyt hyvä aika ryhtyä web-kehittäjäksi?
kun tarkastellaan työmarkkinoita ja ennustettua työllisyyden kasvua, meidän mielestämme vastaus on melko selvä. Nyt on erinomainen aika ryhtyä web-kehittäjäksi! Nyt enemmän kuin koskaan, teknologia on keskeinen tapa, miten työskentelemme, yhteyden rakkaisiin, pääsy terveydenhuoltoon, ostoksia…ja lista jatkuu. Jos olet ajatellut liittyä tähän jännittävään teollisuuteen ja rakentaa tulevaisuuden teknologiaa, me sanomme go for it.
mutta palataan ensin perusasioihin. Mitä on web development, ja mitä web developer todella tehdä? Jatka lukemista saadaksesi sen selville.
mitä on web-kehitys?
Web-kehitys on prosessi, jossa rakennetaan verkkosivustoja ja sovelluksia Internetiin tai intranet-nimellä tunnettuun yksityisverkkoon. Web development ei ole huolissaan suunnittelun sivuston, vaan se on kyse koodaus ja ohjelmointi, joka valtaa sivuston toiminnallisuutta.
yksinkertaisimmista, staattisista verkkosivuista sosiaalisen median alustoihin ja sovelluksiin, verkkokauppasivustoista sisällönhallintajärjestelmiin (CMS); kaikki Internetin kautta päivittäin käyttämämme työkalut ovat web-kehittäjien rakentamia.
Web-kehitys voidaan jakaa kolmeen kerrokseen: asiakaspuolen koodaus (frontend), palvelinpuolen koodaus (backend) ja tietokantatekniikka.
tarkastellaan kutakin näistä kerroksista tarkemmin.
Client-side
Client-side scripting eli frontend development viittaa kaikkeen, mitä loppukäyttäjä kokee suoraan. Asiakaspuolen koodi suoritetaan verkkoselaimessa ja se liittyy suoraan siihen, mitä ihmiset näkevät verkkosivulla käydessään. Asiat, kuten layout, fontit, värit, valikot ja yhteydenottolomakkeet ovat kaikki ohjaa frontend.
palvelinpuolen
palvelinpuolen skriptauksessa eli backendin kehityksessä on kyse siitä, mitä kulissien takana tapahtuu. Taustaosa on lähinnä se osa verkkosivustoa, jota käyttäjä ei itse näe. Se vastaa tietojen tallentamisesta ja järjestämisestä sekä siitä, että kaikki asiakaspuolella sujuu sujuvasti. Se tekee tämän kommunikoimalla etupuolen kanssa. Aina kun asiakaspuolella – vaikkapa-tapahtuu jotain, käyttäjä täyttää lomakkeen-selain lähettää pyynnön palvelinpuolelle. Palvelinpuoli ”vastaa” asiaankuuluvilla tiedoilla frontend-koodin muodossa, jota selain voi sitten tulkita ja näyttää.
Lue lisää: Mitä eroa on frontendillä ja backendillä?
Tietokantatekniikka
verkkosivut nojaavat myös tietokantateknologiaan. Tietokanta sisältää kaikki tiedostot ja sisällön, jotka ovat välttämättömiä sivuston toimiakseen, tallentaa sen siten, että se on helppo hakea, järjestää, muokata ja tallentaa. Tietokanta toimii palvelimella, ja useimmat sivustot käyttävät tyypillisesti jonkinlaista relaatiotietokannan hallintajärjestelmää (RDBMS).
tiivistetysti: frontend, backend ja database-teknologia rakentavat ja pyörittävät yhdessä täysin toimivaa verkkosivustoa tai sovellusta, ja nämä kolme kerrosta muodostavat web-kehityksen perustan.
ero web Developmentin ja web designin välillä
saatat kuulla termien web development ja web design käytetyn keskenään, mutta nämä ovat kaksi hyvin erilaista asiaa.
Kuvittele, että web-suunnittelija ja web-kehittäjä rakentavat yhdessä auton: Kehittäjä huolehtisi kaikista toiminnallisista komponenteista, kuten moottorista, pyöristä ja vaihteista, kun taas suunnittelija olisi vastuussa sekä visuaalisista näkökohdista — siitä, miltä auto näyttää, kojelaudan asettelusta, istuinten suunnittelusta — että auton tarjoamasta käyttökokemuksesta, eli siitä, onko ajo sujuvaa vai ei.
Web-suunnittelijat suunnittelevat, miltä sivusto näyttää ja tuntuu. Ne mallintavat verkkosivuston ulkoasua varmistaen, että se on looginen, käyttäjäystävällinen ja miellyttävä käyttää. He ottavat huomioon kaikki erilaiset visuaaliset elementit: mitä värimaailmoja ja fontteja käytetään? Mitkä painikkeet,pudotusvalikot ja vierityspalkit tulisi sisällyttää ja missä? Minkä interaktiivisten kosketuspisteiden kanssa käyttäjä on vuorovaikutuksessa päästäkseen pisteestä A pisteeseen B? Web design tarkastelee myös sivuston tietoarkkitehtuuria, sen määrittelyä, mitä sisältöä sisällytetään ja mihin se tulisi sijoittaa.
Web-suunnittelu on erittäin laaja ala, ja se jaetaan usein erityisempiin rooleihin, kuten Käyttäjäkokemussuunnitteluun, käyttöliittymäsuunnitteluun ja Tietoarkkitehtuuriin.
on web-kehittäjän tehtävä ottaa tämä design ja kehittää siitä elävä, täysin toimiva verkkosivusto. Frontend-kehittäjä ottaa web-suunnittelijan tarjoaman visuaalisen suunnittelun ja rakentaa sen käyttäen koodauskieliä, kuten HTML: ää, CSS: ää ja JavaScriptiä. Backend-kehittäjä rakentaa sivuston kehittyneempiä toimintoja, kuten verkkokauppasivuston kassatoiminnon.
lyhyesti sanottuna web-suunnittelija on arkkitehti, kun taas web-kehittäjä on rakentaja tai insinööri.
Lue lisää: Mitä eroa on web-kehittäjällä ja web-suunnittelijalla?
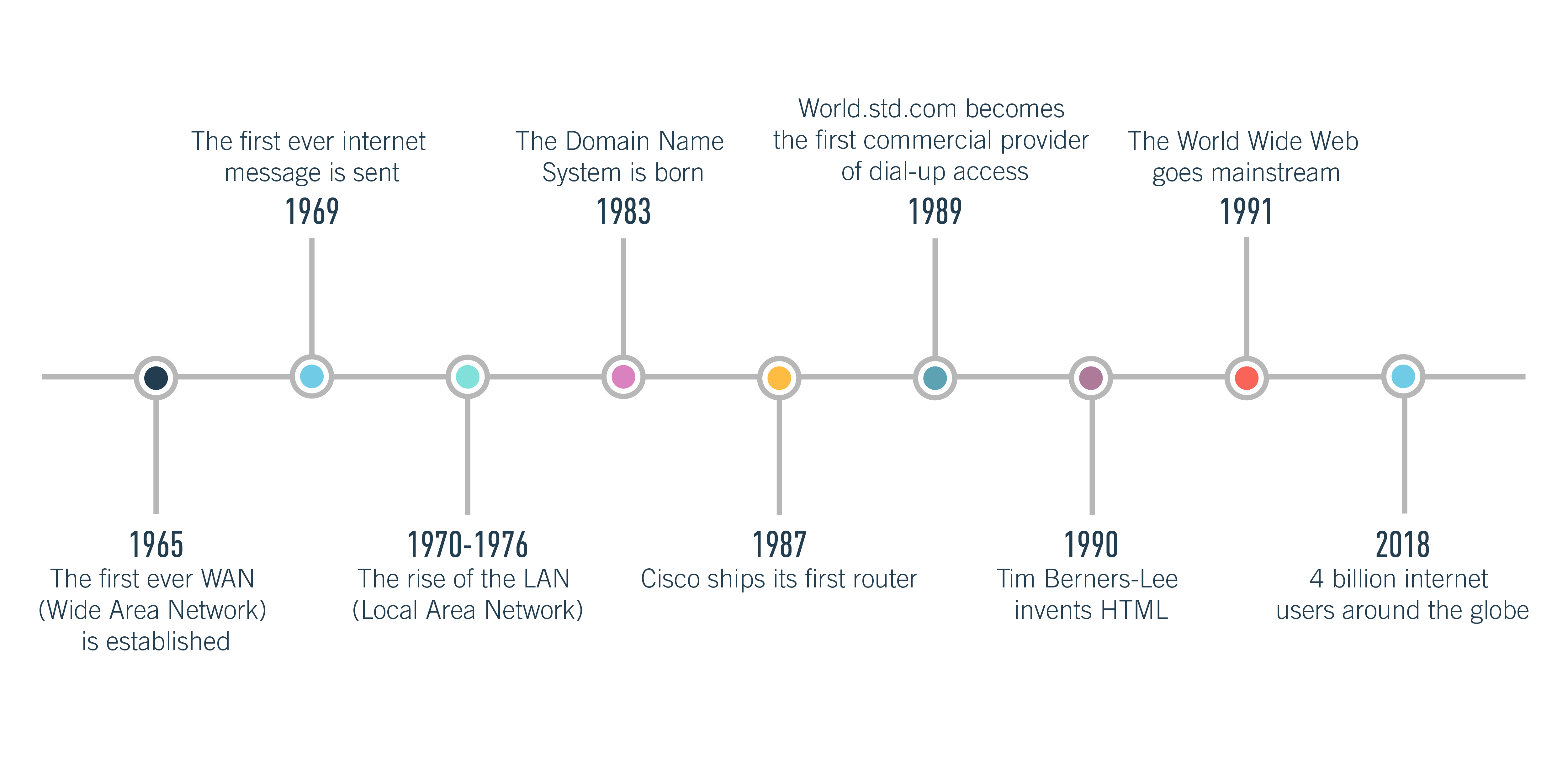
3. Lyhyt historia World Wide Web
web sellaisena kuin me sen nykyään tunnemme on ollut vuosikymmeniä tekeillä. Jotta ymmärtäisimme, miten web-kehitys toimii, palataan siihen, mistä kaikki alkoi ja tarkastellaan, miten internet on kehittynyt vuosien varrella.

1965: ensimmäinen Wan (Wide Area Network)
internet on pohjimmiltaan verkko, joka yhdistää kaikki eri Wanit. WAN tarkoittaa Wide Area Network, tietoliikenneverkko, joka ulottuu suuren maantieteellisen etäisyyden. Ensimmäinen WAN perustettiin vuonna 1965 Massachusetts Institute of Technologyyn. Myöhemmin tämä WAN tunnettiin nimellä ARPANET. Sitä rahoitti alun perin Yhdysvaltain puolustusministeriön Advanced Research Projects Agency.
1969: kaikkien aikojen ensimmäisen internet-viestin
lokakuussa 1969 UCLA: n opiskelija Charley Kline lähetti kaikkien aikojen ensimmäisen internet-viestin. Hän yritti lähettää sanan” login ” Stanfordin tutkimuslaitoksen tietokoneelle ARPANET-verkon kautta, mutta järjestelmä kaatui kahden ensimmäisen kirjaimen jälkeen. Noin tuntia myöhemmin järjestelmä kuitenkin toipui ja koko teksti toimitettiin onnistuneesti.
1970-luku: LAN: n (Local Area Network) nousu
70-luvun alussa kehitettiin useita kokeellisia LAN-teknologioita. LAN tarkoittaa lähiverkkoa, tietokoneverkkoa, joka yhdistää lähellä olevia laitteita samoissa rakennuksissa — esimerkiksi kouluissa, yliopistoissa ja kirjastoissa. Merkittäviä virstanpylväitä ovat Ethernetin kehittäminen Xerox Parc: llä vuosina 1973-1974 ja ARCNETIN kehitys vuonna 1976.
1982 – 1989: Transmission Control Protocol (TCP), Internet Protocol (IP), Domain Name System ja Dial-Up Access
vuonna 1982, Transmission Control Protocol (TCP) ja Internet Protocol (IP) nousivat ARPANET-protokollaksi, ja TCP/IP on nykyään normaali internet-protokolla. Vuonna 1983 otettiin käyttöön Verkkotunnusjärjestelmä, joka tarjosi käyttäjäystävällisemmän tavan merkitä ja nimetä verkkosivuja (ts. careerfoundry.com numerosarjan sijaan). Vuonna 1987 Cisco lähetti ensimmäisen reitittimensä ja vuonna 1989 World.std.com tuli ensimmäinen kaupallinen tarjoaja dial-up internet-yhteys.
1990: Tim Berners-Lee ja HTML
vuonna 1990 Euroopan Ydintutkimusjärjestön CERNin tutkija Tim Berners-Lee kehitti HTML — hypertekstin merkintäkielen. HTML: stä tuli ja on edelleen Internetin keskeinen rakennuspalikka.
1991: World Wide Web Goes Mainstream
visuaalisen internet-selaimen nousun myötä World Wide Web raivasi tiensä valtavirtaan. Vuodesta 2018, on yli 4 miljardia Internetin käyttäjiä ympäri maailmaa.
4. Mitä web-kehittäjä tekee?
web-kehittäjän tehtävä on rakentaa ja ylläpitää verkkosivuja. Web-kehittäjät voivat työskennellä talon sisällä tai freelancerina, ja erityiset tehtävät ja vastuut vaihtelevat riippuen siitä, työskentelevätkö he frontend -, backend-tai full stack-kehittäjänä. Full stack-kehittäjät ovat erikoistuneet sekä frontendiin että backendiin; menemme tarkemmin siitä, mitä full stack-kehittäjä tekee myöhemmin.
Web-kehittäjät ovat vastuussa sellaisen tuotteen rakentamisesta, joka vastaa sekä asiakkaan että asiakkaan tai loppukäyttäjän tarpeita. Web-kehittäjät tekevät yhteistyötä sidosryhmien, asiakkaiden ja suunnittelijoiden kanssa vision ymmärtämiseksi: miten lopullinen sivusto näyttää ja toimii?
suuri osa web-kehityksestä pyörii myös vikojen tunnistamisen ja korjaamisen ympärillä, jotta verkkosivustoa tai järjestelmää voidaan jatkuvasti optimoida ja parantaa. Web kehittäjät ovat siksi innokas ongelmanratkaisijoita, säännöllisesti keksiä ratkaisuja ja kiertoteitä pitää asiat sujuvasti.
kaikki web-kehittäjät ovat tietenkin taitavia tietyissä ohjelmointikielissä. Eri kehittäjät työskentelevät kuitenkin eri kielillä riippuen heidän tehtävänimikkeestään ja osaamisalueestaan. Katsotaanpa katsomaan eri kerroksia web-kehityksen ja siihen liittyvät tehtävät tarkemmin.
Lue lisää: millainen on tyypillinen päivä web-kehittäjän elämässä?
mitä frontend-kehittäjä tekee?
frontend-kehittäjän tehtävänä on koodata verkkosivuston tai sovelluksen frontendia eli sitä osaa verkkosivustosta, jonka käyttäjä näkee ja jonka kanssa hän on vuorovaikutuksessa. Ne ottavat backend-tiedot ja muuttavat ne joksikin, joka on helposti ymmärrettävissä, visuaalisesti miellyttävä ja täysin toimiva jokapäiväiseen käyttöön. Ne toimivat malleja tarjoamia web designer ja tuoda ne elämään HTML, JavaScript ja CSS (lisää niistä myöhemmin!).
frontend-kehittäjä toteuttaa verkkosivuston ulkoasun, Interaktiiviset ja navigointielementit, kuten painikkeet ja vierityspalkit, kuvat, sisällön ja Sisäiset linkit (linkit, jotka navigoivat yhdeltä sivulta toiselle samalla verkkosivustolla). Frontend-kehittäjät ovat myös vastuussa optimaalisen näytön varmistamisesta eri selaimissa ja laitteissa. He koodaavat sivuston siten, että se reagoi tai mukautuu eri näyttökokoihin, jotta käyttäjä saa saman kokemuksen riippumatta siitä, vierailevatko he sivustolla mobiililaitteella, työpöydällä tai tabletilla.
Frontendin kehittäjät tekevät myös käytettävyystestejä ja korjaavat mahdolliset viat. Samalla he harkitsevat SEO: n parhaita käytäntöjä, ylläpitävät ohjelmistojen työnkulun hallintaa ja kehittävät työkaluja, jotka parantavat käyttäjän vuorovaikutusta verkkosivuston kanssa missä tahansa selaimessa. Voit saada hyvän esimakua frontend-kehittäjän työstä katsomalla alla olevaa opetusvideota ja rekisteröitymällä ilmaiskurssille aloittelijoille, jossa rakennat ensimmäisen verkkosivustosi tyhjästä.
mitä backend-kehittäjä tekee?
taustaosa on käytännössä kasvojen takana olevat aivot (frontend). Backend developer on siis vastuussa kolmesta osasta: palvelimesta, sovelluksesta ja tietokannasta koostuvan frontendin virransyöttöön tarvittavan teknologian rakentamisesta ja ylläpidosta.
backend-kehittäjien luoma koodi varmistaa, että kaikki, mitä frontend-kehittäjä rakentaa, on täysin toimiva, ja backend-kehittäjän tehtävänä on varmistaa, että palvelin, sovellus ja tietokanta kommunikoivat keskenään. Miten he tekevät tämän? Ensinnäkin, he käyttävät palvelinpuolen kieliä, kuten PHP, Ruby, Python ja Java rakentaa sovelluksen. Sitten he käyttävät työkaluja, kuten MySQL, Oracle ja SQL Server löytää, tallentaa tai muokata tietoja ja toimittaa ne takaisin käyttäjälle frontend koodi.
aivan kuten frontend-Kehittäjät, backend-kehittäjät pitävät yhteyttä asiakkaaseen tai yrityksen omistajaan ymmärtääkseen heidän tarpeensa ja vaatimuksensa. Sen jälkeen ne toimitetaan useilla eri tavoilla riippuen hankkeen yksityiskohdista. Tyypillisiä backend-kehitystehtäviä ovat tietokannan luominen, integrointi ja hallinta, palvelinpuolen ohjelmistojen rakentaminen backend-kehyksiä käyttäen, sisällönhallintajärjestelmien kehittäminen ja käyttöönotto (esimerkiksi blogia varten) sekä työskentely web-palvelinteknologioiden, API-integraation ja käyttöjärjestelmien kanssa.
Taustaosan kehittäjät ovat myös vastuussa järjestelmän tai sovelluksen kaikkien taustaosien testaamisesta ja virheenkorjauksesta.
mitä full-stack-kehittäjä tekee?
full stack-kehittäjä on henkilö, joka ymmärtää ja voi työskennellä tekniikan ”täyden pinon” yli: eli sekä frontendin että backendin. Full stack-kehittäjät ovat asiantuntijoita web-kehitysprosessin jokaisessa vaiheessa, mikä tarkoittaa, että heillä on hyvät valmiudet päästä käsiksi, mutta he voivat myös opastaa strategiaan ja parhaisiin käytäntöihin.
useimmat full stack-kehittäjät ovat keränneet vuosien kokemuksen monista eri rooleista, mikä antaa heille vankan pohjakosketuksen koko web-kehityksen kirjoon. Full stack-kehittäjät ovat taitavia sekä frontend-että backend-kielissä ja-kehyksissä sekä palvelin -, verkko-ja hosting-ympäristöissä. He ovat myös hyvin perillä sekä liiketoiminnan logiikasta että käyttökokemuksesta.
Mobiilikehittäjät
Web-kehittäjät voivat erikoistua myös mobiilisovellusten kehittämiseen, joko iOS: lle tai Androidille.
iOS — kehittäjät rakentavat sovelluksia, jotka toimivat Applen laitteiden käyttämällä iOS-käyttöjärjestelmällä. iOS-Kehittäjät puhuvat sujuvasti Swiftiä, ohjelmointikieltä, jonka Apple loi nimenomaan sovelluksilleen.
Android-kehittäjät rakentavat sovelluksia, jotka ovat yhteensopivia kaikkien Android-laitteiden, kuten Samsungin älypuhelimien kanssa. Java on virallinen ohjelmointikieli Androidille.
Lue lisää: Oppaasi mobile app development tools
Programming languages, libraries and frameworks
rakentaakseen verkkosivustoja ja sovelluksia web-kehittäjät työskentelevät kielten, kirjastojen ja kehysten kanssa. Katsotaanpa katsomaan jokainen näistä yksityiskohtaisesti, sekä joitakin muita työkaluja, joita web-kehittäjät käyttävät jokapäiväisessä työssään.
Mitä ovat kielet?
web-kehityksen maailmassa kielet ovat rakennuspalikoita, joita ohjelmoijat käyttävät verkkosivujen, sovellusten ja ohjelmistojen luomiseen. On olemassa kaikkia erityyppisiä kieliä, kuten ohjelmointikieliä, markup-kieliä, style sheet-kieliä ja tietokantakieliä.
ohjelmointikielet
ohjelmointikieli on pohjimmiltaan joukko ohjeita ja komentoja, jotka käskevät tietokonetta tuottamaan tietyn lähdön. Ohjelmoijat käyttävät lähdekoodin kirjoittamiseen niin sanottuja” korkean tason ” ohjelmointikieliä. Korkean tason kielissä käytetään loogisia sanoja ja symboleja, joten ne on helppo lukea ja ymmärtää. Korkean tason kielet voidaan luokitella joko käännetyiksi tai tulkatuiksi kieliksi.esimerkiksi
c++ ja Java on koottu korkean tason kieliksi; ne tallennetaan ensin tekstipohjaiseen muotoon, joka on ymmärrettävissä ihmisohjelmoijille mutta ei tietokoneille. Jotta tietokone voi käyttää lähdekoodia, se on muunnettava matalan tason kieleksi eli konekoodiksi. Käännettyjä kieliä käytetään yleensä ohjelmistosovellusten luomiseen.
Tulkattuja kieliä, kuten Perliä ja PHP: tä, ei tarvitse koota. Sen sijaan näillä kielillä kirjoitettua lähdekoodia voi ajaa tulkin kautta — ohjelman, joka lukee ja suorittaa koodia. Tulkattuja kieliä käytetään yleensä komentosarjojen ajamiseen, kuten niitä, joilla luodaan sisältöä dynaamisille verkkosivustoille.
matalan tason kielet ovat niitä, jotka voidaan suoraan tunnistaa ja toteuttaa tietokonelaitteistolla; niitä ei tarvitse tulkita tai kääntää. Konekieli ja kokoonpanokieli ovat yleisiä esimerkkejä matalan tason kielistä.
vuoden 2018 suosituimpia ohjelmointikieliä ovat Java, C, C++, Python, C#, JavaScript, PHP, Ruby ja Perl.
Lue lisää: Aloittelijan opas 10 suosituimmasta ohjelmointikielestä
Merkintäkielistä
Merkintäkielistä määrittää tekstitiedoston muotoilun. Toisin sanoen merkintäkieli kertoo tekstiä esittävälle ohjelmalle, miten teksti pitäisi muotoilla. Markup-kielet ovat ihmissilmälle täysin luettavissa-niissä on vakiosanoja-mutta markup-tagit eivät näy lopullisessa tuotoksessa.
kaksi suosituinta merkintäkieltä ovat HTML ja XML. HTML tulee sanoista HyperText Markup Language, ja sitä käytetään verkkosivustojen luomiseen. Kun HTML-tunnisteet lisätään tavalliseen tekstidokumenttiin, ne kuvaavat, miten web-selaimen tulisi näyttää tämä asiakirja. Jotta ymmärtäisit, miten HTML toimii, Otetaanpa esimerkki lihavoiduista tägeistä. HTML-versio kirjoitettaisiin seuraavasti:
<b>Lihavoi tämä lause!</b>
kun selain lukee tämän, se osaa näyttää kyseisen lauseen lihavoituna. Näin käyttäjä näkee:
Lihavoi tämä lause!
Lue lisää: Mitä on HTML? Aloittelijan opas
XML tulee sanoista eXtensible Markup Language. Se on merkintäkieli, joka on hyvin samankaltainen HTML: n kanssa; vaikka HTML suunniteltiin näyttämään tietoja keskittyen siihen, miltä ne näyttävät, XML suunniteltiin puhtaasti datan tallentamiseen ja siirtämiseen. Toisin kuin HTML, XML-tageja ei ole ennalta määritelty, vaan ne on luonut dokumentin tekijä. XML: n tarkoituksena on yksinkertaistaa tiedon jakamista ja kuljetusta, alustamuutoksia ja tiedon saatavuutta, sillä se tarjoaa ohjelmisto-ja laitteistosta riippumattoman tavan tallentaa, kuljettaa ja jakaa tietoa. Voit oppia lisää XML ja miten se toimii täällä.
Tyylilevykielet
tyylilevy on periaatteessa joukko tyylisääntöjä. Tyylilevykieliä käytetään, aivan kirjaimellisesti, merkintäkielillä kirjoitettujen dokumenttien tyylittelyyn.
tarkastellaan HTML-kielellä kirjoitettua dokumenttia, joka on tyylitelty CSS: llä (Cascading Style Sheets), joka on tyylisivukieli. HTML on vastuussa web-sivun sisällöstä ja rakenteesta, kun taas CSS määrittää, miten tämä sisältö tulee esittää visuaalisesti. CSS: ää voi käyttää värien lisäämiseen, fonttien vaihtamiseen, taustojen ja rajojen lisäämiseen sekä tyylimuotoihin. CSS käytetään myös optimoida web-sivuja reagoiva suunnittelu, varmistaa ne mukauttavat layout riippumatta laitteen käyttäjä on.
Lue lisää: Mikä on CSS?
Tietokantakieliä
kieliä ei käytetä ainoastaan verkkosivustojen, ohjelmistojen ja sovellusten rakentamiseen, vaan niitä käytetään myös tietokantojen luomiseen ja hallintaan.
tietokantoja käytetään valtavien tietomäärien tallentamiseen. Esimerkiksi Spotify-musiikkisovellus käyttää tietokantoja musiikkitiedostojen tallentamiseen sekä tietoja käyttäjän kuuntelumieltymyksistä. Samoin, sosiaalisen median sovellukset, kuten Instagram käyttävät tietokantoja tallentaa käyttäjäprofiilitietoja; joka kerta, kun käyttäjä päivittää profiilinsa jollakin tavalla, sovelluksen tietokanta myös päivittää.
tietokantoja ei ole suunniteltu ymmärtämään samoja kieliä, joilla sovellukset on ohjelmoitu, joten on tärkeää, että niillä on kieli, jota ne ymmärtävät — kuten SQL, vakiokieli relaatiotietokantojen käyttöön ja manipulointiin. SQL tarkoittaa strukturoitua kyselykieltä. Se on oma markup, ja periaatteessa mahdollistaa ohjelmoijien työskennellä tietojen hallussa tietokantajärjestelmä.
Mitä ovat kirjastot ja viitekehykset?
Web-kehittäjät työskentelevät myös kirjastojen ja kehysten kanssa. Suuresta hämmennyksestä huolimatta ne eivät ole sama asia — vaikka molemmat ovat olemassa helpottaakseen rakennuttajan työtä.
Kirjastot ja viitekehykset ovat periaatteessa ennalta kirjoitettujen koodien sarjoja, mutta kirjastot ovat pienempiä ja niitä käytetään yleensä tarkempiin käyttötapauksiin. Kirjasto sisältää kokoelman hyödyllisiä koodeja, jotka on koottu uudelleen käytettäväksi myöhemmin. Kirjaston tarkoitus on antaa kehittäjille mahdollisuus päästä samaan päämäärään ja kirjoittaa vähemmän koodia päästäkseen sinne.
otetaan esimerkiksi JavaScript, kieli, ja jQuery, JavaScript-kirjasto. Sen sijaan, että kehittäjä kirjoittaisi vaikkapa kymmenen riviä koodia JavaScriptille, hän voi ottaa jQuery-kirjastosta tiivistetyn, ennalta kirjoitetun version, joka säästää aikaa ja vaivaa.
Lue lisää: JavaScript vs. jQuery — What ’ s the difference?
kehys sisältää valmiita komponentteja ja työkaluja, joiden avulla kehittäjä voi kirjoittaa koodia nopeammin, ja monissa kehyksissä on myös kirjastoja. Se antaa kehittäjälle rakenteen, josta työskennellä, ja puitteet, joiden kanssa päätät työskennellä, sanelevat pitkälti tavan, jolla rakennat verkkosivustosi tai sovelluksesi, joten kehyksen valitseminen on iso päätös. Suosittuja kehyksiä ovat muun muassa Bootstrap, Rails ja Angular.
helpoin tapa ymmärtää kirjastoja ja kehyksiä on kuvitella rakentavansa taloa. Puitteet antavat perustan ja rakenteen sekä ohjeet tai ohjeet tiettyjen tehtävien suorittamiseen. Sano, että haluat asentaa uunin uuteen kotiisi: voit ostaa erilliset komponentit ja rakentaa uunin tyhjästä, tai voit valita valmiin uunin kaupasta. Aivan kuten rakentaa verkkosivuilla, voit kirjoittaa koodin tyhjästä tai voit ottaa ennalta kirjoitettua koodia kirjastosta ja yksinkertaisesti lisätä sen.
Learn more: should I learn Ruby on Rails?
muut web-kehitystyökalut
Web-kehittäjät käyttävät myös tekstieditoria, kuten atomia, Sublimea tai Visual Studio Code, koodinsa kirjoittamiseen; verkkoselainta, kuten Chromea tai Firefoxia; ja erittäin tärkeää työkalua: Git!
Git on versionhallintajärjestelmä, johon kehittäjät voivat tallentaa ja hallita koodiaan. Web-kehittäjänä on väistämätöntä, että teet jatkuvasti muutoksia koodiisi, joten Gitin kaltainen työkalu, jonka avulla voit seurata näitä muutoksia ja tarvittaessa peruuttaa ne, on erittäin arvokas. Git helpottaa myös yhteistyötä muiden tiimien kanssa ja useiden projektien hallintaa kerralla. Git on tullut niin katkottua web-kehityksen maailmassa, että sitä pidetään nyt todella huonona käytäntönä olla käyttämättä.
toinen erittäin suosittu työkalu on GitHub, Gitin pilviliitäntä. GitHub tarjoaa kaikki Gitin versionhallintatoiminnot, mutta mukana on myös omia ominaisuuksia, kuten vikaseuranta, Tehtävienhallinta ja projektiwikit. GitHub ei ainoastaan isännöi arkistoja, vaan se tarjoaa myös kehittäjille kattavan työkalusarjan, mikä helpottaa parhaiden koodauskäytäntöjen seuraamista. Sitä pidetään avoimen lähdekoodin projektien paikkana, ja se tarjoaa myös alustan web-kehittäjille esitellä taitojaan. Voit oppia lisää GitHubin tärkeydestä täältä.
Learn more: 7 essential tools for frontend development
6. Mitä se vaatii tulla web-kehittäjä?

ura web Developmentissa on haastava, taloudellisesti palkitseva, ja sillä on paljon tarjottavaa työsuhdeturvan kannalta. Bureau of Labor Statistics ennustaa 15% työllisyyden kasvua web-kehittäjät välillä 2016 ja 2026 — paljon nopeammin kuin keskimäärin-ja web developer sijoittui 8.paras työnimike tech perustuu palkka ja työllisyysasteet.
kirjoitushetkellä web-kehittäjän keskipalkka Yhdysvalloissa on 76 271 dollaria vuodessa. Tietenkin, palkka vaihtelee sijainnin, vuosien kokemus ja erityisiä taitoja tuo pöytään; Lue lisää siitä, kuinka paljon voit ansaita web-kehittäjä täällä.
ensimmäinen askel web-kehityksen uralle on oppia tarvittavat kielet, kirjastot ja viitekehykset. Sinun on myös tutustuttava joihinkin edellä mainittuihin työkaluihin sekä joihinkin yleisiin terminologioihin. Aloittelijaystävällinen johdanto, aloita näillä 50 web development buzzwords että kaikki uudet ohjelmoijat pitäisi oppia.
oppimiesi kielten suhteen kaikki riippuu siitä, haluatko keskittyä frontend-vai backend-kehitykseen. Kuitenkin, kaikki web kehittäjät pitäisi olla taitava HTML, CSS ja JavaScript, joten aloita opettelemalla nämä kolme. Jos olet kiinnostunut tulemaan web-kehittäjä, tutustu nämä 5 vinkkejä päästä alkuun tai kokeile ilmainen 5 päivän lyhyt kurssi.
Lue lisää: Mitä taitoja ja pätevyyksiä tarvitset tullaksesi web-kehittäjäksi?
jatkolukemista
- täydellinen oppaasi ensimmäisen työpaikkasi purkamiseen juniorina Web-kehittäjänä
- Web Development Course, joka takaa sinulle työpaikan sen lopussa
- kuinka kauan JavaScriptin oppiminen kestää?