Technologie hraje obrovskou roli v našem každodenním životě, od těch nejjednodušších aplikací pro většinu převratných vynálezů. Každý web nebo software, se kterým se setkáváme, byl vytvořen webovým vývojářem-ale co přesně je vývoj webu, a co dělá webový vývojář?
vnějšímu oku se může zdát jako komplikované, matoucí a poněkud nepřístupné pole. Abychom vrhli světlo na toto fascinující odvětví, sestavili jsme konečný úvod do vývoje webových aplikací a co je zapotřebí k tomu, abychom se stali plnohodnotným webovým vývojářem.
v této příručce podrobně projdeme základy vývoje webu a ukážeme vám základní dovednosti a nástroje, které budete potřebovat k proniknutí do tohoto odvětví. Pokud se rozhodnete, vývoj webových aplikací je pro vás, dalším krokem je začít se učit základní dovednosti, které můžete udělat v tomto zdarma, online krátký kurz určený pro začátečníky.
za Prvé, když se podíváme na vývoj webových aplikací průmyslu, jak to stojí v roce 2021, a zvážit, zda vývoj webových aplikací je chytrý krok v kariéře—se zvláštním zaměřením na dopad 2020 a COVID-19 pandemie.
zde je to, co budeme pokrývat:
- je nyní vhodný čas stát se webovým vývojářem? (Aktualizace 2021)
- co je vývoj webu?
- stručná historie World Wide Web
- co dělá webový vývojář?
- programovací jazyky, knihovny a rámce
- co je potřeba, aby se stal webovým vývojářem?
neváhejte přeskočit dopředu pomocí klikací nabídky. Jdeme!
- je nyní vhodný čas stát se webovým vývojářem? (Aktualizace 2021)
- jsou weboví vývojáři právě teď žádáni?
- jak COVID-19 ovlivnil průmysl?
- takže … měli byste se stát webovým vývojářem v roce 2021?
- co je vývoj webu?
- na straně klienta
- server-side
- databázová technologie
- rozdíl mezi vývojem webu a webdesignem
- 3. Stručná historie World Wide Web
- 4. Co dělá webový vývojář?
- co dělá vývojář frontendu?
- co dělá vývojář backendu?
- co dělá vývojář s plným zásobníkem?
- mobilní vývojáři
- Programovací jazyky, knihovny a rámce
- co jsou jazyky?
- Programovací jazyky
- Značkovací jazyky
- jazyky stylů
- databázové jazyky
- co jsou knihovny a rámce?
- Další vývoj webových nástrojů
- 6. Co to znamená stát se webovým vývojářem?
- Další čtení
je nyní vhodný čas stát se webovým vývojářem? (Aktualizace 2021)
než skočíte do nové kariéry, je důležité zvážit cestu vpřed. Může vám vaše nové odvětví nabídnout dostatek příležitostí a stability? Jak je pravděpodobné, že se najmete po zvoleném programu nebo bootcampu?
V návaznosti na rok 2020 jsou tyto otázky důležitější než kdy jindy. Pandemie COVID-19 měla zásadní dopad na ekonomiku a na trh práce, přičemž nábor v mnoha odvětvích zpomalil. S ohledem na to se podívejme na stav odvětví vývoje webu v roce 2021.
jsou weboví vývojáři právě teď žádáni?
všimli jste si, že bez ohledu na to, co se děje ve světě kolem nás, technologie je v našich životech všudypřítomná. Ať už je to procházení našich oblíbených aplikací sociálních médií, kontrola zpráv, placení za něco online, nebo spojení s kolegy pomocí softwaru a nástrojů pro spolupráci-většina z toho, co děláme, se spoléhá na nějakou formu technologie. Za touto technologií je tým webových vývojářů, kteří ji nejen postavili, ale neustále ji udržují, aby zajistili, že funguje bezchybně.
ti, kteří mohou vytvářet a udržovat webové stránky, aplikace a software, hrají klíčovou roli v dnešním technologicky řízeném světě—a to se odráží na trhu práce pro vývoj webových stránek. Podle Bureau of Labor Statistics se předpokládá, že zaměstnanost webových vývojářů poroste o 8% od roku 2019 do roku 2029-mnohem rychleji, než je průměr všech povolání.
ale platí to i po nepředvídatelných zvratech roku 2020? Jedním slovem ano; zdá se, že weboví vývojáři bouřku relativně dobře zvětrali. Full-stack developer se umístil na druhém místě na seznamu nejlepších pracovních míst pro rok 2020 a můžeme vidět, že to pokračuje až do roku 2021 a dále. Stačí hledat na webu nejžádanější technické dovednosti v roce 2021 a najdete věci, jako je vývoj webu, cloud computing, DevOps a řešení problémů.
zejména Full-stack vývoj bude i nadále velmi atraktivní pro zaměstnavatele. Sergio Granada píše pro TechCrunch a poznamenává, jak byli vývojáři full-stack nedílnou součástí podnikání během krize COVID-19: „V reakci na koronavirus pandemie, schopnost dělat full-stack vývoj může inženýři velmi obchodovatelné jako společnosti ve všech průmyslových odvětvích přenést své podnikání do virtuálního světa. Ti, kteří mohou rychle vyvíjet a dodávat softwarové projekty díky metodám full-stack, mají nejlepší šanci být na vrcholu seznamu přání společnosti nebo klienta.“
Pokud chcete kvantifikovat poptávku po webovém vývojáři, vyhledejte role“ web developer „nebo“ full-stack developer “ ve vaší oblasti na webech, jako jsou opravdu, glassdoor a LinkedIn. Udělali jsme rychlé vyhledávání pro vývoj webových rolí ve Spojených státech a, v době psaní, našel více než 26,000 volná místa.
jak vidíte, vývojáři webu jsou i nadále velmi žádaní-navzdory a možná ještě více kvůli probíhající pandemii koronavirů. Když o tom mluvíme; jak COVID-19 ovlivnil průmysl vývoje webových aplikací? Pojďme se podívat.
jak COVID-19 ovlivnil průmysl?
zatímco mnoho průmyslových odvětví bojovalo (a pokračuje v tom) v důsledku pandemie koronavirů, technologický průmysl si vedl relativně dobře. Mnoho organizací spoléhá na digitální nástroje, které jim umožňují pracovat na dálku, umístění i větší důraz na technologie a lidé, kteří ho staví. Mnozí proto očekávají rozmach průmyslu; podle prognózy tržních údajů poroste technologický průmysl z 131 miliard USD v roce 2020 na 295 miliard USD v roce 2025.
noví a ctižádostiví weboví vývojáři samozřejmě mohou očekávat určité změny v důsledku COVID-19. V první řadě je důležité zvážit vzestup práce na dálku. Pokud jde o hledání vaší první práce v oboru, měli byste být připraveni pracovat na dálku alespoň nějakou dobu, ne-li na plný úvazek. Naštěstí je vývoj webu kariérou, která se hodí k práci na dálku. V této příručce se můžete dozvědět více o tom, jaké to je pracovat jako vzdálený vývojář.
Jsme také očekávat, že web developer pracovních míst zvýší v určitých odvětvích, jako přímý důsledek produkty a služby, které jsou nejvíce in-poptávka právě teď. Například odvětví, jako je zdravotnictví, média a zábava, online bankovnictví, vzdálené vzdělávání a elektronický obchod, budou i nadále růst, aby odrážely potřeby a chování spotřebitelů v sociálně vzdálenějším světě.
dopad COVID-19 na technologický průmysl a na webové vývojáře byl ve srovnání s jinými odvětvími minimální. Přestože se situace stále vyvíjí, noví a ctižádostiví weboví vývojáři se mohou cítit přesvědčeni, že se pustí do budoucí kariéry. Pokud jste zvědaví, jaké to je být nově kvalifikovaným absolventem techniky uprostřed pandemie, podívejte se na našeho průvodce hledáním zaměstnání během COVID-19. V to, Mike McCulloch, ředitel Kariérového poradenství na CareerFoundry, sdílí jeho pozorování z tech trhu práce, spolu s některé skvělé rady, jak na trhu sami sebe jako nováček na poli.
takže … měli byste se stát webovým vývojářem v roce 2021?
jaký je tedy verdikt? Je nyní vhodný čas stát se webovým vývojářem?
při pohledu na trh práce a předpokládaný růst zaměstnanosti si myslíme, že odpověď je celkem jasná. Nyní je skvělý čas stát se webovým vývojářem! Nyní více než kdy jindy, technologie je rozhodující pro to, jak pracujeme, spojit se s blízkými, přístup ke zdravotní péči,obchod … a seznam pokračuje. Pokud uvažujete o vstupu do tohoto vzrušujícího odvětví a budování technologie budoucnosti, říkáme, jděte do toho.
ale nejprve se vraťme k základům. Co přesně je vývoj webu a co vlastně dělá webový vývojář? Pokračujte ve čtení a zjistěte to.
co je vývoj webu?
Vývoj webu je proces vytváření webových stránek a aplikací pro internet nebo pro privátní síť známou jako intranet. Vývoj webových stránek se netýká designu webových stránek; spíše je to všechno o kódování a programování, které pohání funkčnost webových stránek.
Z nejvíce jednoduché, statické webové stránky sociálních médií platforem a aplikací, od elektronického obchodu, webové stránky se systémy pro správu obsahu (CMS); všechny nástroje, které používáme prostřednictvím internetu na denní bázi, byly postaveny webové vývojáře.
Vývoj webu lze rozdělit do tří vrstev: kódování na straně klienta (frontend), kódování na straně serveru (backend) a databázová technologie.
podívejme se na každou z těchto vrstev podrobněji.
na straně klienta
skriptování na straně klienta nebo vývoj frontendu odkazuje na vše, co koncový uživatel zažívá přímo. Kód na straně klienta se provádí ve webovém prohlížeči a přímo souvisí s tím, co lidé vidí při návštěvě webové stránky. Věci jako rozvržení, písma, barvy, nabídky a kontaktní formuláře jsou poháněny frontendem.
server-side
server-side skriptování, nebo backend vývoj, je vše o tom, co se děje v zákulisí. Backend je v podstatě součástí webové stránky, kterou uživatel ve skutečnosti nevidí. Je zodpovědný za ukládání a organizaci dat, a zajistit, aby vše na straně klienta probíhalo hladce. Dělá to tím, že komunikuje s frontendem. Kdykoli se něco stane na straně klienta-řekněme, uživatel vyplní formulář-prohlížeč odešle požadavek na stranu serveru. Na straně serveru „reaguje“ relevantními informacemi ve formě frontendového kódu, který pak prohlížeč může interpretovat a zobrazit.
Další informace: Jaký je rozdíl mezi frontendem a backendem?
databázová technologie
webové stránky se také spoléhají na databázovou technologii. Databáze obsahuje všechny soubory a obsah, které jsou nezbytné pro webové stránky funkce, ukládání to takovým způsobem, že je snadné získat, organizovat, upravit a uložit. Databáze běží na serveru a většina webových stránek obvykle používá nějakou formu systému správy relačních databází (RDBMS).
shrnout: frontend, backend a databázová technologie spolupracují na vytvoření a spuštění plně funkčního webu nebo aplikace a tyto tři vrstvy tvoří základ vývoje webu.
rozdíl mezi vývojem webu a webdesignem
můžete slyšet pojmy vývoj webu a webový design používané zaměnitelně, ale to jsou dvě velmi odlišné věci.
Představte si, že webový designér a webový vývojář pracují společně na stavbě automobilu: developer se postará o všechny funkční součásti, jako je motor, kola a ozubená kola, zatímco designer bude zodpovědný za vizuální aspekty — jak auto vypadá, rozvržení palubní desky, konstrukce sedadel — a pro uživatelské zkušenosti poskytnuté auto, takže jestli to je nebo není hladký disk.
weboví designéři navrhují, jak web vypadá a cítí se. Modelují rozvržení webu, ujistěte se, že je to logické, uživatelsky přívětivé a příjemné použití. Zvažují všechny různé vizuální prvky: jaká barevná schémata a písma budou použita? Jaká tlačítka, rozbalovací nabídky a posuvníky by měly být zahrnuty a kde? S jakými interaktivními dotykovými body uživatel komunikuje, aby se dostal z bodu A do bodu B? Web design také zvažuje informační architekturu webu a stanoví, jaký obsah bude zahrnut a kde by měl být umístěn.
webdesign je extrémně široké pole a často se rozdělí na konkrétnější role, jako je návrh uživatelské zkušenosti, návrh uživatelského rozhraní a informační architektura.
úkolem webového vývojáře je vzít tento design a rozvinout jej do živého, plně funkčního webu. Frontend vývojář bere vizuální design, jak je stanoveno web designer a staví jej pomocí kódovacích jazyků, jako je HTML, CSS a JavaScript. Vývojář backendu vytváří pokročilejší funkce webu, například funkci pokladny na webu elektronického obchodu.
Stručně řečeno, webový designér je architekt, zatímco webový vývojář je stavitel nebo inženýr.
Další informace: Jaký je rozdíl mezi webovým vývojářem a webdesignérem?
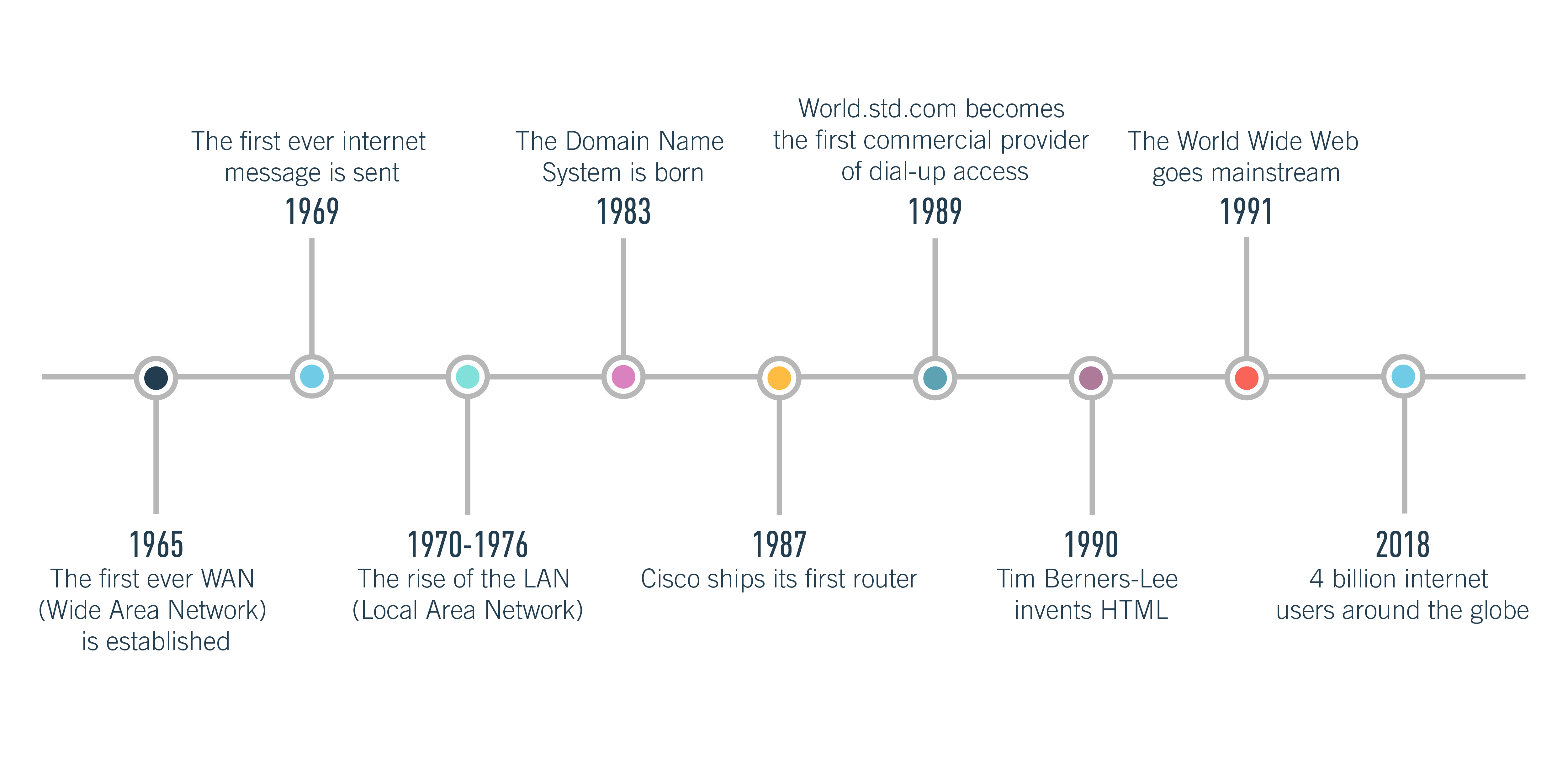
3. Stručná historie World Wide Web
web, Jak ho známe dnes, byl desítky let ve výrobě. Abychom pochopili, jak vývoj webových aplikací funguje, vraťme se tam, kde to všechno začalo, a zvažte, jak se internet v průběhu let vyvíjel.

1965: první WAN (Wide Area Network)
internet je v podstatě síť sítí, spojující všechny různé Wan. WAN je zkratka pro Wide Area Network, telekomunikační síť, která pokrývá velkou geografickou vzdálenost. První WAN byl založen v roce 1965 na Massachusetts Institute of Technology. Později, tento WAN by byl známý jako ARPANET. Původně byla financována Agenturou pro pokročilé výzkumné projekty ministerstva obrany USA.
1969: vůbec první internetová zpráva
V říjnu 1969 poslal student UCLA Charley Kline vůbec první internetovou zprávu. Pokusil se poslat slovo „přihlášení“ do počítače ve Stanfordském Výzkumném ústavu prostřednictvím sítě ARPANET, ale systém havaroval po prvních dvou písmenech. Asi o hodinu později se však systém zotavil a celý text byl úspěšně doručen.
1970: vzestup LAN (Local Area Network)
Na začátku 70. let viděl vývoj několika experimentálních LAN technologií. LAN je zkratka pro Local Area Network, počítačová síť, která spojuje blízká zařízení ve stejných budovách — například ve školách, univerzitách a knihovnách. Mezi významné milníky patří vývoj Ethernetu v Xerox Parc v letech 1973-1974 a vývoj ARCNETU v roce 1976.
1982-1989: Transmission Control Protocol (TCP), Internet Protocol (IP) Domain Name System a Dial-Up Přístup
V roce 1982, Transmission Control Protocol (TCP) a Internet Protocol (IP) se objevil jako ARPANET protokol a TCP/IP zůstává standardní internetový protokol, dnes. V roce 1983 byl založen systém doménových jmen, který poskytuje uživatelsky přívětivější způsob označování a označování webových stránek (tj. careerfoundry.com místo řady čísel). V roce 1987 společnost Cisco dodala svůj první router a v roce 1989 World.std.com stal se prvním komerčním poskytovatelem telefonického přístupu k internetu.
1990: Tim Berners-Lee a HTML
V roce 1990 vyvinul Tim Berners-Lee, vědec v CERN (Evropská organizace pro jaderný výzkum), značkovací jazyk HTML — HyperText. HTML se stalo a stále je základním stavebním kamenem internetu.
1991: World Wide Web jde do hlavního proudu
se vzestupem vizuálního internetového prohlížeče se World Wide Web dostal do hlavního proudu. Od roku 2018 je po celém světě více než 4 miliardy uživatelů internetu.
4. Co dělá webový vývojář?
úlohou webového vývojáře je vytvářet a udržovat webové stránky. Weboví vývojáři mohou pracovat interně nebo na volné noze a konkrétní úkoly a odpovědnosti se budou lišit v závislosti na tom, zda pracují jako frontend, backend nebo full stack developer. Vývojáři Full stack se specializují jak na frontend, tak na backend; podrobněji se podíváme na to, co vývojář full stack dělá později.
Weboví vývojáři jsou zodpovědní za vytvoření produktu, který splňuje jak potřeby klienta, tak potřeby zákazníka nebo koncového uživatele. Weboví vývojáři spolupracují se zúčastněnými stranami, klienty a designéry, aby porozuměli vizi: jak by měl finální web vypadat a fungovat?
velká část vývoje webu se také točí kolem identifikace a opravy chyb za účelem neustálé optimalizace a zlepšování webové stránky nebo systému. Weboví vývojáři proto mají zájem o řešení problémů, pravidelně přicházejí s řešeními a řešeními, aby věci fungovaly hladce.
samozřejmě, že všichni vývojáři webu jsou zběhlí v určitých programovacích jazycích. Různí vývojáři však budou pracovat s různými jazyky v závislosti na jejich konkrétním pracovním zařazení a oblasti odborných znalostí. Podívejme se podrobněji na různé vrstvy vývoje webu a související úkoly.
Další informace: Jaký je typický den v životě webového vývojáře?
co dělá vývojář frontendu?
úkolem vývojáře frontendu je kódovat frontend webové stránky nebo aplikace; to je část webové stránky, kterou uživatel vidí a komunikuje s ní. Vezmou data backendu a promění je v něco, co je snadno srozumitelné, vizuálně příjemné a plně funkční pro běžného uživatele. Budou pracovat z návrhů poskytnutých webdesignérem a přivést je k životu pomocí HTML, JavaScript a CSS (více o těch později!).
frontend vývojář implementuje webové stránky rozložení, interaktivní a navigační prvky jako tlačítka a posuvníky, obrázky, obsah a interní odkazy (odkazy, které navigovat z jedné stránky na druhou v rámci stejné stránky). Vývojáři frontendu jsou také zodpovědní za zajištění optimálního zobrazení v různých prohlížečích a zařízeních. Budou kódu webové stránky takovým způsobem, že dělá to citlivý, nebo adaptivní na různé velikosti obrazovky, takže uživatel dostane stejnou zkušenost, zda jsou na návštěvě webové stránky na mobil, desktop nebo tablet.
vývojáři frontendu také provedou testy použitelnosti a opraví všechny vzniklé chyby. Zároveň zváží osvědčené postupy SEO, udržují správu workflow softwaru a vyvíjejí nástroje, které zlepšují interakci uživatele s webem v jakémkoli prohlížeči. Můžete získat dobrou chuť k práci frontend developer tím, že sleduje video návod níže, a registraci na náš bezplatný kurz pro začátečníky, ve kterém budete stavět své první webové stránky od nuly.
co dělá vývojář backendu?
backend je v podstatě mozek za obličejem (frontend). Vývojář backendu je proto zodpovědný za budování a údržbu technologie potřebné k napájení frontendu, která se skládá ze tří částí: serveru, aplikace a databáze.
kód, který vývojáři backendu vytvářejí, zajišťuje, že vše, co vývojář frontendu vytvoří, je plně funkční a úkolem vývojáře backendu je zajistit, aby server, aplikace a databáze spolu komunikovaly. Tak jak to dělají? Nejprve používají k vytvoření aplikace jazyky na straně serveru, jako jsou PHP, Ruby, Python a Java. Pak se používat nástroje, jako je MySQL, Oracle a SQL Server najít, uložit nebo upravit data a doručit ji zpět k uživateli v frontend kód.
stejně jako vývojáři frontendu budou vývojáři backendu spolupracovat s klientem nebo vlastníkem firmy, aby porozuměli jejich potřebám a požadavkům. Ty pak dodají několika způsoby v závislosti na specifikách projektu. Typický vývoj backend úkoly patří vytváření, integraci a správu databáze, stavební server-side software pomocí backend rámce, vývoj a zavádění systémů pro správu obsahu (blog, například), stejně jako práce s web server technologie, API integrace a operační systémy.
vývojáři backendu jsou také zodpovědní za testování a ladění všech prvků backendu systému nebo aplikace.
co dělá vývojář s plným zásobníkem?
vývojář full stack je někdo, kdo rozumí technologii“ full stack “ a může pracovat napříč: tj. frontendem i backendem. Vývojáři Full stack jsou odborníky v každé fázi procesu vývoje webu, což znamená, že jsou dobře vybaveni, aby se dostali do rukou, ale mohou také vést strategii a osvědčené postupy.
většina vývojářů full stack shromáždila mnohaleté zkušenosti v různých rolích, což jim dává pevné základy v celém spektru vývoje webu. Full stack vývojáři jsou zběhlí v obou frontend a backend jazyků a rámců, stejně jako v serverových, síťových a hostingových prostředích. Jsou také dobře zběhlí v obchodní logice i uživatelské zkušenosti.
mobilní vývojáři
Weboví vývojáři se mohou také specializovat na vývoj mobilních aplikací, a to buď pro iOS nebo Android.
vývojáři iOS vytvářejí aplikace, které běží s operačním systémem iOS-ten, který používají zařízení Apple. vývojáři iOS hovoří plynně Swift, programovacím jazykem, který Apple vytvořil speciálně pro své aplikace.
vývojáři Androidu vytvářejí aplikace, které jsou kompatibilní se všemi zařízeními Android,jako jsou smartphony Samsung. Java je oficiální programovací jazyk pro Android.
Další informace: Váš průvodce mobilní aplikace, nástroje pro vývoj
Programovací jazyky, knihovny a rámce
Za účelem sestavení webových stránek a aplikací, webové vývojáře pracovat s jazyky, knihovny, a rámců. Podívejme se na každou z nich podrobně, stejně jako na některé další nástroje, které vývojáři webu používají ve své každodenní práci.
co jsou jazyky?
ve světě vývoje webu jsou jazyky stavebními kameny, které programátoři používají k vytváření webových stránek, aplikací a softwaru. Existují všechny různé typy jazyků, včetně programovacích jazyků, značkovacích jazyků, jazyků stylů a databázových jazyků.
Programovací jazyky
programovací jazyk je v podstatě sada pokynů a příkazů, které říkají počítači, produkovat určitý výstup. Programátoři používají pro psaní zdrojového kódu tzv. Jazyky na vysoké úrovni používají logická slova a symboly, což lidem usnadňuje čtení a porozumění. Jazyky na vysoké úrovni lze klasifikovat jako kompilované nebo interpretované jazyky.
c++ a Java, například, jsou zkompilované jazyky vysoké úrovně; jsou nejprve uloženy v textovém formátu, který je srozumitelný pro lidské programátory, ale ne pro počítače. Aby počítač mohl spustit zdrojový kód, musí být převeden na jazyk nízké úrovně; tj. strojový kód. Kompilované jazyky se obvykle používají k vytváření softwarových aplikací.
interpretované jazyky jako Perl a PHP nemusí být kompilovány. Místo toho může být zdrojový kód napsaný v těchto jazycích spuštěn prostřednictvím tlumočníka-programu, který čte a provádí kód. Interpretované jazyky se obecně používají pro spouštění skriptů, jako jsou ty, které se používají ke generování obsahu pro dynamické webové stránky.
nízkoúrovňové jazyky jsou jazyky, které mohou být přímo rozpoznány a spuštěny na hardwaru počítače; nemusí být interpretovány ani překládány. Strojový jazyk a jazyk sestavení jsou některé běžné příklady jazyků nízké úrovně.
některé z nejpopulárnějších programovacích jazyků 2018 patří Java, C, C++, Python, C#, JavaScript, PHP ,Ruby a Perl.
Další informace: Začátečník je průvodce k 10 nejpopulárnějších programovacích jazyků
Značkovací jazyky
Značkovací jazyky se používají k určení formátování textového souboru. Jinými slovy, značkovací jazyk říká softwaru, který zobrazuje text, jak má být text formátován. Značkovací jazyky jsou pro lidské oko zcela čitelné-obsahují standardní slova – ale značkovací značky nejsou v konečném výstupu viditelné.
dva nejoblíbenější značkovací jazyky jsou HTML a XML. HTML je zkratka pro Hypertext Markup Language a používá se pro tvorbu webových stránek. Při přidání do prostého textového dokumentu popisují značky HTML, jak by měl být tento dokument zobrazen webovým prohlížečem. Abychom pochopili, jak HTML funguje, Vezměme si příklad tučných značek. HTML verze bude napsána následovně:
<b>udělejte tuto větu tučnou!< / b>
když to prohlížeč přečte, ví, že tuto větu zobrazí tučně. To je to, co uživatel vidí:
udělejte tuto větu tučnou!
Další informace: co je HTML? Průvodce pro začátečníky
XML je zkratka pro eXtensible Markup Language. Je to značkovací jazyk, velmi podobný HTML; nicméně, zatímco HTML byl navržen tak, aby zobrazení dat se zaměřením na to, jak to vypadá, XML byl navržen čistě pro uložení a transport dat. Na rozdíl od HTML nejsou značky XML předdefinovány, spíše jsou vytvořeny autorem dokumentu. Smysl XML je zjednodušit sdílení údajů a dopravy, platformy, změny a dostupnost dat, neboť poskytuje software a hardware nezávislé prostředky pro ukládání, přepravu a sdílení údajů. Zde se můžete dozvědět více o XML a jak to funguje.
jazyky stylů
styl je v podstatě sada stylistických pravidel. Jazyky stylů se používají doslova ke stylu dokumentů, které jsou psány v značkovacích jazycích.
zvažte dokument napsaný v HTML a stylizovaný pomocí CSS (Cascading Style Sheets), jazyka stylů. HTML je zodpovědný za obsah a strukturu webové stránky, zatímco CSS určuje, jak by měl být tento obsah prezentován vizuálně. CSS lze použít k přidávání barev, změně písem, vkládání pozadí a okrajů, stejně jako ke stylovým formulářům. CSS se také používá k optimalizaci webových stránek pro responzivní design a zajišťuje, že přizpůsobí své rozvržení jakémukoli zařízení, na kterém je uživatel.
Další informace: co je CSS?
databázové jazyky
jazyky se nepoužívají pouze pro vytváření webových stránek, softwaru a aplikací; používají se také k vytváření a správě databází.
databáze se používají k ukládání obrovských objemů dat. Aplikace Spotify music například používá databáze k ukládání hudebních souborů a také údaje o preferencích poslechu uživatele. Podobně aplikace sociálních médií, jako je Instagram, používají databáze k ukládání informací o uživatelském profilu; pokaždé, když uživatel nějakým způsobem aktualizuje svůj profil, aktualizuje se také databáze aplikace.
Databáze nejsou navrženy tak, aby pochopili, stejné jazyky, které aplikace jsou naprogramovány, takže je nezbytné, aby jazyk, který chápou jako SQL, standardní jazyk pro přístup a manipulaci s relační databází. SQL je zkratka pro strukturovaný dotazovací jazyk. Má vlastní označení a v podstatě umožňuje programátorům pracovat s daty uloženými v databázovém systému.
co jsou knihovny a rámce?
Weboví vývojáři také pracují s knihovnami a frameworky. Navzdory velkému zmatku nejsou to samé – i když jsou tam oba, aby usnadnili práci vývojáře.
Knihovny a frameworky jsou v podstatě sady prewritten kódu, ale knihovny jsou menší a mají tendenci být použity pro konkrétnější případy použití. Knihovna obsahuje sbírku užitečného kódu, seskupené, které mají být později znovu použity. Účelem knihovny je umožnit vývojářům dosáhnout stejného konečného cíle při psaní méně kódu, aby se tam dostali.
Vezměme si příklad JavaScriptu, jazyka a jQuery, knihovny JavaScriptu. Spíše než psát, řekněme, deset řádků kódu v JavaScriptu, může vývojář vzít kondenzovanou, předpsanou verzi z knihovny jQuery-šetří čas a úsilí —
Další informace: JavaScript vs. jQuery-jaký je v tom rozdíl?
rámec obsahuje hotové komponenty a nástroje, které umožňují vývojáři psát kód rychleji, a mnoho rámců také obsahuje knihovny. Dává vývojáři strukturu, ze které bude pracovat, a rámec, se kterým se rozhodnete pracovat, bude do značné míry diktovat způsob vytváření vašeho webu nebo aplikace, takže výběr rámce je velké rozhodnutí. Některé populární rámce zahrnují Bootstrap, Rails a Angular.
nejjednodušší způsob, jak porozumět knihovnám a rámcům, je představit si, že stavíte dům. Rámec poskytuje základ a strukturu, jakož i pokyny nebo pokyny pro plnění určitých úkolů. Řekněme, že chcete nainstalovat troubu do svého nového domova: můžete si koupit samostatné komponenty a postavit troubu od nuly, nebo si můžete vybrat hotovou troubu z obchodu. Stejně jako vytváření webových stránek můžete psát kód od nuly nebo si můžete vzít předem napsaný kód z knihovny a jednoduše jej vložit.
Další informace: mám se naučit Ruby on Rails?
Další vývoj webových nástrojů
Webové vývojáře bude také pomocí textového editoru, jako je například Atom, Sublime nebo Visual Studio Kód, zapisovat jejich kód, webový prohlížeč, jako je Chrome nebo Firefox, a velmi zásadní nástroj: Git!
Git je systém pro správu verzí, kde vývojáři mohou ukládat a spravovat svůj kód. Jako webový vývojář je nevyhnutelné, že budete neustále měnit svůj kód, takže nástroj jako Git, který vám umožní sledovat tyto změny a v případě potřeby je zvrátit, je nesmírně cenný. Git také usnadňuje práci s ostatními týmy a správu více projektů najednou. Git se stal tak základem ve světě vývoje webových stránek, že je nyní považováno za opravdu špatnou praxi, že jej nepoužíváte.
dalším velmi populárním nástrojem je GitHub, cloudové rozhraní pro Git. GitHub nabízí všechny funkce správy verzí Gitu, ale také přichází s vlastními funkcemi, jako je sledování chyb, Správa úkolů a projektové wiki. GitHub nejen hostí repozitáře; poskytuje také vývojářům komplexní sadu nástrojů, což usnadňuje dodržování osvědčených postupů pro kódování. To je považováno za místo pro open-source projekty, a také poskytuje platformu pro webové vývojáře předvést své dovednosti. Zde se můžete dozvědět více o důležitosti Githubu.
Další informace: 7 základních nástrojů pro vývoj frontendu
6. Co to znamená stát se webovým vývojářem?

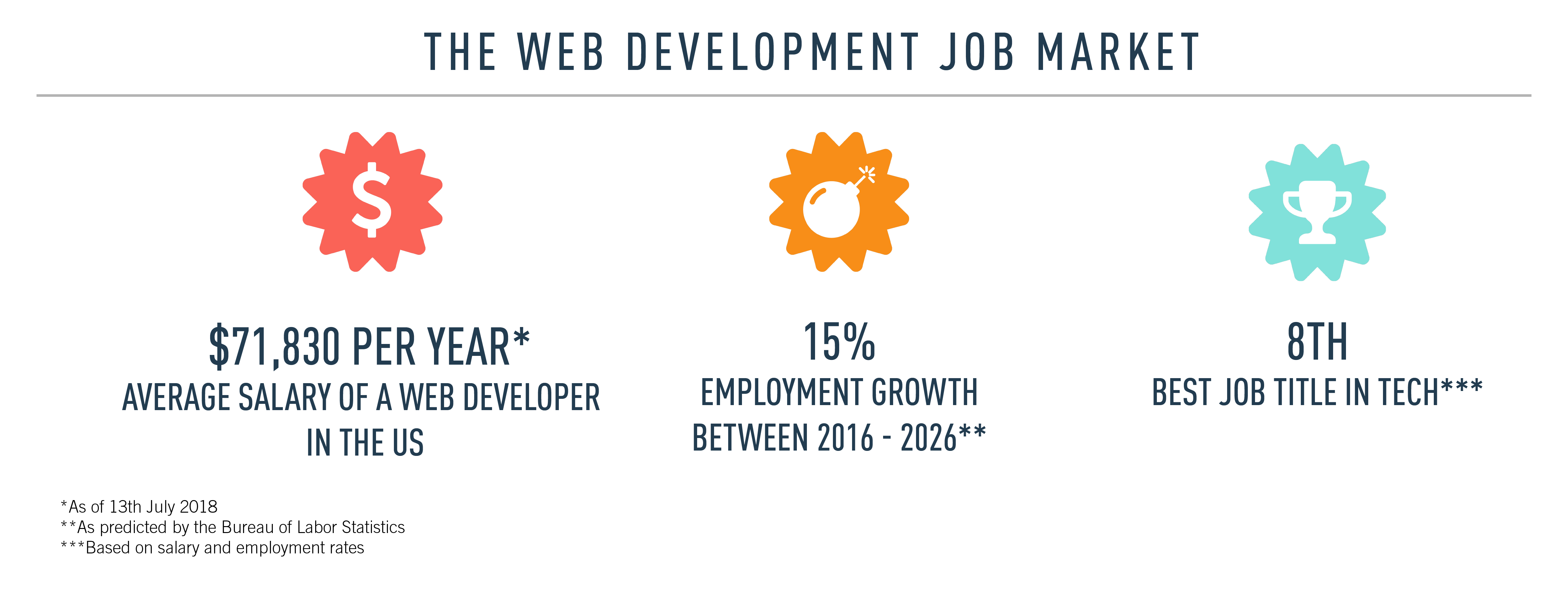
kariéru v web development je náročné, finančně odměnit, a má hodně co nabídnout, pokud jde o bezpečnost práce. Bureau of Labor Statistics předpovídá, 15% růst zaměstnanosti pro webové vývojáře v období let 2016 až 2026 — mnohem rychleji, než je průměr — a web developer zařazen jako 8. nejlepší práce, název v tech na základě platu a míry zaměstnanosti.
v době psaní je průměrná mzda pro vývojáře webu ve Spojených státech 76 271 USD ročně. Plat se samozřejmě liší v závislosti na umístění, dlouholetých zkušenostech a konkrétních dovednostech, které přinesete ke stolu; Zjistěte více o tom, kolik byste mohli vydělat jako webový vývojář zde.
prvním krokem ke kariéře ve vývoji webu je naučit se potřebné jazyky, knihovny a rámce. Budete se také muset seznámit s některými z výše uvedených nástrojů a také s běžnou terminologií. Pro začátečníky příjemný úvod, začít s těmito 50 web development buzzwords, že všichni noví programátoři by se měli naučit.
pokud jde o jazyky, které se naučíte, vše záleží na tom, zda se chcete zaměřit na vývoj frontendu nebo backendu. Všichni vývojáři webu by však měli mít znalosti v HTML, CSS a JavaScriptu, takže se začněte učit tyto tři. Pokud máte zájem stát se webovým vývojářem, podívejte se na tyto 5 tipy, jak začít, nebo vyzkoušejte náš bezplatný 5denní krátký kurz.
Další informace: Jaké dovednosti a kvalifikace potřebujete, abyste se stali webovým vývojářem?
Další čtení
- Váš Kompletní Průvodce Pro Přistání Vaše První Zaměstnání Jako Junior Web Developer
- Vývoj Webu Kurzu, Který Zaručuje Práci Na Konci
- Jak Dlouho trvá Naučit Se JavaScript?